在设计的“页面内容”中,新闻和产品模块都是在空白背景上显示的,之所以不做任何的背景,是因为产品图片和新闻图片的颜色都是很多种的,从网页的配色来看,只有使用白色作背景,才能使整体设计效果看上去比较协调。
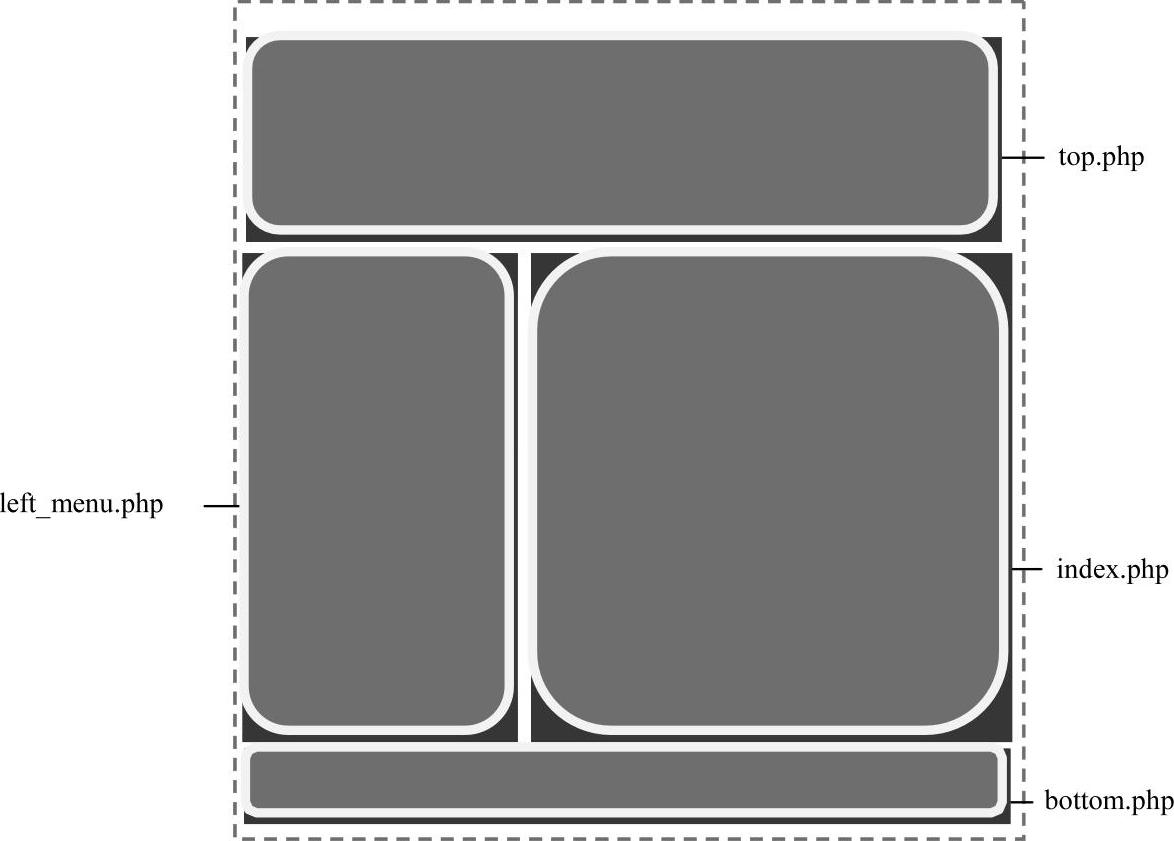
1)index.php页面中需要将前面制作的top.php、left_menu.php和bottom.php全部嵌入到页面中,嵌入的关系如图4-59所示。在PHP中嵌套的代码非常简单,使用<?php include("");?>即可轻松实现。

图4-59 网站首页嵌套的结构图
2)执行菜单“文件”→“新建”命令,打开“新建文档”对话框,在“空白页”选项卡中,选择“页面类型”选项组中的“PHP”选项,在“布局”中选择“无”选项,单击“创建”按钮,即在Dreamweaver CS6中创建了一个PHP页面,首先将文档保存为index.php,单击“拆分”按钮,将所有的代码删除。

图4-60 设置插入表格的属性
3)按图4-59所示,只需要在页面中创建一个3行2列的表格即可,第1行嵌套top.php页面,第2行第1列嵌套left_menu.php页面,第2行第2列在本页上创建对象,第3行嵌套bottom.php页面。执行菜单“插入”→“表格”命令,打开“表格”对话框,在“行数”文本框中,输入需要插入表格的行数为3;在“列”文本框中,输入需要插入表格的列数为2;在“表格宽度”文本框中输入766并选择“像素”;“边框粗细”“单元格边距”和“单元格间距”都为0;其他的保持不变。具体设置如图4-60所示。
4)单击“确定”按钮,即建立了一个3行2列的表格,在“属性”面板中,设置对齐方式为“居中对齐”,同时合并第1行和第3行的表格。再单击“拆分”按钮,在第1行加入嵌套的代码:

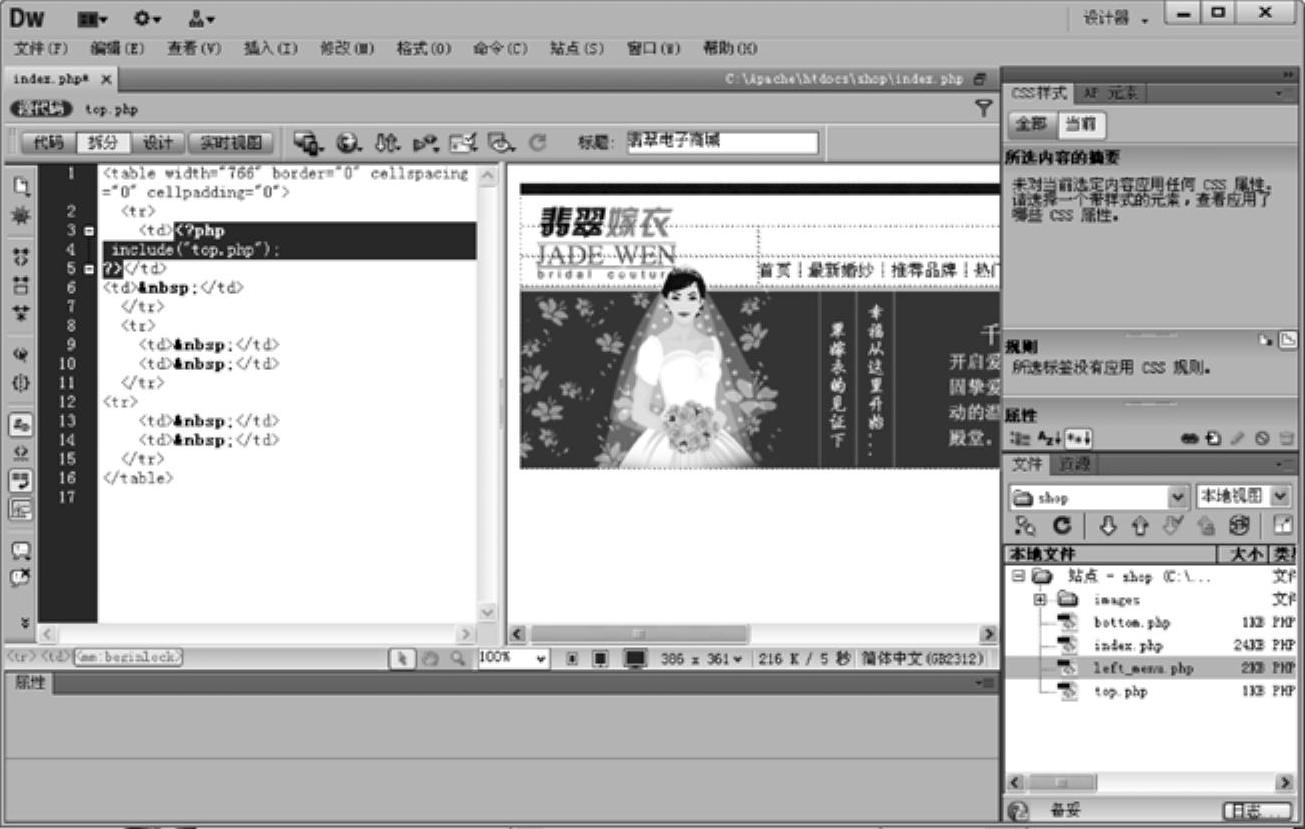
嵌套后的设计页面如图4-61所示。

图4-61 嵌套页面的效果(https://www.daowen.com)
5)其他两个页面的嵌套方法都是一样的,这里就不再做具体的介绍。在新闻部分也是简单的文字和图片编排,完成的最后效果如图4-62所示。

图4-62 制作新闻模块和产品的效果
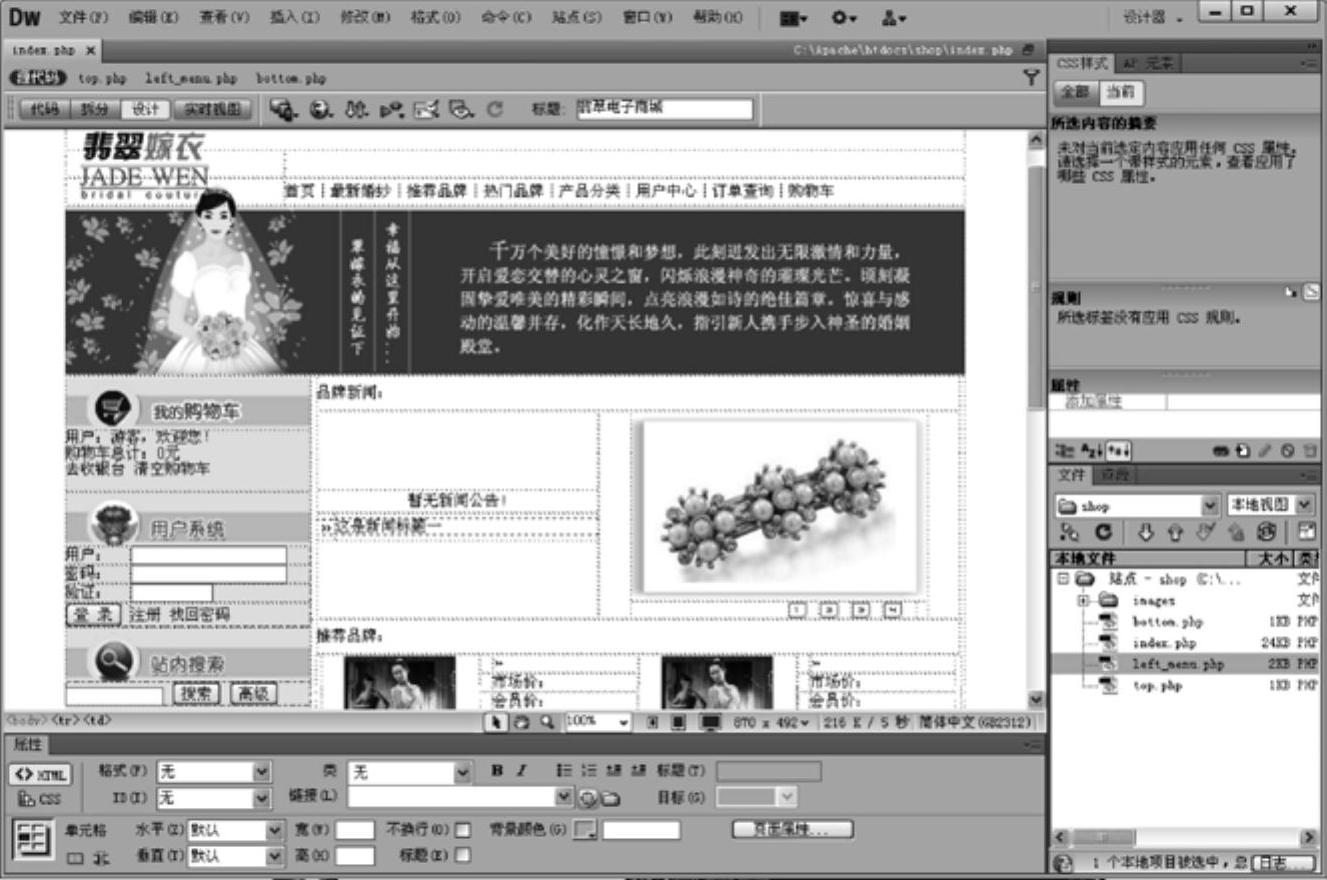
主页排版制作完成,按下快捷键〈F12〉,打开IE浏览器进行预览。或者在地址栏中,输入http://127.0.0.1/shop/index.php,也可以预览主页的效果,主页的整体效果如图4-63所示。

图4-63 网页编排的整体效果图
操作说明:
通过上面的排版制作可以发现,在IE浏览器中看到的网页的排版,与在Dreamweaver软件中的排版是一样的。其实,在Dreamweaver中进行排版是一项非常细致的工作,每一个图片和表格的尺寸都需要经过严格的定义,也只有这样才能制作出整齐好看的网页。
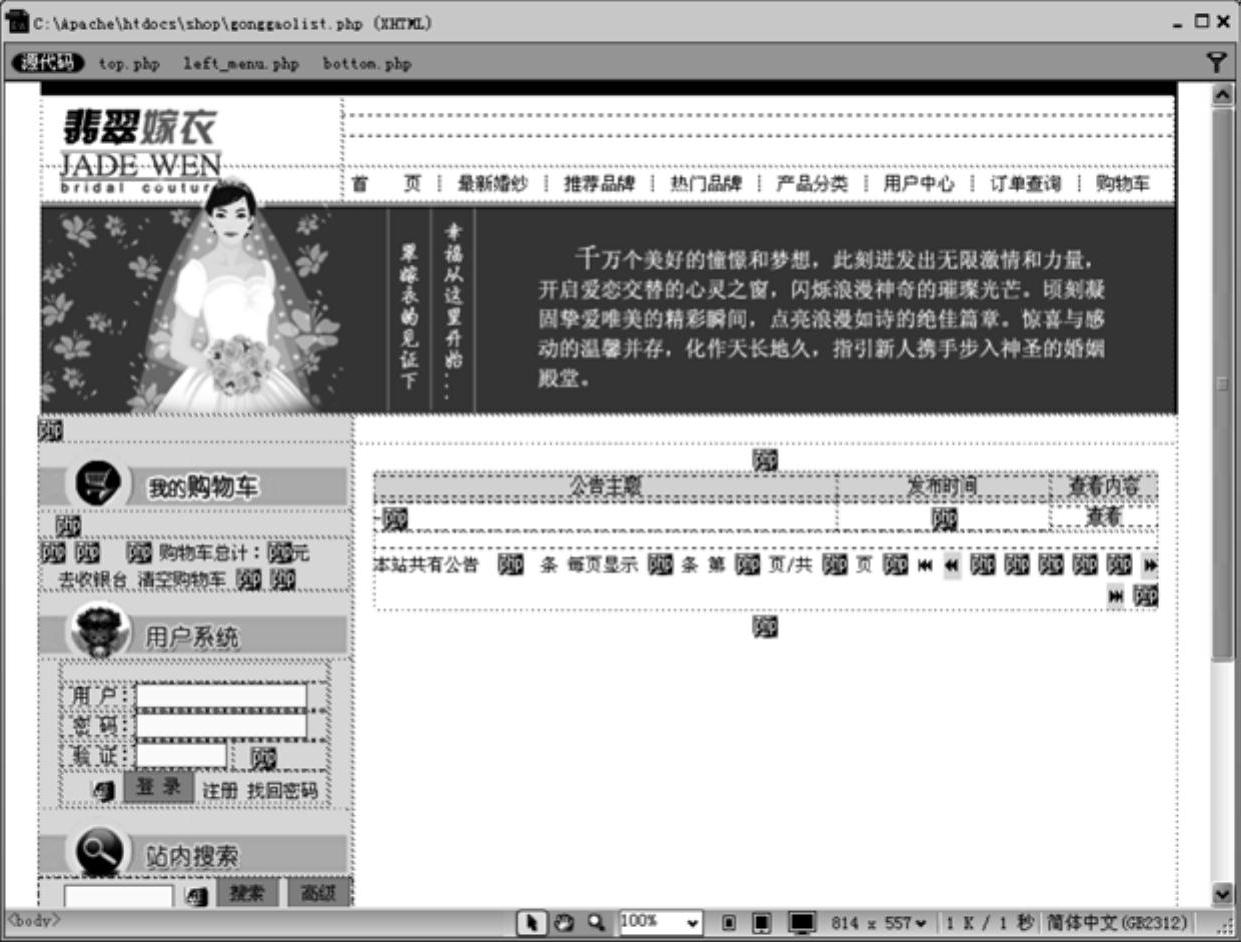
其他的一些网页排版方法均大同小异,以图4-64所示的新闻网页效果图为例,导航和版权两块区域,可以直接从前面制作的网站首页中进行复制,对于中间部分,也是很简单的表格排版和图片插入操作。页面上有很多 图标,每个图标都表示需要插入单独的PHP编程代码,用于实现相应的动态效果。
图标,每个图标都表示需要插入单独的PHP编程代码,用于实现相应的动态效果。

图4-64 新闻介绍网页编排的整体效果图
由于篇幅的关系,就不一一介绍各个网页的搭建方法。读者可以打开光盘中的站点,查看各个页面的排版效果,也可以根据自己的风格和要求进行单独的设计。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。





