【学习指导】
图片属性的调整,透明度、锁定比例,取背景。

我们看到的视频材料,都是用摄像设备录制的。使用摄像设备采集影像的方式有四种:①摄像机不动,摇动镜头;②摄像机不动,推拉镜头;③摄像机镜头方向、拍摄的角度不变,前后推拉摄像机;④摄像机镜头方向、拍摄的角度不变,左右移动摄像机。这四种摄像方式,会获得两种拍摄效果:产生纵向运动的感觉和产生平行扫视的感觉。其中,摇动镜头和左右移动摄像机,可以获得平行扫视的视觉效果;推拉镜头和前后推拉摄像机,可以获得纵向运动的效果。这两种效果,都可以使用Flash模仿出来。让背景图左右平行移动,可以模仿出摄像机摇动镜头和左右移动摄像机的录制效果。在制作《两只老虎》课件的时候,我们让背景图从右向左平行移动,就获得了这样的效果。下面,我们将通过一个实例介绍制作推拉镜头和推拉摄像机效果的方法。
歌词:
火车开了
咔嚓咔嚓咔嚓咔嚓火车开了,
咔嚓咔嚓咔嚓咔嚓跑得多么好。
火车司机开着火车,
咔嚓咔嚓咔嚓咔嚓向前奔跑。
任务:根据这首儿歌的内容制作一个小的教学课件。
任务分析:这首儿歌所描绘的主要对象是飞驰的火车。我们可以把一幅火车纵向运动的图片作为背景图,让它由小逐渐变大,产生越来越近的感觉,好像火车自远而近地开了过来。火车奔驰的速度是非常快的,但是从远方看火车,它变化的速度并不快,所以,动画的帧数要多一些。可以设定动画的时间是300帧。
图片素材位置:我的电脑\E盘\Flash制作课件\图片。
音乐素材位置:我的电脑\E盘\Flash制作课件\音乐。
操作方法:
方法一:改变背景产生纵向运动的效果。
(1)把“我的电脑\E盘\Flash制作课件\图片(音乐)”导入到Flash的库中。
(2)设置图层1第一帧。
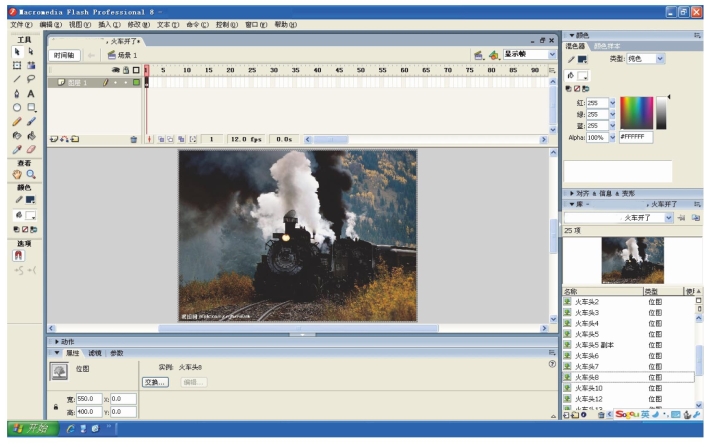
把图片“火车头9”拖放到第一帧→设置它的宽:550,高:400,坐标x:0,y:0。如图6.7所示。

图6.7
(3)设置动画。
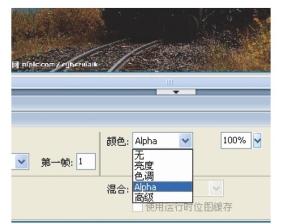
把第300帧转换为关键帧→创建补间动画→单击第300帧→单击“任意变形”工具→单击图片→单击“属性”面板里“颜色”后面的倒三角→选择“Alpha”→把它后面的“100%”修改成“50%”→按“回车”键。这时,图片是半透明的,可以看到图片下面的舞台。这样,方便调整图片的大小和位置。
拖动控制点,改变图片的大小→移动图片,使舞台上只显示火车头的一少部分→在调整好火车头的大小和位置后,把Alpha的值修改成100%。如图6.8所示。

图6.8
(4)把音乐插入到图层2第一帧。
新建图层2,单击第一帧→把库中的音乐《火车开了》拖放到这一帧。
方法二:改变火车的大小产生纵向移动的效果。
让背景图逐渐变大,可以产生纵向运动的效果。其实,背景图不动,也能够制作出纵向移动的效果。那就是让前景逐渐变大或者变小。下面,我们让火车头逐渐变大,背景不动,制作火车纵向运动的效果。
(1)新建Flash文档。
(2)把“我的电脑\E盘\Flash制作课件\图片(音乐)”素材导入到库。
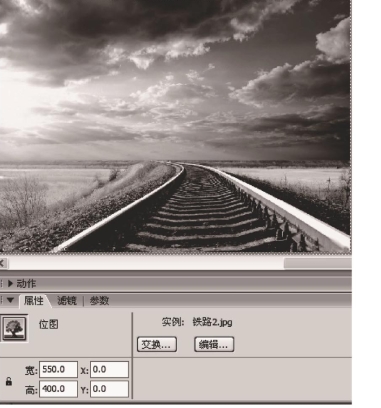
(3)把一幅铁路图放到图层1第一帧作为背景图,使其大小和舞台一样,与舞台完全重合,并把第300帧转换为关键帧。如图6.9所示。
(4)把“火车头16”插入图层2第一帧。
插入图层2,单击第一帧→把库中的图片“火车头16”拖放到舞台上→选中图片→单击“属性”面板左边的“小锁”图标(锁形由打开变成锁定)→把宽修改为300,坐标修改为x:0,y:0→按“回车”键。效果如图6.10所示。

图6.9
 (https://www.daowen.com)
(https://www.daowen.com)
图6.10
(5)去掉火车头的黄色背景。
实箭头选中火车头图片→选择菜单栏“修改”项下拉菜单中的“分离”命令→选择工具栏“魔术棒”工具→在火车头图片上单击(目的是取消对图片的全选,鼠标指针由实箭头加十字架变成魔术棒形状)→单击“黄颜色”→敲击键盘上的Del键。
(6)捆绑火车头。
分离后的火车头是由无数多个小像素组成的,不把它们捆绑到一起,会影响到后来的操作。所以必须对它们进行组合。
单击图层2第一帧→选择菜单栏“修改”项下拉菜单中的“组合”命令。
(7)制作出由远而近的动画。
把图层1、2的第300帧都转换为关键帧→锁定图层1,打开图层2→在图层2第一帧,使用“任意变形”工具把火车头压缩成一个点放到远处的铁轨上(即确定火车运动的起始点)→在图层2的第300帧,使用“任意变形”工具将它放得非常大,也放置在近处的铁轨上(即确定火车运动的终止点)→创建补间动画。如图6.11所示。
(8)测试影片,观察效果。
火车虽然沿着铁轨的方向开过来了,但是,大多数情况下车轮没有在铁轨上,而是在两条铁轨之间。这是因为火车过小了。我们可以在火车轮子不在铁轨上的位置,创建关键帧,拉大火车,使它的轮子落在铁轨上。
(9)修正火车的运动路线。
把第15帧转换为关键帧→移动其位置到铁轨上→……→把第30帧转换为关键帧→移动其位置到铁轨上。如此调整,直到火车始终在铁轨上运行为止。
(10)插入声音。
插入图层3,单击第一帧→把库中的音乐《火车开了》拖放到舞台上。

图6.11
【操作研究】
1.纵向运动的制作
制作纵向运动效果有两种方法,一种是让背景图逐渐变大或者逐渐变小,另一种是让前景对象逐渐变大或者逐渐变小。背景图变大,会有从空中飞过去的感觉;背景图变小,会有从空中飞离的感觉;前景对象变大,会有走过来的感觉;前景对象变小,会有逐渐远去的感觉。背景图变化,人看到的景象就会变化,视觉效果比较好。前景中的对象多是从其他图片中抠出来的,与背景图的色调、受光方向不一定完全一致,特别是图的边缘比较明显,使得前景对象往往不能够融入背景图中,它的运动吸引了观众的眼球,同时也凸显了它的特点,使得它与背景图之间的关系不协调。所以,制作课件要尽可能回避前景的纵向运动。
对于包含有纵向运动的课件,如果是俯视,那么一般是让背景图动起来。如果重点刻画的是某个纵向运动的对象,那么一般是设置前景对象纵向运动。
2.图形的属性
图形的属性,不但包含它的宽、高坐标,还包括它的颜色。
宽和高的调整分两种情况:一种是按比例调整,一种是任意调整。因为人物和动物的身体各部分是有特定比例的,不论怎样修改图形,都不能够修改它们的比例。所以,修改有人物和动物的图形,必须锁定长宽的比。另外,对其他有特殊比例的物体,在修改的时候,都要事先锁定长宽比。在这一节之前,我们所做的图形修改,都没有考虑长宽比。这一节,火车头的修改考虑了长宽比,是因为火车头的各个部分都是按照一定的比例制作的,大家都认可它,如果不锁定其长宽比,那么用任意变形工具拖放修改过的火车头,可能会失真。
图形的“颜色”对话框里包含有五条命令:无、亮度、色调、Alpha、高级。如图6.12所示。
无,即不改变图片性质的意思。
亮度,是改变图形的明亮程度的。同一幅风光照片,使用这个命令,可以把它变成夜色,也可以把它变成中午的景色。
色调,是改变图形颜色的。譬如,我们获得了一幅早晨的风光照片,但是,看上去不像早晨,倒像是阴雨天。那么,我们可以使用这个命令改变照片的颜色,加重红色和黄色,使它产生红霞满天的感觉。

图6.12
Alpha,是调整图形透明度的,有时候会用到的,比如画透明玻璃。
3.动画制作的微调
确定了运动对象的起始点和终止点后,让计算机自动补间,得到的帧未必就完全符合要求。计算机是按照理论上的直线进行填充补间的,而我们模仿的对象,其运动的路径是近似的直线,如果近似度非常高,那么补间得到的帧可能符合要求;如果近似度比较低,那么补间得到的帧会偏离既定的路径。补间是沿直线均匀按照比例放大和缩小图片的,而模仿运动对象不一定是这样的,可能在某个时间段图片放大的比例要大一些,另一时间段图片放大的比例可能要小一些。火车的铁轨,乍一看是直线,仔细看铁轨并不是直线,而是一条曲率比较小的弧线。这就出现了有些帧中,火车不在铁轨上的情况。要使模仿切合实际情况,就要调整这些帧中图片的位置。
因为关键帧是可以修改的帧,所以,把图片位置不正确的帧转换为关键帧,可以用方向键或者鼠标拖动的方法调整其位置。
4.缩放动画
这一节,我们制作了两个动画,一个是背景图逐渐放大的动画,另一个是火车头逐渐放大的动画。这两个动画都是通过补间的方法完成的。像这样,通过补间完成的图像放大、缩小的动画,叫作缩放动画。
制作缩放动画,同制作直线动画一样。确定起始点图形的位置和大小,再确定终止点图形的位置和大小就可以创建补间动画。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。






