第二节 图片的插入与编辑
图片是网页制作过程中一个不可缺少的部分,在网页中适当地插入图片不仅可以增加视觉效果,而且可以提高网站的特色。但是图片的大小会影响网页的下载速度,所以在插入图片时,应该考虑这一点,可以使用图片处理软件在不失真的情况下尽量压缩图片大小。
一、图片的类型
FrontPage 2003所支持的图片格式主要包括以下几种:GIF,JPEG,BMP,TIFF,TAG,RAS,EPS,PCX, PNG,PCD和WMF等。常见的浏览器支持的图像文件格式主要有3种:GIF,JPEG和BMP。
1.GIF
GIF(Graphics Interchange Format)格式是一种最常用的图片格式。GIF最多能够显示256种颜色,可以造成透明、隔行以及动态效果。GIF采用无损压缩方案,所以图片在压缩后不会在细节上有高频信息损失,解压速度快。
2.JPEG
JPEG(Joint Photographic Experts Group)格式可支持1 670万种颜色。JPEG的压缩比极大,但是压缩丢失的只是人眼不太敏感的高频信息,所以在计算机屏幕前不是特别明显,但在打印或制作印刷品时最好不要使用这种格式。
JPEG在存储图片的同时对图片做了一些处理,进行了一定的压缩,所以同一图片保存成JPEG格式时容量会变小,能最大限度满足网络对图片处理的要求。它是目前网络上应用最为广泛的一种图片格式。
3.BMP
BMP(Bitmap)格式,它是应用于Microsoft公司推出的Windows系统中的。它是一种标准点阵式图形文件格式,颜色丰富,最多可显示224种颜色。它是一种非压缩图片格式,所以无须解压便可以直接打开。但是因为图片文件太大,下载速度慢,所以目前在网页中使用不多。
二、图片的插入
在FrontPage 2003中,向当前网页中插入图片有多种方法。可以插入剪贴画中的图片,来自文件中的图片,新建图片库中的图片,还可插入自选图形和艺术字。并FrontPage 2003根据图片原始位置和类型的不同,提供的方法也不同。
1.剪贴画
FrontPage 2003自带了一个剪贴画库,在这个剪贴画库里有很多经过专业设计且已经分过类的图片,用户可以方便地把剪贴画插入到自己的网页中。
插入剪贴画的具体操作步骤如下:
(1)将光标定位在要插入图片的位置。
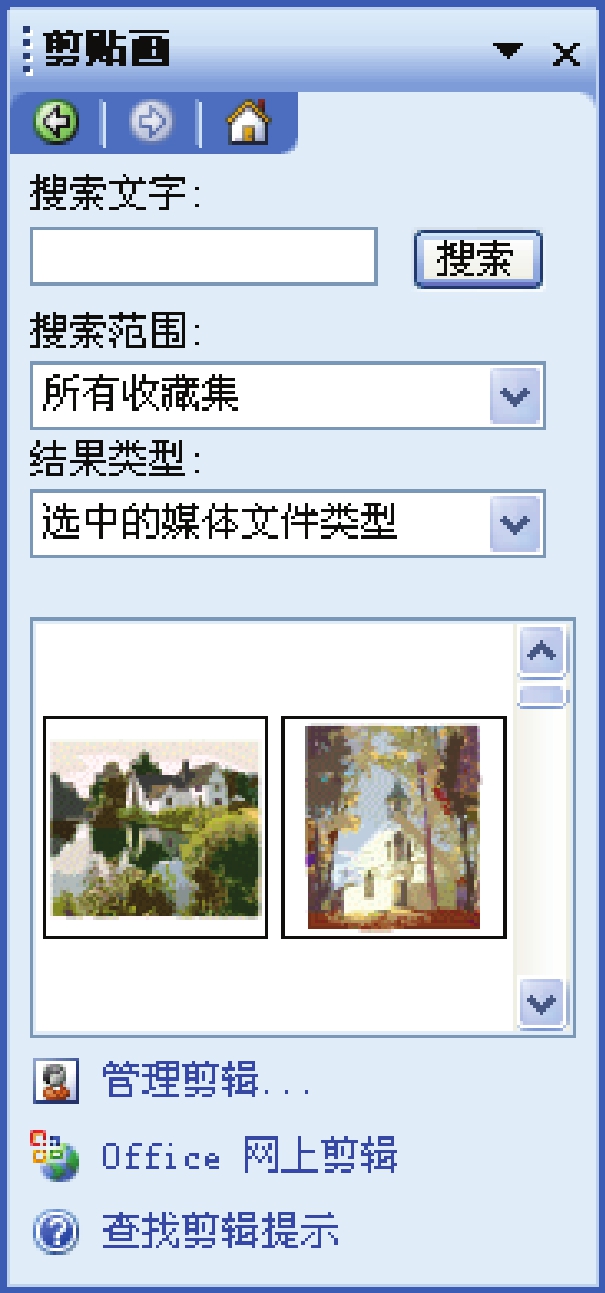
(2)选择“插入”→“图片”→“剪贴画”命令,打开如图4.2. 1所示的“剪贴画”任务窗格。

图4.2.1 “剪贴画”任务窗格
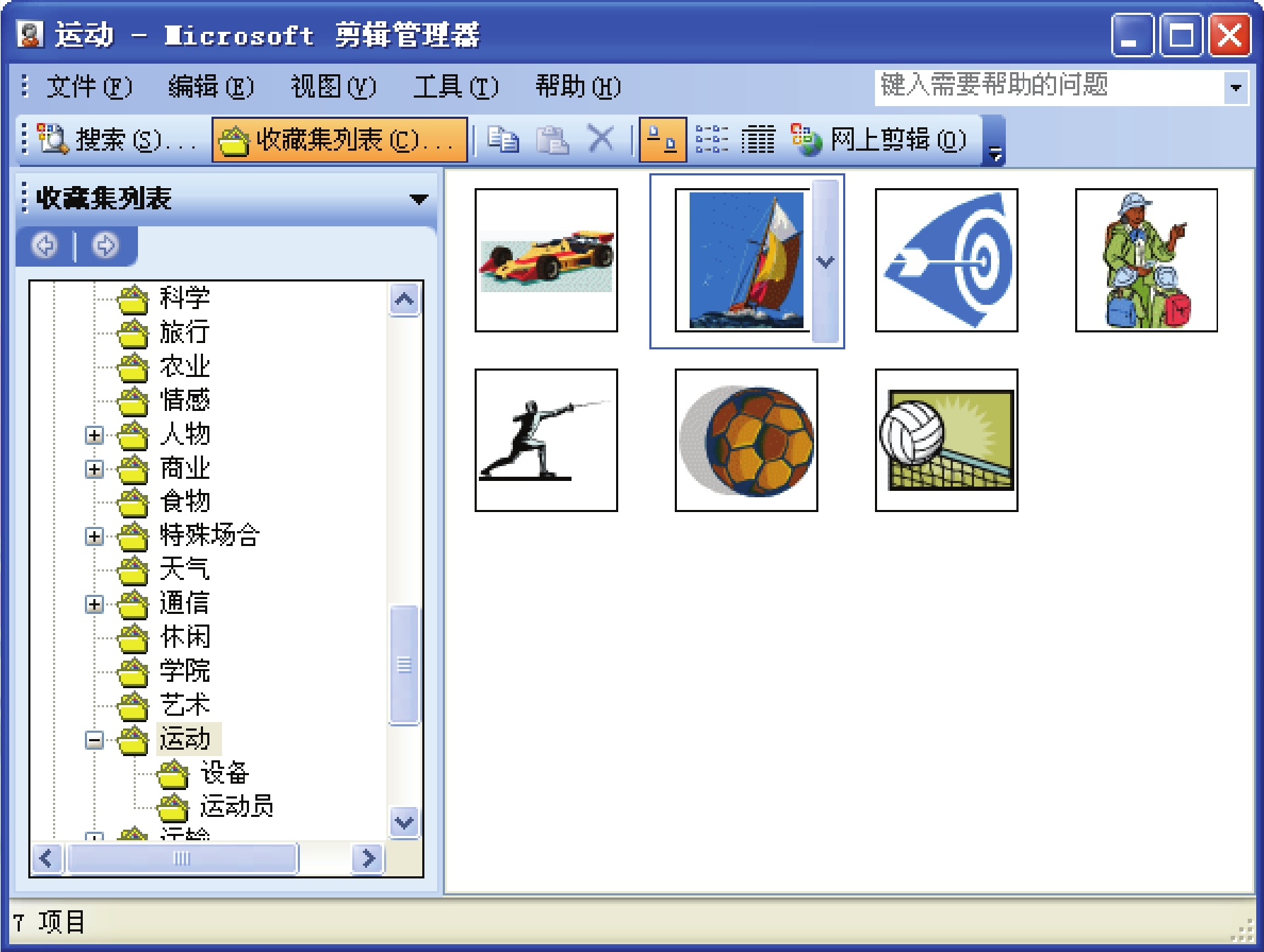
(3)在该任务窗格中单击管理剪辑超链接,打开“剪辑管理器”窗口,如图4.2.2所示。

图4.2.2 “剪辑管理器”窗口
(4)在该窗口左边的“收藏集列表”任务窗格中选择剪贴画的类别,然后在窗口右边的列表框中选择所需要的剪贴画,单击剪贴画右边的下拉按钮,或者单击鼠标右键,从弹出的快捷菜单中选择“复制”命令。返回到页面中,在插入点单击鼠标右键,从弹出的快捷菜单中选择“粘贴”命令即可将所选的剪贴画插入到页面中。
2.来自文件
FrontPage不但可以插入自带剪贴画库中的图片,还可以插入来自其他文件的图片。
插入来自文件的图片的具体操作步骤如下:
(1)将光标定位在要插入图片的位置。
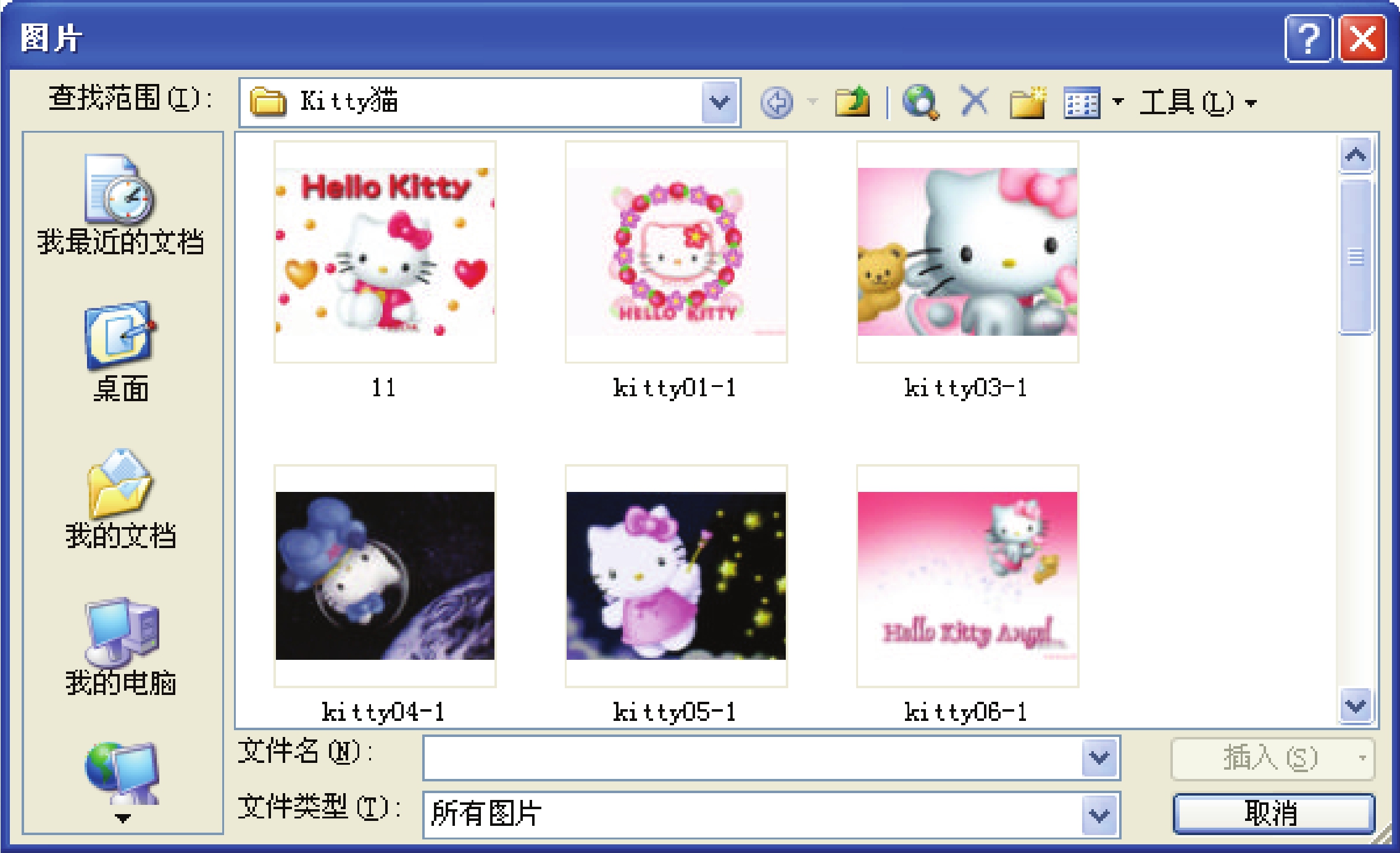
(2)选择“插入”→“图片”→“来自文件”命令,弹出“图片”对话框,如图4.2.3所示。
(3)在该对话框中选择所需要的图片文件,单击“插入”按钮,将所选图片插入到页面中。

图4.2.3 “图片”对话框
3.新建图片库
在FrontPage 2003中新增了“新建图片库”功能,可以将多幅图片组织在一起,为每一幅图片设置标题和说明性文字,并自动设置缩略图和建立到原图的超链接。
使用“新建图片库”插入图片的具体操作步骤如下:
(1)将光标定位在要插入图片的位置。
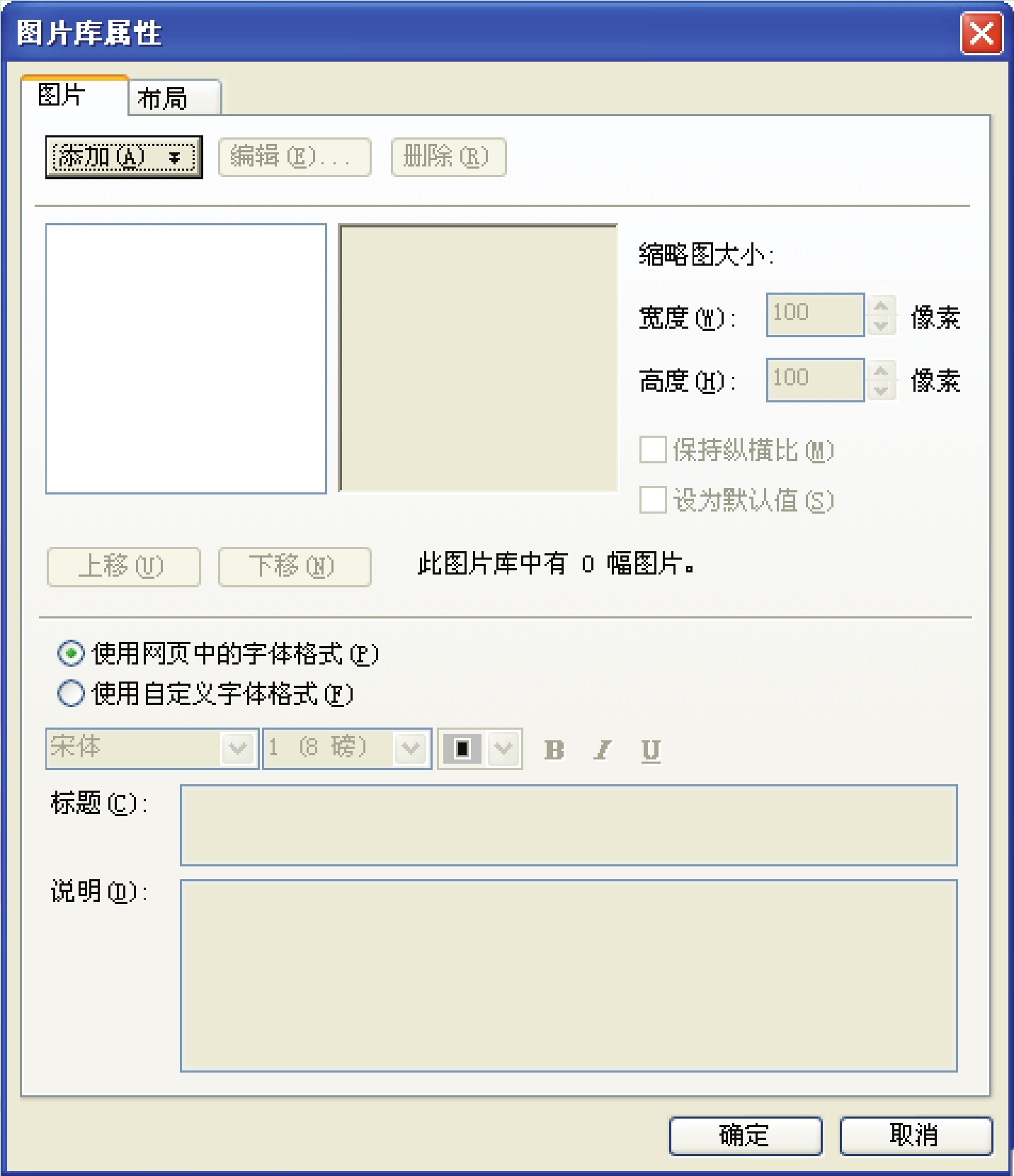
(2)选择“插入”→“图片”→“新建图片库”命令,弹出“图片库属性”对话框,打开“图片”选项卡,如图4.2.4所示。

图4.2.4 “图片”选项卡
(3)在“图片”选项卡中单击“添加”按钮,从弹出的下拉列表中选择“图片来自文件”或“图片来自扫描仪或照相机”选项,例如选择“图片来自文件”选项,从弹出的如图4.2.5所示的“打开”对话框中选择所需要的图片,单击“打开”按钮,返回到“图片”选项卡。

图4.2.5 “打开”对话框
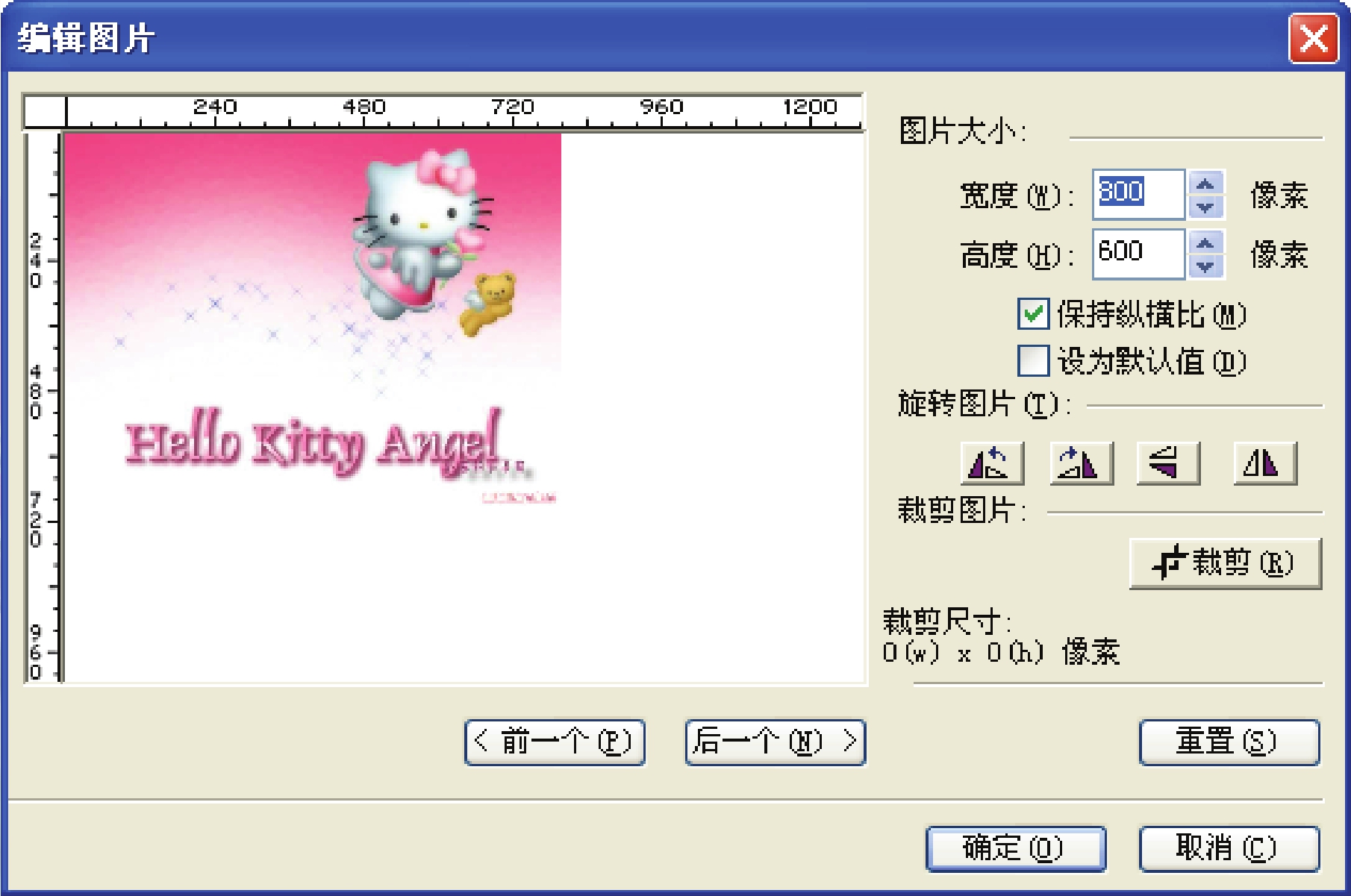
(4)在“图片”选项卡中单击“编辑”按钮,弹出“编辑图片”对话框,如图4.2.6所示。在该对话框中可以设置图片的大小、旋转图片、裁剪图片的尺寸等。

图4.2.6 “编辑图片”对话框
(5)如果图片库中已经添加了多幅图片,可以单击“前一个”或“后一个”按钮,就可以对前一个或后一个图片进行编辑,而不需要返回“图片库属性”对话框中进行选择。
(6)单击“重置”按钮,取消对图片所做的修改。
(7)单击“确定”按钮,确认对图片的编辑。
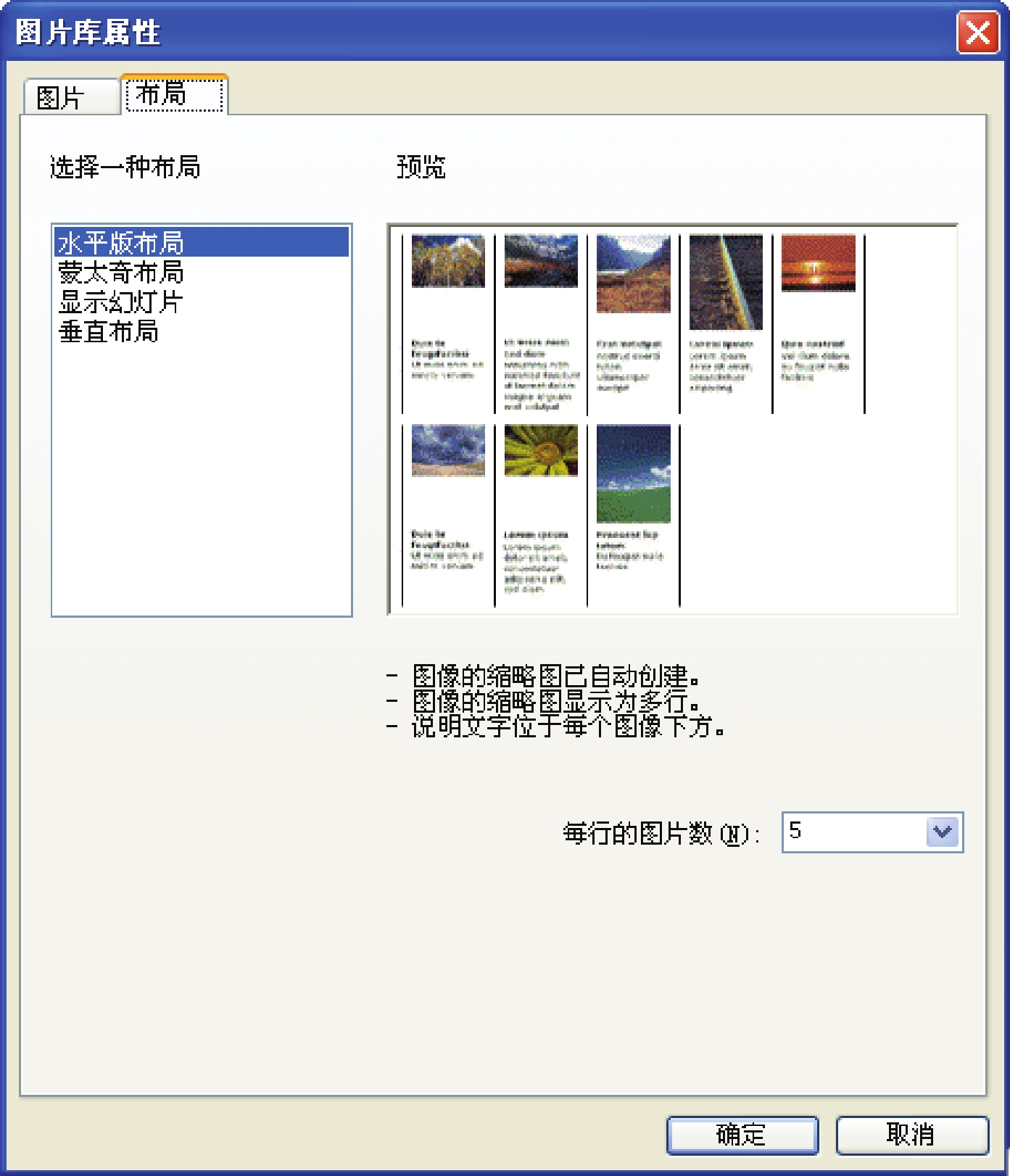
(8)在“图片库属性”对话框中打开“布局”选项卡,如图4.2.7所示。
(9)在“布局”选项卡中的“选择一种布局”列表框中选择一种图片布局方式,在“预览”列表框中将出现此布局方式的预览效果。

图4.2.7 “布局”选项卡
(10)单击“确定”按钮,即可在网页中完成插入图片库的操作。
4.自选图形
FrontPage 2003提供了丰富的自选图形,有基本形状、线条、箭头总汇、流程图、星与旗帜等。用户可以很轻松地插入自选图形,并对图形进行编辑。
插入自选图形的具体操作步骤如下:
(1)将光标定位在要插入图片的位置。
(2)选择“插入”→“图片”→“自选图形”命令,打开“自选图形”工具栏。在工具栏中的图标上单击鼠标,打开其相应的自选图形列表框,如图4.2.8所示。

图4.2.8 “自选图形”列表框
(3)选中需要的图形,鼠标变为一个“十”字形光标,在插入图形的位置单击并拖动鼠标,即可插入自选图形。
(4)在网页中插入了自选图形后,就可以利用“绘图”工具栏中的工具调整其大小、形状及颜色等参数。(https://www.daowen.com)
5.艺术字
在网页的制作过程中,有时会觉得网页中的文字过于单调,这时用户可以通过插入艺术字为文字增加视觉效果。
插入艺术字的具体操作步骤如下:
(1)选择“插入”→“图片”→“艺术字”命令,弹出“艺术字库”对话框,如图4.2.9所示。

图4.2.9 “艺术字库”对话框
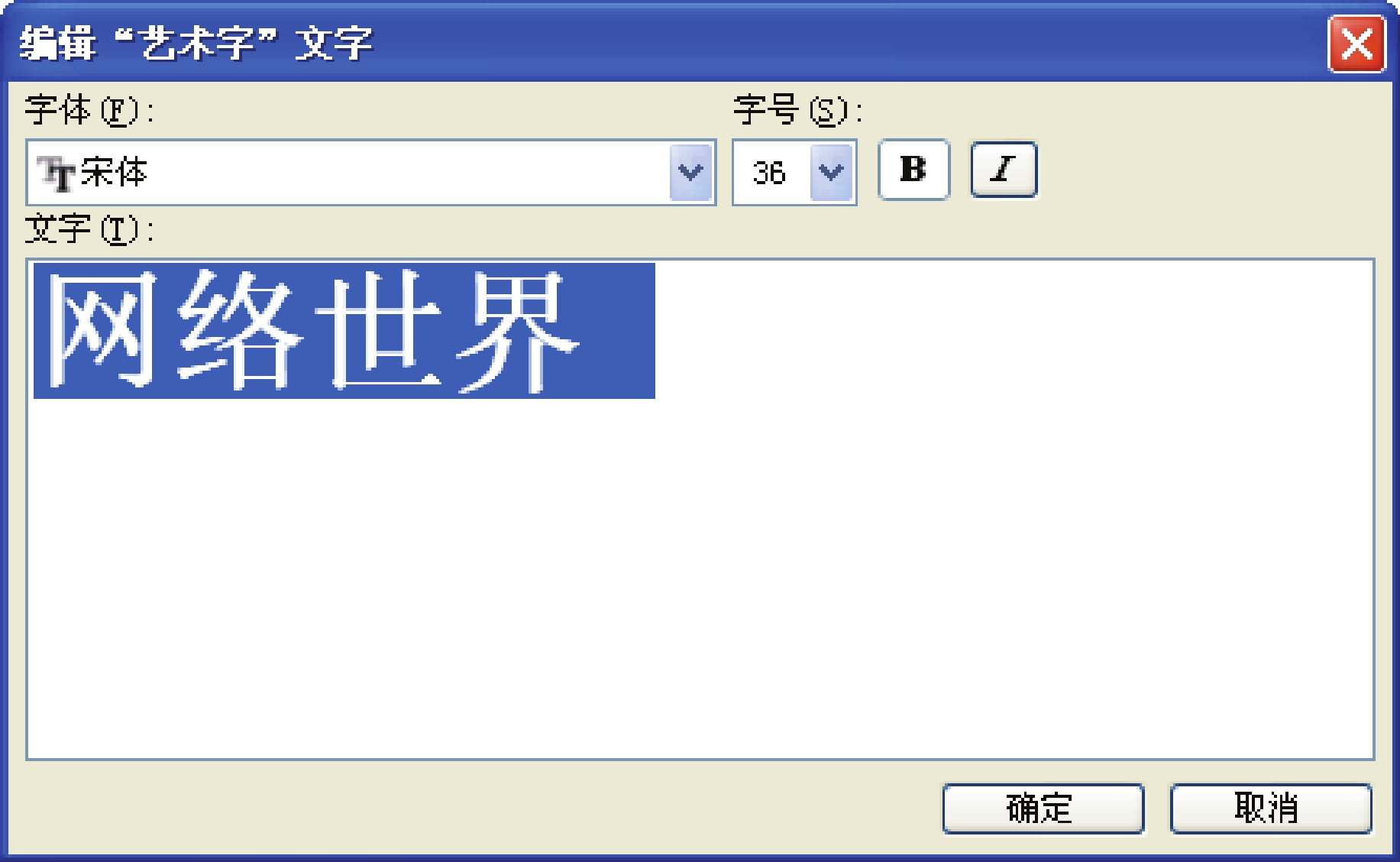
(2)在该对话框中的“请选择一种‘艺术字’样式”列表框中选择一种艺术字样式,单击“确定”按钮,弹出“编辑‘艺术字’文字”对话框,如图4.2.10所示。

图4.2.10 “编辑‘艺术字’文字”对话框
(3)在“编辑‘艺术字’文字”对话框中的“文字”文本框中输入要插入的艺术字,在“字体”下拉列表中选择艺术字的字体,在“字号”下拉列表中选择艺术字的字号。单击“加粗”按钮或“倾斜”按钮设置艺术字的特殊格式。
(4)设置完成后,单击“确定”按钮,即可在网页中插入艺术字,效果如图4.2.11所示。

图4.2.11 插入“艺术字”效果
注意:用户还可以在网页中选定文本,然后选择“插入”→“图片”→“艺术字”命令,在弹出的“艺术字库”对话框中选择艺术字样式,单击“确定”按钮,在弹出的“编辑‘艺术字’文字”对话框中将显示所选定的文本,单击“确定”按钮,即可将选定的文本转换为艺术字格式。
三、图片的编辑
在网页中插入图片后,图片都以原始大小和格式显示在网页中。如果要使插入的图片与网页中的其他元素合理搭配,使网页更具风采,就需要编辑插入的图片,并且对图片的属性进行必要的设置。
1.调整图片大小
插入图片后,如果用户觉得图片太大,不符合整体要求,可以调整图片的大小。
调整图片大小的具体操作步骤如下:
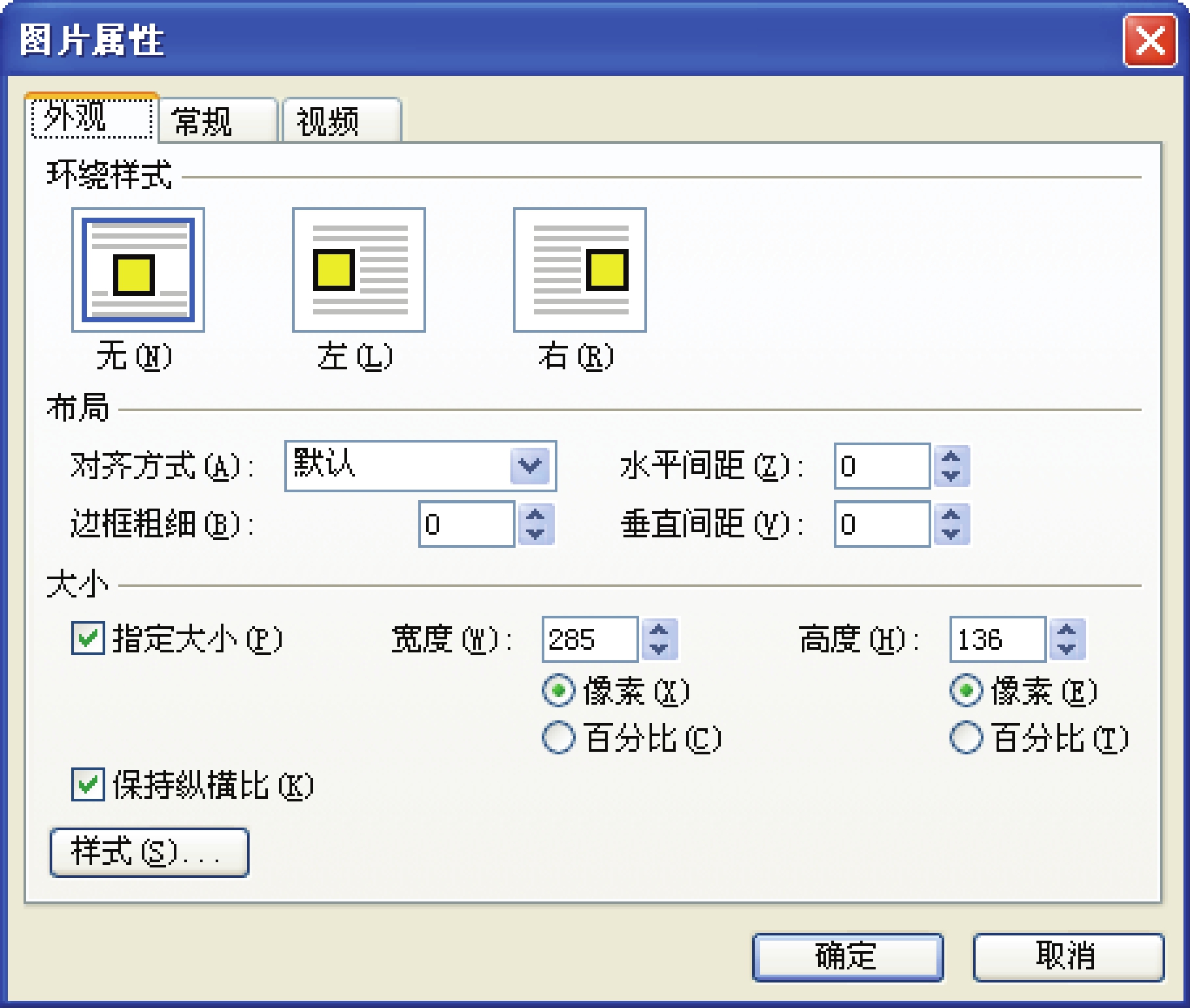
(1)在插入的图片上单击鼠标右键,从弹出的快捷菜单中选择“图片属性”命令,或者直接双击插入的图片,弹出“图片属性”对话框,如图4.2.12所示。

图4.2.12 “图片属性”对话框
(2)在对话框中的“大小”选区中,选中“指定大小”和“保持纵横比”复选框,然后在“宽度”和“高度”微调框中,输入参数值。
(3)设置完成后,单击“确定”按钮,完成对图片大小的调整。
注意:在“图片属性”对话框中的“环绕方式”选区中可以设置图片的环绕方式,在“布局”选区中可以设置图片与网页文本的布局方式。
用户还可以直接用鼠标拖动的方法来调整图片大小,其方法为:选中图片,此时在图片的周围出现8个黑色的小方框,为图片句柄。将鼠标移动到图片的句柄上,当鼠标变为双向箭头时拖动鼠标即可将图片调整到需要的大小。
2.设置填充效果
如果用户在网页中绘制自选图形,还可以对其进行相应的填充。
设置填充效果的具体操作步骤如下:
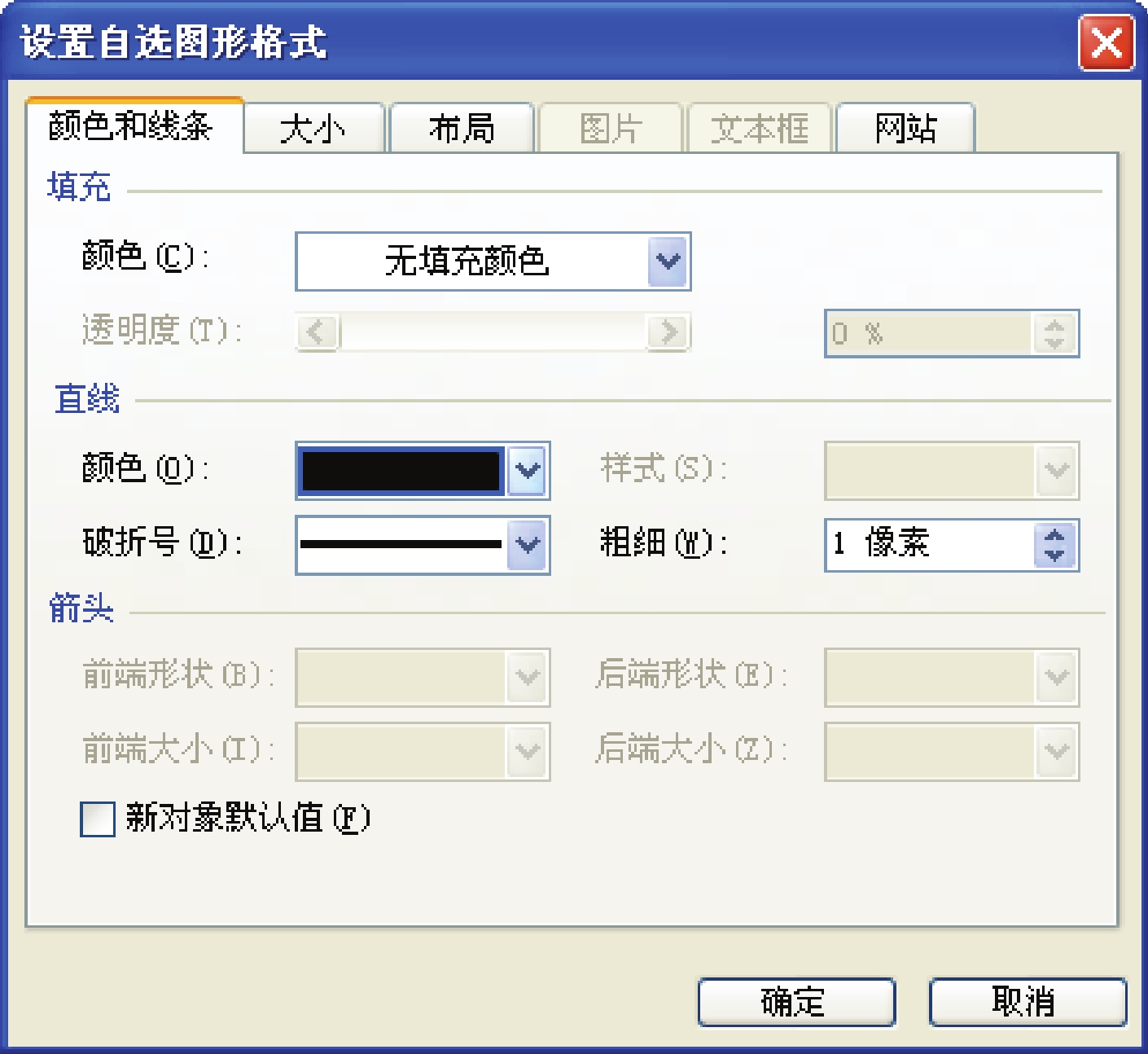
(1)在绘制的自选图形上单击鼠标右键,从弹出的快捷菜单选择“自选图形格式”命令,或直接在自选图形上双击鼠标,弹出“设置自选图形格式”对话框,如图4.2.13所示。

图4.2.13 “设置自选图形格式”对话框
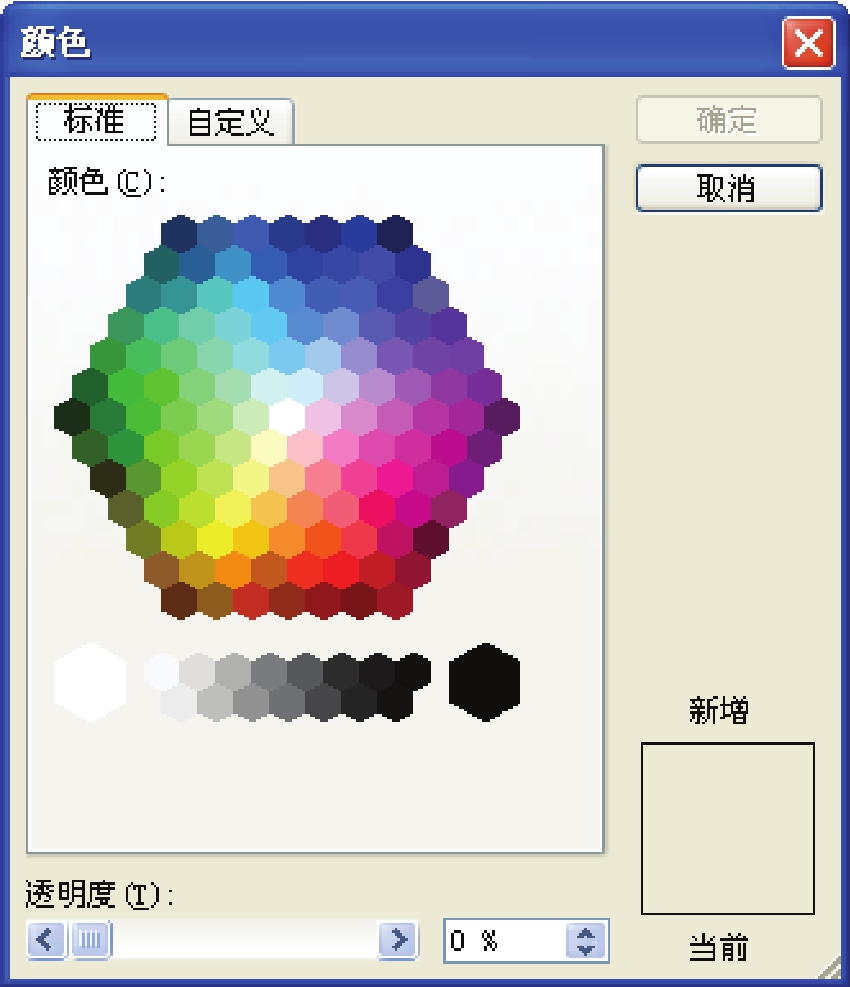
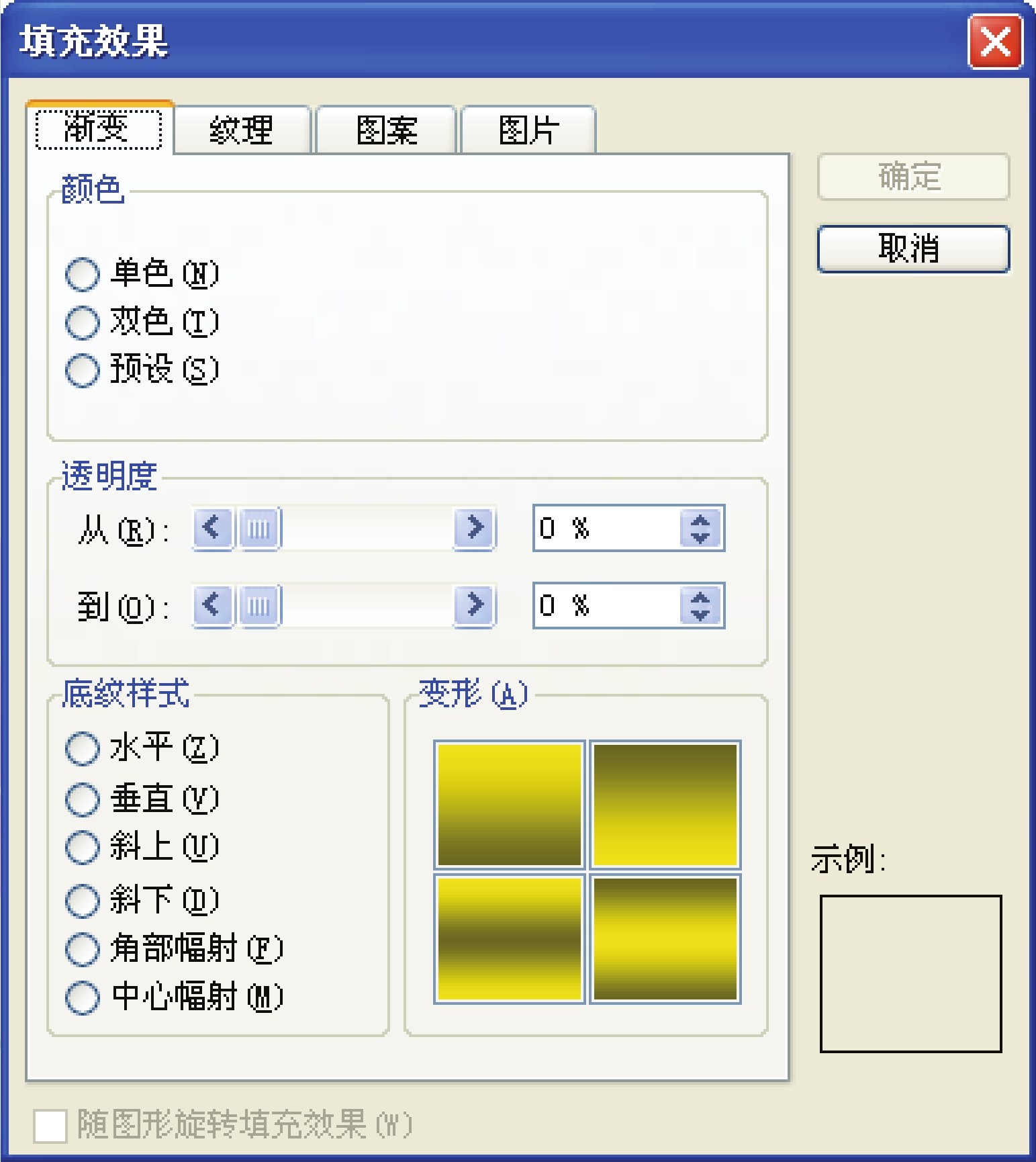
(2)在“填充”选区中的“颜色”下拉列表中选择需要的颜色,对自选图形进行填充,如果没有用户需要的颜色,可以选择“其他颜色”选项,在弹出的如图4.2.14所示的“颜色”对话框中选择所需的颜色;选择“填充效果”选项,在弹出的如图4.2.15所示的“填充效果”对话框中设置其他的填充效果。

图4.2.14 “颜色”对话框

图4.2.15 “填充效果”对话框
(3)在“直线”选区中的“颜色”下拉列表中选择自选图形边框的颜色,选择“带图案线条”选项,可在弹出的对话框中选择带有图案的线条边框。
3.裁剪图片
有时只需要图片的某一个部分,这时就需要对图片进行裁剪。
裁剪图片的具体操作步骤如下:
(1)在页面中插入要裁剪的图片,并选中图片。
(2)在“图片”工具栏中单击“裁剪”按钮,将光标移动到选中的图片上,此时光标变为“十”字光标。按住鼠标左键拖动鼠标,选定要裁剪的图片部分。
(3)裁剪完后,再次单击“裁剪”按钮或者按“Enter”键,就完成了一次裁剪操作,效果如图4.2.16所示。

图4.2.16 裁剪图片
4.编辑艺术字
若用户对插入的艺术字不满意,可对其进行重新编辑。
编辑艺术字的具体操作步骤如下:
(1)选中插入的艺术字。
(2)在“艺术字”工具栏中单击“编辑文字”按钮,或者直接双击插入的艺术字,弹出“编辑‘艺术字’文字”对话框,如图4.2.17所示。在“文字”文本框中输入艺术字文字,并设置艺术字的字体、字号和特殊格式。

图4.2.17 “编辑‘艺术字’文字”对话框
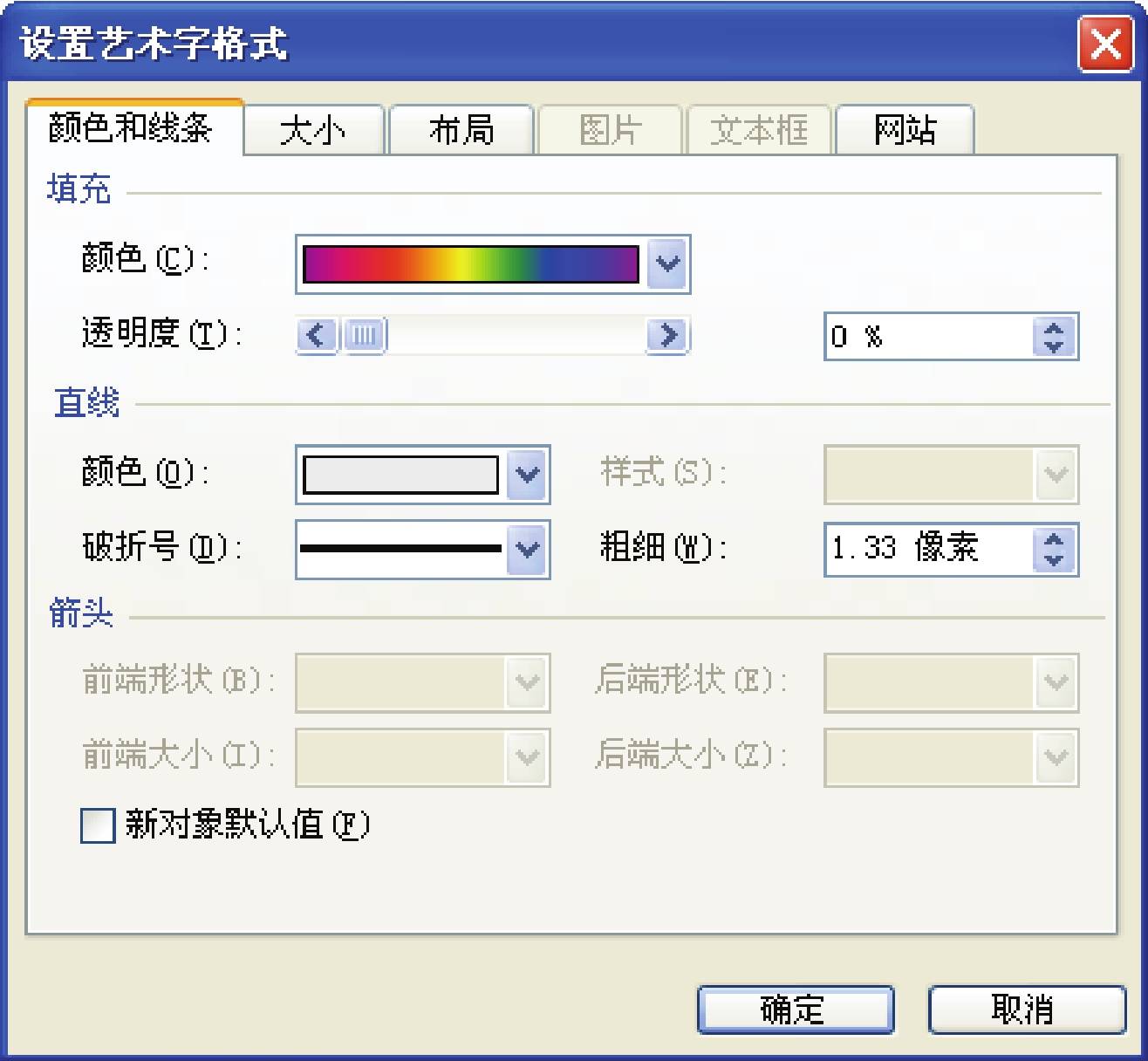
(3)在艺术字上单击鼠标右键,从弹出的快捷菜单选择“设置艺术字格式”命令,在弹出的如图4.2.18所示的“设置艺术字格式”对话框中对插入的艺术字格式进行重新设置。

图4.2.18 “设置艺术字格式”对话框
四、保存图片
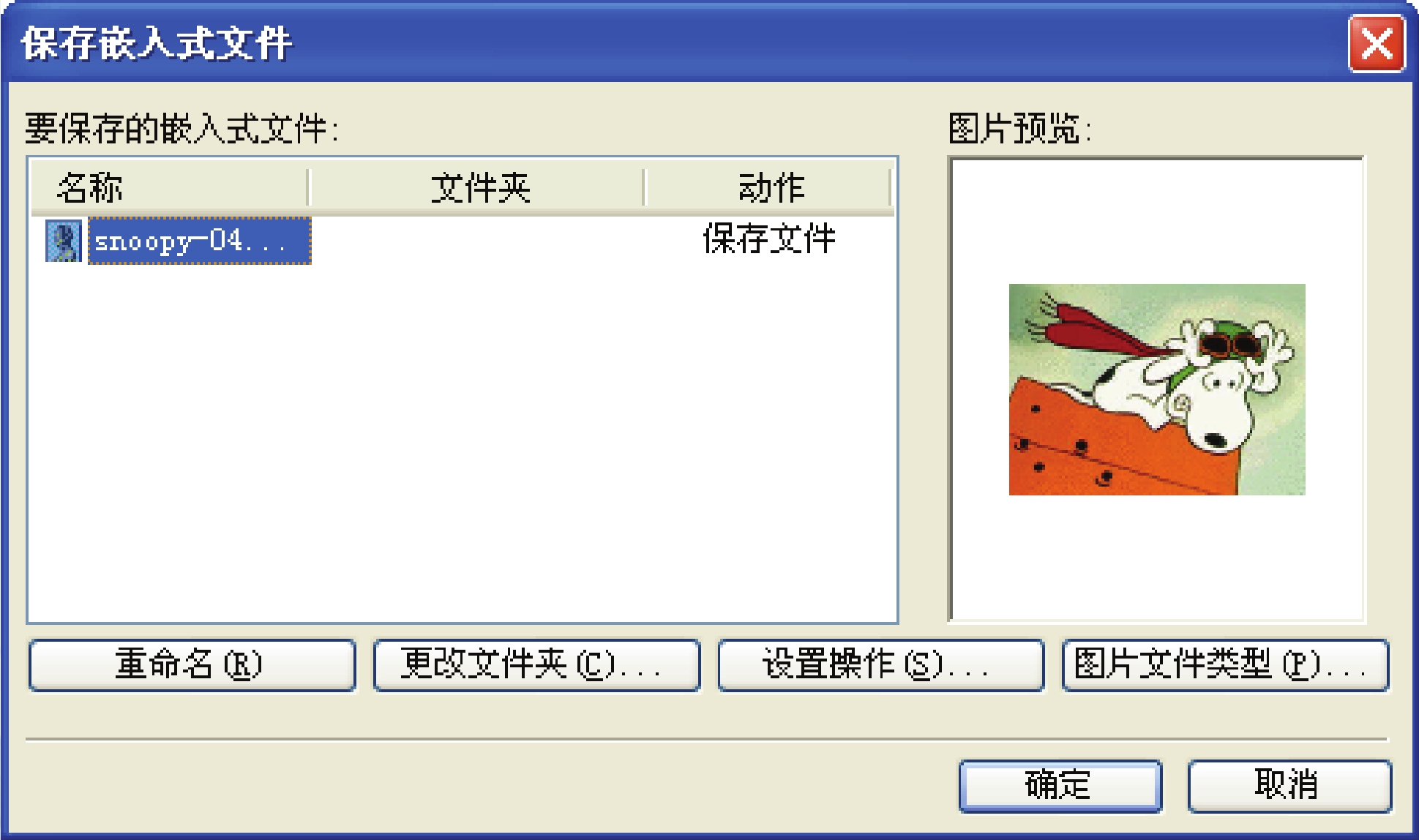
在网页中插入图片后,选择“文件”→“保存”命令对网页进行保存,在弹出的“另存为”对话框中单击“保存”按钮后将弹出“保存嵌入式文件”对话框,如图4.2.19所示。在该对话框中可以对保存的图片进行重新设置,并且在右边的“图片预览”框中可以对图片进行预览。设置完成后,单击“确定”按钮即可保存图片。

图4.2.19 “保存嵌入式文件”对话框
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。






