【学习指导】
(1)了解运动引导层动画与直线动画的关系,会制作简单的运动引导层动画。
(2)明确测试影片与测试元件的区别,会测试影片和元件。

(3)会创建新元件,能够在场景和元件之间切换。
(4)要善于把本节的新知识与以前学习过的相近内容做比较,找出它们的异同,建立准确清晰的概念和方法。
前面,在我们制作的课件《大雨和小雨》中,雨点是从上向下做直线运动的;《两只老虎》的背景图是从右向左走直线的。然而,自然界和人类社会的万事万物,没有一个是严格走直线的。即便是高速射出的子弹,也是走弧线的。只不过子弹在冲出枪口的瞬间,其轨迹接近于直线罢了。课堂教学的内容包罗万象,会涉及自然界和人类社会的方方面面,其中绝大多数对象是做曲线运动的。所以,学习用Flash 8.0制作课件,只会做直线动画是远远不够的,还必须会做让对象走曲线的动画。
对象走曲线,也要从起点到终点。只不过运动的路线不再是直线,而是曲线,而曲线的形状又不唯一。所以,制作这样的动画,除了确定对象运动的起始点和终止点外,还要制作出运动的路径,命令对象沿着既定的路径运动。运动的路径要单独存放到一个图层里。这个图层有一个特殊的名称,叫作“引导层”,或者叫“运动引导层”。这样的动画叫作运动引导层动画。下面,我们将通过一个实例介绍运动引导层动画的制作方法。
儿歌《小燕子》歌词:
小燕子穿花衣
年年春天来这里
我问燕子你为啥来
燕子说这里的春天最美丽
小燕子告诉你
今年这里更美丽
我们盖起了大工厂
装上了新机器
欢迎你长期住在这里
任务:制作儿歌《小燕子》课件。
任务分析:从歌词来看,制作这个课件至少需要两个元素,小燕子、画有厂房的春天风景画。当然,我们也可以添加一些流云。
小燕子飞翔时,一会儿俯冲下来,一会儿直冲云天,走过的路径是波浪线。因此,制作这个课件,要把放置有厂房的春天风景画作为背景图。在它的上层放置小燕子,在小燕子的上层设计燕子的运动路径,其他图层放置流云。
图片素材位置:我的电脑\E盘\Flash制作课件\图片。音乐素材位置:我的电脑\E盘\Flash制作课件\音乐。操作方法:
方法一:制作前景动画。
(1)制作“扇动翅膀的小燕子”。
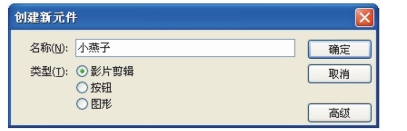
选择菜单栏“插入”项下拉菜单中的“新建元件”命令→点选“影片剪辑”→输入名称“小燕子”→单击“确定”按钮(注意观察屏幕上的变化)。如图6.13所示。
按照第五章第三节《扇动翅膀的小燕子》提供的方法,制作出帧动画小燕子。
(2)制作“流云”。这里所说的流云,指的是流动的云彩。
选择菜单栏“插入”项下拉菜单中的“新建元件”命令→再点选“影片剪辑”→输入名称“流云”→单击“确定”按钮→设置舞台颜色为“天蓝色”。
用“椭圆”工具画出一堆无边线、黑白放射性填充的椭圆,代表云朵→把它们组合起来→把云朵拖放到窗口的右边→用“任意变形”工具压缩它们→将第60帧转换为关键帧→在第60帧,把云朵拖放到窗口的左边→用“任意变形”工具放大它→创建补间动画。
测试流云动画:按“回车”键。
(3)在图层1放置背景图,使得背景图和舞台一样大小,并且完全覆盖舞台。
(4)切换场景。单击时间轴左上角“场景”二字(注意观察窗口的变化)。
(5)在图层2插入音乐。
插入图层2,单击第一帧→把库中的《小燕子》音乐拖动到舞台上→用插入帧的方法测试音乐的长度为975帧。把图层的第975帧转换为关键帧。
(6)在图层3做小燕子的动画。
在图层1和图层2之间插入图层3,单击第一帧→在库中,把刚才制作的动画“小燕子”拖放到舞台上→把第一帧的小燕子放到舞台的右上角,调整其大小→把第60帧转换为关键帧,并把该帧的小燕子放到舞台的左上角,调整其大小→创建补间动画。
测试影片发现,小燕子是做直线运动的。

图6.13
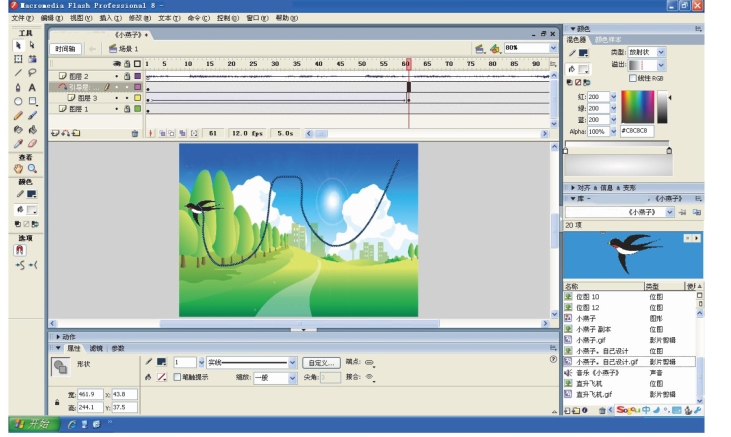
单击图层3→单击时间轴左下角的“添加运动引导层”按钮 →单击运动引导层的第一帧→用“铅笔”工具在小燕子身上画出一条波浪线,至小燕子的飞行终点收笔。如图6.14所示。
→单击运动引导层的第一帧→用“铅笔”工具在小燕子身上画出一条波浪线,至小燕子的飞行终点收笔。如图6.14所示。
单击图层3第一帧,拖动小燕子,使它身上的小圆圈与波浪线的起点重合→单击第60帧,拖动小燕子,使它身上的小圆圈与波浪线的结束点重合。
测试影片发现,小燕子起初按照我们给它指定的路径运动,后来就停留在窗口的左上角不前进了,可是翅膀还在扇动。这是为什么呢?
察看时间轴发现,第一帧和第60帧之间是小燕子的动画区间,其他帧没有给小燕子设定动画。因此,要使小燕子始终往前飞行,就要在其他帧给小燕子设定动画。
(7)小燕子在其他帧的动画。
用拖动的方法选中图层的1~60帧→在选中的帧上单击右键,在弹出的快捷菜单中选择“复制”→粘贴在第61帧→再选中1~120帧→在选中的帧上单击右键,在弹出的快捷菜单中选择“复制”→粘贴在第121帧。
如法炮制,把小燕子的动画粘贴到其他帧。(https://www.daowen.com)
(8)删除多余的帧。
(9)添加流云。
在运动引导层上插入图层5→从库中把刚刚制作的流云动画放到舞台上。
这一节,用制作背景动画的方法制作课件,其实是非常简单的。只是为了介绍引导层这种制作动画的方法。我们才把课件的制作过程设计得复杂一些。

图6.14
方法二:制作背景动画。
(1)新建Flash文档。
(2)在图层1制作背景动画。
把背景图放入图层1第一帧→设置其宽为1100,高为400,让它的右边和舞台的右边对齐,并完全覆盖舞台→把第975帧转换为关键帧→拖动背景图使它的左边与舞台的左边对齐→创建补间动画。
(3)在图层2插入前景动画。
插入图层2,单击第一帧→把小燕子、流云、音乐拖放到这一帧就可以了。
测试影片发现,其效果还是不错的,只是小燕子的飞行没有走曲线罢了。
【操作研究】
1.引导层动画的制作
引导层动画是在直线动画基础上拓展出的一种新的动画。制作这样的动画,大体上可以分为两个阶段,第一步,制作一个直线动画;第二步,添加运动引导层。其实,制作引导层动画,就是给做直线动画的对象规定一个运行的路径,命令它沿着该路径移动。制作引导层动画的关键是添加运动引导层和把动画对象与路径捆绑起来。
2.运动引导层
运动引导层是一个图层,不过,它不是绘图的图层,而是一个专门绘制路径的图层。制作这样的图层分两步:第一步,在运动对象所在图层上添加运动引导层;第二步,在这个图层上画路径。运动引导层必须在运动对象图层的上面,而且要紧挨着运动对象所在的图层。所以,要先选中运动对象所在图层,再单击时间轴左下角的“添加运动引导层”按钮。使用“铅笔”工具画路径,笔不能够太粗,因为在后面的操作中将要用运动对象上的小圆圈套路径时,路径比小圆圈粗的话,就不能够使用小圆圈套路径了。通常使用1个像素,或者更细的笔。可以在选择铅笔工具后,在属性面板里把笔的粗度修改为1或者极细,然后在舞台上画路径。路径是在第一帧进行的,画路径前,心中要装着运动对象的“起始位置”和“终止位置”,从起始位置下笔,到终止位置收笔。如果操作相差不是太大的话,计算机会自动把运动对象放到路径上。实践告诉我们,很多人画的路径距离运动对象上的小圆圈太远,需要进一步调整。
3.怎样调整运动对象与路径的位置关系
调整对象与路径的关系,不是在运动引导层进行,而是在运动对象所在的层面进行。调整的帧不是所有的帧,而是起始点所在的帧和终点所在的帧。当我们单击运动对象的起始帧时,运动对象的周围会出现一个方框,中间有一个小圆圈。方框是对象的最大边界,小圆圈是对象的中心。把对象加载到路径上,不是把对象放到路径上就了事了,必须是小圆圈在路径上,即路径穿过运动对象的中心点。在前面的操作中,我们要求小燕子身上的小圆圈与路径的起点重合,或者套住路径的终点,就是为了保证小燕子的中心点在设定的路径之上。运动对象的中心点,不一定非要套住路径的起点或者终点不可,但是,必须在路径上,而且要覆盖路径上的某个点。如果运动对象的中心点没有在路径上,或者路径没有穿过运动对象的中心点,那么视为运动对象与路径没有捆绑成功。播放动画的时候,运动对象并不沿既定的曲线移动,而是做直线运动。
为了确保运动对象与运动的路径捆绑成功。我们一方面在绘画前把铅笔调整得细一些,另一方面扩大舞台的显示比例,还有就是使用方向键慢慢调整运动对象的位置。
4.元件的概念
我们在前面说过,用Flash 8.0制作课件或者动画,就像组装自行车。自行车的脚蹬、车把、铃、锁、链条、车轮,修车的人叫它们为零件。在Flash 8.0里,图片、图形、照片、声音、视频、动画这些组成课件和动画的部件,叫作元件。元件可以使用Flash 8.0自带的绘图工具制作,也可以从外部导入。所有元件都放在“库”中。
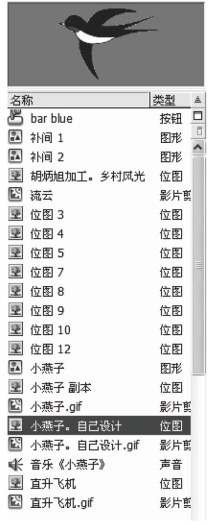
不同类型的元件都有各自的标记。在库中,使用Flash 8.0的工具自己画的图画叫作图形,用图标 表示。从Flash外部导入的图形、图片、照片,全部转换成位图,用小树样图标
表示。从Flash外部导入的图形、图片、照片,全部转换成位图,用小树样图标 表示。从外部导入的动画和使用Flash 8.0自带工具制作的动画,叫作影片剪辑,用齿轮样图标
表示。从外部导入的动画和使用Flash 8.0自带工具制作的动画,叫作影片剪辑,用齿轮样图标 表示。声音用喇叭状图标
表示。声音用喇叭状图标 表示。另外,还有后面会讲到的控制按钮,用图标
表示。另外,还有后面会讲到的控制按钮,用图标 表示。如图6.15所示。
表示。如图6.15所示。

图6.15
单击这些图标,可以在库上边预览其效果。
制作课件一般先要使用Flash 8.0自带的工具制作出所需要的元件,或者从外部导入课件所需要的元件。
5.新建元件的类型
元件有位图、图形、影片剪辑、声音、按钮等多个类型,新建元件只有三个类型:影片剪辑、按钮、图形。
影片剪辑,指的是包含有运动的对象。如,扇动翅膀的小燕子和流云。如果要制作运动的对象,那么就要选择影片剪辑类型。
图形,指的是静态的图片。如不动的风景画、不动的小燕子。如果要制作静止不动的图片,那么就要选择图形类型。
按钮是用来控制影片的。我们在后面将做专题研究。
6.元件界面与场景
原来舞台是一个长方形,时间轴上可能有多个图层,时间轴左上角有“场景1”字样,这个时候的界面,叫作场景。插入新元件的时候,窗口发生了几个重要的变化,一个是舞台一下子扩展了许多,一个是时间轴上只剩下了一个图层,一个是时间轴的左上角多出元件的名称。这个时候的界面,叫作元件界面。这些变化说明,长方形的舞台是组装课件和动画的车间,扩展后的舞台是加工元件的车间,两种舞台不能够通用。要加工元件,必须到元件车间;要组装课件,必须到组装课件的车间。加工完元件后,要组装课件和动画,就必须回到场景。这就需要在场景和元件界面之间进行切换。
元件与场景之间的切换。由元件界面切换到场景的方法很简单,只需要单击时间轴左上角的“场景”字样就可以了;也可以单击时间轴右上角的“编辑场景”按钮,再选择要编辑的场景。由场景切换到元件比较麻烦一点,可以单击时间轴右上角的“编辑元件”按钮,选择要编辑的元件名称,或者双击库中元件的名称。
7.测试元件与测试场景
我们知道,戏是分场演出的。一出戏,可能由许多场组成。Flash动画和课件也是分场进行的。大的课件和动画会由多场组成。本书讲的是课件制作,重点是课件的制作技术和技巧,制作的课件和动画都比较简单,只有一场。
大的课件和动画,由许多场组成,每一个场由许多元件组成,每个元件由若干个图层组成,每个图层由许许多多的帧组成,每个帧都是由图形、声音、视频、动画、按钮这些基本对象组成,每个基本对象由成千上万的像素组成。场景和元件是像素级的对象不同级的集合,场景中包含元件。二者的测试方法不同。
测试场景的方法前面已经讲过,即选择菜单栏中“控制”项下拉菜单中的“测试场景”(或者测试影片),用专用的窗口播放。
测试元件的方法常用的有两种:方法一:按“回车”键。方法二:选择菜单栏中“控制”项下拉菜单中的“播放”。在编辑窗口播放。
注意:使用“测试影片”的方法,是不能够测试元件的。
【读者演练】
(1)制作儿歌《数鸭子》课件。要求:有一个鸭子走曲线。
(2)制作儿歌《虫儿飞》课件。要求:飞动的昆虫走曲线。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。






