【案例引入】
一把焊枪,一双妙手,他以柔情呵护复兴号的筋骨;千度烈焰,万次攻关,他用坚固为中国梦提速。那飞驰的列车,会记下他指尖的温度,他就是——中车长春轨道客车股份有限公司(以下简称“中车长客股份有限公司”)电焊工李万君。披挂着厚重的帆布工作服,扣着封闭的焊帽,李万君和工友们在烟熏火燎中淬炼意志。每次呼吸、移步和变换身姿都万分小心,焊枪在手中稳稳地移动,焊花不停闪耀——这是李万君的工作常态。李万君说,自己只是一个普通的焊工,而他的工友讲,两根直径仅有3.2 mm的不锈钢焊条,李万君可以不留一丝痕迹地对焊在一起;听到20 m外的焊接声,李万君就能判断出电流、电压的大小、焊缝的宽窄,是平焊还是立焊、焊接的质量如何。中国高铁从无到有,从追赶到领跑,对国外技术封锁的“突围”中,有李万君凭借钻劲、韧劲取得的重要核心试验数据做支撑。他是一个缩影,在他背后所展示出来的是一幅壮观的中国高铁人努力奋斗、勇敢创新的动人画卷。在中车长客股份有限公司从业30年,李万君先后参与了我国几十种城铁车、动车组转向架的首件试制焊接工作,总结并制定了30多种转向架焊接规范及操作方法,技术攻关150多项,其中27项获得国家专利,填补了国内空白。他的“拽枪式右焊法”等30余项转向架焊接操作方法,累计为企业节约资金和创造价值8 000余万元。
【案例分析】
从一名普通的焊工,到超一流的高铁焊接大师,非凡的“大国工匠”,再到当选党的十八大代表、全国优秀共产党员,30年间,李万君用手中的焊枪诠释了自身的职业价值和人生追求。他的感人之处,就在于他从平凡到非凡的蝶变。在他身上体现的是一名焊工对个人梦想、一名大国工匠对中国梦的执着追求与不懈努力。我们在学习CSS的position定位类型与定位属性时,在掌握专业技能的同时,也要学习李万君不忘初心、脚踏实地、保持本色、敬业报国的崇高品德。
【主要知识点】
在CSS中,通过定位属性可以实现网页中元素的精确定位。元素的定位属性主要包括定位模式和边偏移两部分。
10.2.1 position属性
利用样式表的position属性,就可以精确地设定对象的位置,还能将各对象进行叠放处理。
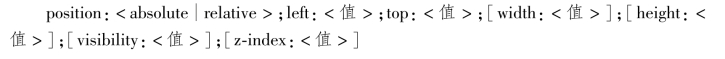
语法:

10.2.2 定位类型
1)静态定位static
静态定位static为position的默认值,表示没有定位,元素出现在正常的流中(忽略top,bottom,left,right或者z-index声明)。
2)绝对定位
absolute表示绝对定位,绝对定位能精准设置对象在网页中的具体位置。在绝对定位中,对象的位置是相对于浏览器窗口而言的。
绝对定位的元素可使用left、right、top、bottom等属性进行绝对定位,如果元素的父级没有设置定位属性,则依据body元素左上角作为参考进行定位。绝对定位元素可层叠,层叠顺序可通过z-index属性控制,z-index值为无单位的整数,大的在上面,可以有负值。
①left属性用于设定对象左边的距离;top属性用于设定对象顶部的距离。
②width属性用于设定对象的宽度。利用宽度属性就可以设定对字符向右显示的限制。宽度属性只在绝对定位时使用。
③height属性用于设定对象的高度。高度和宽度的设置类似,只不过是在垂直方向上进行的。
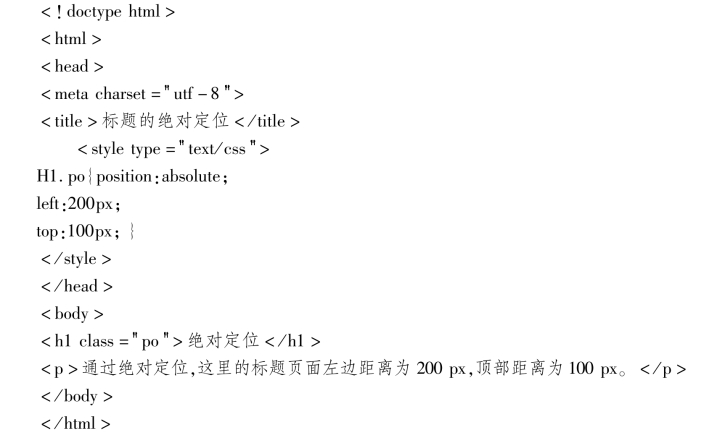
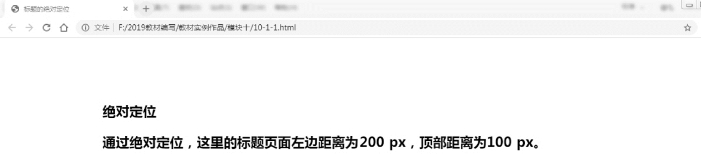
案例【10.2.1】标题的绝对定位

效果如图10.2.1所示。

图10.2.1 绝对定位的应用
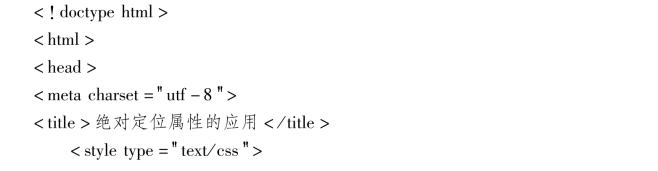
案例【10.2.2】绝对定位属性的应用


效果如图10.2.2所示。

图10.2.2 绝对定位属性的应用
④z-index属性:深度空间位置。用于调整定位时重叠块的上下位置,如果将页面看作x-y轴,则垂直于页面的方向为z轴,z-index值大的在上面,其取值可为正整数、负整数和0。z-index的默认值是0。
案例【10.2.3】CSS定位属性z-index


效果如图10.2.3所示。

图10.2.3 CSS定位属性z-index
⑤visibility属性用于设定对象是否显示。这条属性对于被定位和未定位的对象都适用。
该属性的参数有3种:
•visible:使对象可以被看见。
•hidden:使对象被隐藏。
•inherit:对象被继承母体对象的可视性设置。(https://www.daowen.com)
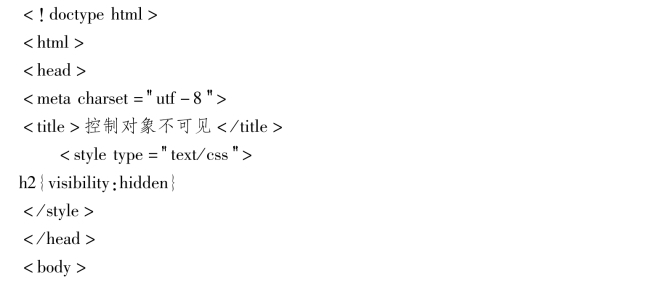
案例【10.2.4】控制对象不可见


效果如图10.2.4所示,h2标题内容被隐藏。

图10.2.4 控制对象不可见
注意:
①当一个对象被隐藏后,它仍然要占据浏览器窗口中的原有空间。
②通过CSS定位属性,可用来控制任何东西在网页上或在窗口中的位置。
③CSS定位属性主要用在div标签上。
3)相对定位
relative表示相对定位。它所定位的对象的位置是相对于该对象在文档中所分配的位置。关键在于被定位的对象的位置是相对于它通常应在的位置而言的。如果停止使用相对定位,则文字的显示位置将恢复正常。
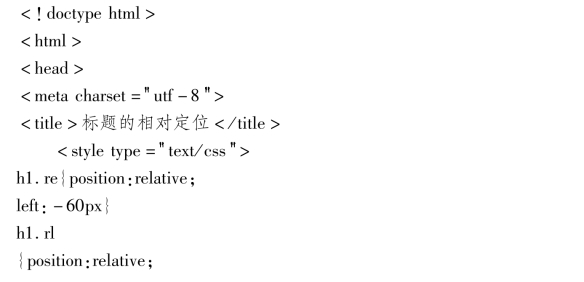
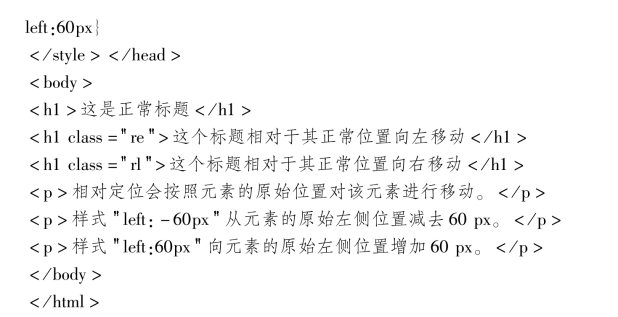
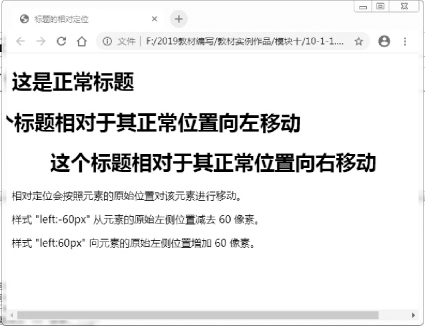
案例【10.2.5】标题的相对定位


效果如图10.2.5所示。

图10.2.5 标题的相对定位
技巧:
页面布局经常会用到不占位的相对定位,即外层采用position:relative,内层采用position:absolute通过一组定位的组合来实现布局。
4)fixed固定定位
固定定位,生成绝对定位的元素,相对于浏览器窗口进行定位。元素的位置通过“left”“top”“right”以及“bottom”属性进行规定。可通过z-index进行层次分级。
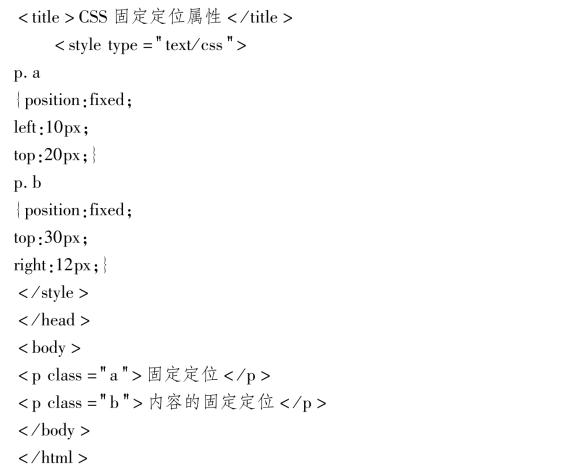
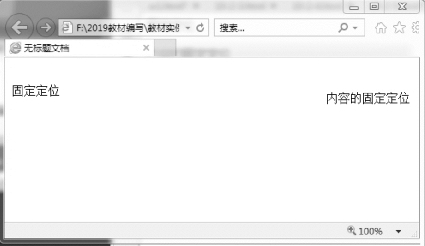
案例【10.2.6】CSS固定定位属性设置


效果如图10.2.6所示。

图10.2.6 CSS固定定位属性
【课程育人】
通过对案例引入与CSS的position定位类型与定位属性的融合学习,总结如下:
1.在学习CSS的position定位类型与定位属性的同时,要确立自身的职业价值和人生追求,学习李万君不忘初心、脚踏实地的优秀品质。
2.在学习专业技能时,从细微处着眼,从局部入手,把握好技术精髓,做一个平凡的技术人,做一个大国工匠。
【课堂互动】
1.position属性静态定位是( )。
A.static B.relative C.none D.left
2.absolute绝对定位可使用left、right、top、bottom等属性进行定位,如果元素的父级没有设置定位属性,则依据body元素( )作为参考进行定位。
A.右上角 B.顶部 C.左上角 D.中心
3.z-index属性,深度空间位置,用于调整定位时重叠块的( )位置。
A.左右 B.上下 C.中间 D.原点
4.visibility属性用于设定对象是否显示,下列选项属于其属性值的是( )。(多选)
A.visible B.hidden C.inherit D.none
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。






