【学习指导】
大致知道钟表代码的意思,能够用复制代码的方法自己制作电子钟表和机械钟表。
《幼儿园教育指导纲要(试行)》明确要求,幼儿园要让幼儿学会看机械钟表和电子钟表,初步形成时间的观念。对于时间方面的教学,一方面让学生认识表盘的构造,知道什么是时针、什么是分针、什么是秒针,能够通过钟表感知时间的长与短;另一方面让学生在活动中体会时间的长短,诸如课间活动的时间短,上课的时间长等。教学的主要工具是机械钟表和电子钟表。机械钟表和电子钟表的实物都比较小,不便于在全班教学。本节我们研究如何使用Flash 8.0制作机械钟表和电子钟表。
任务一:制作一个电子钟表。
任务分析:电子钟表有一个显示时间的窗口,镶嵌在精美的表体上。因此,制作电子钟表,需要绘制一个电子钟表的表体,再添加一个文本框,文本框显示的时间在不停地变化,因而,它应该是动态文本类型。另外,时间的变化需要一个驱动,这就要给文本框加载命令代码。
【操作程序】
1.制作时间显示窗口
在图层1的第一帧,插入一个动态文本框→输入实例名称:显示窗→输入变量:shj→取消“自动调整字距”→在第二帧插入帧(可以按F5键实现)。
2.给时间显示窗安装驱动程序
(1)给图层2第一帧加载代码。
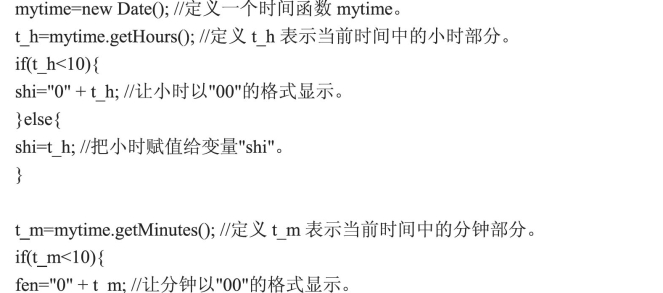
锁定图层1,新建图层2→单击图层2第一帧→打开“动作”面板→在右区输入代码:


说明:“//”前面为驱动时间变化的代码,后面是对代码含义的解释。
(2)给图层2第二帧加载代码。
单击图层2第二帧→在这一帧中单击鼠标右键→转换为空白关键帧→打开“动作”面板→输入代码:gotoAndPlay(1)。
测试影片发现,文本框“显示窗”里有时间在跳动。这个时间是计算机上的时间。
3.制作电子钟表的表体
新建一个名为“表体”的图形元件→画一个好看的长方形。
4.组合电子钟表
切换到场景1,打开图层1,锁定其他图层→把“表体”图形拖放到舞台上→把“表体”调整到最底层→摆放好位置。如图10.7所示。
5.添加功能
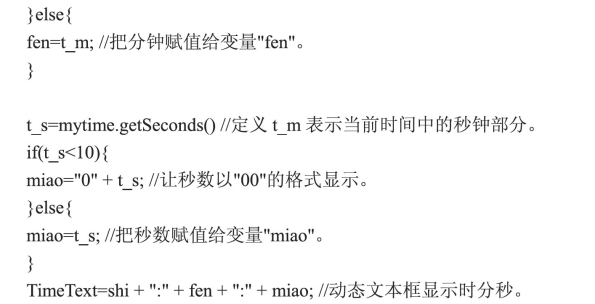
打开图层2,锁定图层1→把图层2的第三帧、第四帧转换为空白关键帧→单击第三帧→打开“动作”面板→在右区输入代码:


图10.7
单击第四帧→打开“动作”面板→在右区输入代码:
![]()
锁定图层2,打开图层1→在图层1插入一个按钮→双击按钮,进入按钮的编辑状态→给按钮添加标注“秒表”→切换到场景→单击按钮→打开“动作”面板→在右区输入代码:
on(press){gotoAndPlay(3);}//单击按钮跳转到第三帧。
在图层1再插入一个按钮,标注“还原”,如图10.8所示,在按钮上加载代码:
on(press){gotoAndPlay(1);}//单击按钮跳转到第一帧。

图10.8
任务二:做一个机械钟表。
任务分析:机械钟表有表体、时针、分针、秒针。这些都需要画出来。其中,表体是静态的,时针、分针、秒针是动态的,而且转动的速度是不一样的。因此这四个实体是不能够组合的。另外,转动的时针、分针和秒针都需要驱动。需要给它们加载命令代码,指出让它们怎样旋转才行。
操作方法:
1.画出表体
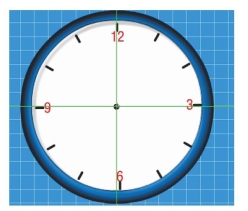
新建一个名为“表体”的图形元件,画出表体。如图10.9所示。
2.制作时针、分针、秒针
制作时针:新建一个名为“时针”影片剪辑元件→画一个线形填充的竖立长方形→使用“部分选择”工具修改上边的两个顶点,使之重合,得到一个三角形→使用实箭头拖放三角形的底边,使其呈圆弧状。(https://www.daowen.com)
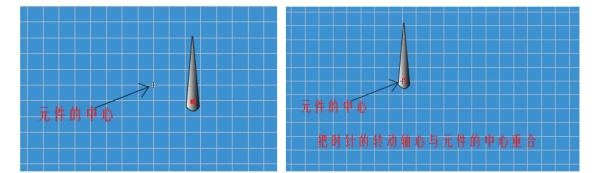
舞台上有一个带圆圈的小十字 ,这是元件的中心,元件的自动旋转是以它为轴心的。所以,在这里,必须把时针的旋转轴心与元件的中心重合。否则,不能够把时针安装到表盘的中心位置。如图10.10所示。
,这是元件的中心,元件的自动旋转是以它为轴心的。所以,在这里,必须把时针的旋转轴心与元件的中心重合。否则,不能够把时针安装到表盘的中心位置。如图10.10所示。

图10.9

图10.10
制作分针和秒针与制做时针的方法相同。
3.放置表体
把表体放到图层1。
4.放置时针、分针、秒针
在图层1上面建立图层2,把时针、分针和秒针移动到图层2。把时针、分针、秒针的实例名称分别命名为shi、fen、miao。
5.确定时针、分针、秒针的位置
锁定图层1,打开图层2→使用菜单栏“修改”项下拉列表中的“排列”下的命令,调整三个指针的叠放层次,使得时针位于最底层,秒针位于最上层,分针位于中间层→选择菜单栏“视图”项下拉列表中的“标尺”命令,用辅助线确定表盘的中心。
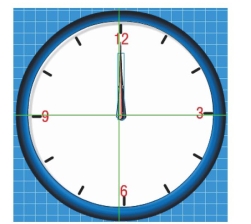
把三根针拖放到表盘的中心,使它们的轴心与表盘的中心重合。
6.在时间轴上加载代码
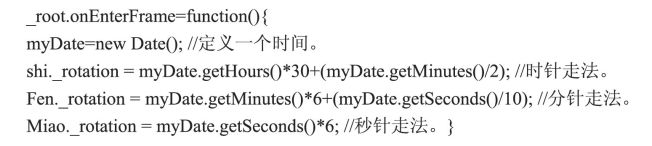
锁定图层1、2,新建图层3→单击图层3第一帧→打开“动作”面板→在右区输入命令代码:


图10.11
【操作研究】
1.电子钟表
制作电子钟表的关键是编写代码。编写代码的方法有多种,前面介绍的命令代码用到了条件语句,比较复杂。如果直接把从电脑中获取的时、分、秒用字符的加法写在一个文本框里,那么制作就会简单许多。
在图层1第一帧制作电子钟表表体和显示时间的文本框,文本框实例名称为shj。把第二帧转换为关键帧,在第一帧上加载代码:

单击第二帧,加载代码:gotoAndPlay(1);
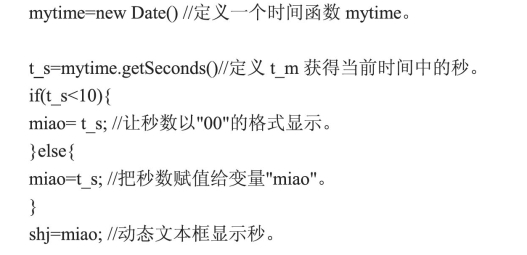
其实,这还不是最简单的。还可以删除第二帧,只用一个帧。在第一帧制作出表体和显示时间的文本框,文本框实例名称为shj。在第一帧上加载代码:

2.旋转中心
元件的旋转中心是元件的中心。所以,制作旋转的元件,要把图形的旋转轴心放置在元件的中心上。
使用Flash 8.0工具栏里的工具绘出的图形,默认的旋转中心是它的几何中心。如有特殊需要,那么可以使用“任意变形”工具移动它的旋转中心。
3.条件语句
在电子钟表的程序里有一个非常重要的语句
if(t_s<10){miao="0"+t_s;}
else{miao=t_s;}
把这个句式用汉语表达,就是:
如果t_s<10,那么miao="0"+t_s,否则,miao=t_s。
读者可能会认为,代码的语言太难掌握了。其实,对于不是以编写程序为生的幼儿教师来说,没有必要背诵它的单词、句型、句式和语法,只要知道一个条件语句可以在什么地方找到其含义是什么就可以了。制作课件的时候,把这个语句找出来,复制粘贴到自己的课件里,把有关的数据修改一下就可以了。
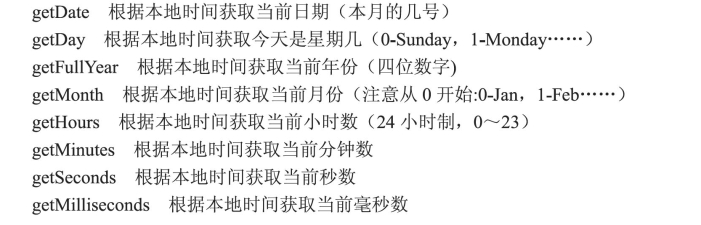
4.时间函数

【读者演练】
制作一个电子日历。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。







