第五节 应用实例
通过本章学习,主要掌握表单在网页中的应用,并利用所学的知识制作一个简单的表单网页。
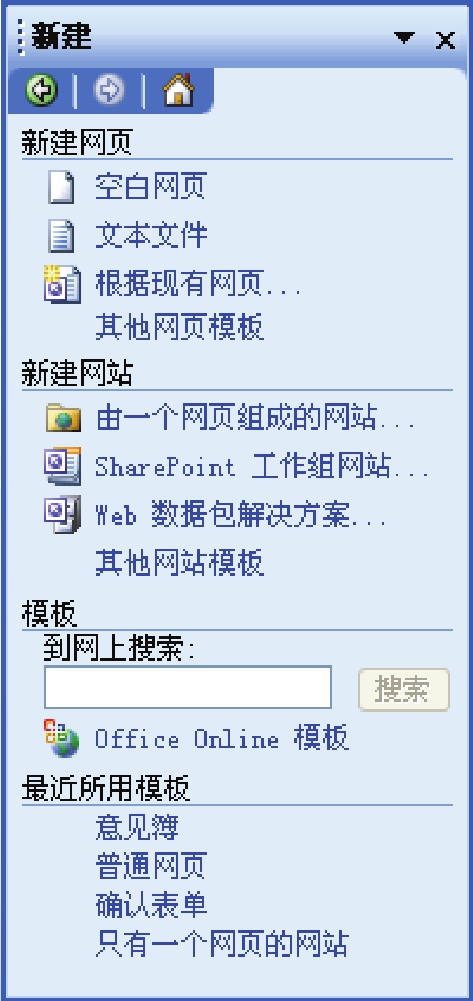
(1)在网页编辑窗口中选择“文件”→“新建”命令,打开如图6.5.1所示的“新建”任务窗格。

图6.5.1 “新建”任务窗格
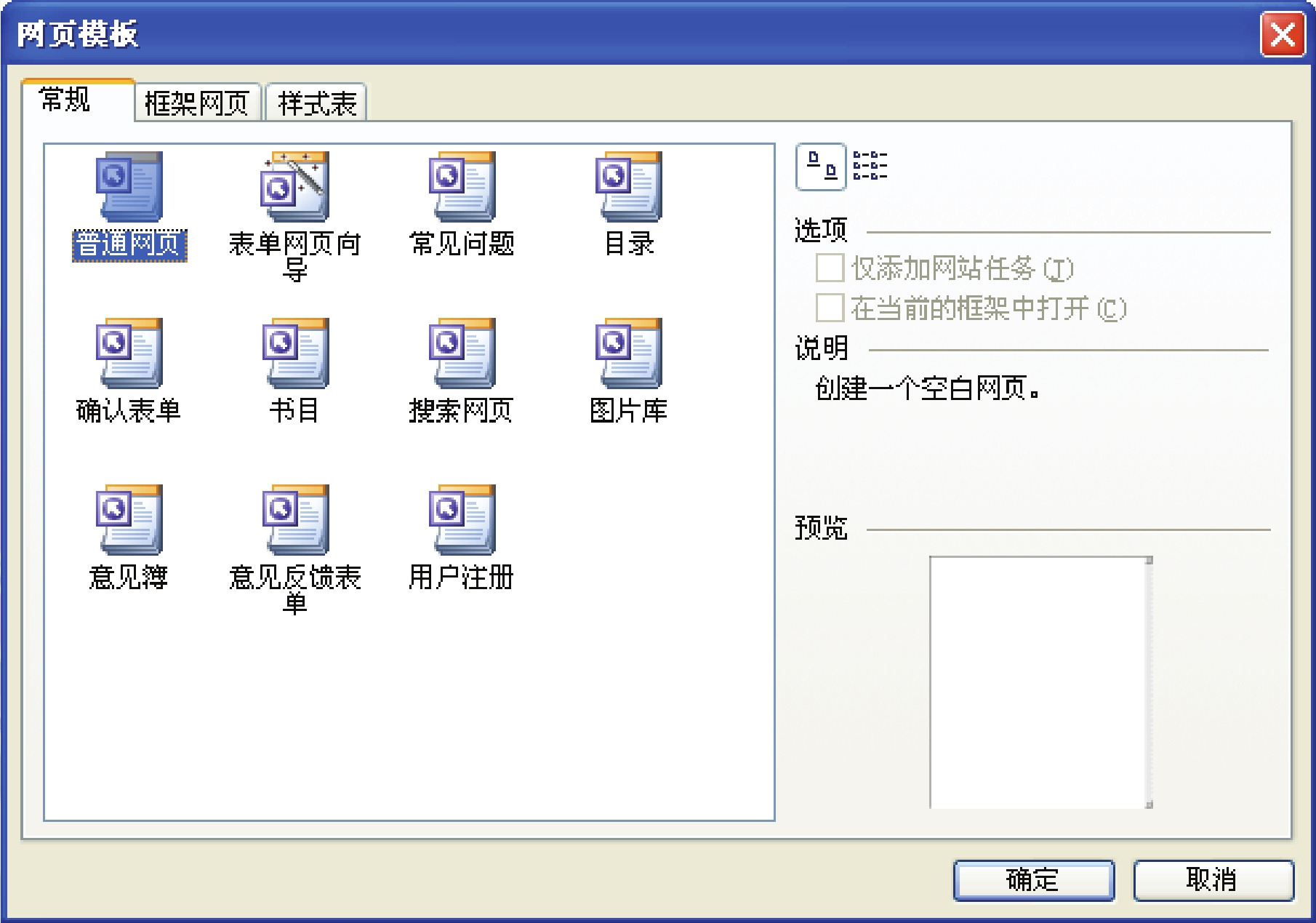
(2)在“新建网页”选区中单击其他网页模板超链接,弹出“网页模板”对话框,如图6.5.2所示。

图6.5.2 “网页模板”对话框
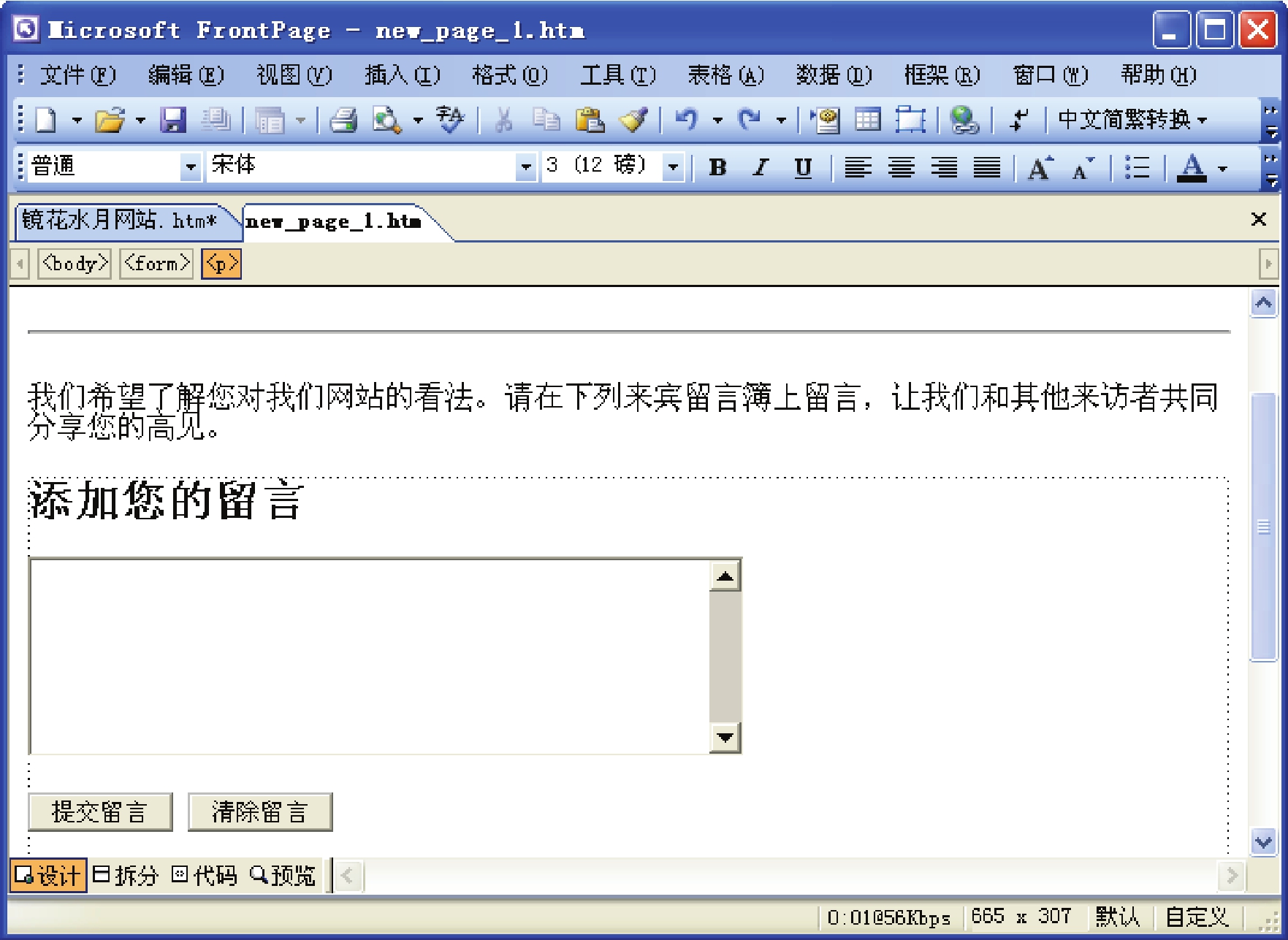
(3)在该对话框中选中“意见簿”图标,单击“确定”按钮,创建一个意见簿表单网页,如图6.5.3所示。

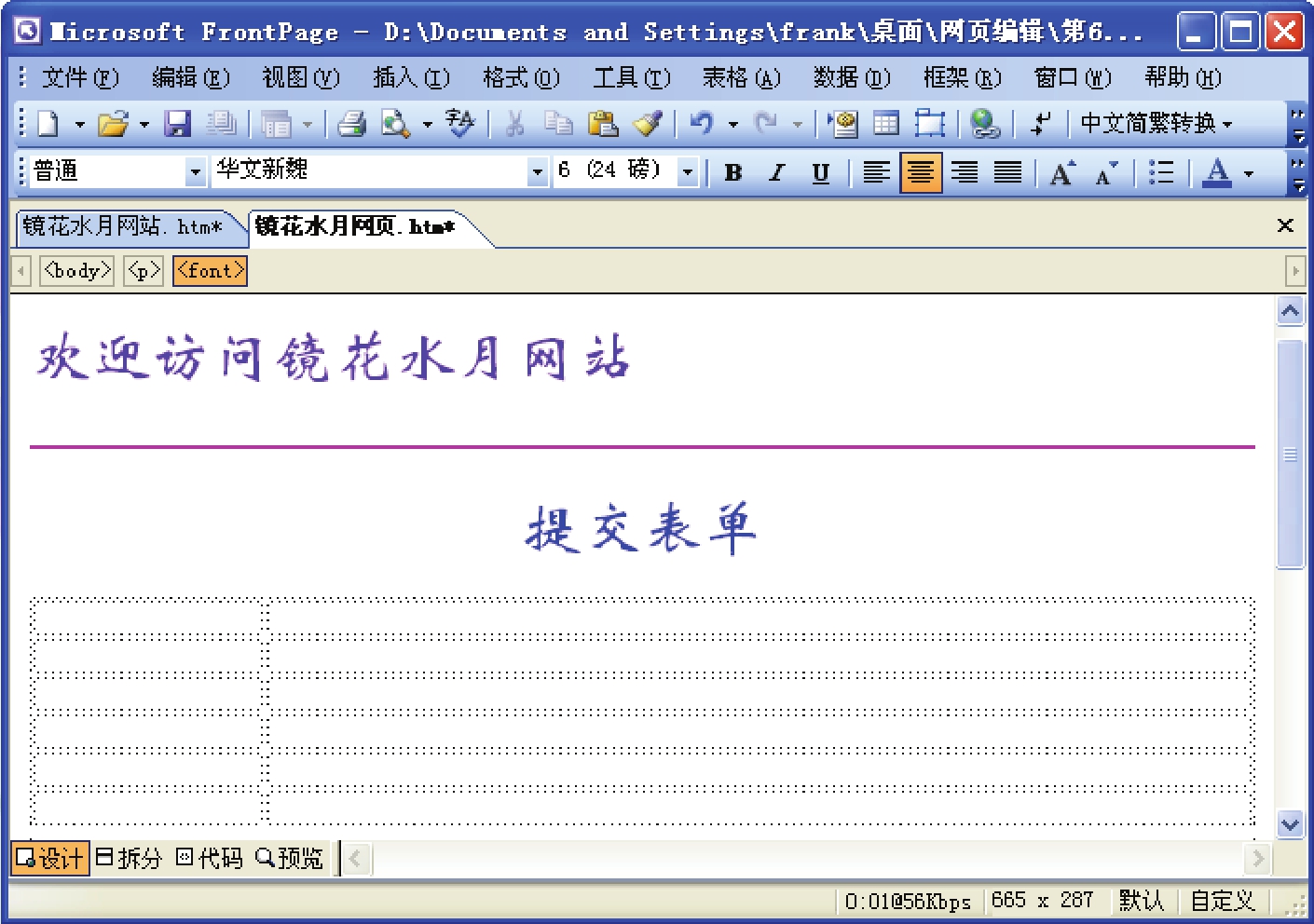
图6.5.3 创建一个意见簿表单网页
(4)在意见簿表单网页中插入水平线和字幕,并设置其属性。
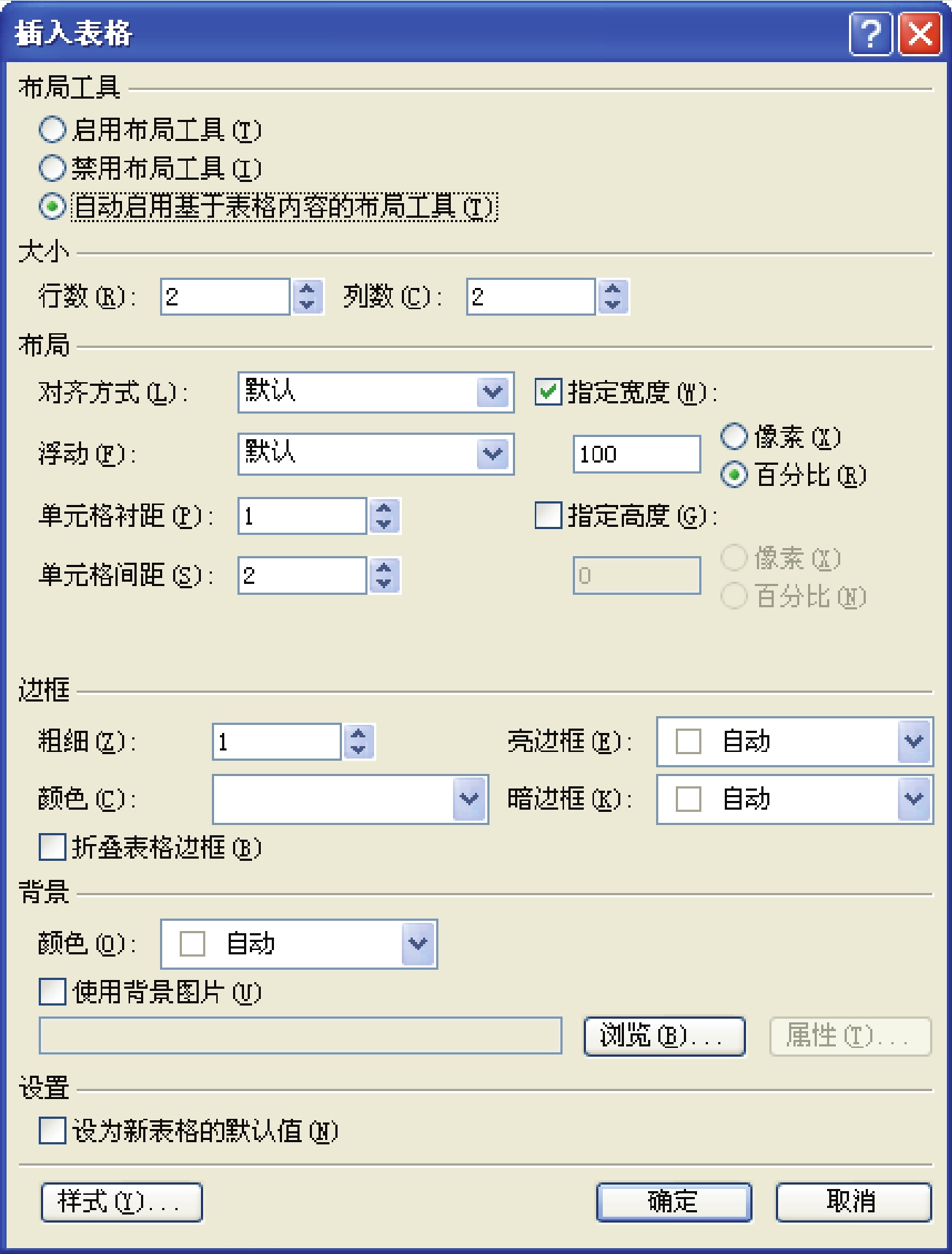
(5)将光标定位在表单域中,在菜单栏中,选择“表格”→“插入”→“表格”命令,将弹出“插入表格”对话框,如图6.5.4所示。

图6.5.4 “插入表格”对话框
(6)在该对话框中设置表格参数,在网页中插入表格,并单击鼠标右键,从弹出的快捷菜单中选择 “表格属性”命令,在弹出的“表格属性”对话框中设置表格属性,单击“确定”按钮,效果如图6.5.5所示。

图6.5.5 在意见簿网页中插入表格(https://www.daowen.com)
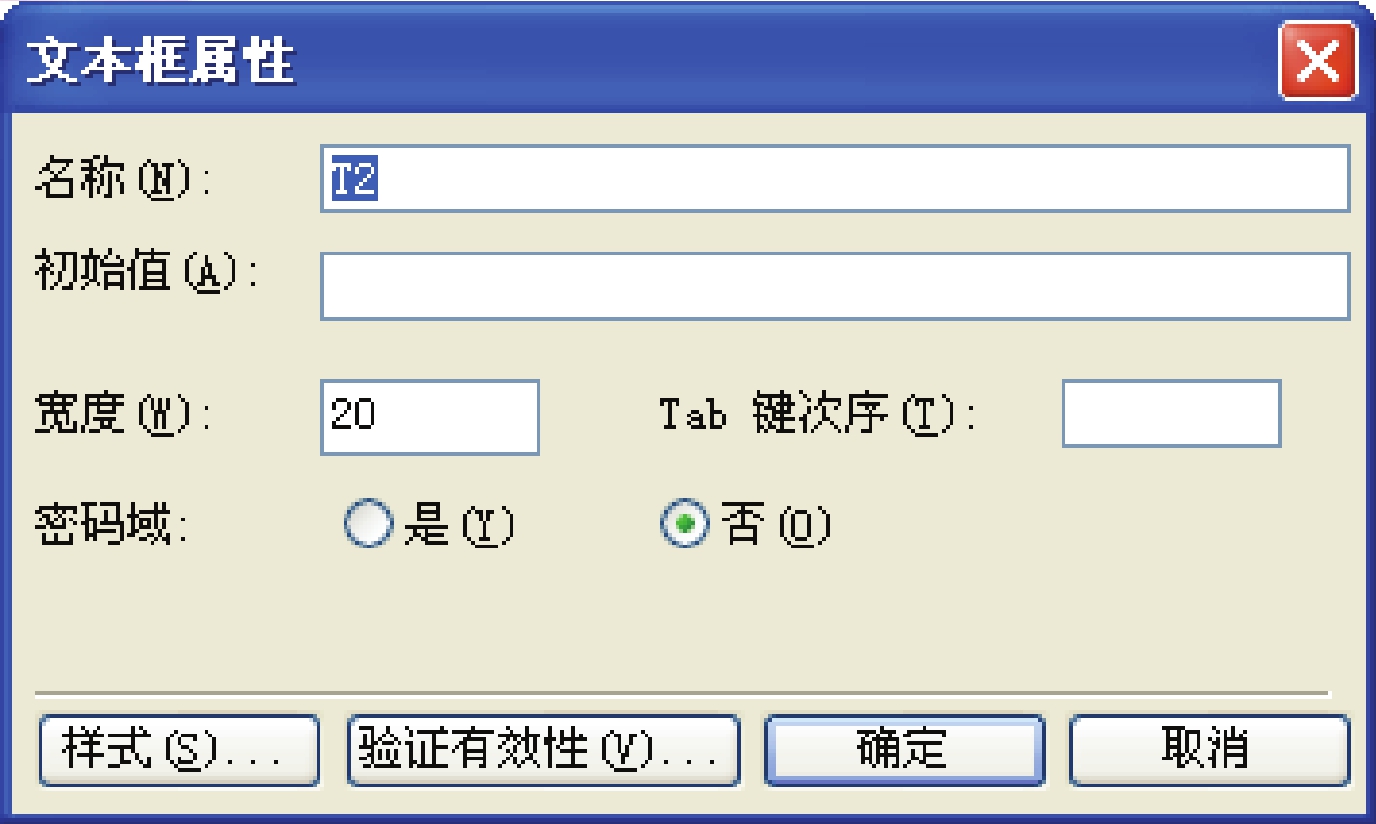
(7)在表格第一行第一列中输入文本“输入用户名:”,将光标定位在其后的单元格中,选择“插入”→“表单”→“文本框”命令,插入一个文本框表单。双击插入的文本框,弹出“文本框属性”对话框,在“宽度”文本框中设置其宽度,并设置其他参数,如图6.5.6所示。

图6.5.6 “文本框属性”对话框
(8)用同样的方法插入并设置其他3个文本框表单域。
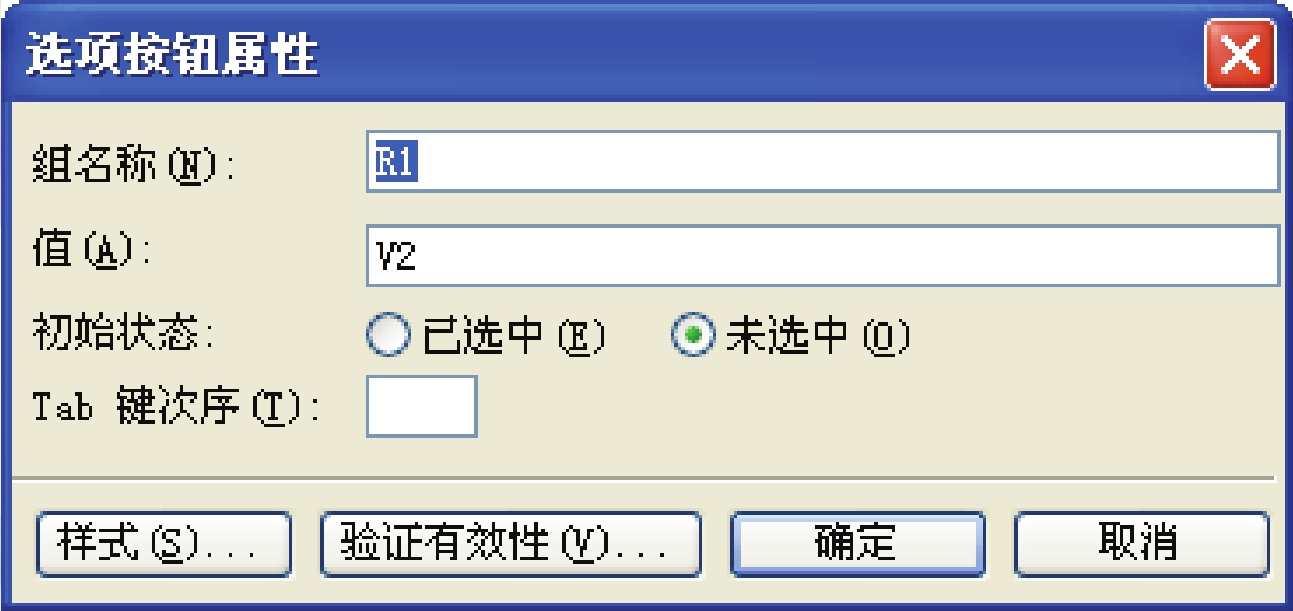
(9)选择“插入”→“表单”→“选项按钮”命令,在表格中插入两个选项按钮表单域,单击鼠标右键,从弹出的快捷菜单中选择“表单域属性”命令,弹出“选项按钮属性”对话框,如图6.5.7所示。在该对话框中对插入的选项按钮表单域进行参数设置。

图6.5.7 “选项按钮属性”对话框
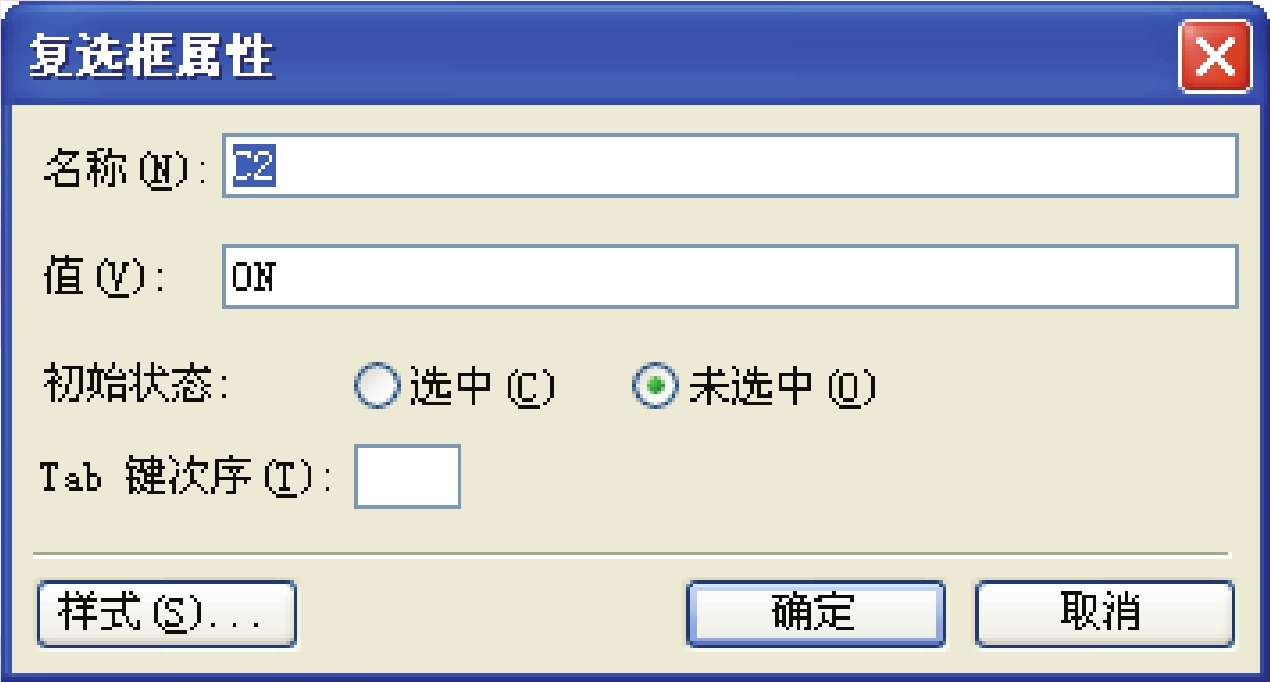
(10)选择“插入”→“表单”→“复选框”命令,在网页中插入4个复选框表单域,单击鼠标的右键,从弹出的快捷菜单中选择“表单域属性”命令,将弹出“复选框属性”对话框,如图6.5.8所示。在该对话框中对插入的复选框表单域的参数进行设置。

图6.5.8 “复选框属性”对话框
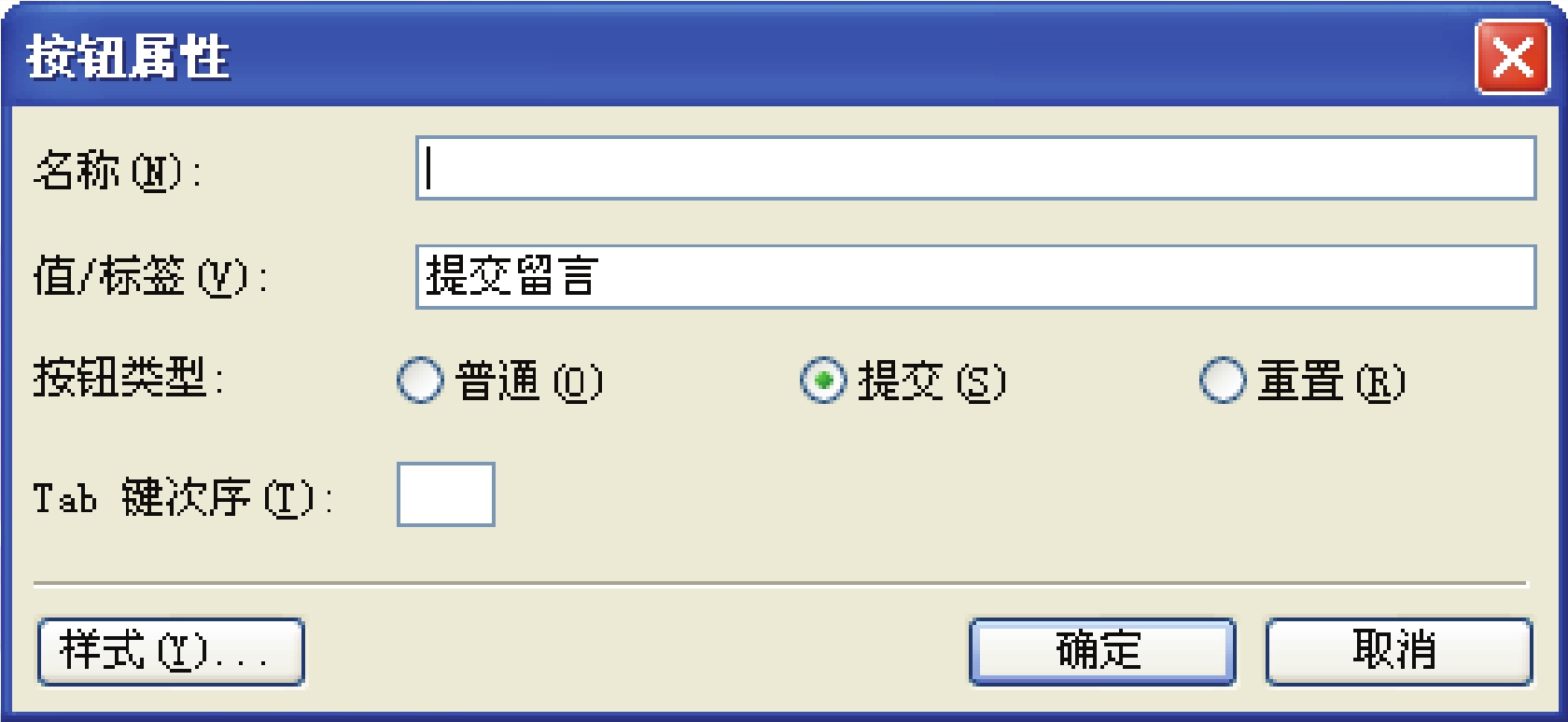
(11)双击按钮表单域,将会弹出“按钮属性”对话框,如图6.5.9所示。在该对话框中设置按钮表单域的名称和按钮类型。

图6.5.9 “按钮属性”对话框
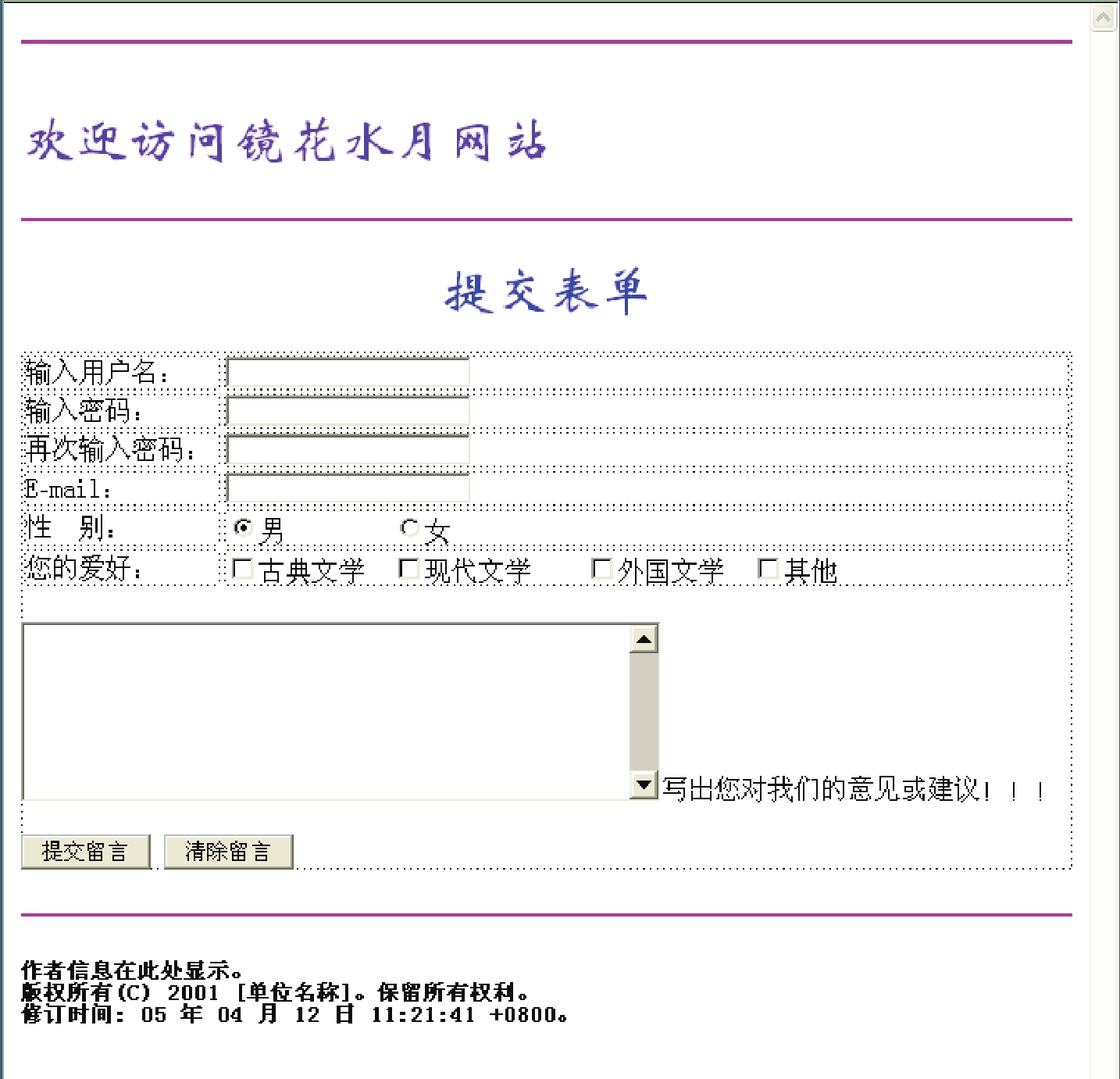
(12)对网页进行修饰,表单网页制作完成,单击“预览”按钮,进入预览状态,效果如图6.5.10所示。

图6.5.10 预览表单网页
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。







