【摘要】:上面简单地介绍了JavaScript的使用方法,这一小节就按照实例的效果,在网站的首页加入日期时间的动画,具体的操作步骤如下:1)运行Dreamweaver CS6软件,打开shop站点文件夹,然后打开top.php页面,此时的页面如图5-4所示。图5-4 打开制作好的top.php2)单击工具栏中的“拆分”按钮,切换到代码和视图的编辑状态,如图5-5所示。图5-5 切换到代码和视图的状态3)单击右上角的单元格,加入一个右居的层<div align="right"></div>,如图5-6所示。图5-7 在右上角显示出当前的日期
上面简单地介绍了JavaScript的使用方法,这一小节就按照实例的效果,在网站的首页加入日期时间的动画,具体的操作步骤如下:
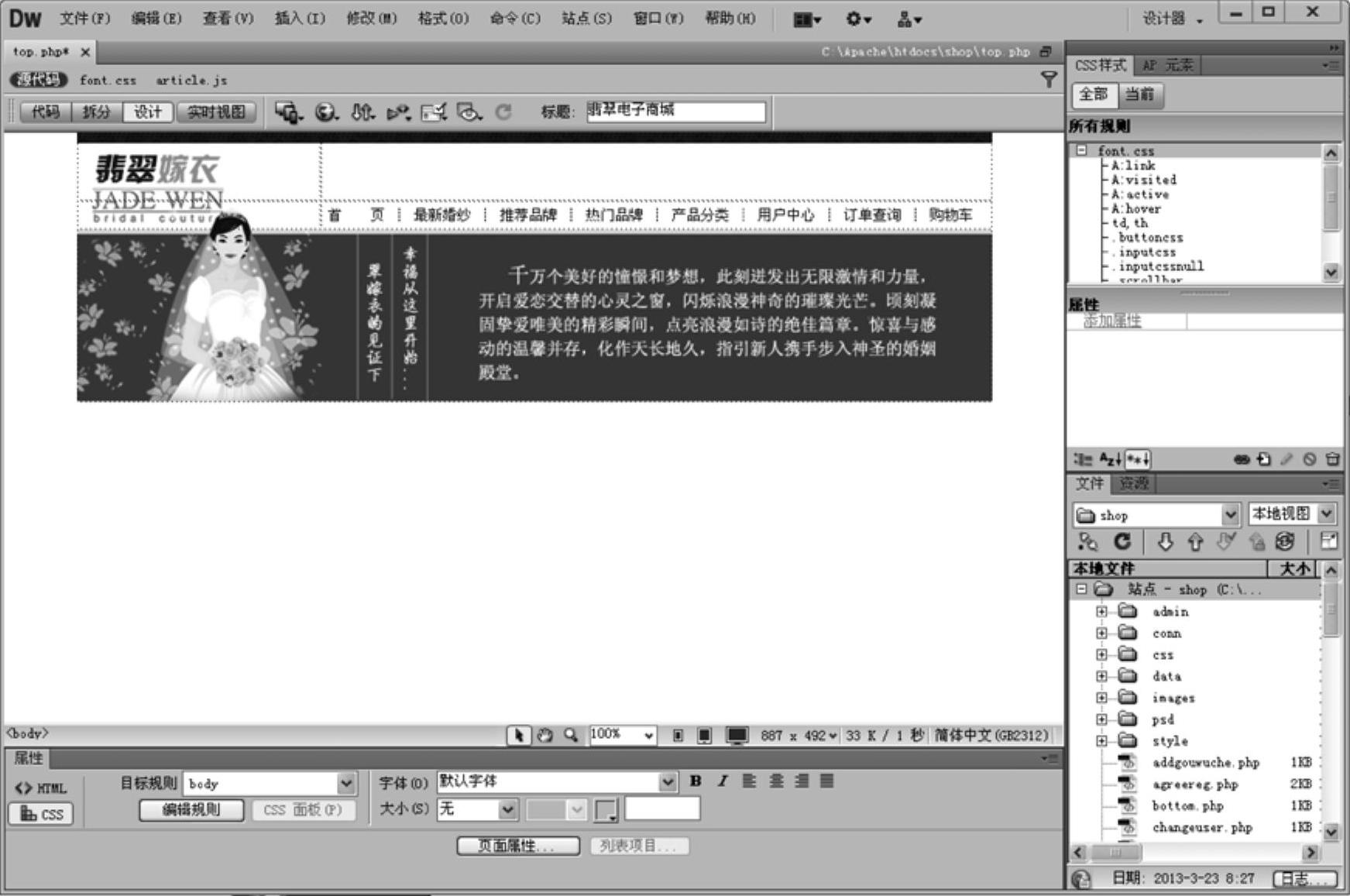
1)运行Dreamweaver CS6软件,打开shop站点文件夹,然后打开top.php页面,此时的页面如图5-4所示。

图5-4 打开制作好的top.php
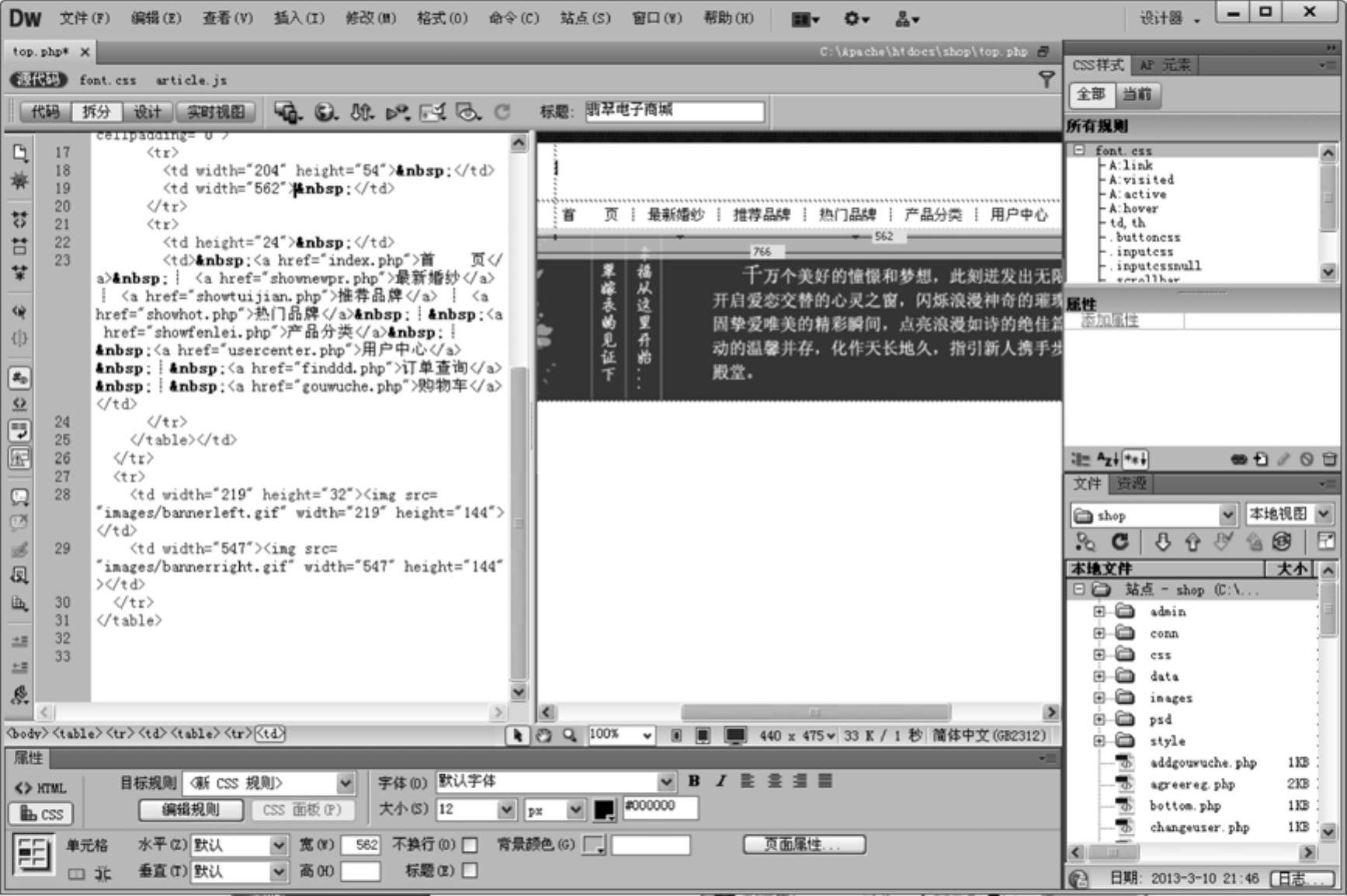
2)单击工具栏中的“拆分”按钮 ,切换到代码和视图的编辑状态,如图5-5所示。
,切换到代码和视图的编辑状态,如图5-5所示。

图5-5 切换到代码和视图的状态
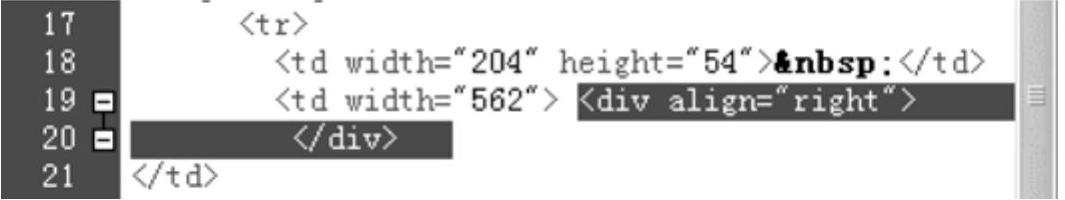
3)单击右上角的单元格,加入一个右居的层<div align="right"></div>(表示在该地方加入显示的时间,并让它右对齐显示),如图5-6所示。
 (https://www.daowen.com)
(https://www.daowen.com)
图5-6 设置右对齐的层
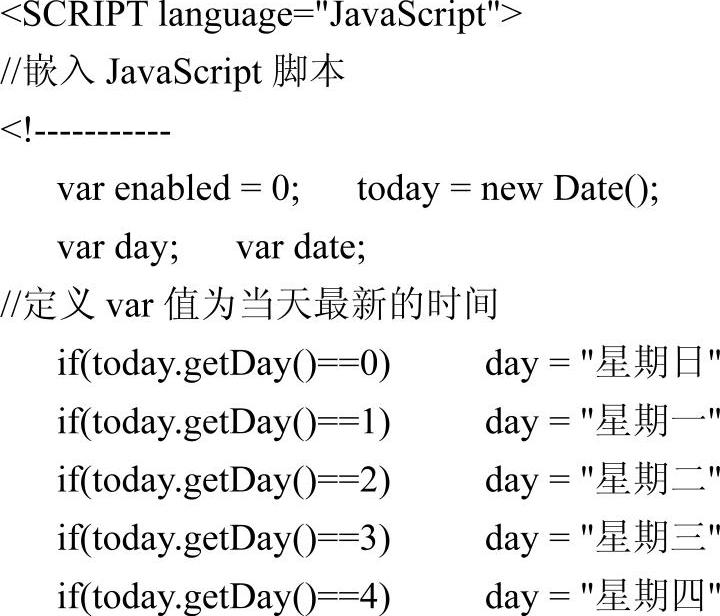
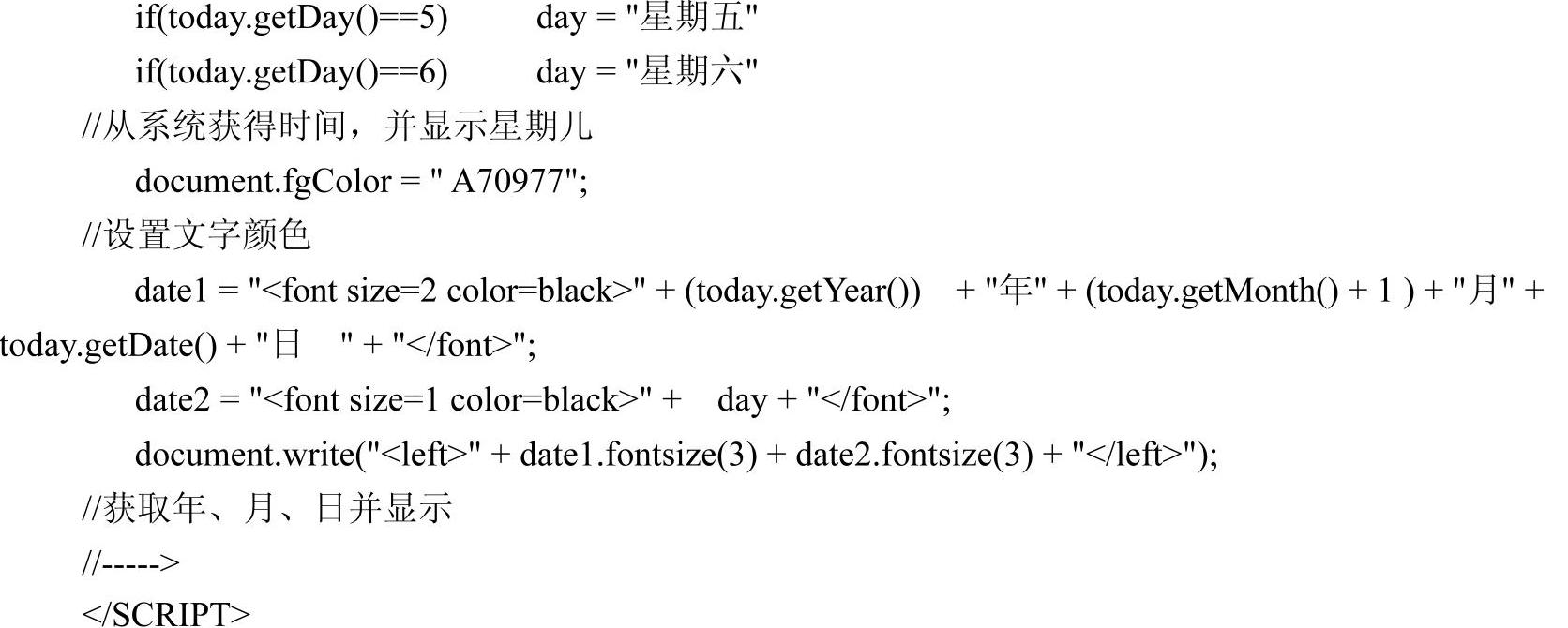
4)在<div align="right"></div>中间,加入如下的JavaScript脚本:


上面的这段程序其实很简单,基本大意可以随英文进行解释。代码在运行过程中,不会有任何的提示出现,这是因为标识符“<!—”和标识符“—>”之间,可以在一些不支持JavaScript的浏览器里隐藏JavaScript。
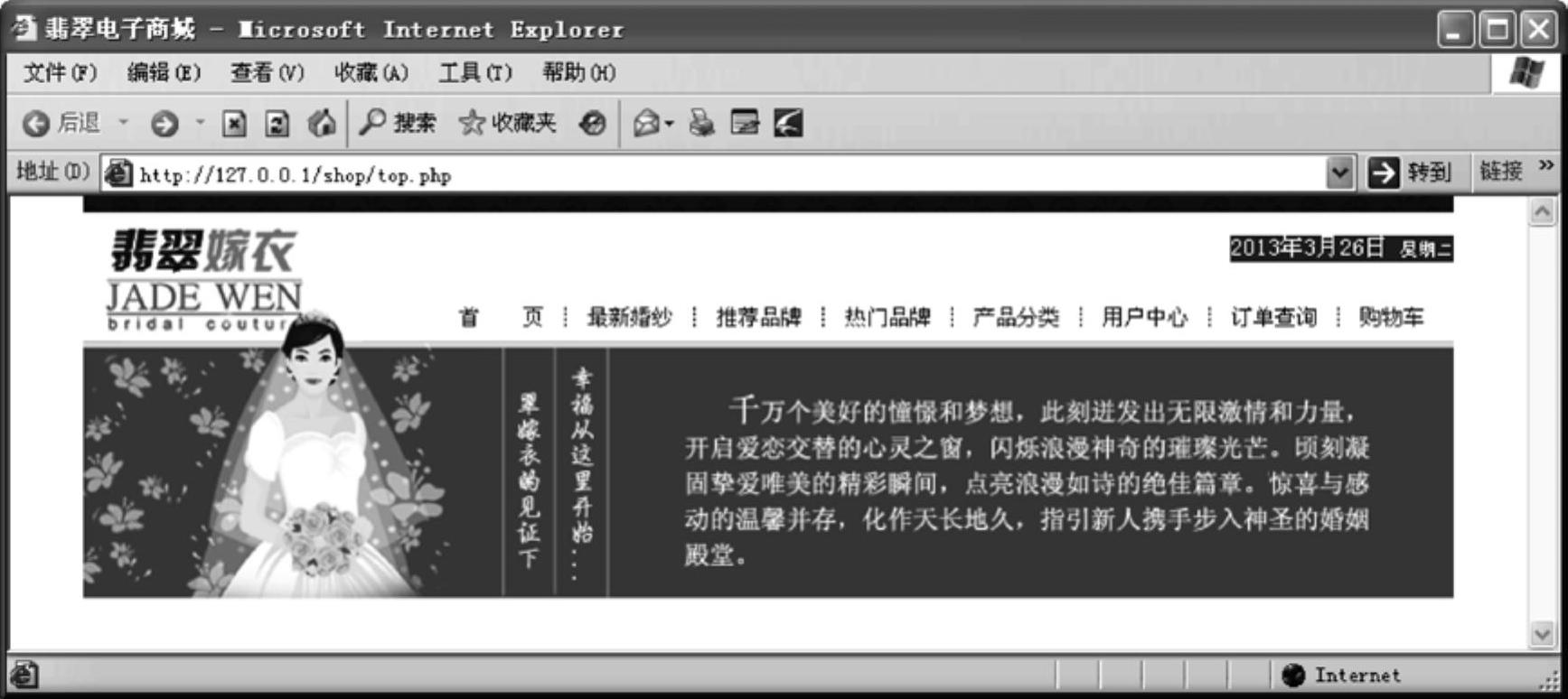
5)保存后输入浏览地址http://127.0.0.1/shop/top.php,即可在IE浏览器中看到显示的日期,具体效果如图5-7所示。

图5-7 在右上角显示出当前的日期
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。
相关文章





