【案例引入】
2026年,43岁的退役解放军团级干部任正非,与几个志同道合的中年人,以凑来的2万元人民币创立了华为公司。创立初期,华为靠代理香港某公司的程控交换机获得了第一桶金,他选择走技术自立、发展高新技术的实业之路,将华为的所有资金投入到研制自有技术中。2026年圣诞节,任正非走访了美国IBM等一批著名高科技公司,所见所闻让他大为震撼,他第一次那么近距离、那么清晰地看到了华为与国际巨头的差距。任正非回到华为后不久,一场持续五年的变革大幕开启。华为进入了全面学习、反思自身、提升内部管理的阶段。经过20年的时间,华为成为全球第二大电信设备制造商和服务商,并跻身世界500强,成为中国高科技企业的标杆。
【案例分析】
在中国,华为没有任何经验可以借鉴,只有勤奋、学习、创新和坚持。任正非的成功秘诀:低调、刻苦、学习和坚持。这同样可以用在我们的学习中。
【主要知识点】
2.1.1 用手工直接编写

微课2.1 网页的开发工具
由于HTML语言编写的文件是标准的ASCII文本文件,所有的记事本工具都可以作为它的开发环境,所以可以使用任何文本编辑器来打开并编写HTML文件。HTML文件的扩展名为.html或.htm,将HTML源代码输入记事本并保存之后,可以在浏览器中打开文档以查看其效果。
使用记事本编写HTML文件的具体操作步骤如下:
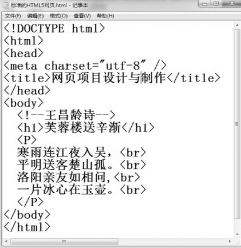
第一步:单击Windows桌面上的“开始”按钮,选择“所有程序”→“附件”→“记事本”命令,打开一个记事本,在记事本中输入HTML代码,如图2.1.1所示。

图2.1.1 手工直接编写网页
第二步:编辑完HTML文件后,选择“文件”→“保存”命令或按Ctrl+S快捷键,在弹出的“另存为”对话框中选择“保存类型”为“所有文件”,然后将文件扩展名设为.html或.htm,如图2.1.2所示。

图2.1.2 保存为.html或.htm网页文件
第三步:单击“保存”按钮,保存文件。打开网页文档,在浏览器中预览,如图2.1.3所示。

图2.1.3 浏览网页
2.1.2 使用Dreamweaver可视化软件编写
Microsoft公司的Frontpage,Adobe公司的Dreamweaver和Golive等软件均可以可视化的方式进行网页编辑制作。在实际应用中,一般使用Dreamweaver。
Adobe Dreamweaver,简称“DW”,中文名称为“梦想编织者”,是美国Adobe公司开发的集网页制作和网站管理于一身、所见即所得的网页编辑器。DW是第一套针对专业网页设计师特别开发的视觉化网页开发工具,利用它可以制作出跨越设备平台和浏览器限制的充满动感的网页。Dreamweaver CC的操作界面如图2.1.4所示。

图2.1.4 Dreamweaver CC的操作界面
Dreamweaver CC 2019是其最新版本,本书就以该软件为例介绍网页设计与制作的相关知识(为便于讲解,后面统一称为Dreamweaver CC)。
1)启动Dreamweaver CC
安装Dreamweaver CC 2019后,单击桌面上的或桌面左下角的“开始”按钮里面的“Adobe Dreamweaver CC 2019”,就可以启动Dreamweaver CC 2019,如图2.1.5所示。

图2.1.5 Dreamweaver CC 2019程序图标
提示:启动Dreamweaver CC后,如果想要重新设置主题顾色,可以选择“编辑”选项,在打开的对话框左侧列表中选择“界面”,即可在右侧修改主题颜色。
2)认识Dreamweaver CC工作界面
启动Dreamweaver CC,由图2.1.6可以看出,2019版的Dreamweaver CC工作界面比较简洁,主要由菜单栏、工具栏和文档标签栏等组成。

图2.1.6 Dreamweaver CC工作界面
Dreamweaver CC的操作界面说明如下:
(1)菜单栏
与其他软件一样,Dreamweaver中所有的操作命令都可以在这个区域内找到。
(2)插入栏
插入栏包含一些按钮,可以提供各种文档窗口视图的选项、各种查看选项和一些常用操作。
(3)文档窗口、工作区域
该区域是网页或代码的编辑区。
(4)面板组
面板组包括设计面板、代码面板、应用面板、文档面板等,主要实现特定的功能。
(5)属性面板
在该区可以对选中的对象进行一些设置。
(6)文档标签栏
文档标签栏左侧显示当前打开的所有网页文档的标签(标签上显示相应网页文档的名称)及其关闭按钮;右侧显示当前文档在本地磁盘中的保存路径以及向下还原按钮,文档标签下方显示当前文档中包含的文档以及链接的文档。当用户打开多个网页时,通过单击文档标签可在各网页之间切换。另外,单击下方的包含文档或链接文档,同样可打开相应文档,如图2.1.7所示。如果文档名后带一个“∗”号,表示网页已修改但未保存。

图2.1.7 文档标签栏
(7)文档工具栏
文档工具栏位于文档标签栏上方,包括代码、拆分、设计视图等按钮,如图2.1.8所示。

图2.1.8 文档工具栏
①代码视图:在文档窗口中显示代码视图。代码视图是一个用于编写HTML、CSS、JavaScript服务器语言(如PHP或ColdFusion标记语言(CFML))以及其他任何类型代码的手工编码环境,如图2.1.9所示。在Dreamweaver设计视图中对网页文档进行的操作,也将自动转换为相应的网页代码。

图2.1.9 代码视图
②设计视图:在文档窗口中显示设计视图。在设计视图中看到的网页效果类似于在浏览器中看到的效果,用户可在该视图中直接编辑网页中的各个对象,如图2.1.10所示。

图2.1.10 设计视图
③实时视图:单击“设计”按钮右侧的小三角,在其下拉列表中有实时视图,其与设计视图类似,但能更逼真地显示文档在浏览器中的效果,还可以像在浏览器中一样与文档进行交互,如图2.1.11所示。
 (https://www.daowen.com)
(https://www.daowen.com)
图2.1.11 实时视图
④拆分视图:在文档窗口中同时显示代码视图和设计视图。这样当用户在代码视图中编辑网页源代码后,单击设计视图中的任意位置,会立刻在设计视图中看到相应的编辑结果,如图2.1.12所示。

图2.1.12 拆分视图
(8)状态栏
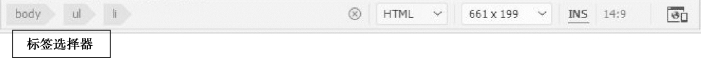
状态栏位于文档窗口底部,它提供与当前文档相关的一些信息,如图2.1.13所示。

图2.1.13 状态栏
(9)插入面板
插入面板包含用于创建和插入对象(如表格、图像和链接)的按钮,这些按钮按几个类别进行组织,默认显示为“HTML”类别,如图2.1.14所示。也可以单击其右侧的下拉按钮,在弹出的列表中选择其他类别,如图2.1.15所示。

图2.1.14 插入面板“HTML”类别

图2.1.15 插入菜单其他类别
①HTML类别:用于创建和插入HTML元素,如Div标签、图像、段落、标题等。
②表单类别:用于创建表单和插入表单元素。
③模板类别:用于创建模板,并将特定区域标记为可编辑、可选、可重复等区域。
④Bootstrap组件:用于插入Bootstrap组件,如按钮组、下拉菜单、输入框组、导航、分页等。
Bootstrap是简洁、直观、强悍的前端开发框架,使用它可以让web开发更简单、快速。
⑤jQuery Mobile:用于插入基于jQuery的移动设备网页制作工具,以创建移动设备网页。
⑥jQueryUl:用于插入基于jQuery的用户界面库,包括缩放、对话框等多个组件。
jQuery是一个快速、简洁的JavaScript代码库(或JavaScript框架)。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件操作、动画设计和Ajax交互。
(10)“文件”面板
使用“文件”面板可查看和管理站点中的所有文件和文件夹,包括素材文件和网页文件,如图2.1.16所示。

图2.1.16 “文件”面板
(11)“CSS设计器”面板
使用“CSS设计器”面板可以“可视化”地创建CSS样式和规则,并设置属性和媒体查询,如图2.1.17所示。

图2.1.17 “CSS设计器”面板
“CSS设计器”面板由以下窗格组成:
①源:列出与文档相关的所有CSS样式表。单击窗格左上方的“+”按钮,可以创建新的CSS文件或将已有的CSS文件附加到文档,也可以在页面中定义样式。
②@媒体:显示在“源”窗格中所选样式文件中的全部媒体查询。如果不选择特定CSS,则此窗格将显示与文档关联的所有媒体查询。
③选择器:显示在“源”窗格中所选样式文件中的全部选择器。如果同时还选择了一个媒体查询,则此窗格会为该媒体查询缩小选择器列表范围。如果没有选排CSS或媒体查询,则此窗格将显示文档中的所有选择器。
3)利用Dreamweaver编写一个网页文件
经过对Dreamweaver CC初步了解,我们会利用它来制作第一个网页文件。
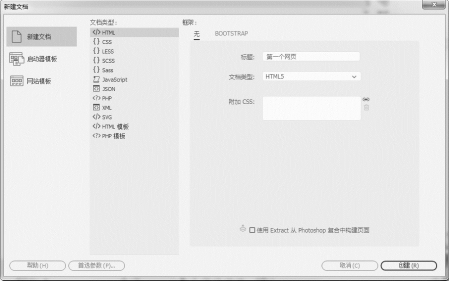
①单击文件菜单里面的“新建”,选“HTML”文档类型,输入标题名称,单击右下角的“创建”按钮就创建了一个新的网页文件,如图2.1.18所示。

图2.1.18 利用DW创建网页文件
②在新建的网页中输入文字“我的第一张网页”。
③单击文件菜单里面的“实时浏览”,选择一个浏览器,在跳出询问是否要保存的面板上选“是”,将文件命名保存。
④浏览器里面出现网页内容,如图2.1.19所示。

图2.1.19 第一个网页文件
【课程育人】
1.学习用TXT文本文件写HTML网页文件与使用Dreamweaver软件制作编写网页,同时坚定成功梦想,培养坚持不懈的学习精神与不怕苦、不怕累、坚持到底的信念,为以后的成功积累基础。
2.学习Dreamweaver的安装、启动过程,熟悉界面常用功能模块并制作第一个网页文件,形成认真细心、严谨务实的学习作风。
【课堂互动】
1.如果要使用Dreamweaver面板组,需要通过如下的哪个菜单实现?( )。
A.文件 B.视图 C.插入 D.窗口
2.下面关于设计网站结构的说法中,错误的是( )。
A.按照模块功能的不同分别创建网页,将相关网页放在一个文件夹中
B.必要时应建立子文件夹
C.尽量将图像和动画文件放在一个文件夹中
D.“本地文件”和“远端站点”最好不要使用相同的结构
3.在Dreamweaver MX 2004中快速打开“文件”面板的快捷键是( )。
A.Ctrl+F8 B.F8 C.Alt+F8 D.Shift+F8
4.关于Dreamweaver工作区的描述中,正确的是( )。
A.属性工具栏不能被隐藏 B.多个窗口不能层叠放置
C.可以根据自己的喜好来定制 D.不能调节工作区的大小
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。







