布局类组件本身是非可视组件,但它们却能很好地在容器中布置其他普通的可视组件。AWT提供了4种基本的布局方式:Flow Layout、BorderLayout、GridLayout和Card-Layout等。
1.Flow Layout
Flow Layout是最简单的一种布局方式,被容纳的可视组件将从左到右,从上至下依次排列,若某一组件在本行放置不下,就会自动排到下一行的开始处,该方式是Panel类和Applet类容器的默认布局方式。
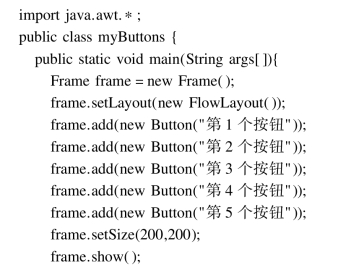
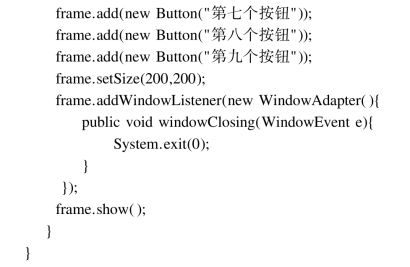
【例7.13】 在Frame容器中设置Flow Layout布局方式。

![]()
程序的运行界面如图7.7所示。当用户手动改变窗口的尺寸时,界面也会随之相应改变。如[例7.13]中,当用户缩小窗口宽度时,若按钮在一行放不下,就会自动排至下一行。另外,对于其他容器类组件,如Frame和Dialog,由于其默认的布局方式是BorderLayout。因此,要在Frame和Dialog容器中使用Flow Layout布局方式,则需要调用Container.setLayout()方法来做相应的设置。

图7.7 Flow Layout布局
Flow Layout的构造函数如下所示:
•Flow Layout();
•Flow Layout(int align);
•Flow Layout(int align,int hgap,int vgap);
其中参数align的可用值如下:
Flow Layout.LEFT
Flow Layout.CENTER
Flow Layout.RIGHT
2.BorderLayout
BorderLayout布局方式将容器划分为“东”、“西”、“南”、“北”、“中”5个区,分别 为BorderLayout.EAST、BorderLayout.WEST、BorderLayout.SOUTH、BorderLayout.NORTH、BorderLayout.CENTER,每个区可以摆放一个组件,因此最多可以在BorderLayout的容器组件中放置5个子组件,前面已经提到过,该布局方式是Frame或Dialog容器类组件默认的布局方式。同Flow Layout布局方式相同,如果要往容器组件添加子组件,也需要调用add()方法,不过BorderLayout布局的add()方法多了一个参数,用来指明子组件的方位位置。如若要在南边布置一个按钮,可以使用如下代码:
add(BorderLayout.SOUTH,new Button("南边按钮"));
或add(new Button("南边按钮"),BorderLayout.SOUTH);
或add(new Button("南边按钮"),"South");
或add("South",new Button("南边按钮"));
说明:上面的方位字符串South不能写成south,否则会出错。
当然,也可以不指出方位位置,这时就采用默认的BorderLayout.CENTER方位。由于每一个按钮的方位都是BorderLayout.CENTER,因此后加入的按钮就遮盖住了前面的按钮,所以一般应给每个组件指明一个不同的方位位置。
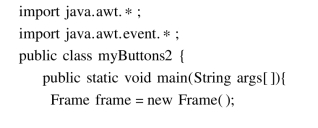
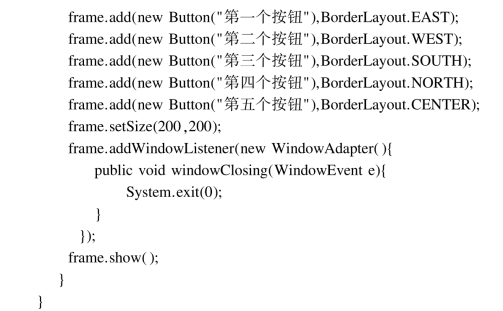
【例7.14】 在Frame容器的不同方位放置按钮组件。

 (https://www.daowen.com)
(https://www.daowen.com)
上述程序的运行界面如图7.8所示。

图7.8 BorderLayout布局
如图7.8所示,对于“东”、“西”向组件,它会在容器水平方向进行延伸并占满;对于“南”、 “北”向组件,它会在垂直方向上进行延伸并占满;而居中的组件则占满剩下的区域。
3.GridLayout
GridLayout布局将容器划分为行和列的网格,每个网格单元可以放置一个组件,组件通过add()方法按从上到下、从左至右的顺序加入网格的每个单元中。因此,在使用这种布局时,用户首先应该设置好排列位置,然后再依次调用add()方法进行添加。另外,在创建GridLayout布局组件时,需要指定网格的行数和列数,如下所示:
setLayout(new GridLayout(3,3));
GridLayout也允许在组件之间设置水平和垂直间距,间距同样以像素为单位表示,如下面的语句创建6行6列,水平间隔和垂直间隔均为10个像素的GridLayout布局对象。
setLayout(new GridLayout(6,6,10,10));
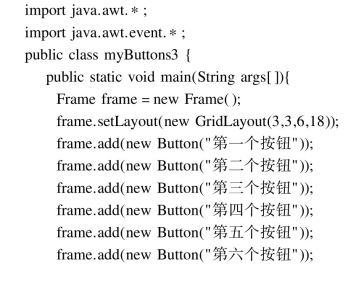
【例7.15】GridLayout布局。


上述程序的运行界面如图7.9所示。

图7.9 GridLayout布局
4.CardLayout
CardLayout布局将组件(通常是panel类的容器组件)像扑克牌一样摞起来,每次只能显示其中的一张,实现分页的效果,每一页都可以有各自的界面,这样就相当于扩展了原有的屏幕区域。
CardLayout布局组件提供了以下方法来对各张Card页面进行切换。
(1)public void first(Container parent):显示第一张卡片。
(2)public void next(Container parent):显示下一张卡片。
(3)public void previous(Container parent):显示上一张卡片。
(4)public void show(Container parent,Sring name):显示指定卡片。
(5)public void last(Container parent):显示最后一张卡片。
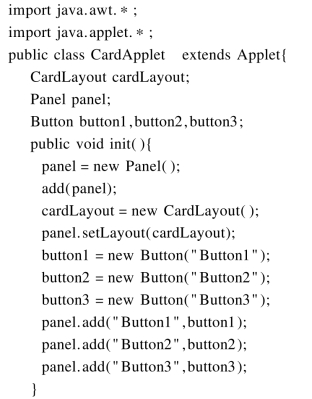
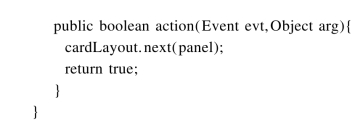
【例7.16】CardLayout布局。


本程序借助于事件(鼠标单击按钮)处理来实现翻页功能。事实上,事件处理在图形用户界面设计中占据非常重要的地位,图形界面中各元素的设计功能以及界面的变换都需要依靠事件处理来实现。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。







