【案例引入】
湖南省一位大学生李某某出于好奇心理,使用自己的电脑,利用电话拨号上了169网,使用某账号,又登录到169多媒体通讯网中的两台服务器,并从两台服务器上非法下载用户密码口令文件,破译了部分用户口令,获得服务器中超级用户管理权限,进行非法操作,删除了部分系统命令,造成一主机硬盘中的用户数据丢失的后果。该生被长沙市开福区人民法院判处有期徒刑一年,缓刑两年。
【案例分析】
结合案例与本任务讲述的在网页中设置文本和图片的超链接、创建指向不同目标类型的各种超链接方法与技巧,我们认识到:
网络是法内之地,要遵纪守法,不要偷窥网上的保密数据,不要链接没经过允许公开的数据,不发布不当言论,不做违法犯罪的事,维护网络安全,维持网上正义。
【主要知识点】

微课5.2 超链接的类型
5.2.1 设置文本和图片的超链接
设置超链接的网页元素通常使用文本和图片。文本超链接和图片超链接是通过<a></a>标记来实现的,将文本或图片放在<a>开始标记和</a>结束标记之间,即可建立超链接。下面的案例将实现文本和图片的超链接。
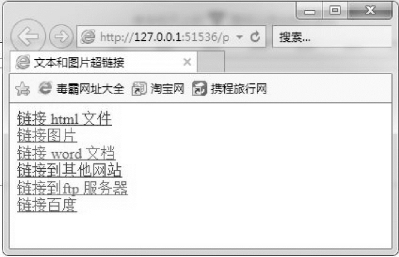
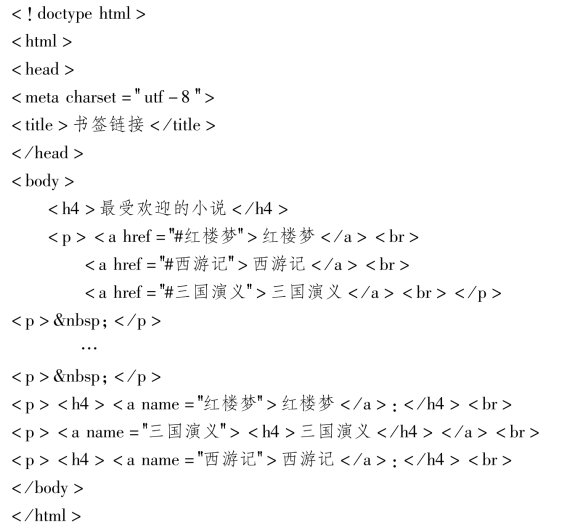
案例【5.2.1】文本和图片超链接

![]()
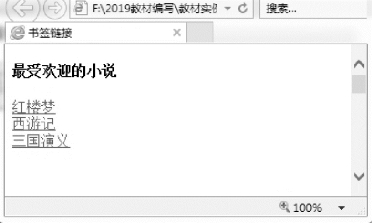
效果如图5.2.1所示。

图5.2.1 文本和图片超链接
在默认情况下,为文本添加超链接,文本会自动增加下画线,并且文本颜色变为蓝色,单击过的超链接文本会变成暗红色。图片增加超链接后,浏览器会自动给图片加一个粗边框。
5.2.2 创建指向不同目标类型的超链接
除了.html类型的文件外,超链接所指向的目标类型还可以是其他各种类型,包括图片文件、声音文件、视频文件、Word、其他网站、FTP服务器、电子邮件等。
1)链接到各种类型的文件
超链接<a>标记的href属性指向链接的目标,目标可以是各种类型的文件。如果是浏览器能够识别的类型,会直接在浏览器中显示。如果是浏览器不能识别的类型,IE浏览器会弹出“文件下载”对话框,如图5.2.2所示。

图5.2.2 链接压缩文件
案例【5.2.2】链接压缩文件


效果如图5.2.2所示。
案例【5.2.3】不同文件类型超链接

效果如图5.2.3所示。

图5.2.3 不同文件类型超链接
注意:为保证代码正确运行使用ip地址,应填写实际有效ftp服务器地址。
2)设置电子邮件链接
在HTML页面中建立E-mail链接,用户单击链接,系统会自动启动默认的电子邮件软件,如Outlook或Foxmail等,打开一个邮件窗口。
基本语法:

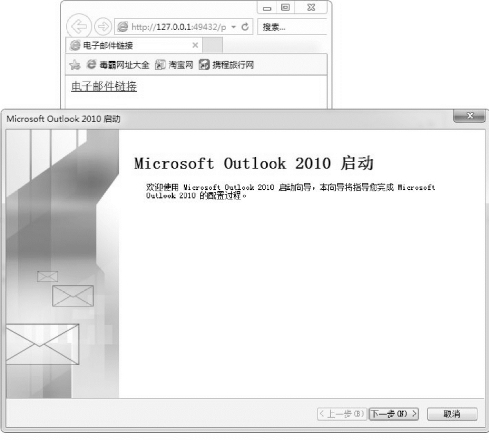
案例【5.2.4】电子邮件链接

效果如图5.2.4所示。

图5.2.4 电子邮件链接
3)书签链接
书签链接的功能是让浏览者单击浏览目录上的项目就能自动跳到网页相应的位置进行阅读,如返回首页等。在内容较长和层次较多的网页中,启用书签功能将会使浏览变得更加方便。建立书签链接分为两步:先在网页中定义书签,然后建立书签的超链接。
 (https://www.daowen.com)
(https://www.daowen.com)
案例【5.2.5】创建书签链接

效果如图5.2.5所示。

图5.2.5 建立书签链接
4)创建热点区域
图片的热点区域,就是将一个图片划分成若干个链接区域,当访问者单击不同的区域,会链接到不同的目标页面。
在HTML5中,可以为图片创建3种类型的热点区域:矩形、圆形和多边形。
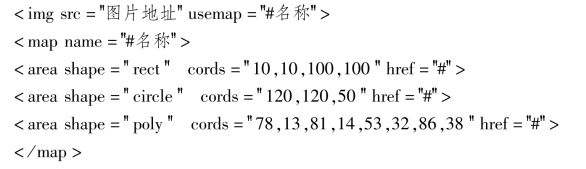
创建热点区域使用<map>和<area>标记,语法格式如下:

在上面的语法格式中,需要注意以下几点:
①要想建立图片热点区域,必须先插入图片。注意,图片必须增加usemap属性,说明该图像是热区映射图像。所谓图像映射,是指带有可点击区域的一幅图像。属性值必须以“”开头,加上名字。
②<map>标记只有一个属性name,其作用是为区域命名,其设置值必须与<img>标记的usemap属性值相同。
③<area>标记主要是定义热点区域的形状及超链接,它有三个必要的属性。
Shape:控制划分区域的形状,其取值有3个,分别是rect(矩形),circle(圆形)和poly(多边形)。
coords:控制区域的划分坐标。如果shape属性取值为rect,那么coords的设置值分别为矩形的左上角x,y坐标点和右下角x,y坐标点,单位为像素,用户在此矩形区域上单击鼠标则跳转到指定URL地址。如果shape属性取值为circle,那么coords的设置值分别为圆形圆心x、y坐标点和半径值,单位为像素,用户在此矩形区域上单击鼠标则跳转到指定URL地址。如果shape属性取值为poly,那么coords的设置值分别为矩形各个点的x、y坐标,单位为像素,用户在此矩形区域上单击鼠标时跳转到指定URL地址。
href:该属性为区域设置超链接的目标,设置值为“”时,表示为空链接。
5)建立空超级链接
要想对文本或图像等对象设置行为,首先必须为文本建立空超级链接(空超级链接是一个未指派目标的超级链接),这样行为才会有效。
为文本建立空超级链接时,只要先在文档窗口中选中需要建立空超级链接的文本,然后在属性面板的“链接”文本框中输入一个“”符号即可。建立空超级链接的目的只是为了应用行为,其他情况下不必建立。
![]()
6)创建Javascript链接
创建Javascript链接可以让来访者不用离开当前页面就可以获得一个额外的信息。
步骤:选择需要建立Javascript链接的文本或图像等对象,在“属性面板”的链接文本框中输入相应的Javascript代码。
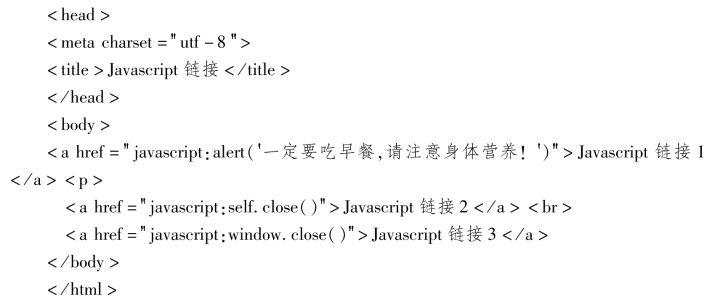
案例【5.2.6】创建Javascript链接

效果如图5.2.6所示。

图5.2.6 创建Javascript链接
【课程育人】
案例引入与本任务中创建不同类型的超链接应用,让我们领悟到:平时上网一定要保持自己行为规范,不扰乱网络次序。
【课堂互动】
1.默认情况下,为文本添加超链接,文本会自动增加下画线,并且文本颜色变为( )。
A.红色 B.绿色 C.黑色 D.蓝色
2.在实际操作中有两种E-mail超链接方法,分别是图片E-mail超链接和( )。
A.自动换页 B.锚点链接
C.动画E-mail超链接 D.文字E-mail超链接
3.在HTML中,( )不是链接的目标属性。
A.up B.parent C.blank D.self
4.在图片中设置超链接的说法中,正确的是( )。
A.一个图片上能设置多个超链接
B.图片上不能设置超链接
C.一个图片上只能设置一个超链接
D.鼠标移动到带超链接的图片上仍然显示箭头形状<手型>
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。





