【学习指导】
(1)了解“视图”菜单里的“标尺”“网格”“辅助线”三个子菜单的打开和使用方法。能够使用辅助线确定对象的位置,使用网格画既定位置的椭圆。
(2)会使用“绘图纸外观轮廓”按钮,观察前后帧中对象位置和大小,确定后面帧中对象的位置。
歌词:小雨沙沙,小雨沙沙,轻轻地飘落下,种出一个春天,开出一片水花。

小雨沙沙,小雨沙沙,有个问题请你回答:你的家在哪里?谁是你的妈妈?
小雨沙沙,小雨沙沙,你问我回答:我家在天上,白云是妈妈。
素材位置:我的电脑\E盘\Flash制作课件\图片(音乐)。
任务:为教学儿歌《小雨沙沙》制作一个简单的课件。
任务分析:从第一乐段歌词的内容看,小雨的场景里有池塘、下落的雨滴、雨滴落在水里激起的涟漪。为了表现池塘里水面的宽广,我们可以把舞台设置为蔚蓝色,看上去好像水面一望无际。一般说来,下落的雨滴和涟漪是两个动画对象,要各使用一个图层。然而,由于雨滴的下落和涟漪的泛起不同步,也没有交叉,而是一个接着另一个。所以,可以把一个雨滴的下落与一个涟漪的泛起放在一个图层里。雨滴下落的动画结束后,紧接着就是涟漪动画。
雨滴的下落是一个移动动画,涟漪的泛起是一个形状动画。雨滴下落的速度比较快,用的帧数要少一些。涟漪泛起的速度比较慢,用的帧数要多一些。雨滴下落可以是10帧,涟漪泛起可以是60帧。
操作方法:
方法一:
1.把舞台的背景色设置为蔚蓝色
2.制作雨滴下落
在第一帧里的舞台上方画一条大约1厘米长、1个像素粗的白色斜线段表示雨滴→把第10帧转换为关键帧,沿线段的方向把它拖放到舞台的下边→创建补间动画。
3.制作泛起的涟漪
显示标尺:在“视图”菜单下选择“标尺”。
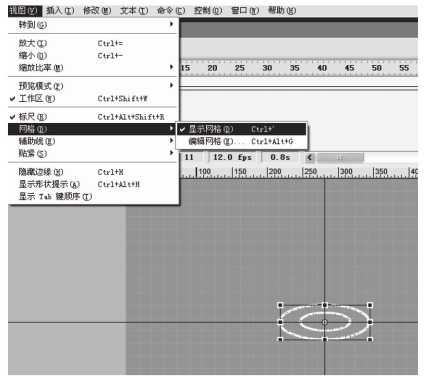
显示网格:单击“视图”菜单→选择“网格”→再选择“显示网格”。
显示辅助线:单击“视图”菜单→选择“辅助线”→再选择“显示辅助线”→把鼠标指针放到舞台上方的水平标尺上,向下拖动,松开手,在舞台上可以看到一条水平的辅助线→鼠标指针放到舞台左边的尺上,向右拖动,松开手,在舞台上可以看到一条竖直的辅助线。
把第11帧转换为空白关键帧,单击时间轴左下角的“绘图纸外观轮廓”按钮,可以看到前两帧雨滴的位置→在雨滴消失的地方画两个小的同心椭圆圈(椭圆内不填充)→拖动辅助线,使两条辅助线的交点在椭圆的中心上→把第70帧转换为空白关键帧→用“任意变形”工具全选两个椭圆→拖动控制点,使两个椭圆同比例放大6倍左右→在第11~70帧之间某处单击→在属性面板里设置“补间”的类型为“形状”。
4.做第二个雨滴和涟漪
锁定图层1→新建图层2→从图层2的第25帧开始做雨滴下落和泛起的涟漪。
5.装饰课件
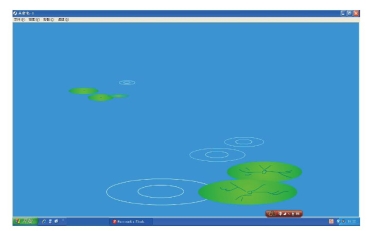
可以在舞台的边角地方画一些荷叶和青蛙之类的水生植物和动物。

图7.4
6.插入《小雨沙沙》的音乐
图层1和图层2的动画是一样的,都是雨滴落下,涟漪泛起。因此,我们可以把这两个连续的动画制作成一个影片剪辑元件。
方法二:
1.把舞台的颜色设置成蔚蓝色
2.制作雨滴下落的元件
单击菜单栏中的“插入”菜单→选择“新建元件”→再选择“影片剪辑”→名称设为“雨滴下落”→单击“确定”按钮→在第一帧中舞台的上方画一条白色的细短斜线→把第10帧转换为关键帧,移动线段至舞台的下方→创建补间动画→把第11帧转换为空白关键帧,在雨滴下落的地方画一个白色椭圆圈→把第70帧转换为关键帧,并拉大椭圆圈。(https://www.daowen.com)
3.制作场景
切换到场景→把库中刚才制作的影片剪辑“雨滴下落”元件往舞台上拖放3~5个→改变它们的大小,调整它们的位置。
4.插入声音
按照以前学习的插入声音方法,把“小雨沙沙”的音乐插入此课件中。
5.装饰课件
可以找一些水生动物、植物gif动画,放在舞台的周边,美化一下舞台。
6.测试影片
测试影片时发现,所有的雨滴都是同时下落的,这与实际情况不相符。实际情况是有些雨滴下落得早,有些雨滴下落得晚一些。怎样才能获得这样的效果呢?
根本的方法是要有不同下落时间的影片剪辑元件。我们可以通过复制“雨滴下落”元件,用修改它的下落时间的方法获得一些下落时间不相同的影片剪辑元件。
7.制作“雨滴下落.副本”
在库中,右键单击影片剪辑“雨滴下落”→在快捷菜单中选择“复制”→输入新元件的名称为“雨滴下落.副本1”→单击“确定”→在库中双击“雨滴下落.副本1”,打开该元件→选中所有帧,向后拖动一些帧→在第一帧雨滴原来的位置,再画一个雨滴→把第二帧转换为空白关键帧。
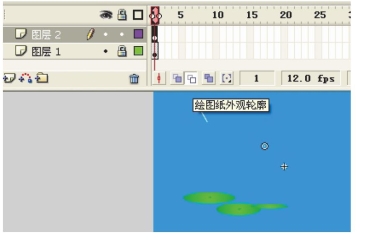
在舞台上新建一个图层,在这个图层里画一些荷叶。如图7.5所示。

图7.5
【操作研究】
1.相邻帧的衔接问题
当相邻两个帧里的对象联系非常紧密的时候,就涉及一个对象定位问题。如果处理不好,那么动画的效果就会不理想。比如,雨滴接触水面后消失在水池里,同时泛起涟漪。上一帧是雨滴,紧接着下一帧是涟漪。涟漪的中心必须是雨滴落入水面的地方。如果把表示涟漪的椭圆圈画得偏离了雨滴入水点,那就与实际情况不相符,看上去不真实。再比如,涟漪是向四周慢慢散开的。如果第70帧的椭圆圈与第11帧的椭圆圈不同心,那么涟漪在扩展的过程中,会朝着一个方向移动也不符合实际情况。制作出的动画就会失真。
怎样确定前后帧中对象的位置呢?最常用的方法是在动画补间之前,单击时间轴左下角的“绘图纸外观轮廓”,显示前后帧中对象的位置和形状,如图7.6所示。这样,在制作后面的帧时,就有了参照物。此外,也可以使用标尺、网格线和辅助线,确定上一帧中对象的位置。
2.标尺
标尺,即固定在舞台周围的尺子。通常在舞台的上方和左边。单击“视图”菜单下的“标尺”可以拿出尺子,再单击它会收起尺子。
我们常常根据舞台对象对应于标尺上的刻度来确定对象的位置。
3.辅助线
辅助线,是用来帮助我们确定对象位置的直线。当我们在“视图”菜单的“辅助线”命令下选择“显示辅助线”的时候,它便隐藏在标尺里。鼠标指针放在标尺上向舞台中央拖动,可以看到它,松开手就停留在舞台上了。再次拖动可以改变它的位置,也可以把它再次隐藏在标尺里。用辅助线定位非常方便,而且也比较准确。
使用辅助线定位,一般要先打开标尺,并显示辅助线,然后,才能够使用它。
4.对“雨滴下落.副本”的加工
我们在加工“雨滴下落.副本”的时候,把整个动画都向后移动了一些帧,延缓了雨滴下落的时间。那么为什么还要在第一帧画一个雨滴呢?原因是计算机把元件第一帧的对象默认为元件的图标,如果第一帧没有内容,那么当我们把元件拖放到舞台上后,元件的标记仅仅是一个点。在属性面板上显示它的长是0,宽也是0。这就没有办法改变元件的大小了。所以,我们制作元件,第一帧必须有内容。

图7.6
【读者演练】
(1)做一段火烧云变化的动画。
(2)制作《狼和小羊》的动画。主要表现羊喝水的动画。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。







