【案例引入】
吴光辉,中国工程院院士、飞机设计专家,长期从事飞机设计工作。2026年,任空警2000预警指挥机总设计师,作为全机技术状态、安全、交付、综合保障和载机的第一技术责任人,主持气动布局、航向增稳、结构强度、大型天线罩体等多项技术攻关,打破了霸权主义的封锁和禁运,实现了我军该型装备从无到有、达到世界先进水平的历史性突破。2026年,个人获得中共中央、国务院、中央军委授予的“XXX工程重大贡献奖”及金质奖章。2005—2026年,任ARJ21飞机总设计师,领导完成国内首次按照国际民航规章自行研制、具有自主知识产权的喷气式客机的设计。2026年至今,任C919大型客机总设计师,提出设计理念与指导思想,制定具有国际竞争力的总体方案,主持完成以新一代超临界机翼、全电传、飞控系统、集成模块化航电系统和第三代铝锂合金为代表的先进干线飞机研制,突破了多项国外限制对华出口的技术难题。首架机于2026年5月5日圆满首飞,走出了一条拥有完全自主知识产权的民机研制的正向设计之路。
【案例分析】
吴光辉院士为我国的大飞机研制成功做出了杰出的贡献。他的理念创新、设计创新的创新思维,刻苦求学、迎难而上的奋斗精神,精益求精、严谨务实的工匠精神值得我们学习。
【主要知识点】
三列布局的特点是,中间那列是重点区域,重要的内容都安排在那里,因为浏览网页时页面中间位置一般是视觉中心点,容易吸引浏览者的视线,然后才是左右两侧的内容。
11.3.1 三列固定宽度布局
三列固定宽度布局需要有一个大的容器,再嵌套小的容器进行布局。前面已经讲过二列自适应布局,三列固定宽度布局就是在二列自适应基础上添加一个DIV大容器,将这个DIV的宽度设置好就可以了。
案例【11.3.1】三列固定宽度布局
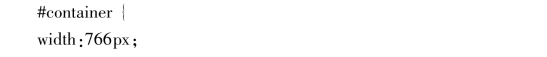
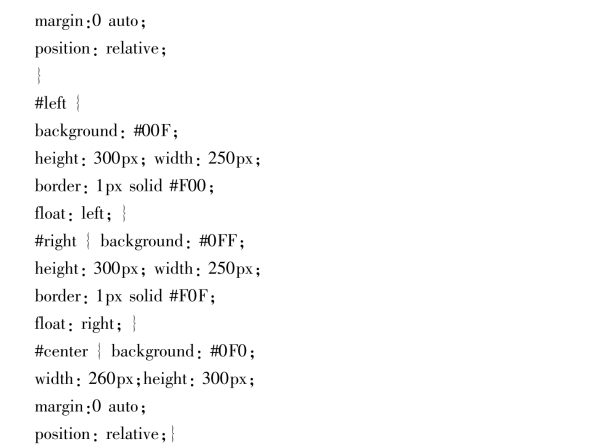
①新建“layout2”网站,新建11-3-1.html文件,双击进入该文件编辑页面区域,选择CSS设计器,单击源附近的“+”号,新建“layout2”样式文件,新建“container”ID样式、“left”ID样式、“right”ID样式和“center”ID样式。代码如下:


②在11-3-1.html页的<body></body>标签中,输入<div></div>标签,在<div>首标签中引用ID“container”样式。再在这对<div>标签之间输入三对<div></div>标签,并分别引用“left”样式、“right”样式与“center”样式。代码如下:

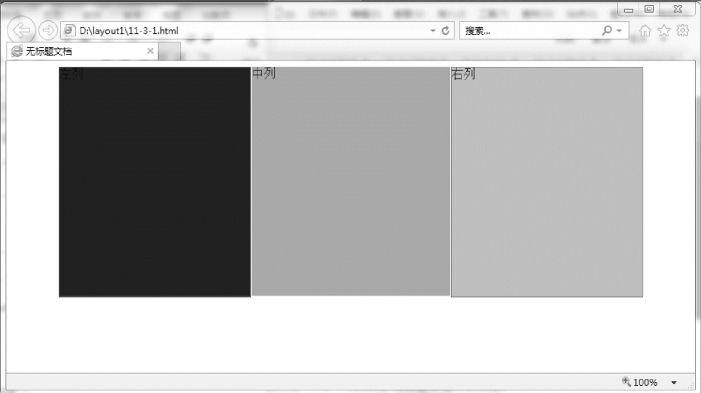
效果如图11.3.1所示。

图11.3.1 三列固定宽度布局
11.3.2 三列浮动中间列宽自适应布局(https://www.daowen.com)
三列浮动中间列宽自适应一般是一栏在左边显示,其宽度是固定的,一栏在右边显示,宽度也是固定的,中间那栏则根据左右栏的宽度及间距变化自动适应。在这里就需要用到position“绝对定位”来实现,即把对象的定位设为position:absolute,对象不受文档流约束,重新根据页面位置定位。并且可以使用top,right,bottom,left即上、右、下、左四个方向的距离值,以确定对象的具体位置,使用3个DIV就能形成三个分栏结构。
案例【11.3.2】三列浮动中间列宽自适应布局
①进入“layout2”网站,新建11-3-2.html文件,双击进入该文件编辑页面区域,选择CSS设计器,单击源附近的“+”号,创建新的样式文件“layout3.css”,新建“container”ID样式、“left”ID样式、“right”ID样式、“center”ID样式。代码如下:


②在11-3-2.html页的<body></body>标签中输入<div></div>标签,在<div>首标签中引用ID“container”样式。再在这对<div>标签之间输入三对<div></div>标签,并分别引用ID“left”样式、“right”样式与“center”样式。代码如下:

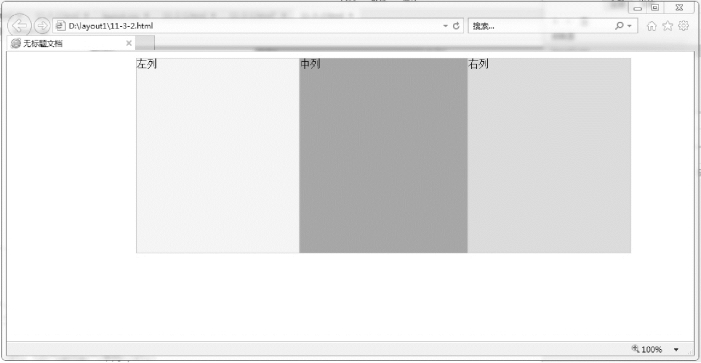
效果如图11.3.2所示。

图11.3.2 三列浮动中间列宽自适应布局
【课程育人】
通过对案例引入与DIV+CSS三列固定宽度布局、三列浮动中间列宽自适应布局的融合学习,总结如下:
1.在学习DIC+CSS布局时,要学习吴光辉院士的创新精神,不管是学习中还是实践中,创新意识非常重要,关系到个人的职业前途和产业的生存。
2.学习网页布局,遇到浮动、边距、定位问题时,要像吴院士一样细心严谨、精益求精,在新知识的学习上刻苦求学、迎难而上。
【课堂互动】
请在“湖南红色基地”网站主页中练习DIV+CSS三列固定宽度布局、三列浮动中间列宽自适应布局两种布局方式。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。






