JavaScript是一种基于对象的脚本语言,使用它可以开发Internet客户端的应用程序。JavaScript在HTML页面中以语句形式出现,并且可以执行相应的操作。JavaScript脚本是一种能够完成某些特殊功能的小程序段,这些小的程序段并不是像一般程序那样被编译,而是在程序运行过程中被逐行地解释。在脚本中所使用的命令与语句集称为脚本语言,它的命令和函数,可以同其他的正文和HTML标识符一同放置在用户的网站网页中。当用户的浏览器检索网页时,将运行这些程序并实现相应的动画效果。
下面从实例的角度,来看一看最简单的JavaScript代码的结构组成,如下所示:

将其发布后的效果如图5-2所示。

图5-2 JavaScript实例
从上面的程序段中,可以看到HTML语言的主体部分是包含在标签<html>和</html>之间的,而JavaScript语言是包含在标签<Script Language="JavaScript">和</Script>之间的。
实例里面出现了关键字var,这个关键字在JavaScript语言中是定义变量用的。如上面的语句,var helloB="你好,欢迎访问我们的企业网站",这段语句中,我们把“你好,欢迎访问我们的企业网站”这句话当作字符串赋给变量helloB,这以后,helloB就代表了上面的整句话。
说明:
这里要注意,JavaScript语句的结尾都是以“;”来进行分割的。
Function的作用就是定义函数,函数名后面要跟(),函数的主体写在{}之间。
Alert()是JavaScript的一个内置函数,其作用是弹出信息提示窗口。(https://www.daowen.com)
onload()是JavaScript的一个事件,当HTML文件被载入时,该事件就触发了。onload一个作用就是在首次载入一个文档时检测Cookie的值,并用一个变量为其赋值,使它可以被源代码使用。

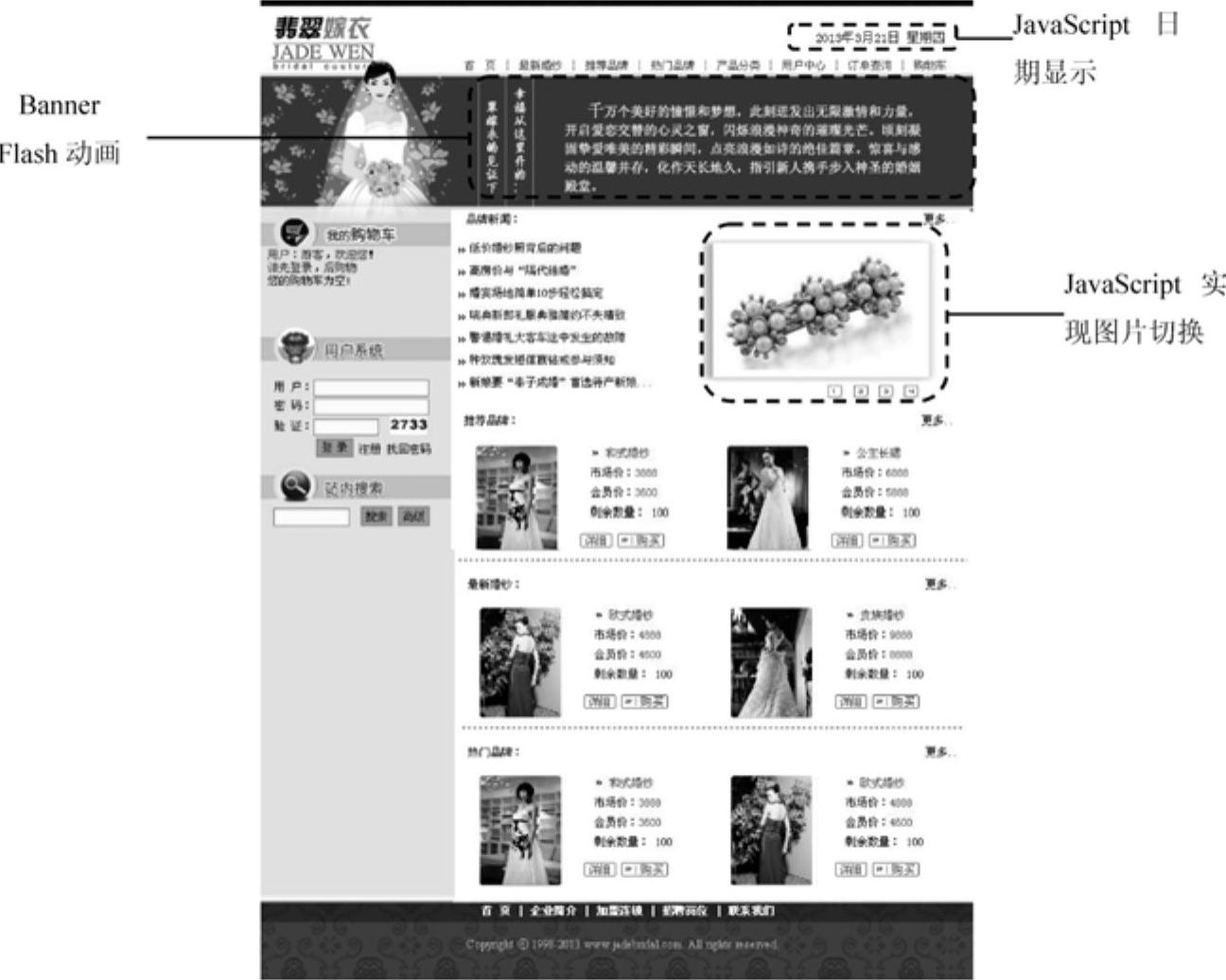
图5-3 首页中的动画应用
在开发的实例当中,就引用到了很多关于JavaScript实现的动画效果,读者可以在本地架设服务器后,将光盘中的网站源代码先进行运行,如图5-3所示。实例中一共有3个动画效果,这些动画分别是:
(1)Banner Flash动画
网站Logo后面使用的是Flash制作的一个.swf动画文件。通过简单的代码,也就实现了让一张静态的图片完全“动”起来。在5.3节我们将具体介绍它的实现方法。
(2)JavaScript日期显示
使用JavaScript实现打开网页时,随着日期的改变而自动改变了日期显示效果,并且显示了当日是星期几,这样的一个时间变化动画,能让浏览网站的人感觉到网站设计的人性化,同时也感觉到网站随时都有人在维护更新。
(3)JavaScript实现图片切换
“品牌新闻”后面的图片动画,也是使用JavaScript实现自动切换的功能,在单击1、2、3、4几个文字图片时,能自动切换过渡到不同的图片。单击下面的文字,也能立即切换到相应的图片。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。








