【学习指导】
(1)了解音乐长度的测试方法,会根据音乐设置动画的长度。
(2)了解时间轴上“眼睛”的功能和使用方法。
(3)了解课件的拼装思想。初步建立拼装课件的意识。
(4)弄清楚前景动画与背景动画的关系,会制作简单的背景动画。
歌词:

两只老虎
两只老虎,两只老虎,
跑得快,跑得快。
一只没有眼睛,一只没有尾巴,
真奇怪,真奇怪。
素材位置:我的电脑\E盘\Flash制作课件\图片(音乐)。
任务:制作音乐《两只老虎》的小课件。
任务分析:我们先来介绍背景与前景。大家可能都看过戏。唱戏的舞台上、偏后一点位置有很大一块布,有的还画有室内或者室外的景象。这块布所呈现的场景叫作背景。在背景的前面是演员、桌椅板凳等物品,也构成一幅场景,这幅场景叫作前景。有时候,我们说前景未必指的就是背景前面的一切,可能是某个演员,某件物品。前景究竟包含怎样的意思,要视语言环境而定。
Flash软件的作者,把制作动画视为编排一场戏,舞台上的对象也分为前景和背景。用来衬托故事情节的图片叫作背景图,用来衬托故事情节的音乐叫作背景音乐。背景图和背景音乐统称为背景。其他对象所构成的场景叫作前景。有时候,我们说前景,并不一定是前景的全部,可能是其中一个对象。背景通常放置在时间轴的最底层,前景中的对象分别放置在其他图层。
从歌词上看,制作这个课件需要一幅背景图,两只老虎和《两只老虎》的音乐。老虎是奔跑的,可以说明两点,老虎应该是动画,背景图应该是自然风光图片。因此,制作这个课件需要三个图层。图层1放置自然风光图片,图层2放置两种老虎动画,图层3放置音乐。
像制作《大雨和小雨》一样,我们可以让背景图不动,让老虎从一个点跑到另外一个点。
图片素材的位置:我的电脑\E盘\Flash课件制作\图片。
音乐素材的位置:我的电脑\E盘\Flash课件制作\音乐。
操作方法:
1.把需要的照片、动画和音乐导入到库中
2.插入图层2、3
3.插入素材
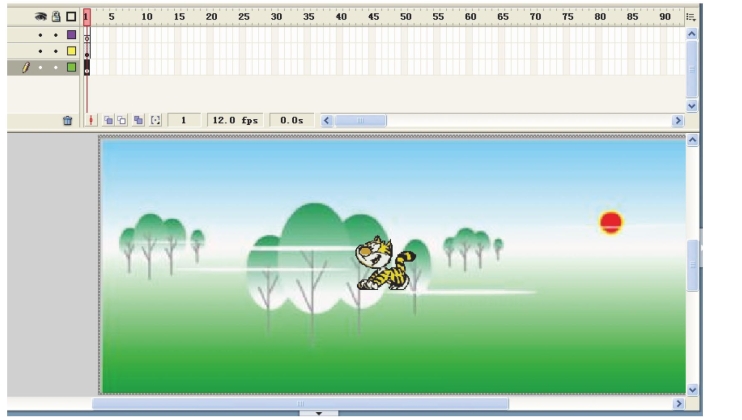
把背景图“晨曦4”插入到图层1第一帧,设置其大小为1100×400,并覆盖舞台。把动画“第六章,第二课,两只老虎2”拖放到图层2第一帧,音乐《两只老虎》拖放到图层3第一帧。如图6.6所示。

图6.6
4.调整老虎的位置
调整老虎的位置时发现,背景图太大,覆盖了舞台的边缘,导致看不到舞台了。播放课件的时候,只能够展示舞台上的内容,超出舞台的对象是播放不出来的。看不到舞台,凭感觉放置老虎,有可能把老虎放到舞台之外。那么,怎样才能确保把老虎放在舞台上呢?
调整好背景图的位置,锁定该图层→把老虎拖放到树木的下面→单击图层1左端和“眼睛”对应的“小黑点”,隐藏了图层1的内容,观察老虎的位置,做进一步的调整。当然,再单击这个小黑点,又可以显示图层1的内容。
5.测试音乐的长度
测试到音乐的长度为1740帧。
6.把背景图的播放时间延长到1740帧
7.设置老虎的动画
假定老虎经过60帧,从起点跑到终点。
解锁图层2,锁定图层1、3→把图层2的第60帧转换为关键帧→把老虎移动到运动的终点→在起点帧和终点帧之间单击→在属性面板的“补间”对话框里选择“动画”。
8.测试影片,观察效果(https://www.daowen.com)
测试影片效果为:老虎跑了一阵,就不见了。
想一想,这是为什么?应该怎样处理?
动画的长度是根据音乐决定的,音乐长1740帧,因而动画的长度也是1740帧。然而,老虎的动画仅60帧。在第一帧和第60帧之间有老虎的存在,其他帧没有老虎。所以,当播放第61~1740帧的时候,就看不到老虎了。要想使老虎始终存在,那么,就需要在图层2的第61~1740帧之间补充老虎的动画。
9.在图层2第61~1740帧之间补充老虎的动画
用拖动的方法选择图层2的1~60帧→在选区中单击鼠标右键,在弹出的快捷菜单中选择“复制帧”→在第61帧单击鼠标右键选择“粘贴帧”。如法炮制,把老虎的动画粘贴到后面的各个帧。
10.测试影片,观察效果
观察发现,本来背景图是舞台的2倍。可是,我们看到的仅仅是它的一半。那么能不能在不改变背景图的长宽比、充分利用舞台的情况下,看到背景图的全部呢?回答是可以的。
运动具有相对性。我们在运动的汽车外看汽车,汽车是运动的;在运动的汽车内看窗外,窗外的树木房屋在运动。制作动画,可以让前景运动,也可以让背景运动。让背景运动,往往能够产生意想不到的好效果。
11.制作背景移动的动画
①删除图层2。在时间轴上“图层2”处点击鼠标右键,在弹出的快捷菜单中选择“删除图层”。
②在图层4中插入老虎。单击图层1,插入图层4,锁定图层1、3,单击图层4第一帧→把库中的老虎放到图层4第一帧。
③制作背景动画。锁定图层4,解开图层1,单击图层1第一帧→拖动背景图,使其左边与舞台的左边对齐→把第200帧转换为关键帧→拖动背景图,使其右边与舞台的右边对齐→在1~200帧之间单击鼠标右键,在弹出的快捷菜单选择“创建补间动画”→把1~200帧复制到201~1740帧上→删除多余的帧。
12.测试影片,观察效果
屏幕上只有一只老虎,还少了一只,怎么办?
13.在图层2再插入一只老虎
解锁图层2,锁定其他图层,单击图层2第一帧→把仓库中刚才使用过的老虎,再一次拖放到舞台上。
【操作研究】
1.关于库中的对象
库中的动画“第六章,第二节,两只老虎”,我们往舞台上拖放了两次,舞台上出现了两只老虎。这说明,库中的对象是可以重复使用的。
2.音乐的放置问题
音乐可以和背景图放置在一起。但是,我们一般不这样操作。原因是删除音乐必须删除音乐所在的图层。把音乐和背景图放置在一起,如果要修改音乐,那么会把背景图也给删除掉了。图片、图形、照片、视频、动画,在舞台都能够看得到,删除这些对象,只要在舞台上把它们删除掉就可以了。而声音在舞台上没有图标,没有办法在舞台上删掉。
3.时间轴左端的标记
时间轴的左端有四个标记,一支铅笔、两个小黑点、一个正方形。
铅笔。操作的意思。若笔上有斜线,表示这个图层不能够操作,需要解锁;若笔上没有斜线,表示这个图层可以操作。
左起第一个小黑点,对应着上面的眼睛图标。单击这个小黑点,它会变成一个×号。再点击,又会变成小黑点。呈×号的时候,这个图层的内容不可见;呈小黑点的时候,图层的内容可见。可见,这个小黑点是显示和隐藏图层内容的。
左起第二个小黑点,对应着上面的锁,其作用是锁定和解开图层。
右边的正方形,对应着上面的一个方框。单击它,该图层只剩下线框;再单击它,图层又恢复原状。我们常用这个按钮来确定一些对象的位置。
4.课件的拼装思想
在制作这个课件的过程中,我们没有用Flash自带的工具画图,全部是我们自己保存的对象。我们所做的,只不过是把这些对象导入到库中,再把它们拖放到舞台上,拼装出一个课件而已。其实,使用Flash 8.0制作课件,就像拼装自行车一样。拼装自行车是先把各种零部件拿来,再一件一件地把它们安装到一起。做课件,先要把需要的对象一个一个地找来,或者一个一个地做出来,再放到仓库里。然后,从仓库里拿出来,放到舞台上,调整它们的位置、时间和运动的方式。这就是课件制作的拼装思想。
5.背景动画
制作动画,可以让前景动起来,也可以让背景动起来。背景图发生变化的动画,叫作背景动画。前景发生变化的动画,叫作前景动画。背景动画包括背景图的缩放和平移。缩放包括放大和缩小,平移包括左右平移和上下平移。本节中《两只老虎》课件的背景图就是从右向左平移的。今后,我们还会见到背景图缩小和上下移动的背景动画。
背景的移动,可以展现丰富的背景内容,使观众获得好的视觉效果。以观看场景为主的动画,常常让前景不动,而让背景移动。背景移动的动画,叫作背景动画。背景动画,能够使人产生坐在运动的车上看风景的感觉。
【读者演练】
(1)制作儿歌《小燕子》课件。
(2)制作儿歌《草原就是我的家》课件。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。






