【案例引入】
2026年8月19日,山东省临沂市高考录取新生徐玉玉被不法分子冒充教育部门、财政部门工作人员诈骗9 900元。徐玉玉在报警后因心脏衰竭而死亡。
犯罪嫌疑人杜某利用技术手段攻击了“山东省2016高考网上报名信息系统”并在网站植入木马病毒,获取了网站后台登录权限,盗取了包括徐玉玉在内的大量考生报名信息。
2026年7月初,犯罪嫌疑人陈某在江西省九江市租住房屋设立诈骗窝点,通过QQ搜索“高考数据群”“学生资料数据”等聊天群,在群内发布个人信息购买需求后,从杜某手中以每条0.5元的价格购买了1 800条今年高中毕业学生资料。同时,陈某雇用郑某、黄某等人冒充教育局、财政局工作人员拨打电话,以发放助学金名义对高考录取学生实施诈骗。
2026年4月17日,山东省临沂市人民检察院审查终结,向临沂市中级人民法院依法提起公诉,犯罪分子得到了应有的惩罚。
【案例分析】
作为网站制作技术人员,尤其是用表单制作登录注册页的技术人员与后台管理人员,要提高个人素质,知法守法,有社会责任感,打击网络犯罪分子与诈骗犯,保障国家与人民的信息与财产不被盗窃与破坏。
【主要知识点】

微课6.2 表单的input标签
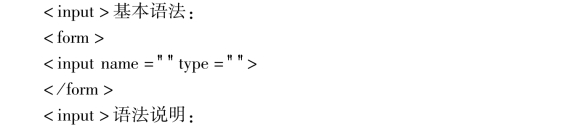
6.2.1 <input>标签
<input>是个单标记,它必须嵌套在表单标记中应用,用于定义一个用户的输入项。

<input>标记主要有6个属性:type,name,size,value,maxlength,check。其中name和type是必选的两个属性。
name:属性的值是相应程序中的变量名。
在不同的输入方式下,<input>标记的格式略有不同,其他五种属性因type类型的不同,其含义也不同。
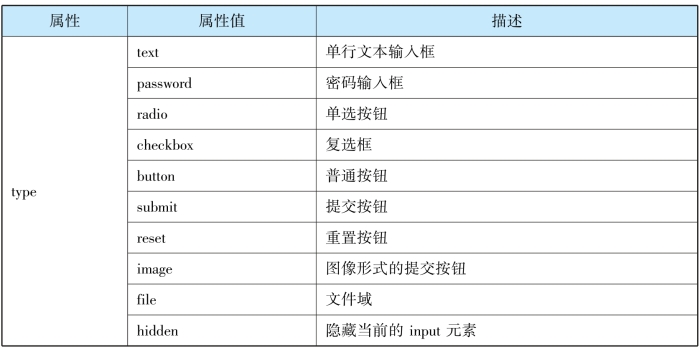
type主要有10种类型:text,submit,reset,password,checkbox,button,radio,image,hidden,file。具体内容见表6.2.1。
表6.2.1 <input>标记的type属性

续表

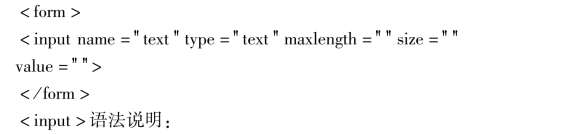
单行文本输入框text
当type=text时,表示该输入项的输入信息是字符串。此时,浏览器会在相应的位置显示一个文本框供用户输入信息。
基本语法:

maxlength:设置单行输入框可以输入的最大字符数,例如限制邮政编码为6个数字、密码最多为10个字符等;
size:设置单行输入框可显示的最大字符数,这个值总是小于等于maxlength属性的值,当输入的字符数超过文本框的长度时,用户可以通过移动光标来查看超出的内容;
value:文本框的值,可以通过设置value属性的值来指定当表单首次被载入时显示在输入框中的值。
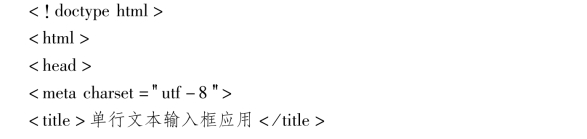
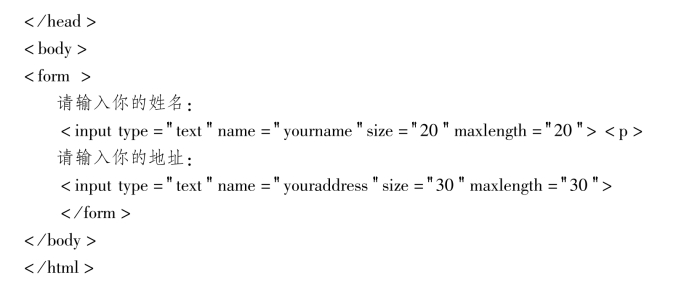
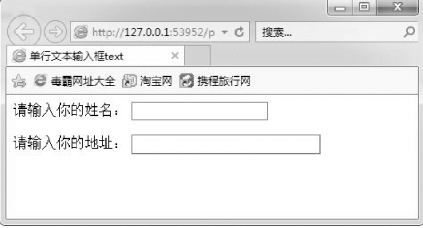
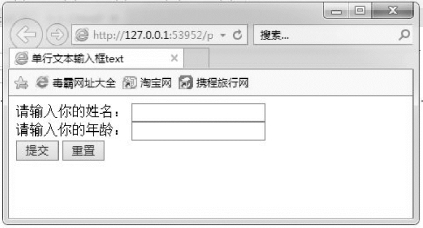
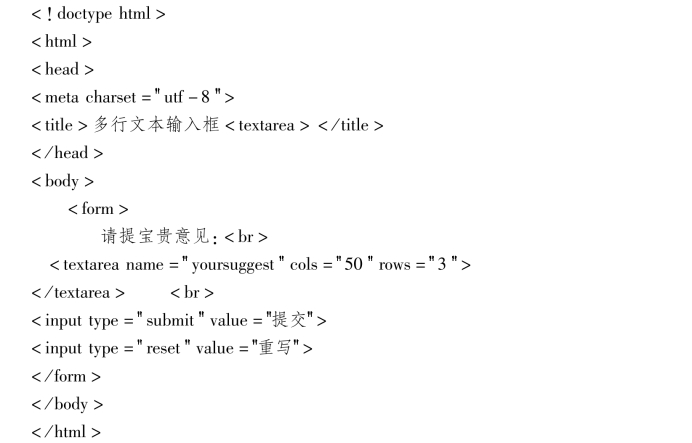
案例【6.2.1】单行文本输入框应用


效果如图6.2.1所示。

图6.2.1 单行文本输入框
(1)提交、重置按钮
当type=submit时,产生一个提交按钮,当用户单击该按钮时,浏览器就会将表单的输入信息传送给服务器。
当type=reset时,产生一个重置按钮,当用户单击该按钮时,浏览器就会清除表单中所有的输入信息而恢复到初始状态。一般情况下,提交与重置按钮经常同时出现。
语法说明:
提交按钮的name属性是可以默认的。除name属性外,它还有一个可选的属性value,用于指定显示在提交按钮上的文字,value属性的默认值是“提交”。一个表单中必须有提交按钮,否则将无法向服务器传送信息;重置按钮的name属性也是可以默认的。value属性与submit类似,用于指定显示在清除按钮上的文字,value的默认值为“重置”。
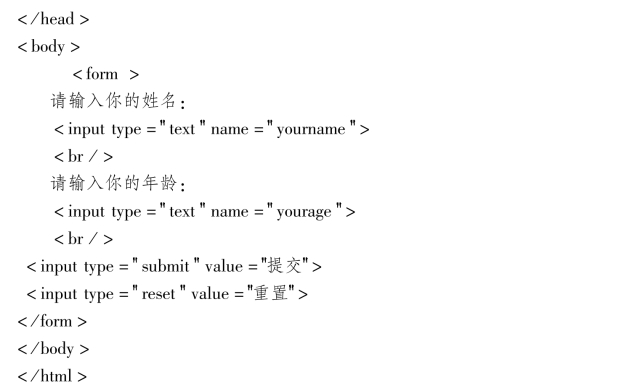
案例【6.2.2】提交、重置按钮的应用


效果如图6.2.2所示。

图6.2.2 提交、重置按钮
(2)密码框password
密码输入框password与单行文本输入框text应用起来非常相似,不同的只是当用户在输入内容时,是用“∗”来代替显示每个输入的字符,以保证密码的安全性。
基本语法:

语法说明:
在表单中插入密码框,只要将<input>标记中type属性值设为password就可以插入密码框,maxlength、size属性与文件输入框text的属性相同。
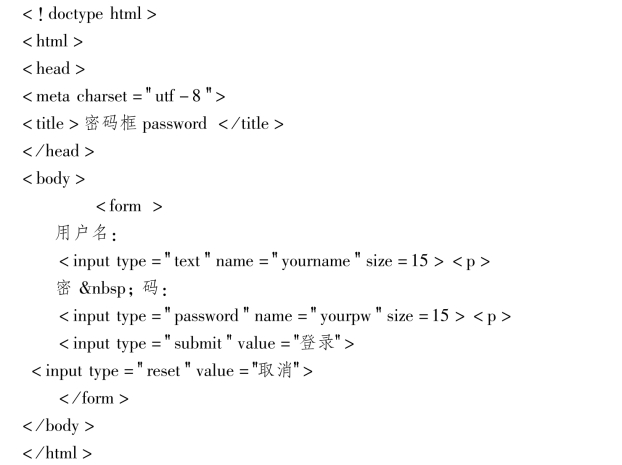
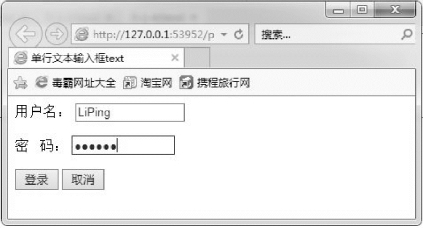
案例【6.2.3】密码框的应用

效果如图6.2.3所示。

图6.2.3 密码框的应用
(3)复选框checkbox
基本语法:

语法说明:
用户可以同时选中表单中的一个或多个复选项作为输入信息,由于选项可以有多个,属性name应取不同的值;属性value的参数值就是在该选项被选中并提交后,浏览器要传送给服务器的数据。因此,value属性的参数值必须与选项内容相同或基本相同,该属性是必选项;checked属性用于指定该选项在初始时是否被选中。
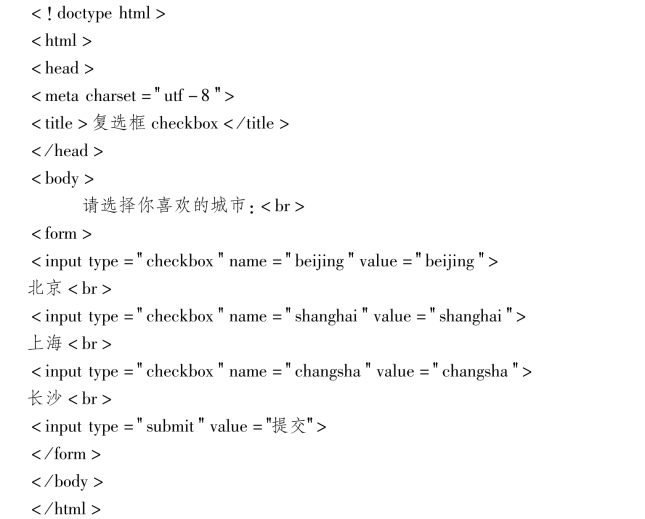
案例【6.2.4】复选框的应用

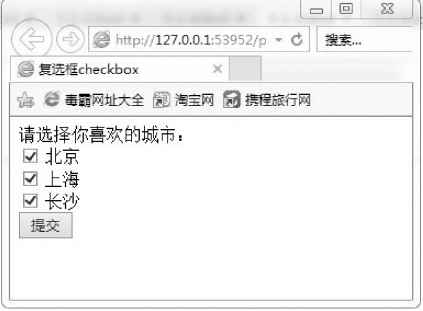
效果如图6.2.4所示。

图6.2.4 复选框的应用
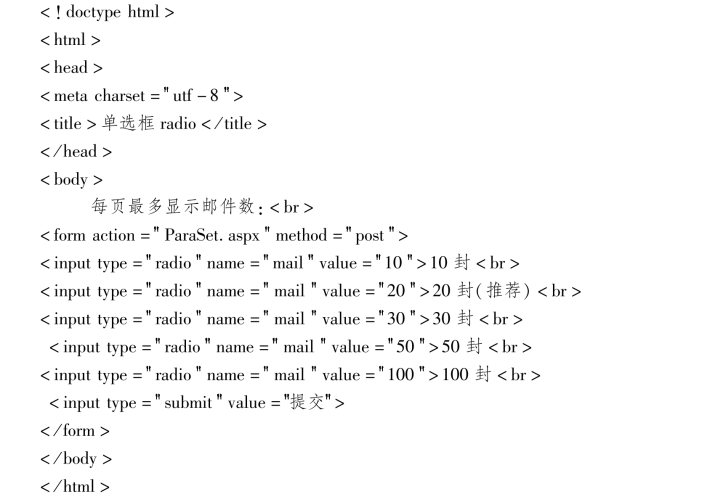
(4)单选框radio
![]()
![]()
语法说明:
单选项必须是唯一的,即用户只能选中表单中所有单选项中的一项作为输入信息,因此,所有属性的name都应取相同的值。不同的选项,其属性value值应是不同的。
checked属性用于指定该选项在初始时是被选中的。
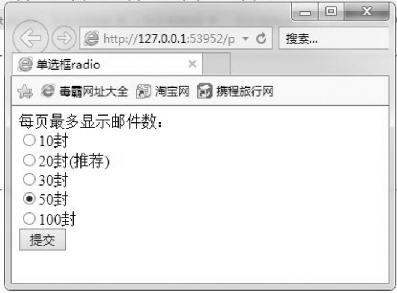
案例【6.2.5】单选框的应用

效果如图6.2.5所示。

图6.2.5 单选框的应用
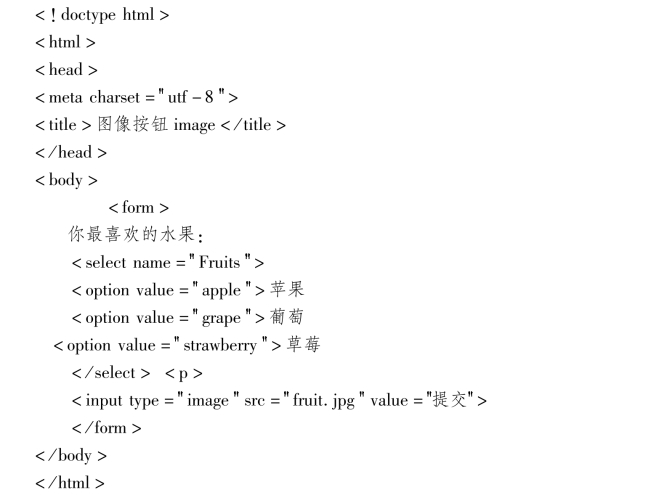
(5)图像按钮image
基本语法:(https://www.daowen.com)

语法说明:
单击该按钮时,浏览器就会将表单的输入信息传送给服务器。image类型中的src属性是必需的,它用于设置图像文件的路径。
案例【6.2.6】图像按钮的应用

效果如图6.2.6所示。
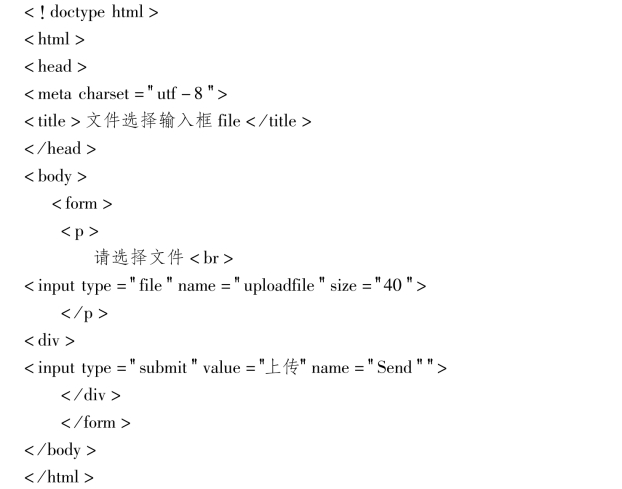
(6)文件选择输入框file
基本语法:

语法说明:
在表单中插入文件选择输入框,只要将<input>标记中type属性值设为file就可以插入文件选择输入框。

图6.2.6 图像按钮的应用
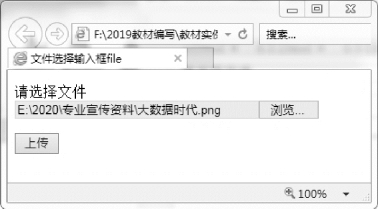
案例【6.2.7】文件选择输入框

效果如图6.2.7所示。
(7)隐藏域hidden
隐藏域在页面中对于用户是不可见的,在表单中插入隐藏域的目的在于收集或发送信息,以利于被处理表单的程序所应用。
基本语法:
![]()

图6.2.7 文件选择输入框的应用

语法说明:
当type=hidden时,输入项将不在浏览器中显示。
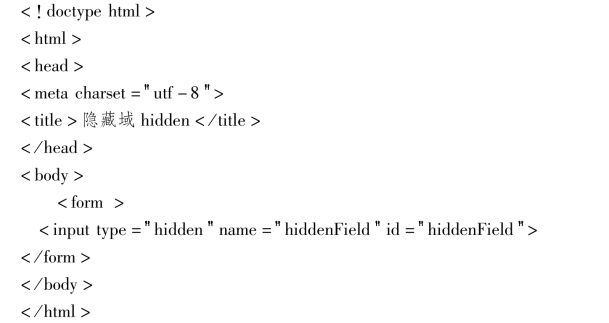
案例【6.2.8】隐藏域hidden的应用

注意:隐藏域在浏览时虽不可见,但它的名称和值会随表单一起提交到服务器端。
6.2.2 多行文本输入框<textarea>
用<textarea>标记可以来定义高度超过一行的文本输入框。<textarea>标记是成对标记,首标记<textarea>和尾标记</textarea>之间的内容就是显示在文本输入框中的初始信息。<textarea>标记有四个属性:name,rows,cols,wrap。
基本语法:

语法说明:
name:用于指定文本输入框的名字。
rows:设置多行文本输入框的行数,此属性的值是数字,浏览器会自动为高度超过一行的文本输入框添加垂直滚动条。但是,当输入文本的行数小于或等于rows属性的值时,滚动条将不起作用。
cols:设置多行文本输入框的列数。
wrap:默认值是文本自动换行,当输入内容超过文本域的右边界时会自动转到下一行,而数据在被提交处理时自动换行的地方不会有换行符出现。
案例【6.2.9】多行文本输入框的应用

效果如图6.2.8所示。

图6.2.8 多行文本输入框的应用
6.2.3 下拉列表框<select>、<option>
在表单中,通过<select>和<option>标记可以在浏览器中设计一个下拉式的列表或带有滚动条的列表,用户可以在列表中选中一个或多个选项。这一点与<input>标记中的单选框和多选框的应用方法相似,只是形式不同。
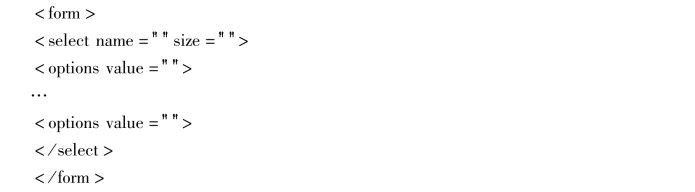
基本语法:

语法说明:
(1)<select>
<select>标记是成对标记,首标记<select>和尾标记</select>之间的内容就是一个下拉式菜单的内容。<select>标记必须与<option>标记配套应用。<option>标记用于定义列表中的各个选项,<select>标记有name、size、multiple三个属性。
①name:设定下拉列表名字。
②size:可选项,用于改变下拉框的大小。size属性的值是数字,表示显示在列表中选项的数目。当size属性的值小于列表框中的列表项数目时,浏览器会为该下拉框添加滚动条,用户可以应用滚动条来查看所有的选项,size默认值为1。
③multiple:如果加上该属性,表示允许用户从列表中选择多项。
(2)<option>
<option>标记用来定义列表中的选项,设置列表中显示的文字和列表条目的值,列表中每个选项有一个显示文本和一个value值(当选项被选择时传送给处理程序的信息)。<option>标记是单标记,它必须嵌套在<select>标记中应用。一个列表中有多少个选项,就要有多少个<option>标记与之相对应,选项的具体内容写在每个<option>之后。<option>标记有两个属性:value和selected,它们都是可选项。
①value:用于设置当该选项被选中并提交后,浏览器传送给服务器的数据。如果是默认状态,浏览器将传送选项的内容。
②selected:用来指定选项的初始状态,表示该选项在初始时被选中。
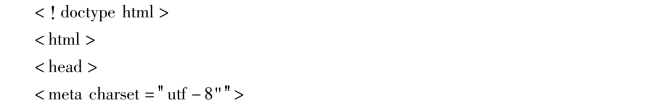
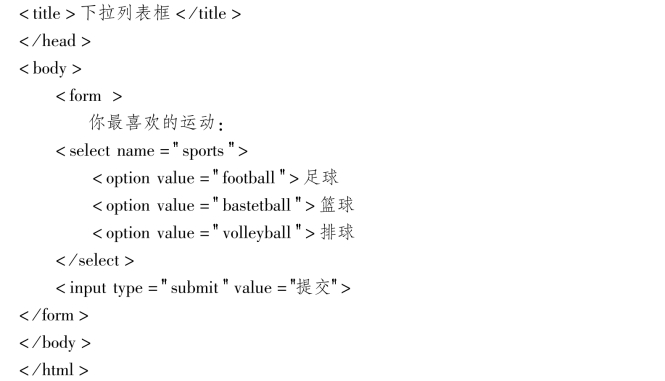
案例【6.2.10】下拉列表框的应用


效果如图6.2.9所示。

图6.2.9 下拉列表框的应用
【课程育人】
通过该案例与表单基本元素应用方法及技巧融合学习,要注意:
1.在掌握表单制作技术的同时要有社会责任感,不因为自己的技术泄露而导致网络暴力与网络犯罪。
2.在进行制作任务时,遇到不对劲的地方要及时报警,要为维护社会正义挺身而出,打击网络犯罪分子与诈骗犯罪分子,保障国家与人民的信息与财产安全。
【课堂互动】
1.在表单元素“列表”的属性中,( )用来设置列表显示的行数。
A.类型 B.高度 C.允许多选 D.列表值
2.有一个供用户注册的网页,在用户填写完成后,单击“确定”按钮,网页将检查所填写的资料的有效性,这是因为使用了Dreamweaver的( )事件。
A.检查表单 B.检查插件 C.检查浏览器 D.改变属性
3.在Dreamweaver中,最常用的表单处理脚本语言是( )。
A.C B.Java C.ASP D.JavaScript
4.在Dreamweaver中,下面关于<form>标记的说法错误的是( )。
A.Form标记的主要属性有Method和Action
B.Method表示表单递交的方法是Post或Get
C.Action是告诉表单把收集到的数据送到什么地方
D.Action指向处理表单数据的服务端程序而不能是mailto标签
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。







