【案例引入】
北京时间2026年6月17日9时22分,长征二号F遥十二运载火箭托举神舟十二号载人飞船拖曳着红色尾焰升空。“最强双十二”联手,将聂海胜、刘伯明、汤洪波3名航天员送入太空。这是中国空间站在轨建造阶段首次载人飞行任务,空间站建造任务再次向前迈出一大步。在这项举世瞩目的任务中,神舟十二号载人飞船刷新了中国载人航天技术的新高度;完成五项“中国首次”,即首次实现与天和核心舱的载人自主快速对接;首次实施绕飞与空间站进行径向交会;首次具备从不同高度轨道返回东风着陆场的能力;首次实现载人飞船长期在轨停靠;首次具备天地结合多重保证的应急救援能力。神舟十二号载人飞船将首次实施载人自主快速对接,在空间站不断调整姿态的配合下,神舟十二号载人飞船最快能实现发射后6.5小时与空间站对接。此外,神舟十二号飞船将首次实现载人飞船长期在轨停靠,飞船将在轨停靠3个月。为满足长期停靠的要求,神舟团队对返回轨道重新进行适应性设计,使载人飞船返回高度从固定值调整为相对范围,并改进返回算法,提高载人飞船返回适应性和可靠性,神舟飞船首次具备从不同高度轨道返回东风着陆场的能力。本次活动的圆满成功,标志着我国能够重复使用航天器技术研究取得了重要的突破,后续可为和平利用太空提供更多的便捷、廉价的往返方式。第一个意义是进一步验证了载人航天的可行性,第二个意义是验证了航天员长期驻留的保障问题,第三个意义丰富了我国航天员出舱作业的经验。
【案例分析】
运载火箭托举神舟十二号载人飞船,刷新了中国载人航天技术的新高度,完成五项“中国首次”,进一步验证了载人航天的可行性,解决了航天员长期驻留的保障问题,丰富了我国航天员出舱作业的经验。通过“神舟十二号载人飞船”音频与视频的学习,树立向科学高峰攀登,立志学好专业知识,为国家建设添砖加瓦的奋斗精神。
【主要知识点】
网页中大多数音频是通过插件来播放的,与HTML4相比,HTML5新增了audio标签,提供了一种包含音频的标准方法。
7.1.1 audio标签概述
audio标签主要是定义播放声音文件或者音频流的标准。它支持3种音频格式,分别为Ogg、MP3和WAV,HTML5通过<audio>标签来解决音频播放的问题。
语法格式:
![]()
autoplay属性控制是否网页加载自动播放;
src属性规定要播放的音频的地址;
controls是否显示播放控件,默认不显示;
loop属性用于控制循环次数,如果值为正整数,则播放指定的次数,如果是loop或者是loop=-1,则无限循环播放。
在<audio>和</audio>之间插入的内容是供不支持audio元素的浏览器显示的。
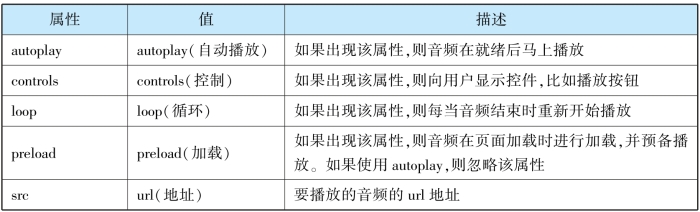
audio标签的常见属性和含义如表7.1.1所示。
表7.1.1 audio标签的常见属性

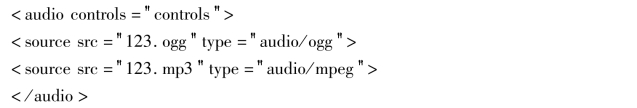
a udio标签可以通过source属性添加多个音频文件,具体格式如下:

案例【7.1.1】插入音频

效果如图7.1.1所示。

图7.1.1 插入音频

微课7.1 插入音频
7.1.2 在网页中添加音频文件
当在网页中添加音频文件时,用户可以根据自己的需要添加不同类型的音频文件,如添加自动播放的音频文件,添加带有控件的音频文件,添加循环播放的音频文件等。
1)添加自动播放音频文件
autoplay属性规定一旦音频就绪,马上就开始播放。如果设置了该属性,音频将自动播放。
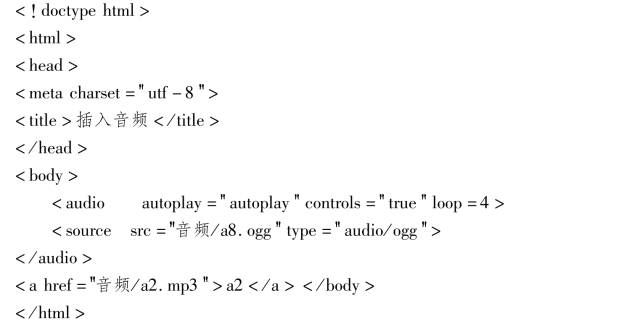
下面就是在网页中添加自动播放音频文件的相关代码。
案例【7.1.2】插入音频
 (https://www.daowen.com)
(https://www.daowen.com)
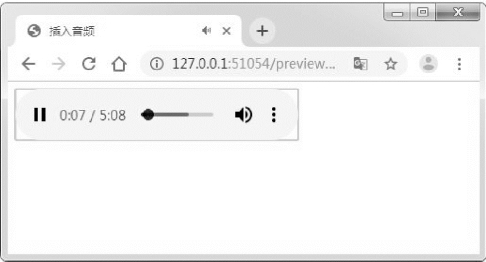
在谷歌浏览器测试预览,效果如图7.1.2所示,可以看到网页中加载了音频播放控制条,会自动播放加载的音频文件。

图7.1.2 插入音频
2)添加循环播放的音频文件
loop属性规定当音频结束后将重新开始播放。如果设置该属性,则音频将循环播放。
案例【7.1.3】音频的循环播放


效果如图7.1.3所示。

图7.1.3 循环播放
3)添加预播放的音频文件
preload属性规定是否在页面加载后载入音频,如果设置了autoplay属性,则忽略该属性。
preload属性的值可能有三种,分别如下:
auto:当页面加载后载入整个音频。
Meta:当页面加载后只载入元数据。
None:当页面加载后不载入音频。
案例【7.1.4】音频预播放

效果如图7.1.4所示,网页加载了音频播放控制器。

图7.1.4 音频预播放
【课程育人】
通过对该案例的引入与在网页中插入音频的使用技巧与方法的融入学习,总结如下:
通过学习在网页中插入音频,尤其是神舟十二号载人飞船成功的新闻音频。
【课堂互动】
1.audio标签主要是定义播放声音文件或者音频流的标准。下面哪种格式是它不支持的?( )。
A.Ogg B.MP3 C.Mpeg D.WAV
2.不属于audio属性的是( )。(多选)
A.autoplay B.src C.loop D.controls
3.preload属性规定是否在页面加载后载入音频,它的值是Meta时,表示( )。
A.当页面加载后只载入元数据 B.当页面加载后载入整个音频
C.当页面加载后不载入音频 D.当页面加载后载入所有音频
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。






