第六节 应用实例
通过本章学习,主要掌握使用模板创建框架网页,并修饰和保存网页。
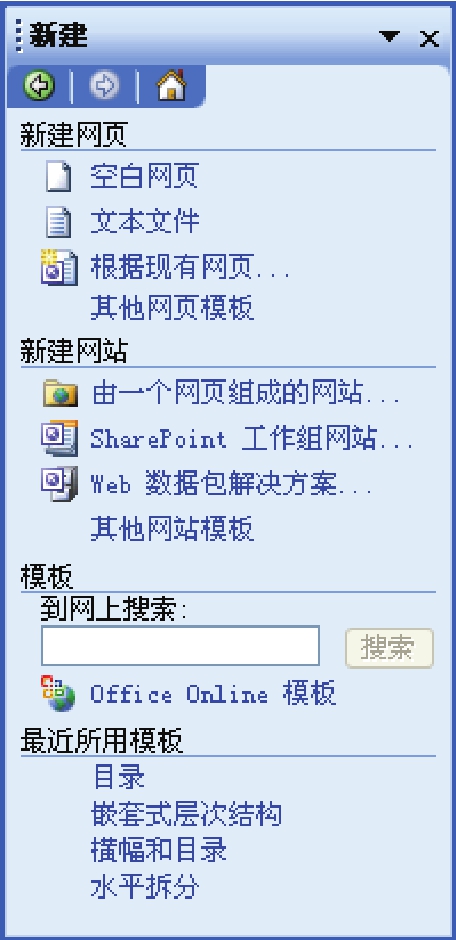
(1)在网页编辑窗口中选择“文件”→“新建”命令,打开如图7.6.1所示的“新建”任务窗格。

图7.6.1 “新建”任务窗格
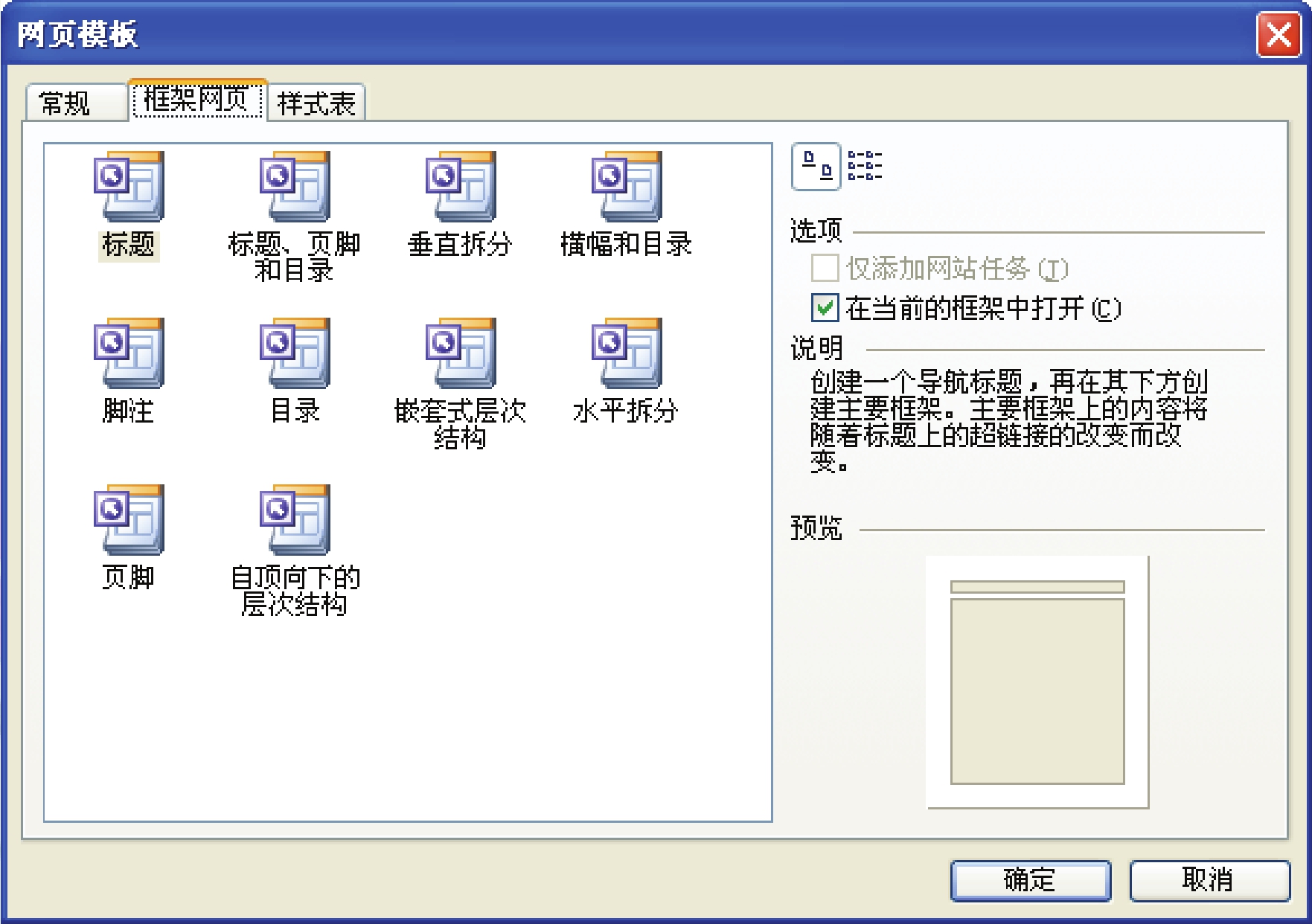
(2)在“新建网页”选区中单击其他网页模板超链接,弹出“网页模板”对话框,打开选项卡,如图7.6.2所示。

图7.6.2 “框架网页”选项卡
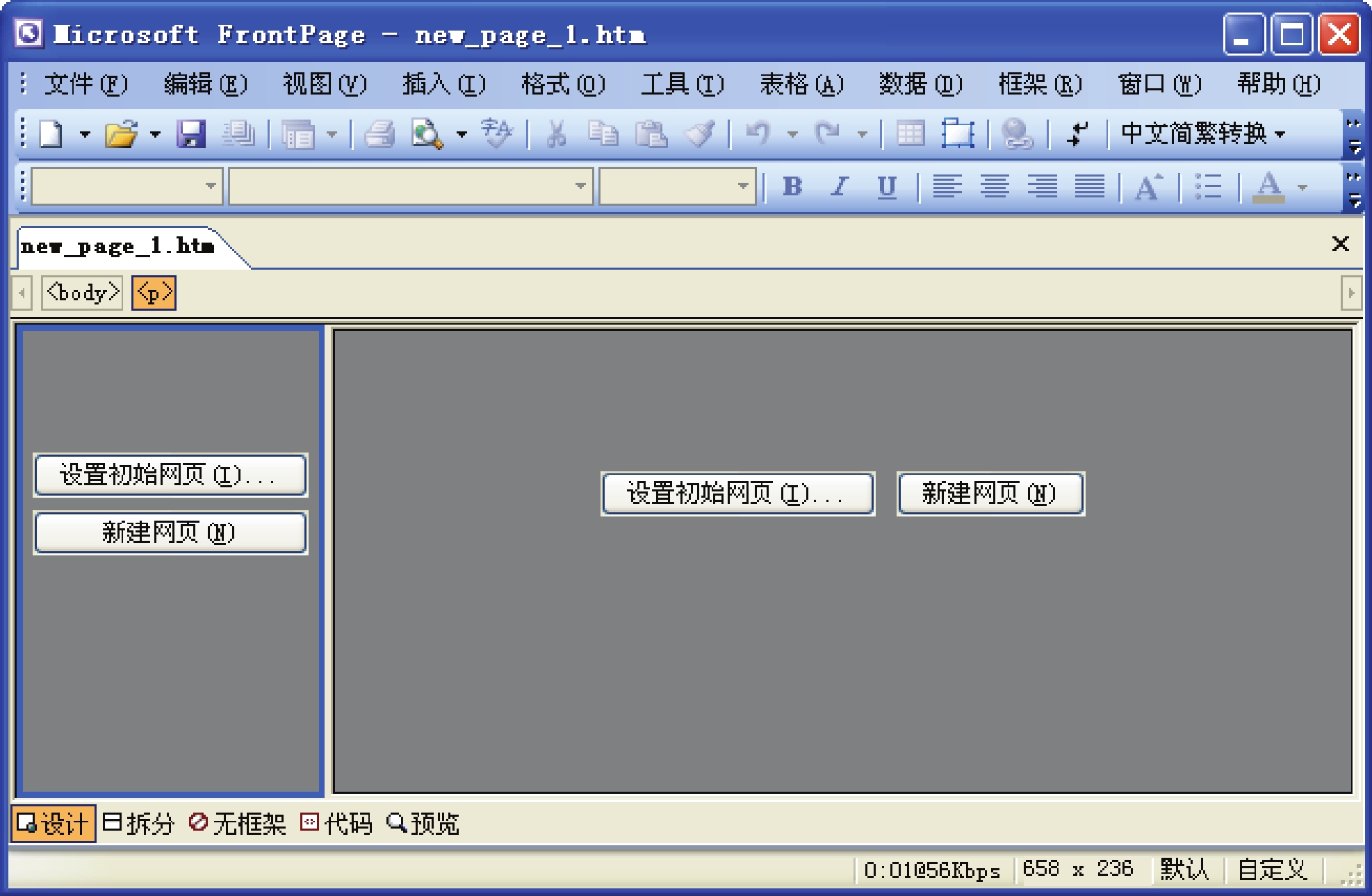
(3)在该选项卡中选中“目录”图标,单击“确定”按钮,即可在网页中插入一个目录框架,如图7.6.3所示。

图7.6.3 插入目录框架
(4)单击目录框架中的“新建网页”按钮,在网页中输入文本“古代文学”并选中,然后选择“插入”→“图片”→“艺术字”命令,弹出“艺术字库”对话框,如图7.6.4所示。

图7.6.4 “艺术字库”对话框
(5)在该对话框中选择一种艺术字样式,单击“确定”按钮,弹出“编辑‘艺术字’文字”对话框,对插入的艺术字的字体和字号进行设置,如图7.6.5所示。单击“确定”按钮,完成艺术字的插入。

图7.6.5 “编辑‘艺术字’文字”对话框
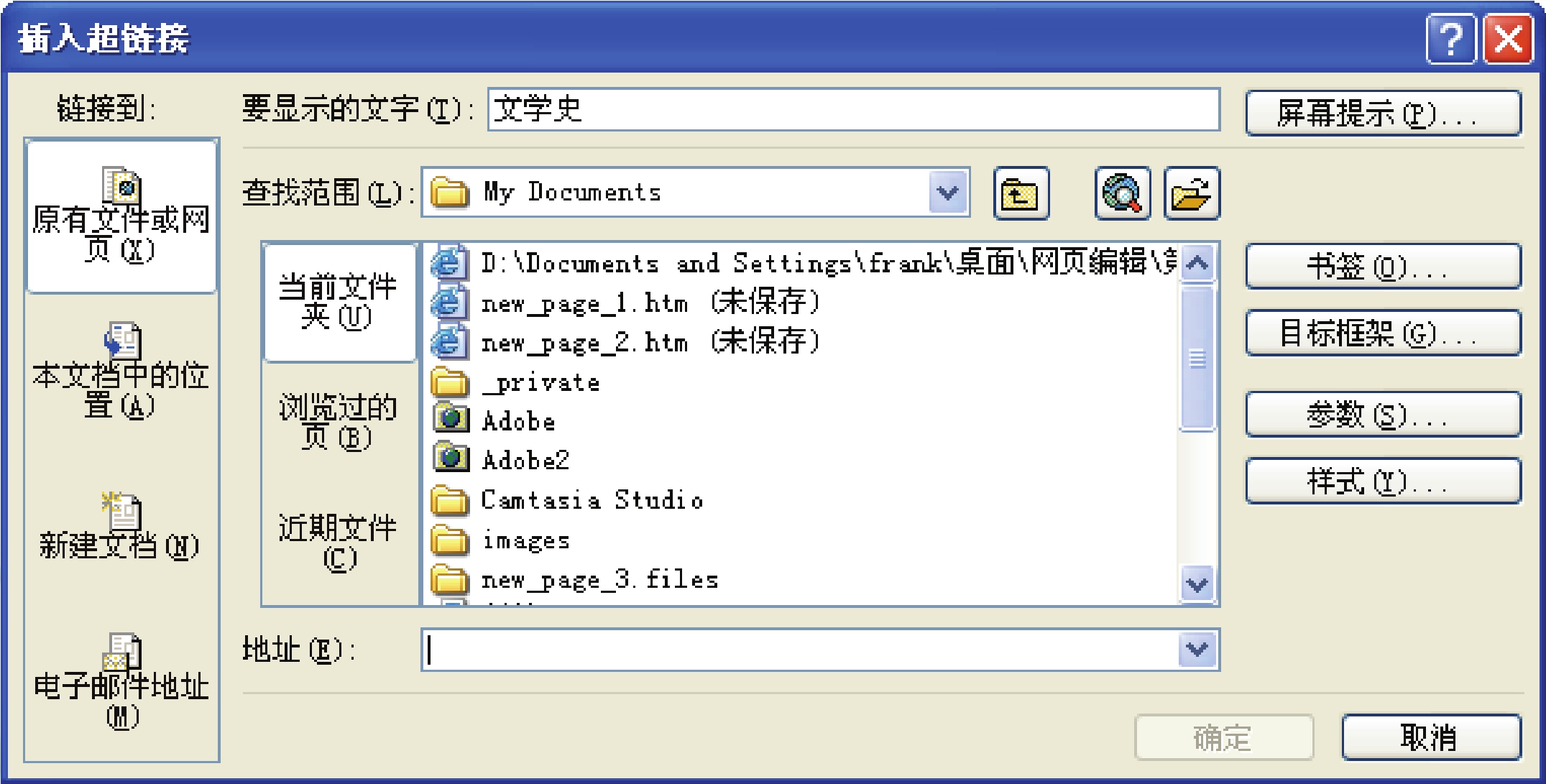
(6)输入文本“文学史”并选中,单击鼠标右键,从弹出的快捷菜单中选择“超链接”命令,弹出“插入超链接”对话框,如图7.6.6所示。

图7.6.6 “插入超链接”对话框
(7)在该对话框中设置超链接的目标网页,单击“确定”按钮完成设置。
(8)用同样的方法,在目录框架中设置其他超链接,效果如图7.6.7所示。
 (https://www.daowen.com)
(https://www.daowen.com)
图7.6.7 设置超链接
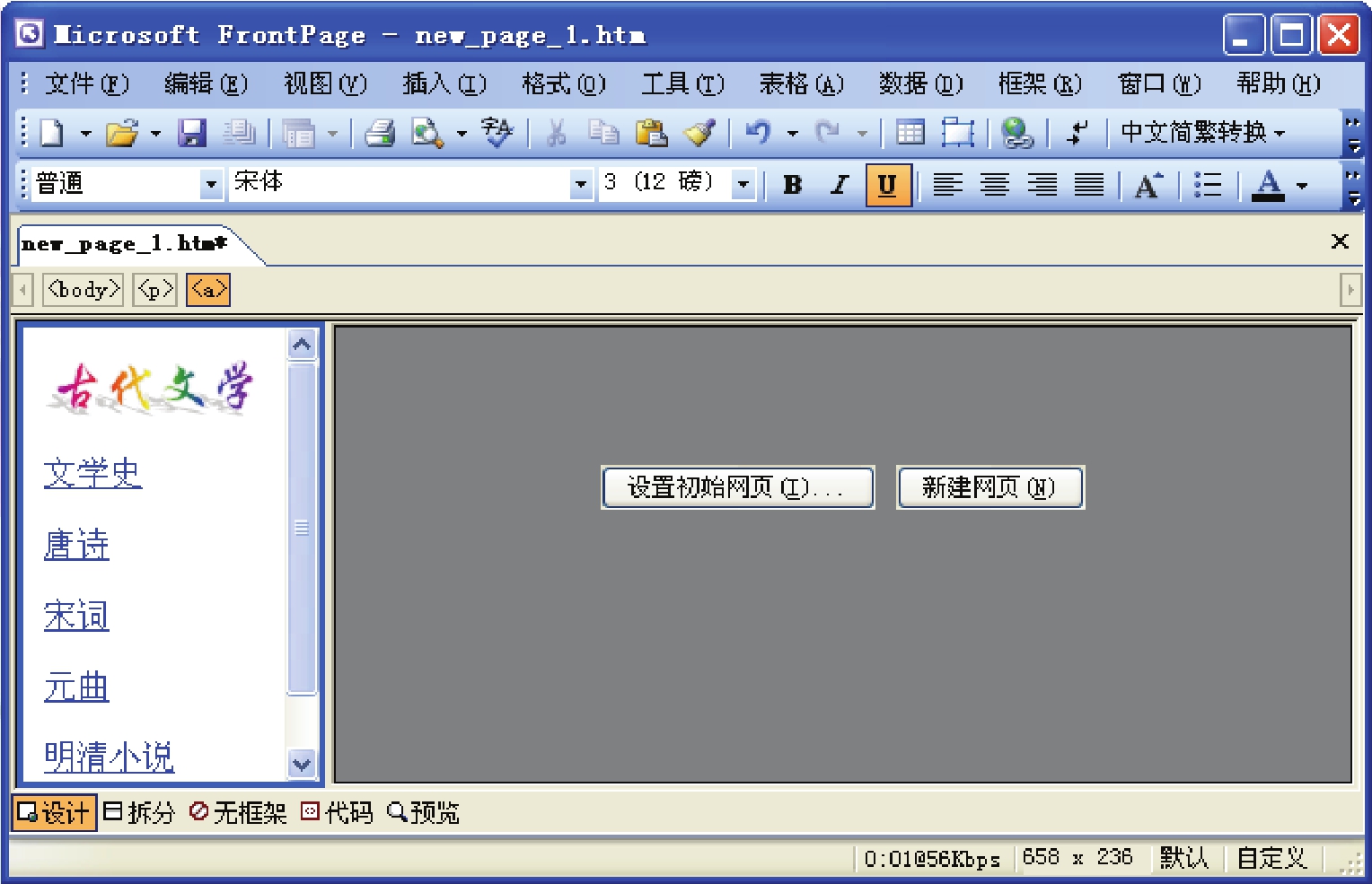
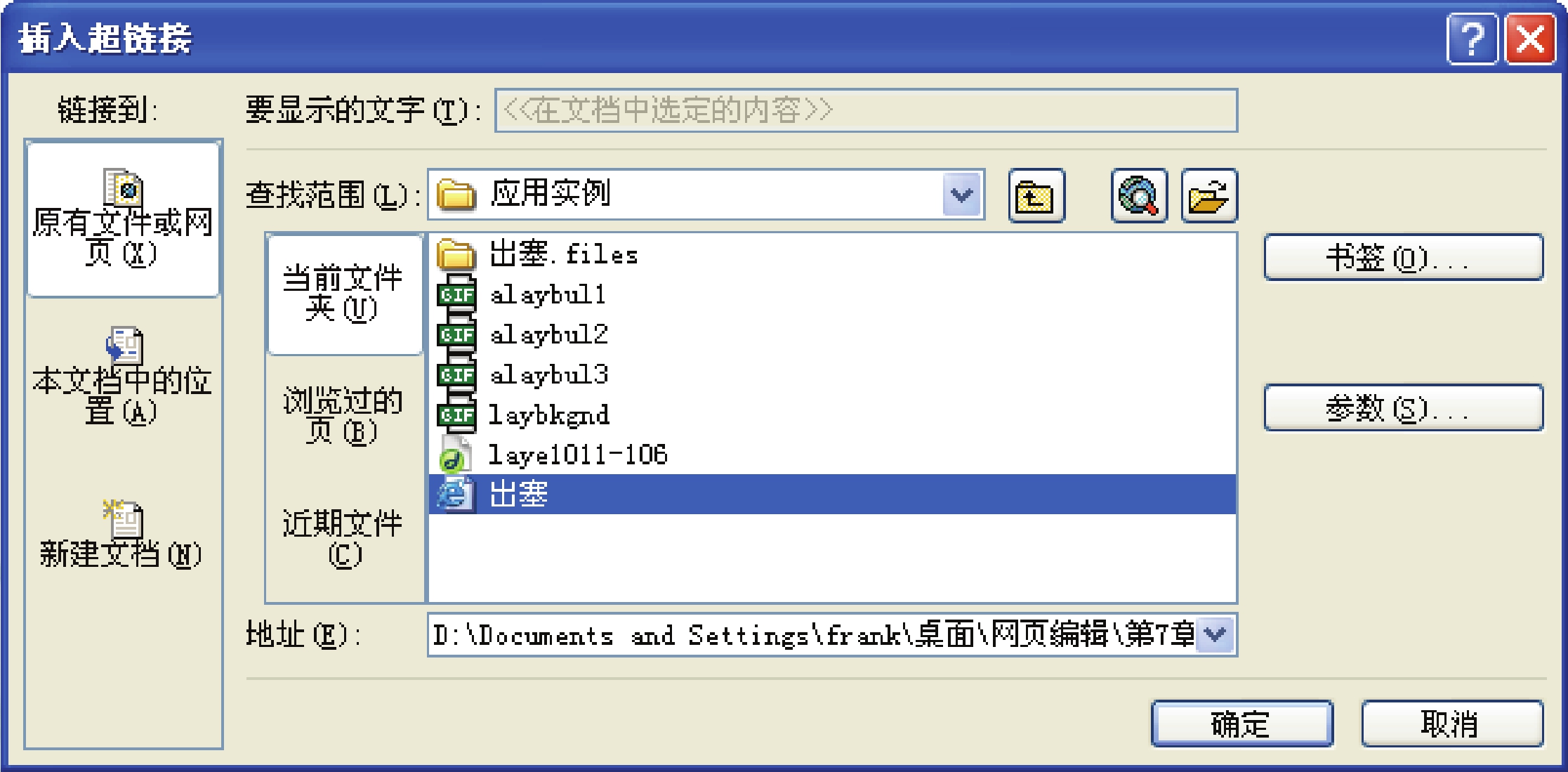
(9)在主框架中单击“设置初始网页”按钮,弹出“插入超链接”对话框,在该对话框中选择要链接的初始网页,如图7.6.8所示。

图7.6.8 “插入超链接”对话框
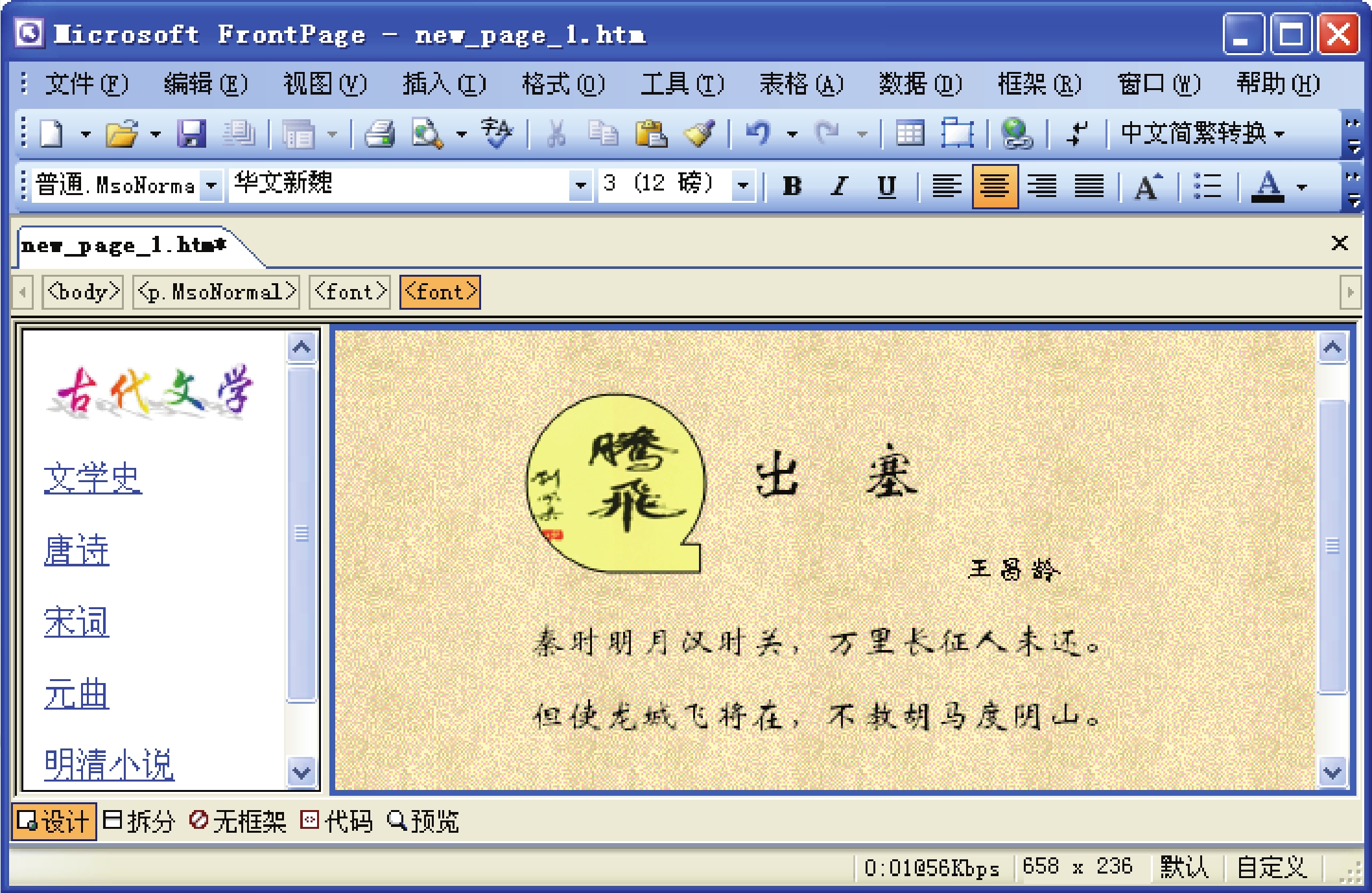
(10)单击“确定”按钮,效果如图7.6.9所示。

图7.6.9 设置初始网页
(11)将光标定位在主框架中,选择“框架”→“拆分框架”命令,弹出“拆分框架”对话框,选中“拆分成列”单选按钮,如图7.6.10所示。

图7.6.10 “拆分框架”对话框
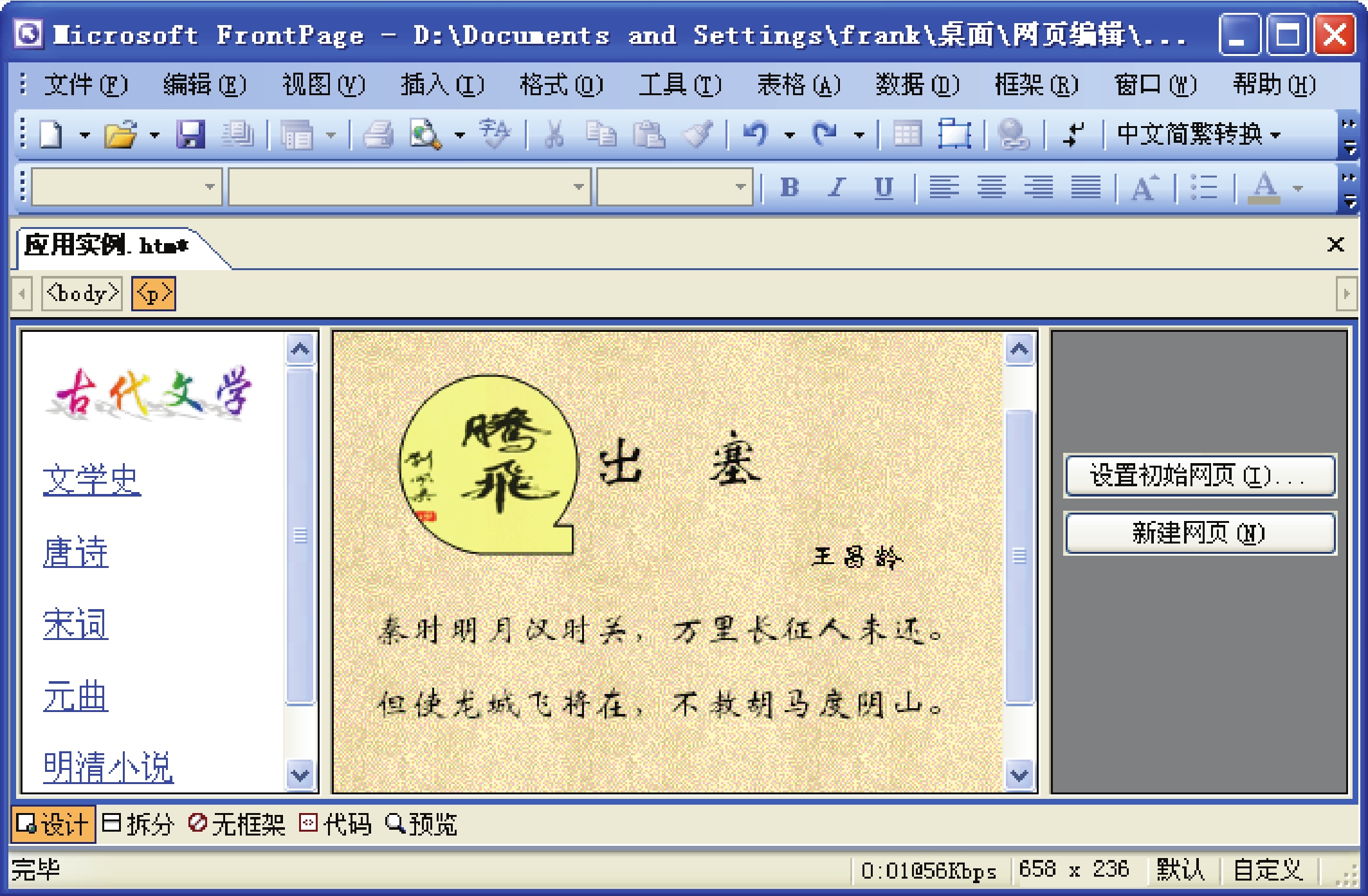
(12)单击“确定”按钮,效果如图7.6.11所示。

图7.6.11 拆分主框架效果
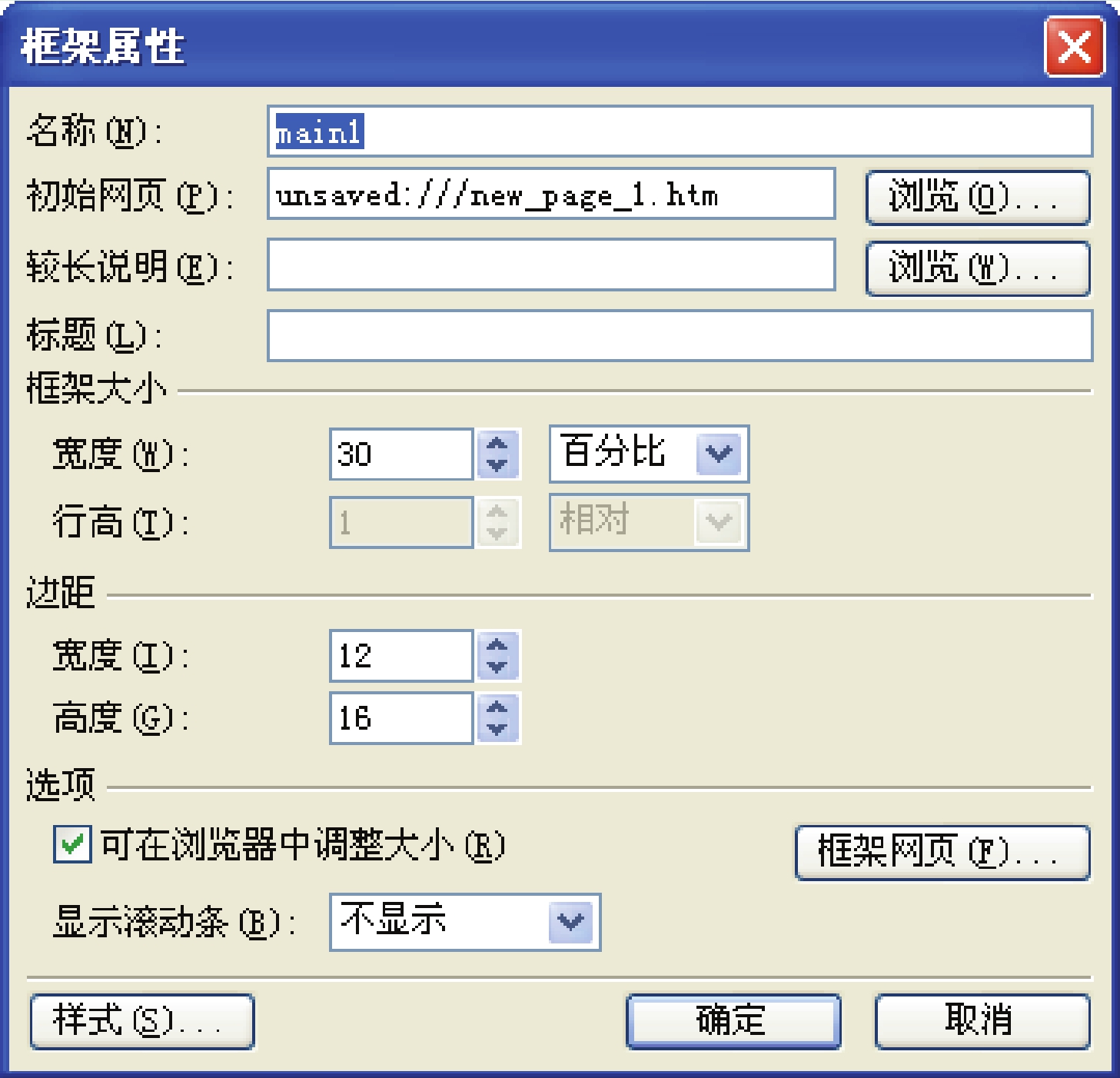
(13)单击“新建网页”按钮,单击鼠标右键,从弹出的快捷菜单中选择“框架属性”命令,弹出如图7.6.12所示的“框架属性”对话框,在对话框中设置框架属性参数。在“选项”选区中设置滚动条的显示方式为“不显示”,单击按钮,在弹出的如图7.6.13所示的“网页属性”对话框中取消选中“显示边框”复选框,单击“确定”按钮。

图7.6.12 “框架属性”对话框

图7.6.13 “网页属性”对话框
(14)用同样的方法设置目录框架和主框架中的滚动条的显示方式为“不显示”。至此,网页制作完成,选择“文件”→“保存”命令,保存框架网页。
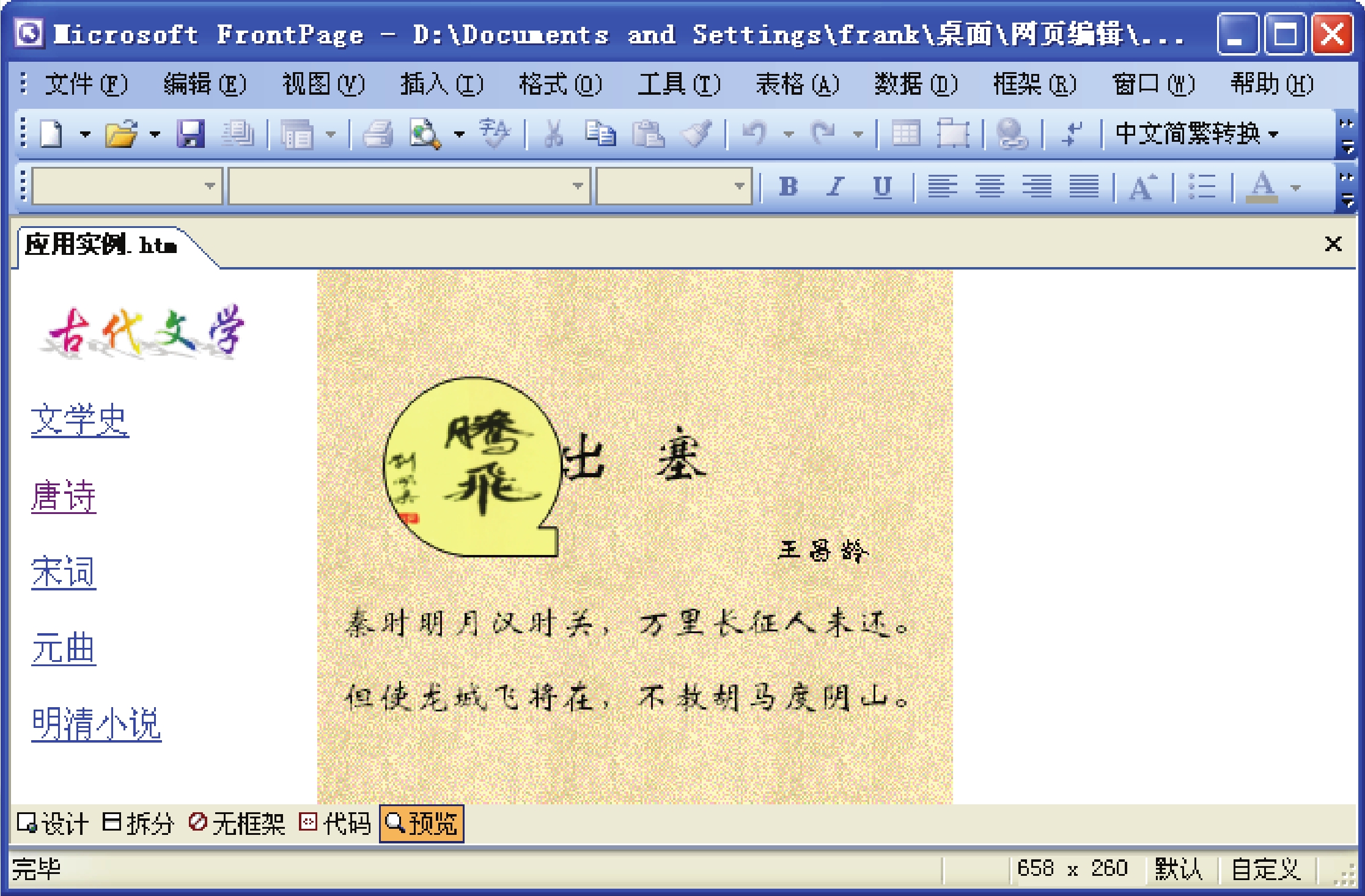
(15)单击“预览”按钮预览框架网页效果,如图7.6.14所示。

图7.6.14 预览框架网页效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。






