【学习指导】
(1)了解“部分选择工具”的用途和使用方法。
(2)知道时间轴上各种标记的意义,会转换关键帧和空白关键帧。
(3)了解帧动画的概念和工作原理。
(4)初步了解素材的导入和调用。
(5)会测试影片。
【制作实例】
幼儿受词汇量的限制思维非常开放,常常将动物、植物和静态的物品拟人化,并与它们对话。比如,《狼外婆》的故事中就是把狼拟人化;再比如说《玩具总动员》这部电影也是把静止不动的物品拟人化。
幼儿园的课件是为幼儿教育教学服务的。有些课件需要对动物、植物和静态的物品做拟人化处理。作为未来的幼儿教师,应该会制作拟人化的动画。
任务:做一个会说“同学们好!”的小鸟。“同学们好!”的声音以“说话声”为名,放在D盘的名为“会说话的小鸟”的文件夹里。
任务分析:动画的对象肯定是小鸟了。小鸟说话用的是嘴巴,身体、翅膀、腿和爪子对说话没有影响。为了突出主题,可以只画小鸟的头部。小鸟头部的外形是椭圆,眼睛是圆,所以,这些部位可以使用“椭圆”工具画出。小鸟的嘴巴是尖尖的,可以使用“线条”工具画出轮廓,再使用“颜料桶”工具填充。最后把鸟的头画成灰色,眼睛画成红色,嘴巴画成黄色。

操作方法:
1.在第一帧画一个鸟头
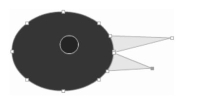
用“椭圆”工具画出一个黑边、灰色面、较大的椭圆表示鸟的头颅(你会发现这一帧的小圆圈变成了小黑点。想一想:这个变化说明了什么?)→在小鸟的头颅外,画出一个白边、红面、较小的正圆表示小鸟的眼睛→用实箭头把鸟的眼睛移动到合适的位置→用“线条”工具画出鸟嘴的黑色轮廓线→再用“颜料桶”工具填充上黄颜色,在鸟嘴处单击。如图5.1所示。

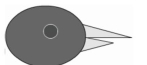
图5.2

图5.1
2.在第三帧修改鸟嘴
选择第三帧→在第三帧处单击鼠标右键,在弹出的快捷菜单中选择“转换为关键帧”。(你会发现,第三帧的小长方形里出现了一个小黑点,想一想这说明了什么?)
单击工具栏里的“空心箭头”(在工具栏的右上角,它叫作“部分选取工具”)→鼠标移动到鸟头的边线处时会变成空心箭头加小黑点,此时单击(看一看,鸟头发生了什么变化?)→再单击鸟嘴尖端的空心点(看看这个点发生了什么变化?)→向外拖动这个实心点,使鸟嘴张得稍微开一些。如图5.2所示。
3.在第五帧修改鸟嘴
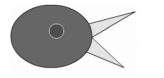
仿照第三帧的做法,把第五帧转换为关键帧,使鸟嘴的开口更大一些。效果如图5.3所示。

图5.3
4.测试影片,观察制作的效果
选择菜单栏“控制”项下拉菜单中的“测试影片”命令,你会发现小鸟的嘴不停地张、合,好像在说话一样。但是,似乎发不出声音。这是为什么呢?这是因为,我们没有在动画上附加声音。要想让小鸟在张嘴说话的时候发出“同学们好!”的声音,就必须给这个动画添加声音。
5.把D盘下“会说话的小鸟”文件夹里的声音文件“说话声”插入到这个动画中
单击“文件”菜单→选择“导入”命令→再选择“导入到库”→找到D盘下“会说话的小鸟”文件夹里的“说话声”文件,并双击它(注意观察窗口右边“库”字下面的变化)→锁定图层1→新建图层2→单击图层2第一帧→从库中把“说话声”文件拖放到舞台上,当鼠标变成一个空心箭头和两个虚正方形的时候,松开鼠标。
6.重新测试影片,观察效果
在菜单栏选择“控制”选项,在下拉菜单中选择“测试影片”。
7.保存
单击“文件”菜单→选择“保存”命令→指定保存位置→输入文件名→单击“保存”按钮。
8.导出
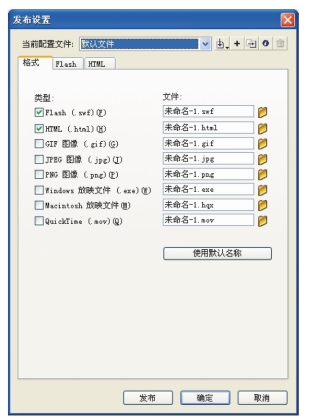
以“会说话的小鸟”为名,选择gif格式,把这个动画导出到D盘下。单击舞台下面的“发布设置”按钮,打开“发布设置”对话框,如图5.4所示。
单击“格式”选项卡→勾选“GIF图像”并取消其他选择→把后面对应的“未命名-1”改成“会说话的小鸟”→在后面的文件夹图标处选择路径为“D盘”→在弹出的快捷菜单中单击“保存”按钮→最后单击“发布”按钮。
【操作研究】
通过前面的介绍,细心的人会发现时间轴上的一些秘密。
1.时间轴的构造(https://www.daowen.com)
时间轴主要由图层构成,每一个图层都是由成千上万的小方格组成,这样的小方格叫作“帧”,“帧”就是“幅”的意思。一幅画,可以说成是一帧画;一帧画,也可以说成是一幅画。这里的帧,指的是存放动画对象的位置。我们在第一帧画了一个嘴巴开口不大的鸟头,就是在图层1的第一个存放动画对象的位置存放了一幅鸟头的画。后来,把第三帧转换成了关键帧,第三帧也出现了和第一帧一样的鸟头,我们修改了这一帧小鸟嘴巴的开口大小,得到了另一幅画。其实就是在第三帧存放了一幅嘴巴开口稍微大一点的鸟头。后面,时间轴后面那些空白的小方格,表示没有放置任何对象的放图位置。每一帧的播放时间大约1/20秒。按照从左向右的顺序依次轮流展示帧内的对象。如图5.5所示。

图5.4

图5.5
帧上有几种标记:空白小方格、蓝色小方格、红色的竖立线、小圆圈、小黑点、灰底小方格、波形线。
空白小方格仅仅表示放置动画对象的一个位置,没有任何内容。
若单击空白小方格,它会显蓝。这实际上标志着已经选中了这个帧。所以,蓝色小方格表示选中的帧。选择帧的方法很简单,就是单击要选择的帧。
我们新建一个Flash文档的时候,图层1的第一帧是一个小圆圈,舞台上什么也没有。当我们在第一帧画鸟头的时候,第一帧变成了小黑点。这说明小圆圈是一个可以加工的帧,但是暂时没有内容。小黑点代表的是有内容的、可以进一步加工的帧。我们把有小圆圈和小黑点的帧叫作关键帧,有小圆圈的帧还叫作空白关键帧。只有关键帧,才可以修改其内容。不是关键帧,其中的内容是不能够修改的。所以,加工对象的时候,都必须把帧转换为关键帧和空白关键帧。
转换空白关键帧的方法除了我们已经使用过的选中帧→右击帧→转换为空白关键帧;还有,选中帧→选择“插入”菜单下的“时间轴”命令→空白关键帧;以及,选中帧→敲击键盘上的F7键。
转换关键帧的方法与转换空白关键帧的方法类似,有选中帧→右击帧→转换为关键帧;还有,选中帧→再选择“插入”菜单下的时间轴→关键帧;以及,选中帧→敲击键盘上的F6键。
另外,还可以通过插入关键帧的方法,活动关键帧。插入关键帧的方法与转换空白关键帧的方法相仿。
单击有小黑点的第一帧和有灰底小方格的第二帧,你会发现舞台没有发生变化。这说明,灰底小方格表示这一帧到小黑点之间各帧的内容一样。同时也告诉我们,把某一帧转化为关键帧之后,那么这一帧到它前面第一个小黑点所在的帧的内容都是一样的。相当于,把小黑点所在帧的内容复制并粘贴到了各个帧。我们把一帧做好后,把第三帧转换为关键帧,结果第二帧、第三帧鸟头和第一帧鸟头一样。一般来说,我们要制作与前面变化不大的帧和前面一样的帧,通常把这个帧转换为关键帧。如果要在某一帧另外作画,那么就要把它转换为空白关键帧。
图层2放置的是声音,有波形线。图层1放置的是图片,没有波形线。这说明波形线是放置声音的标志。
在有内容的帧上单击,单击到哪个帧,竖立的红线就会出现在哪个帧,舞台上就显示哪一帧的内容。这说明,红线是选中有内容帧的标志。修改帧的内容是常有的事情,要修改某个帧,就要先单击那个帧,把红线调过去。
2.部分选择工具的使用
“部分选择”工具位于工具栏的右上角,它的主要作用是修改图形。使用的方法是,先单击工具栏里这个工具,再在要修改对象的边缘上单击,这个对象的周边会出现许多小圆圈,这些小圆圈表示这个图形可以修改的地方。单击这些小圆圈,它会变成实心点,拖动这些实心点或者使用方向键,可以移动实心点的位置,改变图形的形状。
这是一个非常有用的工具。通常,工具栏提供的绘图工具是非常有限的,怎样才能用这几个工具画出五彩缤纷世界里的千姿百态呢?靠的就是这个工具。比如说,人的心脏接近圆。我们可以先画一个红色的圆,使用这个工具在圆的下面拉出一个尖,把圆的上面向下压,让它变得扁平一些,就得到了一个心脏的图形。
3.帧动画的概念和工作原理
制作这个动画,我们做了三张不同的图片,第一张是嘴巴微张的鸟,第二张是嘴巴张得稍微开一点的鸟,第三张是嘴巴完全展开的鸟。第一张鸟图放在第一帧和第二帧,第二张鸟图放在第三帧和第四帧,第三张鸟图放在第五帧。播放的时候,这三张图片,从时间轴的左边向右依次重复展示。我们先看到嘴巴微张的鸟,接着看到嘴巴张得稍开的鸟,接着看到嘴巴张得更大的鸟。在视觉暂留的作用下,就感到鸟嘴在运动。因为是重复播放,所以,给我们的感觉是小鸟不停地张开嘴巴。
像这样,在不同帧里放置一些有关联的图片,连续播放产生运动效果的动画,叫作帧动画。
帧动画的工作原理,即视觉暂留原理。
帧动画的用途非常广泛,我们在网站上看到网页上的动画,绝大多数是帧动画,QQ上那些动画表情都是帧动画,逢年过节,人们给亲朋好友发送的动画祝福,也是帧动画。
4.关于“库”
在新建Flash文档窗口,右边“库”下面的长方形是空白的。当我们把声音文件“说话声”导入到库后,发现这里有了一个声音文件。这说明,所谓Flash里的“库”,其实就是仓库的意思。只不过这里存放的不是实物,而是组装动画或者课件所用的素材。
制作复杂的课件,将会用到很多素材,诸如图形、图片、照片、声音、视频、动画等。在制作动画或者课件前,一般要把它们放到库里,以备随时调用。
往库里导入素材的常用方法是:选择菜单栏中的“文件”→选择下拉菜单中的“导入”→再选择“导入到库”→在弹出的对话框中找到要导入的文件→点击“打开”按钮。
从库中向舞台调用素材,先要打开要加工的帧,把库中的对象拖放到这个帧里就可以了。
5.影片测试
好的动画和课件都不是一气呵成的,而需要制作一阵子,播放一下看看效果,找出不理想的地方,再加以修改,使之不断完善。播放影片查看效果,其实就是测试影片。
前面我们使用过一种测试影片的方法,即选择“控制”菜单下的“测试影片”。此外,还可以使用下面的方法查看制作的效果:选择“控制”菜单下的“播放”,或者“测试场景”,或者“调试影片”。最简单的方法是敲击键盘上的“回车”键。
不同的方法看到的效果不一样。比如,敲击“回车”键和选择“控制”菜单下的“播放”,看到的是编辑界面,而且播放的是一个场景,只播放一次。选择“控制”菜单下的“测试影片”,看到的是播放界面,播放的是所有场景,而且是重复播放。
6.保存与发布
保存和发布的意义不同。保存指的是保存Flash文档,一般存为fla格式,可以是半成品,以后打开还可以修改。而发布针对的是成品,发布出的成品不使用特殊的破解软件是无法修改的。成品有多种格式,Flash文件常见的格式有gif、swf、html、exe、mov。小动画一般发布成gif格式。要插入Powerpoint的动画一般发布成swf格式;制作网页用的动画要发布成html格式;独立播放的Flash课件一般发布成exe格式。往视频里插入动画一般发布成mov格式。
【读者演练】
(1)制作一个会眨眼的小人。
(2)制作一枝会跳舞的花。
(3)制作风吹草动的景象。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。





