制作的left_menu.php是被index.php页面导入使用的,即几个功能模块的搭建,实例中包括了购物车、用户系统和站内搜索系统三个模块。
1.购物车模块
首先来搭建购物车模块,购物车模块用于显示用户网上定购的一些数据,并不需要插入表单,具体的操作步骤如下:
1)执行菜单“文件”→“新建”命令,打开“新建文档”对话框,在“空白页”选项卡中,选择“页面类型”选项组中的“PHP”选项,在“布局”中选择“无”选项,单击“创建”按钮,即在Dreamweaver CS6中创建了一个PHP页面,首先将文档保存为left_menu.php,然后单击“拆分”按钮,将所有的代码删除。
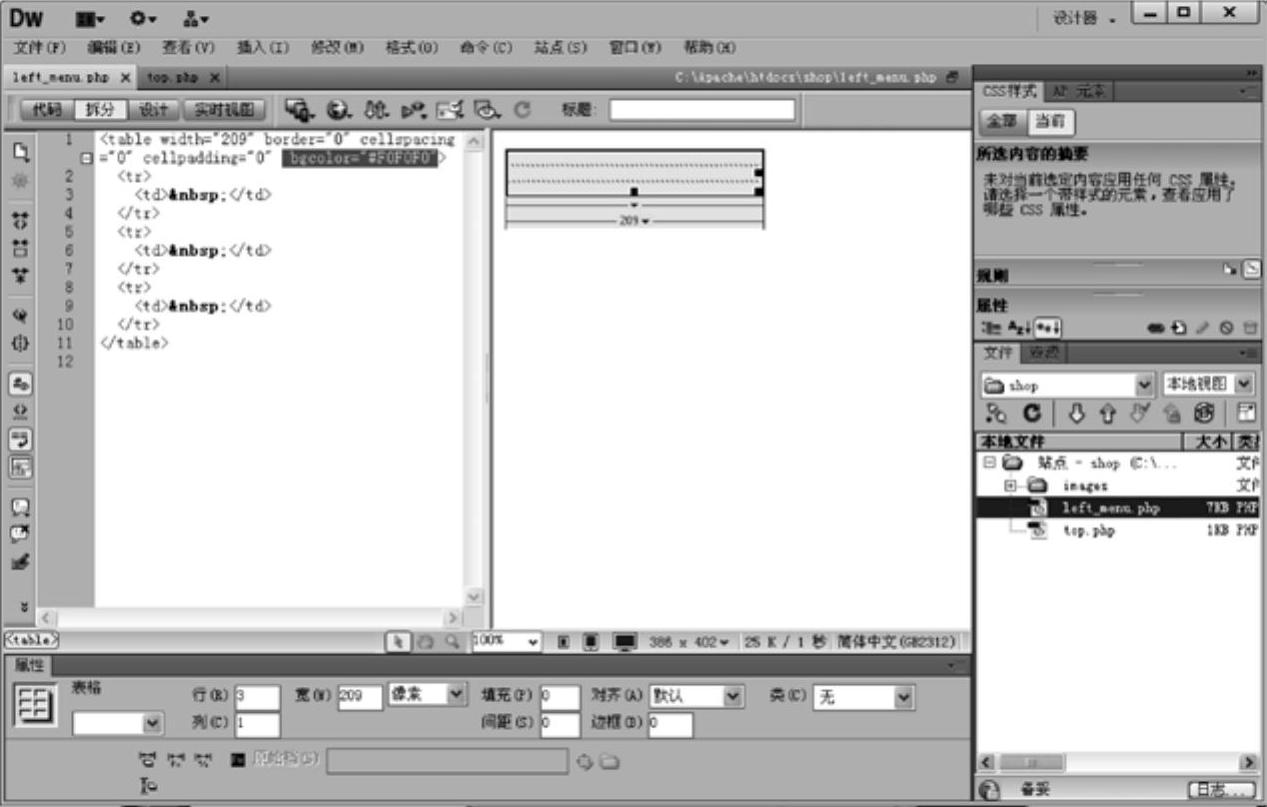
2)执行菜单“插入”→“表格”命令,打开“表格”对话框,在“行数”文本框中,输入需要插入表格的行数为3;在“列”文本框中,输入需要插入表格的列数为1;在“表格宽度”文本框中输入209并选择“像素”;“边框粗细”“单元格边距”和“单元格间距”都为0;其他设置保持默认值,设置完成后单击“确定”按钮。在table属性中加入bgcolor="F0F0F0"设置背景色后的效果如图4-39所示。

图4-39 创建新表格效果
3)设置好表格属性后,还要在表格内嵌套一个表格。单击“设计”按钮,首先在第1列表格嵌套一个2行1列的表格,执行菜单“插入”→“表格”命令,打开“表格”对话框,在“行数”文本框中,输入需要插入表格的行数为2;在“列”文本框中,输入需要插入表格的列数为1;在“表格宽度”文本框中输入100并选择“百分比”;“边框粗细”“单元格边距”和“单元格间距”都为0,其他的保持不变。具体设置如图4-40所示。

图4-40 嵌入表格属性设置
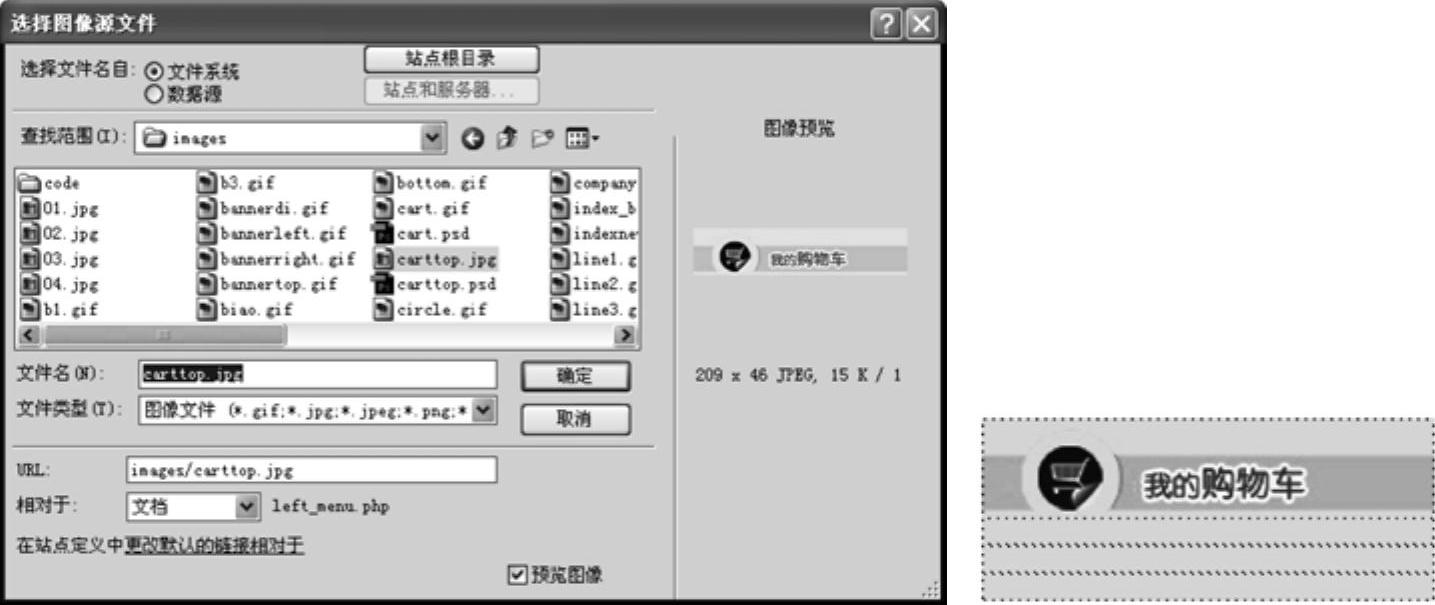
4)单击“确定”按钮,完成此操作。单击选择第1行表格,选择菜单栏上的“插入”→“图像”命令。在打开的“选择图像源文件”对话框中,选中要插入的图片carttop.jpg,单击“确定”按钮就可以完成图片的插入操作,如图4-41所示。

图4-41 插入购物车图片
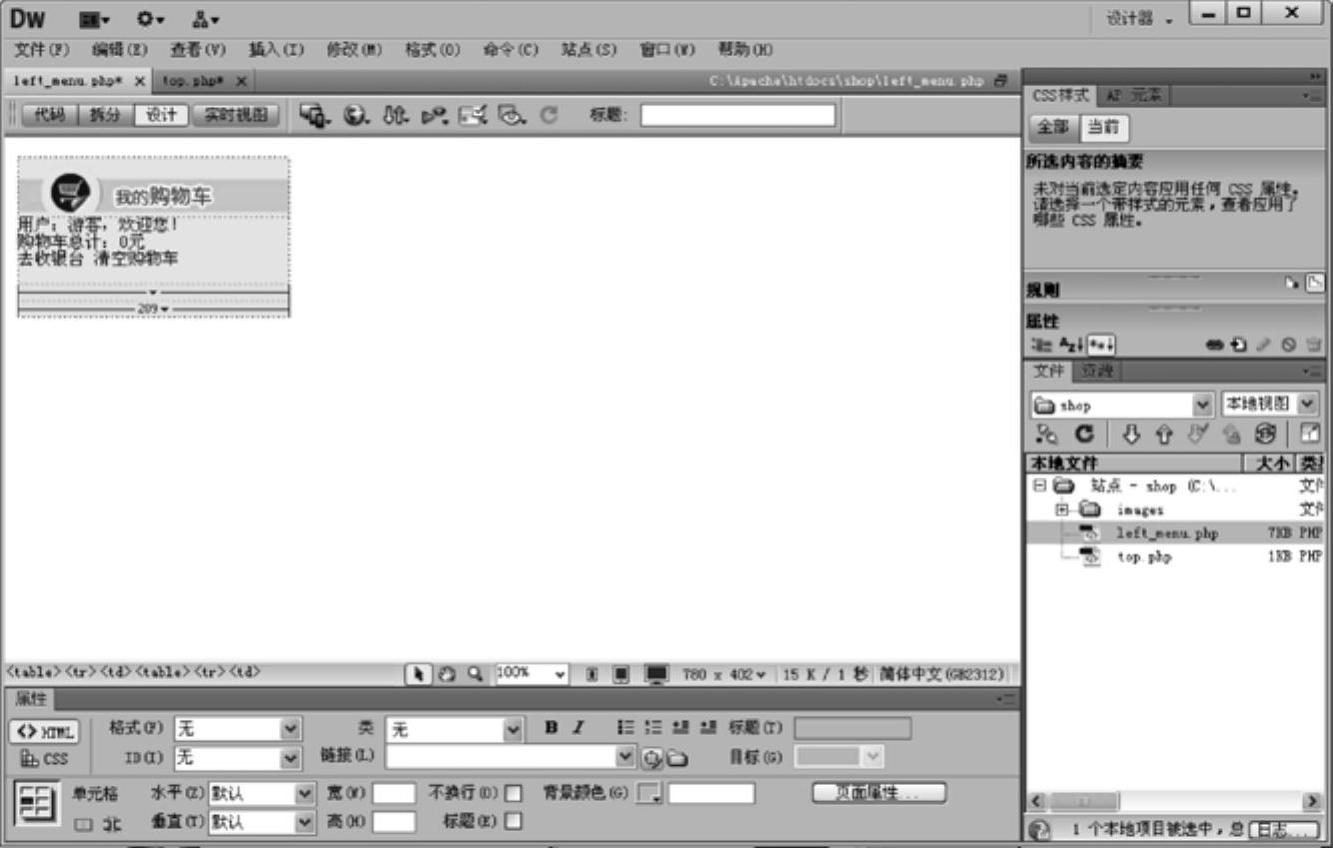
5)设置好第一行表格后,单击选择第2行表格,输入说明文本“用户:游客,欢迎您!购物车总计:0元 去收银台 清空购物车”,如图4-42所示。

图4-42 表格第2行的文本输入
2.用户系统模块
设计用户注册系统模块。由于该模块是动态交互的部分,所以需要加入表单。在HTML中,表单拥有一个特殊功能,即支持交互作用。除了表单之外其他任何的HTML元素,都可以嵌入到表单中进行页面的设计。单击提交表单按钮,可以将动态元素由表单传递给服务器进行处理,并将处理的动态结果返回网页进行显示。
下面就开始进行用户系统模块的搭建,具体的操作步骤如下:
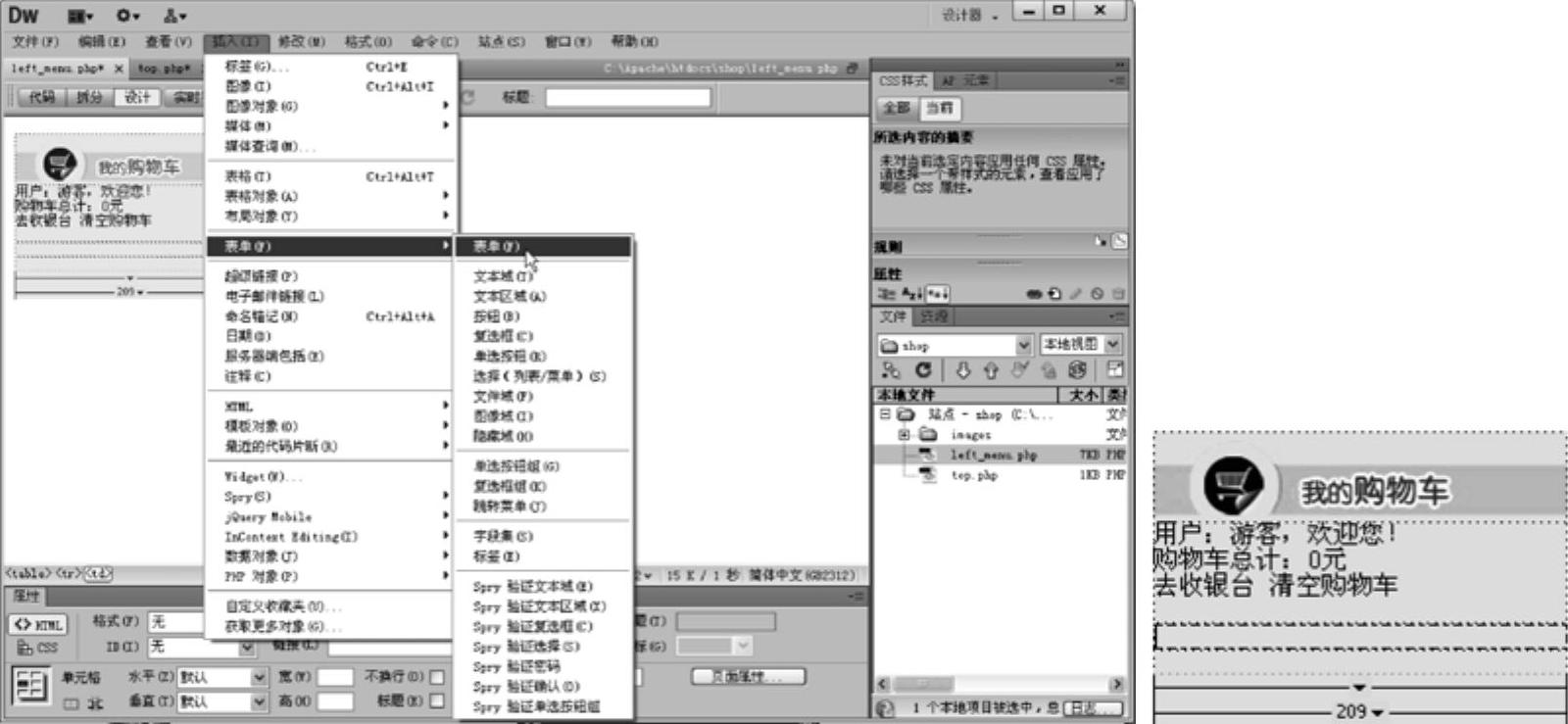
1)单击选择制作的第一个表格的第2行表格,单击“表单”插入面板中的“表单” 按钮,或执行菜单栏上的“插入”→“表单”命令,插入一个表单对象。插入表单后,页面中会出现一个红色的框框,表单规定了放置表单对象的区域,其对应的HTML标识符是<form></form>,加入表单的操作及加入之后的效果如图4-43所示。
按钮,或执行菜单栏上的“插入”→“表单”命令,插入一个表单对象。插入表单后,页面中会出现一个红色的框框,表单规定了放置表单对象的区域,其对应的HTML标识符是<form></form>,加入表单的操作及加入之后的效果如图4-43所示。

图4-43 加入表单的操作及加入之后的效果
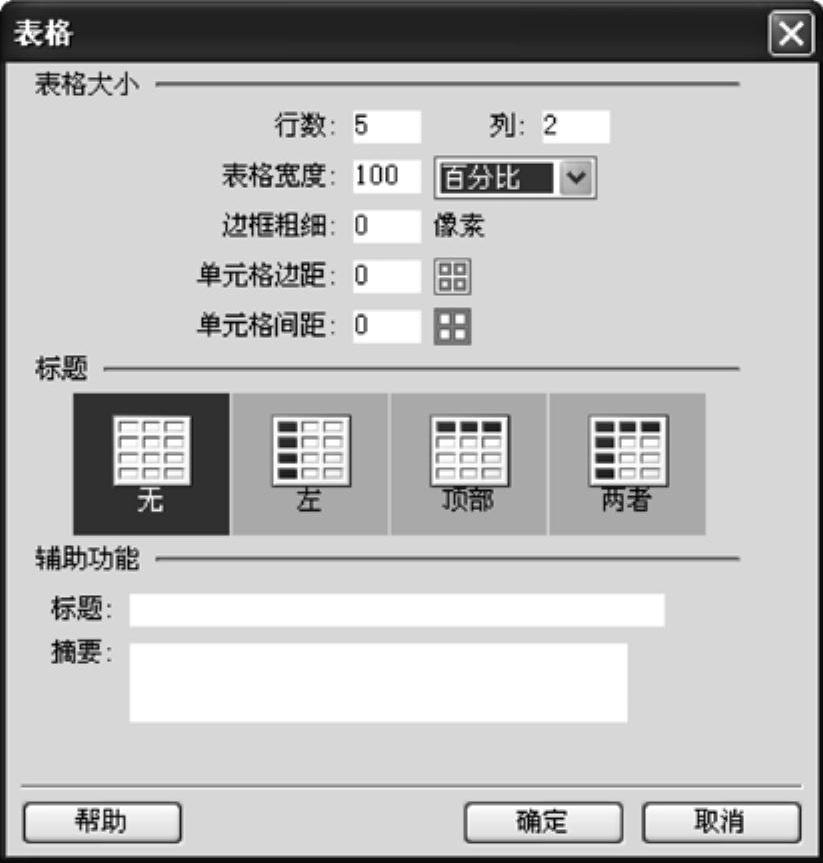
2)在表单中执行菜单“插入”→“表格”命令,打开“表格”对话框,在“行数”文本框中,输入需要插入表格的行数为5;在“列”文本框中,输入需要插入表格的列数为2;在“表格宽度”文本框中输入100并选择“百分比”;“边框粗细”“单元格边距”和“单元格间距”都为0;其他的保持不变。具体设置如图4-44所示。

图4-44 设置插入表格的属性
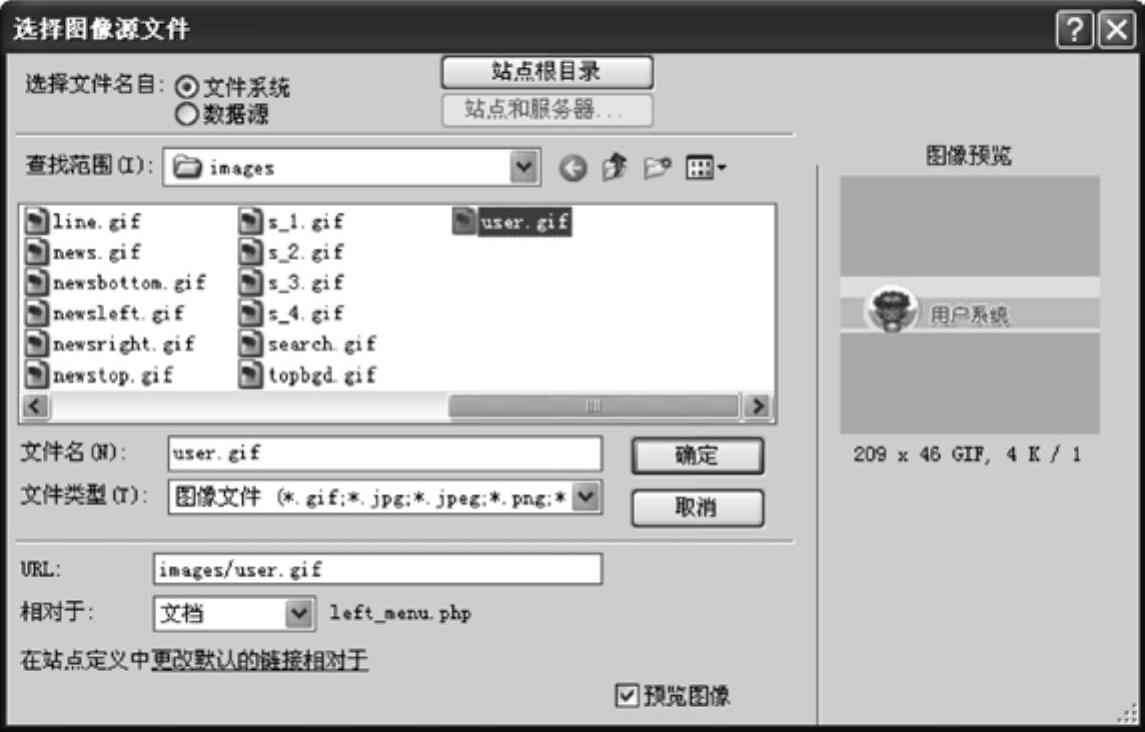
3)单击“确定”按钮,即建立了一个5行2列的表格。在“属性”面板中,设置对齐方式为“居中对齐”,拖动鼠标选择第一行的表格,在“属性”面板中,单击“合并单元格”按钮 ,将第1行表格合并。合并后选择菜单栏上的“插入”→“图像”命令。在打开的“选择图像源文件”对话框中,选中要插入的图片user.gif,单击“确定”按钮就可以完成图片的插入操作,如图4-45所示。
,将第1行表格合并。合并后选择菜单栏上的“插入”→“图像”命令。在打开的“选择图像源文件”对话框中,选中要插入的图片user.gif,单击“确定”按钮就可以完成图片的插入操作,如图4-45所示。

图4-45 插入用户系统图片
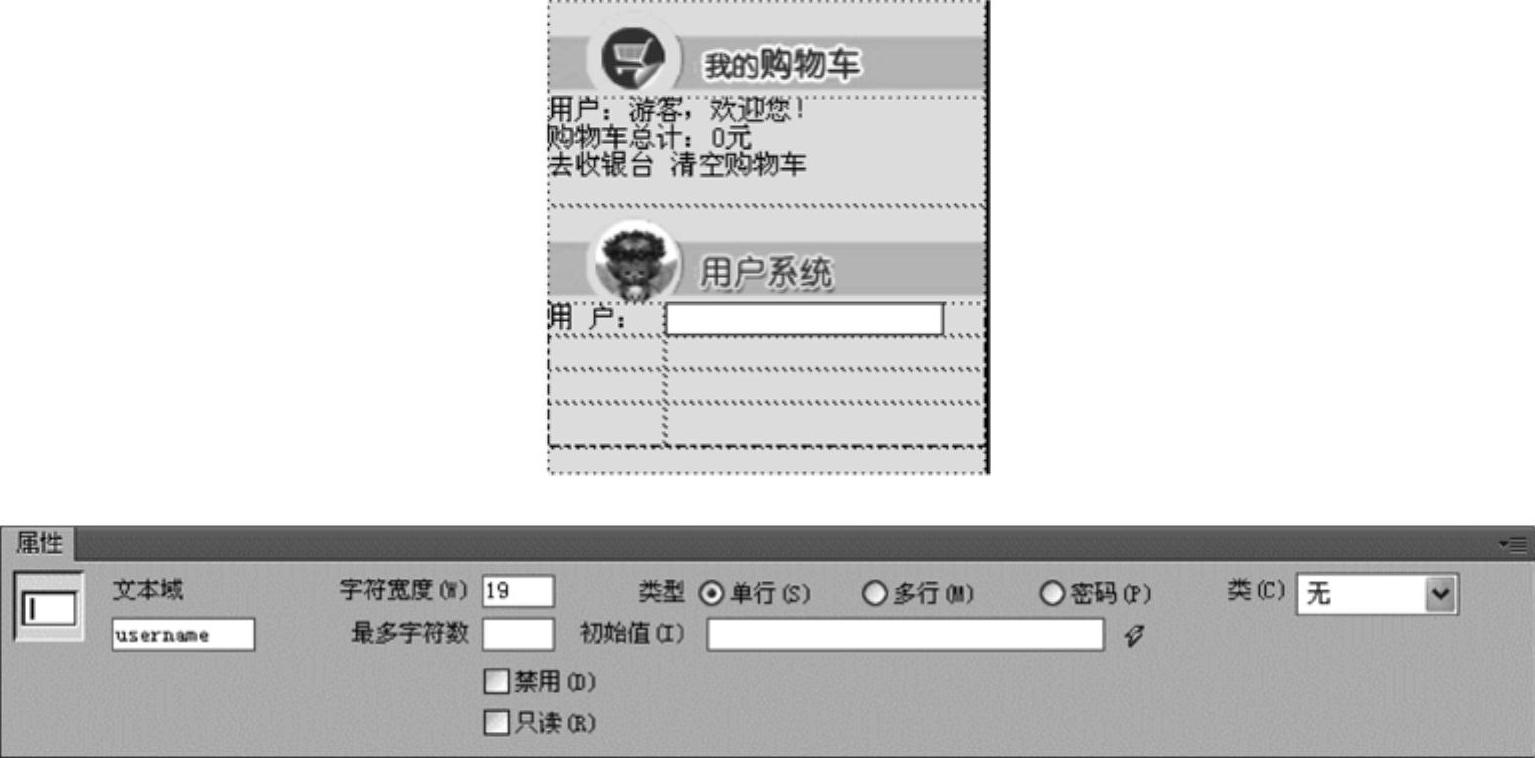
4)在第2行第1列中,输入说明文字“用户:”,然后在第2列执行菜单“插入”→“表单”→“文本域”命令,插入一个单行文本域表单对象,并定义文本域名为username,“文本域”属性设置及此时的效果如图4-46所示。

图4-46 输入“用户”和插入“文本域”的设置
设置文本域的属性说明如下:
●在“文本域”文本框中,可以为文本域指定一个名称。每个文本域,都必须有一个唯一的名称。表单对象名称不能包含空格或特殊字符,可以使用字母、数字、字符和下画线(_)的任意组合。请注意:为文本域指定的标签,是存储该域的值(输入的数据)的变量名,这是发送给服务器进行处理的值。
●字符宽度:设置文本域中最多可显示的字符数。“最多字符数”指定在文本域中最多可输入的字符数,如果保留为空白,则输入不受限制。“字符宽度”可以小于“最多字符数”,但大于字符宽度的输入将不被显示。
●类型:用于指定文本域是“单行”“多行”还是“密码”。通常,“单行”只能显示一行文字;“多行”则可以输入多行文字,达到字符宽度后换行;“密码”文本域,则用于输入密码。
●初始值:指定在首次载入表单时,域中显示的值。例如,通过包含说明或示例值,可以指示用户在域中输入信息。
●类:可以将CSS规则,应用于不同的对象。(https://www.daowen.com)
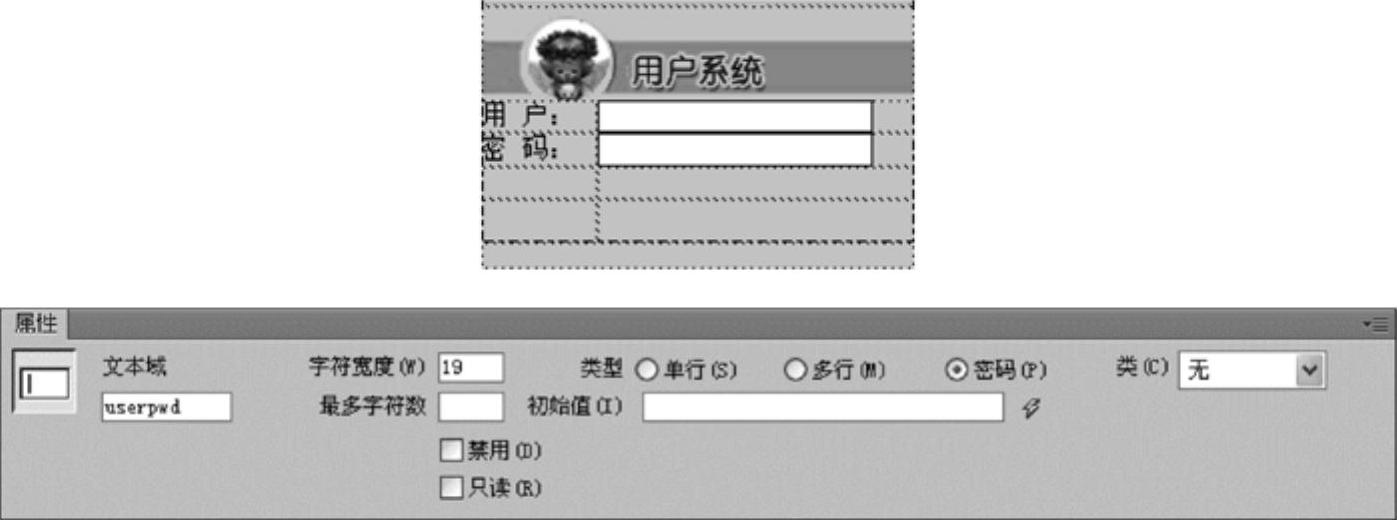
5)学习了文本域的属性之后,要在第3行第1列表格中输入说明文字“密码”,在第3行表格的第2列中,执行菜单“插入”→“表单”→“文本域”命令,插入密码文本域表单对象,定义“文本域”名为userpwd。“文本域”属性设置及此时的效果如图4-47所示。

图4-47 密码“文本域”的设置
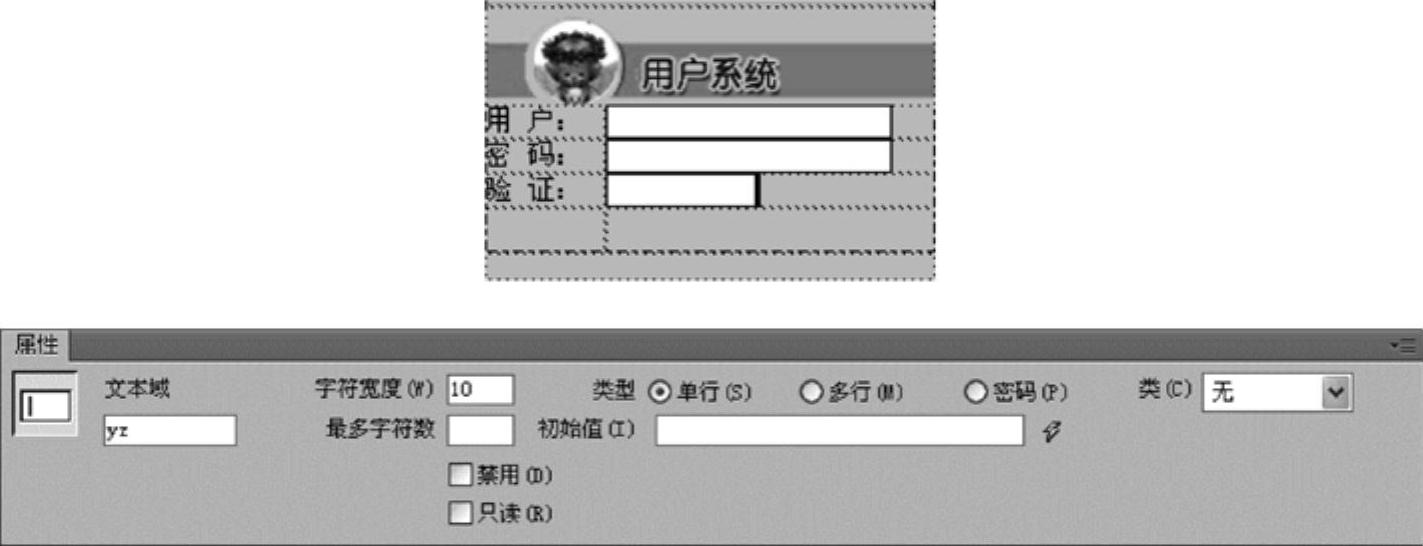
6)在第4行第1列表格中输入说明文字“验证”,在第4行表格的第2列中,执行菜单“插入”→“表单”→“文本域”命令,插入密码文本域表单对象,定义“文本域”名为yz。“文本域”属性设置及此时的效果如图4-48所示。

图4-48 设置验证码文本域
7)选择第5行第1个单元格,执行菜单“插入”→“表单”→“按钮”命令,插入一个按钮,并在“属性”面板中,设置“值”为“登录”,“动作”为“提交表单”。具体设置如图4-49所示。

图4-49 设置按钮名称和值
8)选择第4行第2个单元格,输入将用于链接的文字“注册,找回密码”,完成的用户系统模块的效果如图4-50所示。
3.站内搜索模块
搜索系统也是一个动态交互的模块,在单击“站内搜索”按钮的时候,需要通过表单提交给后台进行处理,所以也需要插入表单,产品搜索系统设计步骤如下:
1)在第一个表格第3行中,执行菜单“插入”→“表格”命令,打开“表格”对话框,在“行数”文本框中,输入需要插入表格的行数为2;在“列”文本框中,输入需要插入表格的列数为1;在“表格宽度”文本框中输入209并选择“像素”;“边框粗细”“单元格边距”和“单元格间距”都为0;其他的保持不变。具体设置如图4-51所示。

图4-50 完成的用户系统模块的效果

图4-51 设置插入表格的属性
2)单击“确定”按钮,即建立了一个2行1列的表格,在“属性”面板中,设置对齐方式为“居中对齐”,选择菜单栏上的“插入”→“图像”命令。在打开的“选择图像源文件”对话框中,选中要插入的图片search.gif,单击“确定”按钮就可以完成图片的插入操作,如图4-52所示。

图4-52 插入站内搜索图片
3)选择刚创建的表格的第2行,再单击“表单”插入面板中的“表单” 按钮,或执行菜单栏上的“插入”→“表单”命令,插入一个表单对象,加入表单之后的效果如图4-53所示。
按钮,或执行菜单栏上的“插入”→“表单”命令,插入一个表单对象,加入表单之后的效果如图4-53所示。

图4-53 加入表单的效果
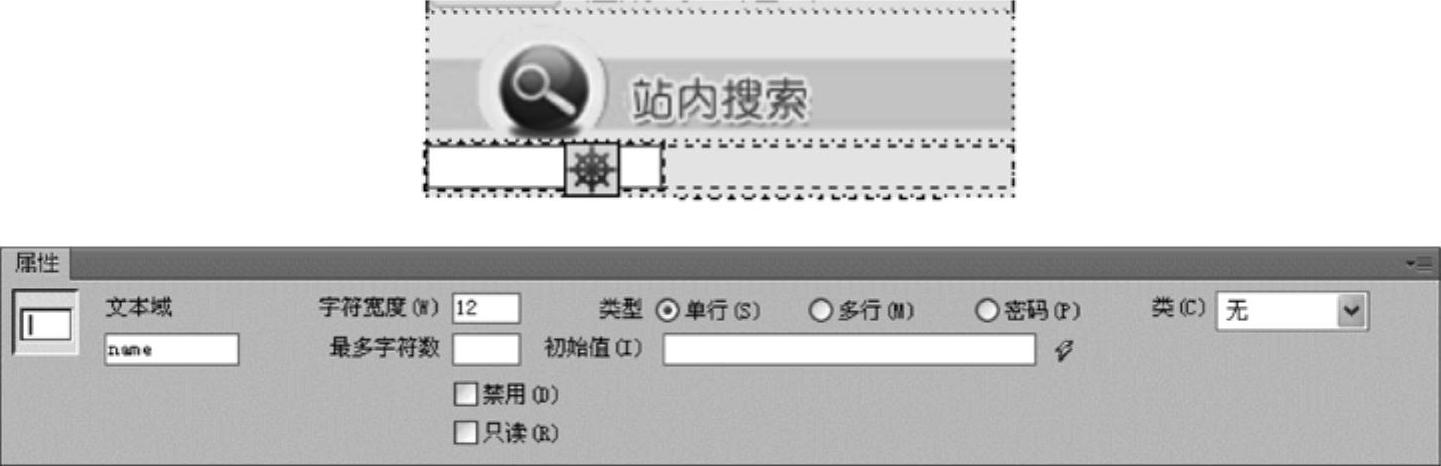
4)在第2行表单中,执行菜单“插入”→“表单”→“文本域”命令,插入一个单行文本域表单对象,并定义文本域名为name,“字符宽度”为12,“文本域”属性设置及此时的效果如图4-54所示。

图4-54 关键词文本域的设置及效果
5)执行菜单“插入”→“表单”→“按钮”命令,插入一个按钮,并在“属性”面板中设置“值”为“搜索”,“动作”为“提交表单”,具体设置如图4-55所示。

图4-55 设置按钮名称和值
6)执行菜单“插入”→“表单”→“按钮”命令,插入一个按钮,并在“属性”面板中设置“值”为“高级”,“动作”为“无”,具体设置如图4-56所示。

图4-56 设置按钮名称和值
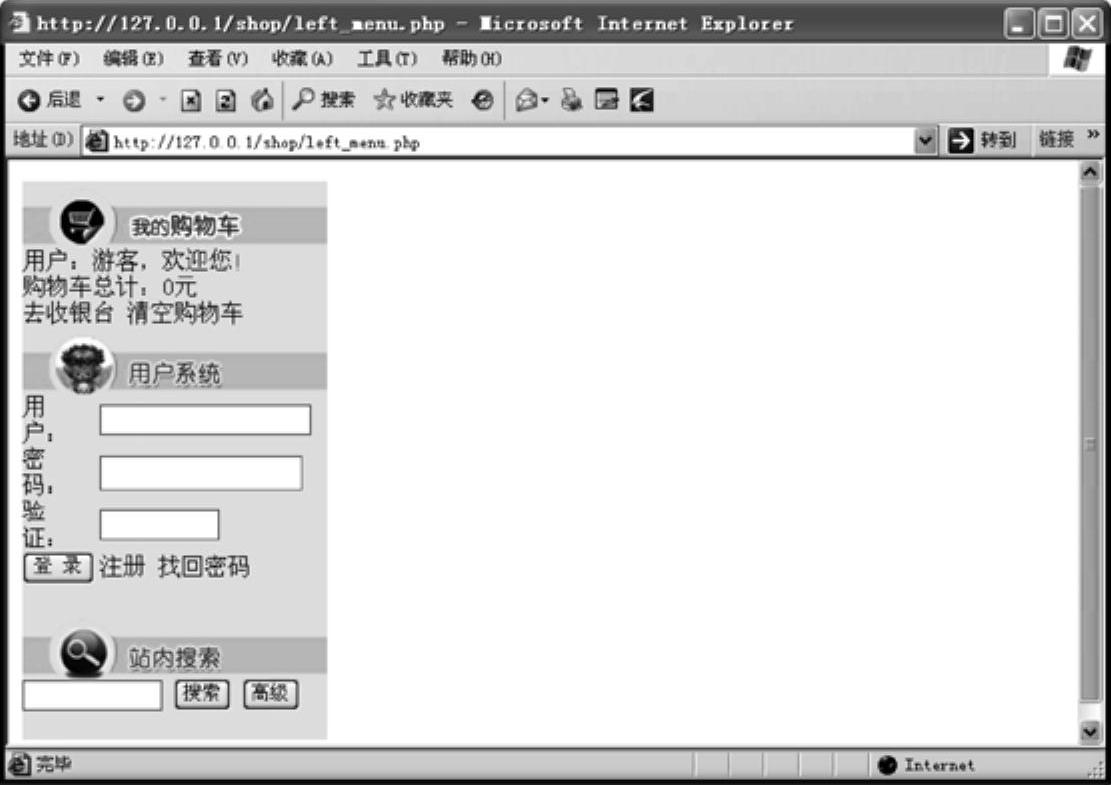
7)执行菜单栏上的“文件”→“保存”命令,将制作的内容保存。在地址栏输入http://127.0.0.1/shop/left_menu.php,即可预览制作的效果,效果如图4-57所示。

图4-57 预览制作模块的效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。






