【案例引入】
袁隆平,著名农学家、杂交水稻育种专家,从事杂交水稻育种理论研究和制种技术实践。2026年,袁隆平首先提出培育不育系、持续系、恢复系三系法利用水稻杂种优势的设想并进行科学实验。2026年,与其助手李必湖和冯克珊在海南发现一株花粉败育的雄性不育野生稻,成为突破三系配套的关键。2026年,育成中国第一个大面积应用的水稻雄性不育系二九南一号a和相应的持续系二九南一号b,次年育成了第一个大面积推广的强优组合南优二号,并研究出整套制种技术。2026年,提出杂交水稻育种分为三系法品种间杂种优势利用、两系法亚种间杂种优势利用到一系法远缘杂种优势利用的战略设想,被誉为杂交水稻之父。
【案例分析】
“业精于勤荒于嬉”,袁爷爷几十年如一日,潜心研究杂交水稻,这种刻苦钻研、大胆创新的精神值得我们学习。
【主要知识点】
1.3.1 网页布局的概念
网页布局是以最适合浏览的方式将图片和文字排放在页面的不同位置。如遵循突出重点、平衡谐调的原则,将网站标志、主菜单等最重要的模块放在最显眼、最突出的位置上,然后再考虑次要模块的排放。一般情况下,将网站的LOGO、导航条等元素放在屏幕左边显眼的位置上,访问者在浏览网页时可以对网站内容一目了然。
1.3.2 网页布局的原则
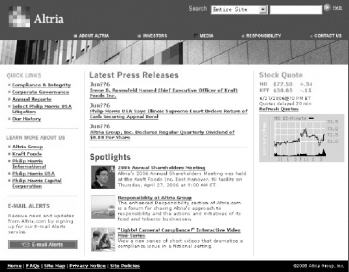
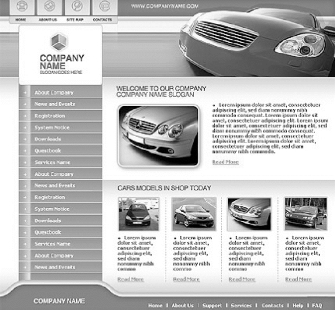
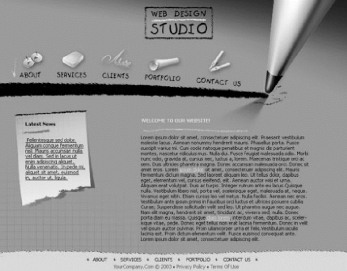
①正常平衡。亦称“匀称”,多指左右、上下对称形式,主要强调秩序,能达到安定诚实、信赖的效果,如图1.3.1所示。
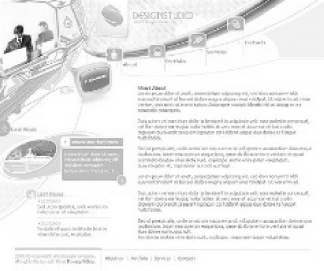
②异常平衡。即非对称形式,但也要讲究平衡和韵律,此种布局能达到强调性、不安性、高注目性的效果,如图1.3.2所示。

微课1.4 网页布局类型(一)

图1.3.1 平衡布局的网页

图1.3.2 异常平衡布局的网页
③对比。指利用色彩、色调等技巧来进行表现,在内容上也可涉及古与今、新与旧、贫与富等对比,如图1.3.3所示。

图1.3.3 使用对比色调的网页
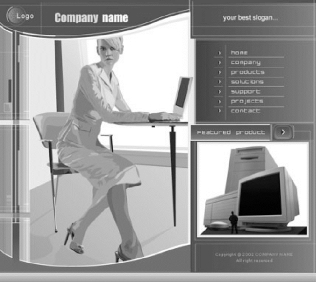
④凝视。利用页面中人物视线,使浏览者仿照跟随的心理,以达到注视页面的效果,一般多用明星凝视状,如图1.3.4所示。

图1.3.4 使用凝视的网页
⑤适当空白。内容排布应松紧有度,给人以跌宕起伏之感。网页适当留白,可以提高网页的视觉效果和艺术感染力,既可以给人带来心理上的松弛,也可以给人带来紧张与节奏,使页面生动起来,如图1.3.5所示。

图1.3.5 适当留白的网页
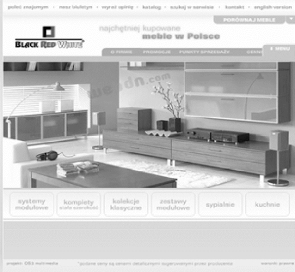
⑥尽量用图片解说,对语言不好表达的内容,使用图片解说特别有效,可以传达给浏览者更多的信息,如图1.3.6所示。

图1.3.6 使用图片解说的网页
⑦精简文字。生动、有活力的作品是简洁的,不需要用文字去填充空间。精简文字可以减少干扰,使有用的内容更突出,使页面更短,无需滚屏就可以一目了然,如图1.3.7所示。

图1.3.7 精简文字的网页
1.3.3 网页常见结构

微课1.5 网页布局类型(二)
1)“同”字型结构布局
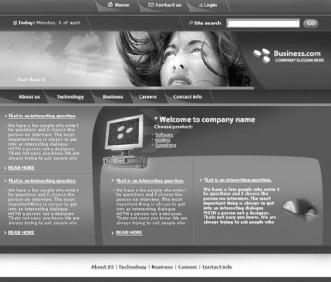
“同”字型结构就是指页面顶部为“网站标志+广告条+主菜单”,下方左侧为二级栏目条,右侧为连接栏目条,屏幕中间显示具体内容的布局,效果如图1.3.8所示。

图1.3.8 “同”字型结构布局的网页
优点:充分利用版面,页面结构清晰,左右对称,主次分明,信息量大。
缺点:页面拥挤,规矩呆板。
2)“国”字型布局
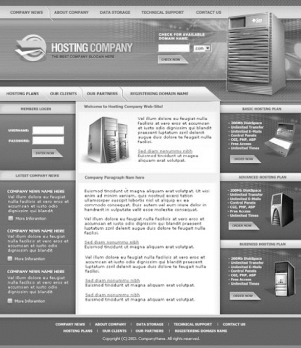
“国”字型布局是在“同”字型布局基础上演化而来,在保留“同”字型布局的同时,在页面的下方增加一横条状的菜单或广告,往往被一些大型网站所使用。这种结构是在网络上见得最多的一种结构类型,效果如图1.3.9所示。

图1.3.9 “国”字型布局的网页
优点:充分利用版面,页面结构清晰,左右对称,主次分明,信息量大,与其他页面的链接切换方便。
缺点:页面拥挤,四面封闭,规矩呆板,细节上缺少变化,很容易让人感到单调乏味。(https://www.daowen.com)
3)“T”字型布局
此布局是指页面顶部是“网站标志+广告条”,左面是主菜单,右面是主要内容的布局,效果如图1.3.10所示。

图1.3.10 “T”字型布局网页
优点:页面结构清晰、主次分明,是初学者最容易上手的布局方法。
缺点:页面呆板,如果不注意细节上的色彩,很容易让人乏味。
4)“三”字型布局
这种布局多用于国外站点,国内用的不多。特点是在页面上有横向两条色块,将页面分割为三部分,色块中大多放广告条、更新和版权提示,效果如图1.3.11所示。

图1.3.11 “三”字型布局
5)对比布局
这种布局采取左右或者上下对比的方式:一半深色,一半浅色,一般用于设计型站点,效果如图1.3.12所示。

图1.3.12 对比布局
优点:视觉冲击力强。
缺点:将两部分有机地结合比较困难。
6)框架型布局
(1)左右框架型布局
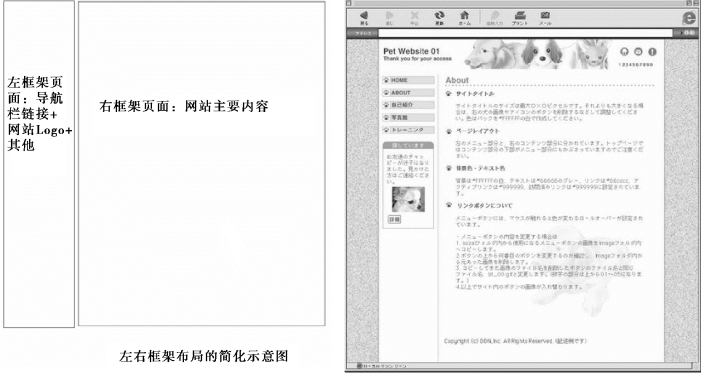
左右框架型布局结构是一些大型论坛和企业经常使用的一种布局结构。其布局结构主要分为左右两侧的页面。左侧一般主要为导航栏链接,右侧则放置网站的主要内容框架型布局,效果如图1.3.13所示。

图1.3.13 左右框架型布局
(2)上下框架型布局
上下框架型布局与前面的左右框架型布局类似,效果如图1.3.14所示。

图1.3.14 上下框架型布局
(3)综合框架型布局
综合框架型布局是结合左右框架型布局和上下框架型布局的页面布局技术,效果如图1.3.15所示。

图1.3.15 综合框架型布局
7)POP布局
POP引自广告术语,是指页面布局像一张宣传海报,以一张精美图片作为页面的设计中心。这种类型出现在一些网站的首页,精美的平面设计结合小的动画,放上几个简单的链接,给人带来赏心悦目的感觉,效果如图1.3.16所示。

图1.3.16 POP布局
【课程育人】
通过本任务的学习,我们了解了网页布局概念,掌握网页版面布局的7种原则,熟练掌握网页常见的7种布局结构及其优缺点,在制作网页的途径上又迈进了一步;同时与袁爷爷研究杂交水稻成功案例结合起来,我们要有勇担重任、团结协作的团队意识,也要有不畏困难、吃苦耐劳的坚韧意志。
【课堂互动】
1.下列哪一项不属于网页版面布局的原则?( )。
A.正常平衡 B.对比 C.凝视 D.全用文字
2.“同”字型结构网页布局的缺点是( )。
A.左右对称 B.页面拥挤 C.主次分明 D.信息量大
3.对比布局网页的优点是( )。
A.黑白配 B.页面和谐 C.视觉冲击力强 D.制作容易
4.下列哪种布局不属于框架型布局?( )。
A.左右框架型 B.上下框架型 C.综合框架型 D.POP型
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。








