【学习指导】
(1)了解图形的拼装技术,实箭头的修正功能。
(2)掌握帧的复制、粘贴和删除方法。
(3)会调整对象的层次。
小白兔全身洁白,眼睛红红的,耳朵大大的、毛茸茸的,甚是惹人喜欢。特别是小孩子,更是喜欢它。看菜吃饭,量体裁衣。不论是教学还是教育,都要根据被教育者的心理特点进行。因此,有很多幼儿文学作品与小白兔有关。例如,童话故事《小白兔、小灰兔与老山羊的故事》、《小白兔和大灰狼的故事》,电影《小白兔》、《神气活现的小白兔》,儿童歌曲《小白兔》、《小白兔乖乖》。儿童自己编写的关于小白兔的故事更是不胜枚举。学会制作小白兔的动画,制作与小白兔有关的、有自主产权的课件,就会容易许多。本节就是来制作一个有关小白兔的动画,使读者感知一下制作小白兔动画的方法和技巧。
任务:制作一个吃草的小白兔动画。
任务分析:小白兔吃草时的身体外形,可以看作一个水平放置的长方形。吃草,当然是在绿色的草地上了。单独的一个小白兔,占用的空间不大。所以,可以把舞台的尺寸设定为300×200像素,背景颜色设置为绿色。

小白兔身体各部分中肚子、头、耳朵,都接近于椭圆,眼睛是红色的正圆。所以,可以先使用椭圆工具画一些白色的椭圆,做适当修改,拼装成小白兔。可以用“铅笔”工具或者“刷子”工具画一些草叶,遮挡一下小白兔的身体。
小白兔吃草,主要靠头颅的移动和转动接近草叶。所以,制作动画的时候,可以把小白兔分成身体和头颅两个部分,让身体在草丛中保持不动,头颅活动。看来,做这个动画至少需要两个图层。
制作动画的基础是画小白兔,核心是小白兔脑袋的动作。操作程序:
(1)把舞台设置为长300、高200像素,背景为草绿色
(2)插入图层2
(3)在图层1画小白兔
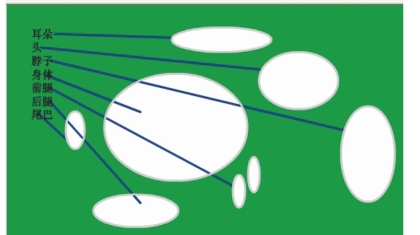
锁定图层2,打开图层1,单击图层1第一帧→单击“椭圆”工具→笔触颜色选择“灰色”→填充色选择“白色”→根据兔子各部分大小比例,在舞台上拖放出一些大小不等的椭圆,表示小白兔的身子、脖子、头、耳朵、尾巴、后腿、前腿。如图5.15所示。
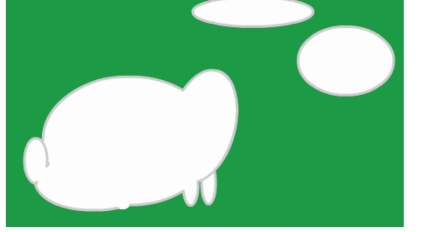
用实箭头拖动选中表示后腿的椭圆,移动到代表兔子身体的椭圆的左下角处,大部分与表示小白兔身体的椭圆重合→把表示小白兔尾巴的椭圆移动到代表小白兔身体的椭圆的左边,大部分与小白兔的身体重合→用“刷子”工具填充上白颜色修改兔子尾巴和后腿之间的部分,使身体、尾巴、后腿融为一体→把代表前腿的两个椭圆移动到代表兔子身体的椭圆上,放在身体的右下角→用“任意变形”工具选择代表小白兔脖子的椭圆,移动到代表身体的椭圆右边,拖动“旋转中心”至前腿处,旋转代表脖子的椭圆,使它稍微向前倾斜→用实箭头单击不要的线段,按Del键删除→用“刷子”工具修正。如图5.16所示。
从图5.16可以看出,兔子的前腿与身体结合得不太好,有些生硬。动物的腿,都是离躯干越近越粗,离躯干越远越细,小白兔也不例外。要想使小白兔的前腿与躯干和谐一些,就需要改变前腿的粗细。前面已经讲过,修改图形的局部,可以使用空心箭头。下面,我们想用另一种方法修改图形。

图5.15

图5.16
单击实箭头,让鼠标指针慢慢靠近小白兔的前腿和身体的边缘,当鼠标指针带上弧线或者折线的时候,点击并拖动就可以改变图形的形状。
4.在图层2加工小白兔的头
在图层1,用“套索”工具选中小白兔的脑袋→按下Shift键,继续选择小白兔的耳朵→单击鼠标右键,在弹出的快捷菜单中选择“剪切”→锁定图层1,打开图层2,单击图层2第一帧→选择菜单栏“编辑”菜单下的“粘贴到当前位置”。
用“套索”工具选择代表小白兔头的椭圆→单击“任意变形”工具→把这个椭圆移动到脖子上→拖动“旋转中心”到头的转轴上→把鼠标指针放到控制点上,指针呈圆弧状时拖动鼠标,改变头的角度使其到合适的程度→用实箭头修改头的后脑勺部分,使后脑勺稍微平滑一些。
实箭头单击代表耳朵的椭圆中间部分(即加工椭圆的内部,不包含边线)→单击“填充色”按钮→选择“黑白渐变”→单击“混色器”中的“笔尖状滑动”按钮→在“色盘”上选择“红色”→拖动“颜色浓度”按钮,调整色彩的浓度到合适为止。
用“套索”工具选中耳朵的边线和内部→点击菜单栏中“修改”项下拉菜单中的“组合”命令。把耳朵的边线和内部组合成一个整体。用同样的方法,把头的边线和内部也组合成一个整体。
用“任意变形”工具选择耳朵→移动耳朵到脑袋上并放到合适的位置→把“旋转中心”移动到合适位置→旋转耳朵使其有一个合适的角度。
复制这只耳朵,粘贴出第二只耳朵。
现在,在图层2的第一帧有三个对象:两只耳朵和一个脑袋。其中两只耳朵在脑袋的同一侧。兔子的耳朵不可能长在同一侧。必须在脑袋的两边,一边一只耳朵。
用实箭头选中一只耳朵→点击菜单栏中“修改”项下拉菜单中的“排列”,再选择“置于底层”。
用实箭头选中另一只耳朵→点击菜单栏中“修改”项下拉菜单中的“排列”,再选择“置于底层”。
画一个红色边线的放射性填充椭圆,代表小白兔的眼睛→用实箭头选中这个椭圆的边线和内部,并把它们组合起来→移动到小白兔的头上。
在时间轴上,单击图层2的第一帧→单击菜单栏中“修改”项下拉菜单中的“组合”,把小白兔的耳朵、眼睛、脑袋捆绑在一起。
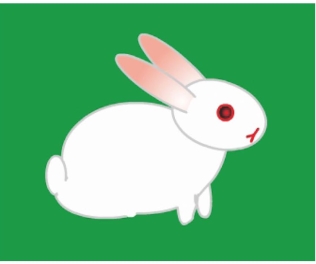
在小白兔图形外,用线条工具画出小白兔的嘴→把构成嘴的线条组合起来再放到小白兔嘴巴的位置。如图5.17所示。
5.画草(https://www.daowen.com)
在图层2的上面添加图层3→锁定图层1、2→单击图层3第一帧→选择“刷子”工具→填充色选择“绿色”→在工具栏下面的“选项”里选择“水平放置的扁刷子”,刷子的头稍微小一些→在舞台上拖放出一些草。
也可以使用铅笔工具,笔触颜色选择“黑色”→在舞台上画一些直线代表远处的草。如图5.18所示。

图5.17

图5.18
6.制作小白兔吃草的动画
分析:小白兔吃草的动作,先迅速把头伸向草,猛地拽回来,然后,细细地咀嚼,把草嚼烂咽下后,重新开始下一轮的取草、咀嚼草。取草的速度很快,咀嚼草的速度比较慢。从时间上讲,取草用的帧不能太多,而咀嚼草用的帧要多一些。总的时间可以设定为30帧,其中取草的时间可以设定为5帧左右。
图层2放置的是小白兔的头,包括嘴巴和其他部分。取草的时候,这两个部分同时同步运动;咀嚼的时候,只有嘴巴在动。
图层1中小白兔的躯干、草地和图层3中的草始终是不动的,这30帧都是一样的。因此,我们可以先把图层1和图层3的第30帧转换为关键帧。然后再制作动的部分。
锁定图层1、3,打开图层2→把第5帧转换为关键帧→单击时间轴的第5帧(全选)→使用“任意变形”工具把小白兔的头向前移动到草上→移动“旋转中心”,调整小白兔头的角度→把第6帧转换为关键帧→把第10帧转换为关键帧→把小白兔的头放回原来的位置→移动“旋转中心”,调整小白兔头的角度,使它的头稍微向下,保持吃东西的姿态。
把第12帧转换为关键帧→单击舞台上空白处(取消选中全部)→用“任意变形”工具选中嘴巴→用拖放的方法改变嘴的大小→把第14、16帧转换为关键帧,改变嘴的大小。
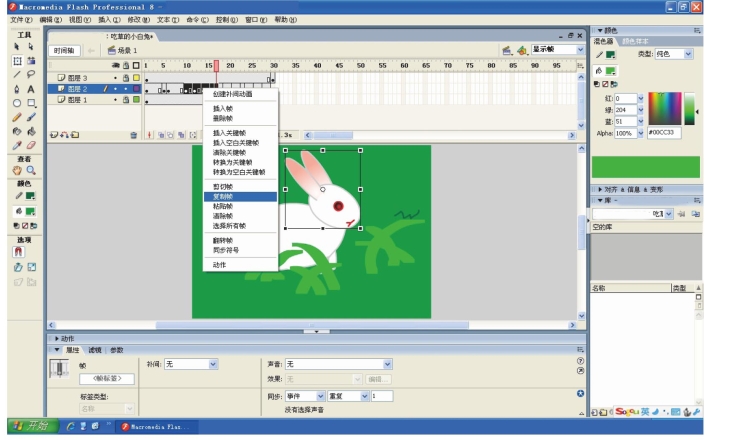
在时间轴上,用拖动鼠标的方法选中10~16帧→点击鼠标右键,在弹出的快捷菜单中选择“复制帧”→在第18帧处右击鼠标,在弹出的快捷菜单中选择“粘贴帧”→在图层2中继续粘贴帧→选中30帧以后的帧→单击鼠标右键,在弹出的快捷菜单中选择“删除帧”。如图5.19所示。
7.测试影片
选择菜单栏中“控制”项下拉菜单中的“测试影片”。观看效果,你会觉得这个动画制作得不太逼真。原因是小白兔吃草的时候,不仅仅脑袋向前伸,脖子也要向前伸。而我们制作的动画,仅仅是头移动了,脖子没有动。如果想让脖子也动起来的话,那就复杂了,需要把脖子放在一个新的图层里,随着头的移动,改变脖子的方向。有兴趣的读者,可以自己尝试一下。做出一个脖子也会动的吃草的小白兔。

图5.19
【操作研究】
1.用Flash工具栏里的工具画图
一般先要把要画的对象分解成若干个部分,看这些部分像哪些基本图形,画出各个部分的基本图形。把基本图形修改成需要的图形,再把它们组合起来。画小白兔的时候,就是先把它分解成耳朵、脑袋、脖子、身子、尾巴、腿,用不同大小的椭圆表示这些器官,再修改这些椭圆,把他们组合在一起,便得到了小白兔的形象。
2.用Flash制作动画
先要分清楚画面里,哪些部分是动的,哪些部分是不动的。动的和不动的,是绝对不能够放到一个图层的。一般说来,一个运动对象要使用一个独立的图层,这样,可以避免运动对象的相互干扰。但是,并不是几个运动对象绝对不能够放到一个图层,只要不相互干扰,也是可以的。比如,在这个动画里,我们就把小白兔的头和嘴巴两个运动对象都放在图层2里。
3.对象与对象之间的关系
对象与对象之间是有层次关系的。比如小白兔的头和耳朵。必须是一个耳朵在后面,脑袋在中间,另一个耳朵在前面。绝不能够把两个耳朵放到脑袋的同一侧。调整对象排列层次的方法有两个:
①当对象处于不同图层的时候,可以通过拖动时间轴上图层的名称,改变它们的排列层次。比如说,图层2是小白兔,图层3是草。因为草的图层在小白兔图层的上面,所以,小白兔的脚埋在草丛里。如果我们想让小白兔在草上,那么可以用鼠标向上拖动图层2,使图层2在图层3之上。
②当几个对象在同一个图层的时候,可以右击要调整图层的对象→选择菜单栏中“修改”项下拉菜单中的“排列”→再选择不同的层次。
4.修改图形
修改图形工具有两个:一个是空心箭头,一个是实箭头。
空心箭头的功能是针对图形上默认的特殊点修改图形的。
实箭头可以修改像素级图形边缘的任何一个地方。在没有选择图形的前提下,把鼠标指针放到图形的边缘,鼠标指针带上弧线或者折线的时候,拖动鼠标,就可以达到修改图形的目的。
5.帧的编辑
帧也是可以复制、粘贴和删除的。方法是先用拖放的方法选中帧,再单击鼠标右键选择有关的命令。后面,我们还会讲到帧的移动。
【读者演练】
制作一个原地踏步走的小人。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。







