【案例引入】
色彩是设计中最具表现力和感染力的因素,它通过人们的视觉感受产生一系列的生理、心理效应,形成丰富的联想、深刻的寓意和象征。
色彩引起人的视觉效果反映在物理性质方面,如冷暖、远近、轻重、大小等,该物理作用在网页设计中可以大显身手。
1.温度感
色彩学中,色彩按不同色相分为热色、冷色和温色,从红紫、红、橙、黄到黄绿色称为热色,以橙色感觉最热。从青紫、青至青绿色称冷色,以青色感觉为最冷。紫色是红与青色混合而成,绿色是黄与青混合而成,因此是温色。这和人类长期的感觉经验是一致的,如红色、黄色,让人似看到太阳、火、炼钢炉等,感觉热;而青色、绿色,让人似看到江河湖海、绿色的田野、森林,感觉凉爽。
2.距离感
色彩可以使人感觉进退、凹凸、远近的不同,一般暖色系和明度高的色彩具有前进、凸出、接近的效果,而冷色系和明度较低的色彩则具有后退、凹进、远离的效果。网页制作中可利用色彩的这些特点去改变页面的空间感。
3.重量感
色彩的重量感主要取决于明度和纯度,明度和纯度高的显得轻,如桃红、浅黄色。网页设计的布局中常以此达到平衡和稳定的需要,以及表现网站需要的风格,如轻飘、庄重等。
4.尺度感
色彩对物体大小的作用,包括色相和明度两个因素。暖色和明度高的色彩具有扩散作用,因此物体显得大,而冷色和暗色则具有内聚作用,因此物体显得小。不同的明度和冷暖有时也通过对比作用显示出来,网页布局通常会用到。
【案例分析】
网页CSS应用中的颜色配置,决定着网页制作的质量,一般根据网站的需求与特色来选择网页主色及辅色,我们要熟悉色彩的冷暖、远近、轻重、大小等物理作用对人引起的视觉效果,才能在制作网页时,采用让用户舒适的颜色,激发起用户与人为善、为他人着想、宣扬真善美的热情。
【主要知识点】
在CSS中,border是一个复合属性,用于设置目标元素的边框样式,可以同时设置边框的粗细、线型和颜色。可以通过border边框的width、style、color颜色属性来控制段落、图片和表格等对象的边框样式。设置目标对象的边框特征,包括边框颜色、粗细、以及使用的线型。
9.2.1 设置边框的宽度border-width
在CSS里,可以利用border-width属性来控制边框的宽度。
语法1:
![]()
说明:参数值thin代表细、medium代表中等、thick代表粗。
语法2:
border-top-width:上边框宽度;border-bottom-width:下边框宽度;border-left-width:左边框宽度;border-right-width:右边框宽度。
使用border-width属性设置边框的宽度有4种设置方法:
设置一个值:四条边框宽度均使用同一个设置值。
设置两个值:上边框与下边框宽度调用第一个值,右边框与左边框宽度调用第二个值。

微课9.2 CSS3边框设置
设置三个值:上边框宽度调用第一个值,右边框与左边框宽度调用第二个值,下边框宽度调用第三个值。(https://www.daowen.com)
设置四个值:四条边框宽度的调用顺序,顺序为上、右、下、左。
9.2.2 设置边框的颜色
border-color属性用于设置边框的颜色,它的使用方法与border-width相同。
语法1:
border-color:rrggbb;
border-color:rrggbb rrggbb rrggbb rrggbb;
说明:第1种颜色为上部边框颜色,第2种颜色为右边框颜色,第3种颜色为底部边框颜色,第4种颜色为左边框颜色。
语法2:
border-top-color:rrggbb;border-bottom-color:rrggbb;border-left-color:rrggbb;borderright-color:rrggbb。
9.2.3 设置边框的样式border-style
border-style属性用于设置边框的样式。
其语法设置如下:
![]()
表9.2.1 border-style属性设置值

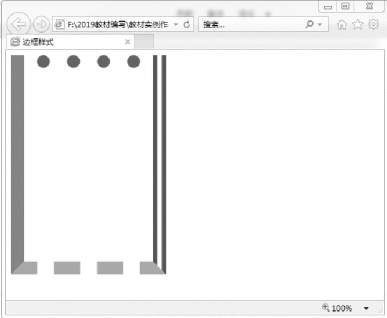
案例【9.2.1】控制对象边框样式的应用


效果如图9.2.1所示。

图9.2.1 边框样式的应用
【课程育人】
案例引入与CSS边框(border)的“width”“style”“color”三个属性的融合学习具体体现如下:
制作网页时,采用让用户舒适的颜色,激发起用户与人为善、为他人着想、宣扬真善美的高尚品质。
【课堂互动】
请创建一个“湖南红色基地”网站,建立首页Index.html,并在首页里设置一个div边框,样式为:“5像素宽,红色,方块点虚线线型”。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。





