【学习指导】
了解形状动画的内涵,形状动画与移动动画的关系,会制作简单的形状动画。
任务1:把红色汉字“同学们好!”变成蓝色的“I love you!”

任务分析:任务中包含有汉字“同学们好”和英文字母“I love you!”两个元素。因而,在时间轴上必须有这两个元素出现。否则,是播放不出来这些汉字和英文的。因为是把汉字“同学们好!”变成英文“I love you!”。所以,“同学们好!”应该在前面,“I love you!”应该在后面。由汉字变成英文是需要一个过程的,任务没有指定变化的过程,那就暗示着,至于变化的时间、变化速度快慢、操作者可以自行设定。
我们假定,汉字经过60帧的变化成为英文。那么第一帧应该是汉字“同学们好!”,第60帧应该是英文“I love you!”。
操作方法:
1.在第一帧输入“同学们好!”
输入文字:选择工具栏里的“A”→填充色选择“红色”→在舞台上拖放出一个文本框,输入“同学们好!”。
分离文字:实箭头单击“同学们好!”→在菜单栏“修改”的下拉菜单中选择“分离”(注意观察选中汉字的变化)→再次单击菜单栏“修改”下拉菜单中的“分离”选项(注意观察汉字的变化)。
2.在第60帧输入“I love you!”
输入英文:把第60帧转换为空白关键帧→输入蓝色“I love you!”。
分离英文:选择实箭头单击“I love you!”→在菜单栏“修改”的下拉菜单中选择“分离”(注意观察选中汉字的变化)→再次单击菜单栏“修改”下拉菜单中的“分离”选项(注意观察汉字的变化)。
3.设置动画
在时间轴上第一帧和第60帧之间单击某处任一帧→在“属性”面板里选择“补间”的类型为“形状”(观察时间轴的变化)。
4.测试影片
测试影片时汉字“同学们好!”逐渐分离变形,慢慢演变成英文“I love you!”。但是,“同学们好!”和“I love you!”都是一闪而过,停留的时间比较短。怎样才能让它们在屏幕上多停留一段时间呢?办法只有一个,那就是延长它们的帧数。
5.延长“同学们好!”和“I love you!”的停留时间
延长“同学们好!”的播放时间:选中“同学们好!”→点击鼠标右键,在弹出的快捷菜单中选择“复制”→在第2帧插入空白关键帧→单击第2帧→选择“编辑”菜单中的“粘贴到当前位置”→向后拖放“红竖线”到第10帧。来回拖放“红竖线”发现,1~10帧的汉字一样,都是完整的“同学们好!”。因为一帧的播放时间是1/20秒,所以,这样的操作使汉字的播放时间延长到1/2秒。
延长“I love you!”的播放时间:把第80帧转化为关键帧。这样第60~80帧的内容都是同样的英文“I love you!”。播放时在屏幕上停留的时间是1秒。
任务2:经过100帧的变化,把英文“I love you!”变成“两枝鲜花”,鲜花在屏幕上停留半秒钟,在变化的过程中伴随雷声。

图7.1
任务分析:经过前面的操作,英文的最后一帧是第80帧。经过100帧的变化,到达的帧应该是第180帧。所以,第180帧是存放鲜花的地方。第80帧是英文,第180帧是鲜花,内容完全不同。因此,应该先把第180帧转换为空白关键帧,再在里面作画。
操作方法:
1.把第180帧转换为空白关键帧
2.在第180帧画两枝鲜花
在第四章第三节的儿歌《小草》中介绍过鲜花的画法。按照前面介绍的方法,可以很容易画出两枝鲜花。如图7.1所示。
3.分离鲜花
在菜单栏“修改”选项的下拉菜单中选择“分离”即可。
4.设置动画(https://www.daowen.com)
在时间轴第80~180帧之间单击某处→把属性面板里的“补间”类型选择为“形状”。
5.延长鲜花的停留时间
半秒钟即10帧。所以,把第190帧转换为关键帧就可以了。
6.插入雷声
把雷声导入到库中→在时间轴上第80~180帧之间单击某处→在属性面板中单击“声音”后面的倒三角→选择“雷声”
7.测试影片
测试时,我们可以看到汉字“同学们好!”渐渐演变成英文“I love you!”,片刻,英文字母又逐渐变化成两枝鲜花。在英文演变成鲜花的过程中,伴随有一声春雷。
【操作研究】
1.形状动画
任务一和任务二,都是制作的形状动画。从影片测试的情况来看,原来的汉字变成英文,后来英文又变成了鲜花,都是由一种事物变成了另一种事物,其形象发生了很大的变化。这就是形状动画的功能。
制作形状动画,第一步:在起始帧画出要变化的对象,并彻底分离对象;第二步:在终止帧画出变成的对象,也要彻底分离对象;第三步:设置动画。
制作形状动画与制作移动动画相比较,相同的是,制作的步骤一样,都是三步,即确定起始帧对象、终止帧的对象和设置动画。所不同的是,制作移动动画不需要分离对象,制作形状动画要分离对象,而且要彻底分离;制作移动动画,一般把起始帧后面的某一帧转换为关键帧,而制作形状动画则是要把起始帧后面的某一帧转换为空白关键帧,用以放置与起始帧完全不同的对象。
我们常常使用制作形状动画的方法模拟云彩、水流、烟雾、火光等不规则的形态变化。
2.形状动画的属性面板
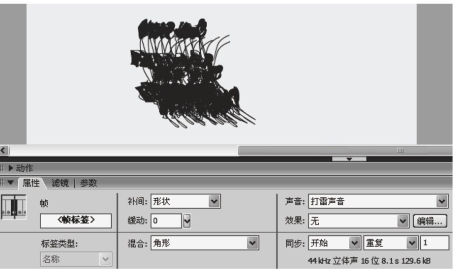
单击时间轴上形状动画的任意一帧都可在舞台的下边显示出形状动画的属性面板,如图7.2所示。
面板中的项目与移动动画的属性面板差不多。其中,“形状”是“补间”的必选项。“缓动”的功能是设定某些帧的动画速度,参数从-100到100,参数越小,动画的初期变化越慢;参数越大,动画的初期变化越大;0为匀速变化。
“声音”的选项里,有该动画库中所有声音,要在这段动画里使用哪一个,就选择哪一个。

图7.2
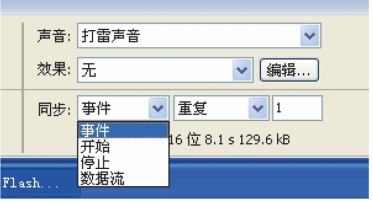
“同步”里有四个选项,即事件、开始、停止和数据流,如图7.3所示。后面对应的选项有两个:重复和循环。“事件”指选择的声音事件。“开始”指开始声音的意思。“停止”指停止声音播放的意思。“数据流”表示仅在某一段动画中播放的意思。
我们制作的这个动画,包括两段:第一段为1~80帧,第二段为80~190帧,雷声要插入到第二段中。下面是在“同步”中选择不同参数的播放效果。
同时选择“事件”和“循环”,表示从第二段开始播放雷声,以后雷声重复出现,而且一声紧接着一声,有些声音交叉在一起,即便是在没有插入声音的第一段也有雷声。
同时选择“开始”和“循环”,表示从第二段开始播放雷声,以后,雷声重复出现,没有交叉。即便是在没有插入声音的第一段也有雷声。
同时选择“停止”和“循环”,没有声音。
同时选择“数据流”和“循环”,表示仅在播放第二段时,能够听到雷声。

图7.3
【读者演练】
(1)制作拖拉机排烟的动画。
(2)制作炊烟袅袅上升的动画。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。






