本实例中导航部分的搭建相对比较简单,导航就是网站页面的上半部分,通常位于网页的上端。单独建立了一个top.php文件,主要包括表格的插入和图片的嵌入设置,具体的制作步骤如下:
1)运行Dreamweaver CS6,选择建立的shop站点,进入网站站点的编辑页面,如图4-26所示。

图4-26 打开网站站点
2)执行菜单“文件”→“新建”命令,打开“新建文档”对话框,在“空白页”选项卡中,选择“页面类型”选项组中的“PHP”选项,在“布局”中选择“无”选项,具体设置如图4-27所示。

图4-27 “新建文档”对话框
3)设置完成后,单击“创建”按钮,即在Dreamweaver CS6中创建了一个PHP页面。首先将文档保存为top.php,然后在“标题”文本框中输入“翡翠电子商城”,设置如图4-28所示。

图4-28 设置“标题”名称
操作说明:
“标题”文本框中输入的“翡翠电子商城”,将在对文件测试时显示在网页的标题栏中。
4)执行菜单“插入”→“表格”命令,打开“表格”对话框,在“行数”文本框中,输入需要插入表格的行数为2;在“列”文本框中,输入需要插入表格的列数为2;在“表格宽度”文本框中输入766并选择“像素”;“边框粗细”“单元格边距”和“单元格间距”都为0;其他设置保持默认值。具体设置如图4-29所示。

图4-29 “表格”设置对话框
5)单击“确定”按钮,完成此设置。这时在首页的顶部,就建立了一个2行2列的表格,在“属性”面板中,设置对齐方式为“居中对齐”,具体设置如图4-30所示。

图4-30 设置表格属性
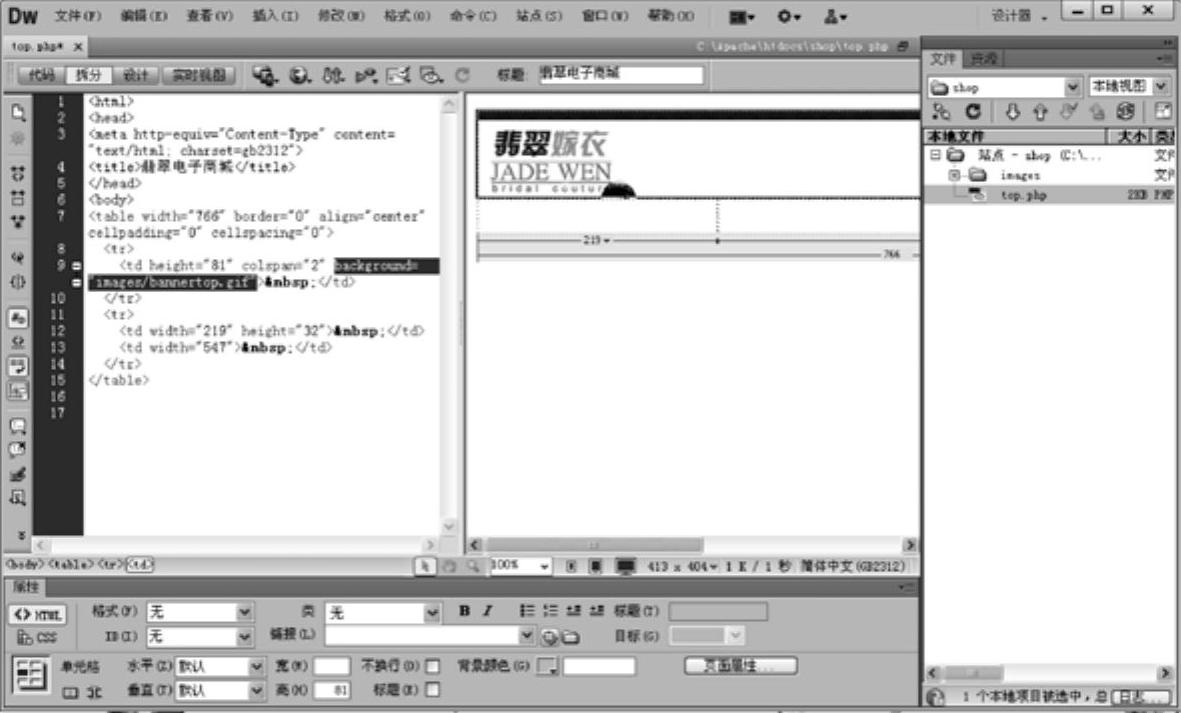
6)拖动鼠标选择第一行的表格,再单击“属性”面板上的“合并单元格”按钮 ,将第一行合并成一整个表格,选择表格的第1个单元格,单击“拆分”按钮,在<td>后面嵌入背景图片即加入代码background="images/bannertop.gif",如图4-31所示。
,将第一行合并成一整个表格,选择表格的第1个单元格,单击“拆分”按钮,在<td>后面嵌入背景图片即加入代码background="images/bannertop.gif",如图4-31所示。

图4-31 插入Logo背景的效果
7)单击“设计”按钮,返回文档窗口,单击选择第2行第1个单元格,选择菜单栏上的“插入”→“图像”命令。在打开的“选择图像源文件”对话框中,选中要插入的图片bannerleft.gif,单击“确定”按钮就可以完成图片的插入操作,如图4-32所示。(https://www.daowen.com)

图4-32 插入第一张图片
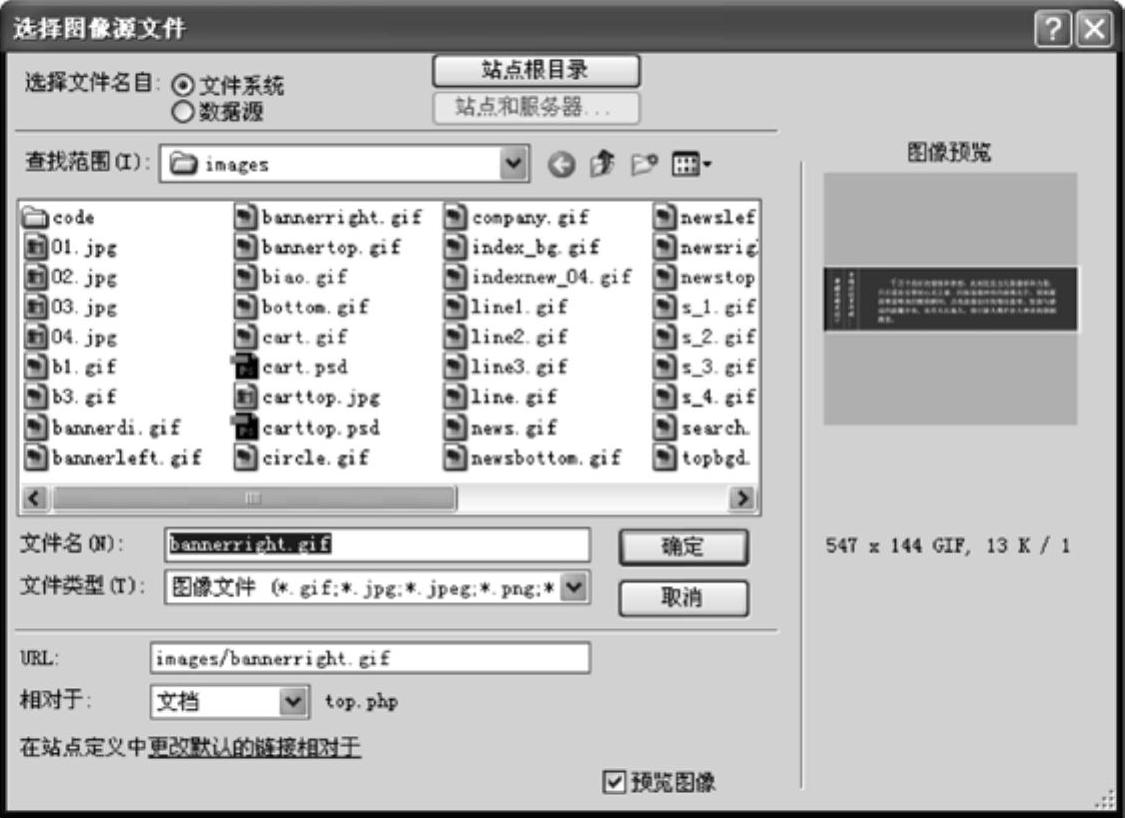
8)单击选择第2行第2个单元格,执行菜单栏上的“插入”→“图像”命令。在打开的“选择图像源文件”对话框中选中要插入的图片bannerright.gif,单击“确定”按钮就可以完成图片的插入操作,如图4-33所示。

图4-33 插入第2张图片
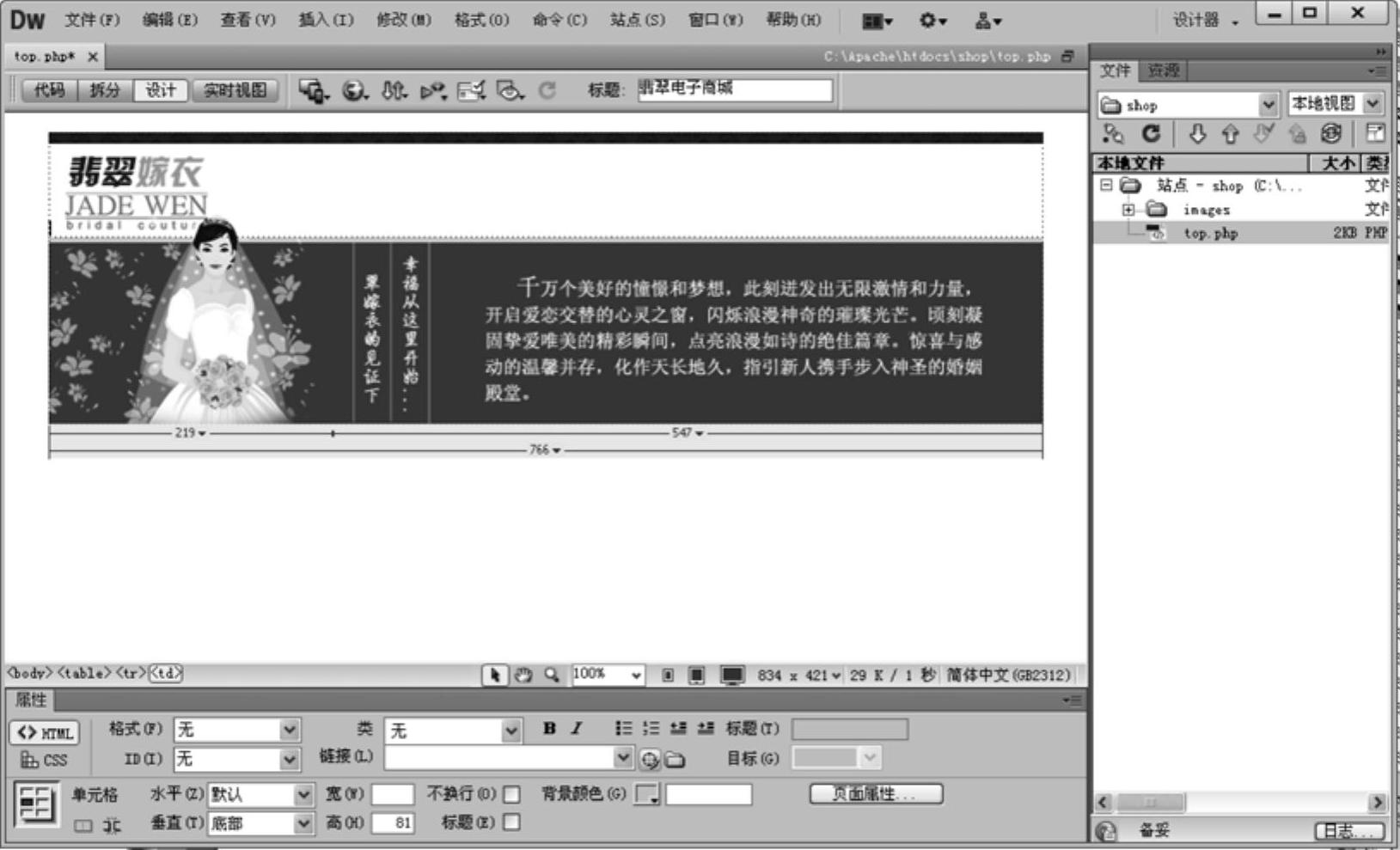
9)单击“确定”按钮,插入图片。整体效果如图4-34所示。当然,用户在实际操作的时候,可以根据需要设置不同的表格属性参数和选择不同的图片来做导航。

图4-34 制作的网页效果
10)单击选择第1行第1个单元格,执行菜单“插入”→“表格”命令,打开“表格”对话框,在“行数”文本框中,输入需要插入表格的行数为2;在“列”文本框中,输入需要插入表格的列数为2;在“表格宽度”文本框中输入100并选择“百分比”;“边框粗细”“单元格边距”和“单元格间距”都为0;其他设置保持默认值。具体设置如图4-35所示。

图4-35 加入新的表格
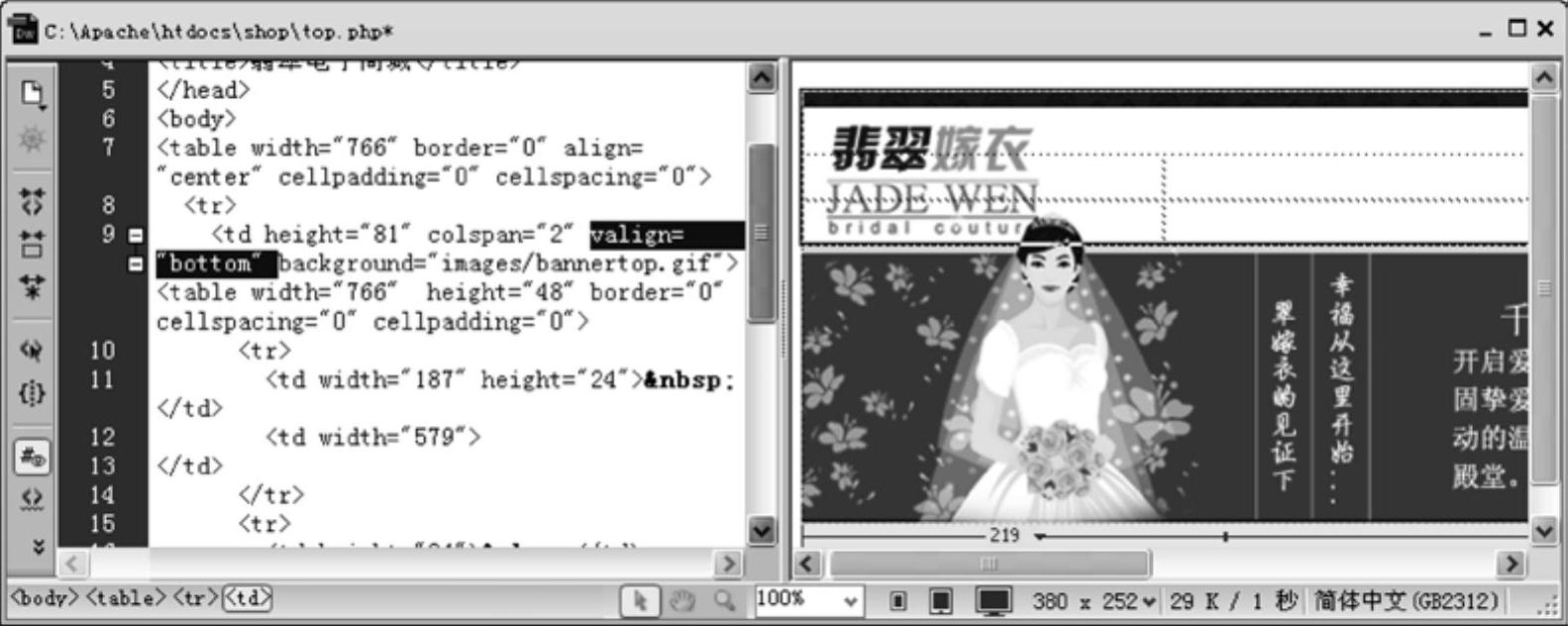
11)单击“确定”按钮加入表格,然后再单击“拆分”按钮,在<td>中加入valign="bottom"代码,意思是让加入的表格能居下对齐,如图4-36所示。

图4-36 居下对齐设置
12)单击“设计”按钮,返回文档窗口,在新加入表格的第2行第2列输入导航的文字内容“首页┊最新婚纱┊推荐品牌┊热门品牌┊产品分类┊用户中心┊订单查询┊购物车”,即设计完成top.php,效果如图4-37所示。

图4-37 加入导航的效果
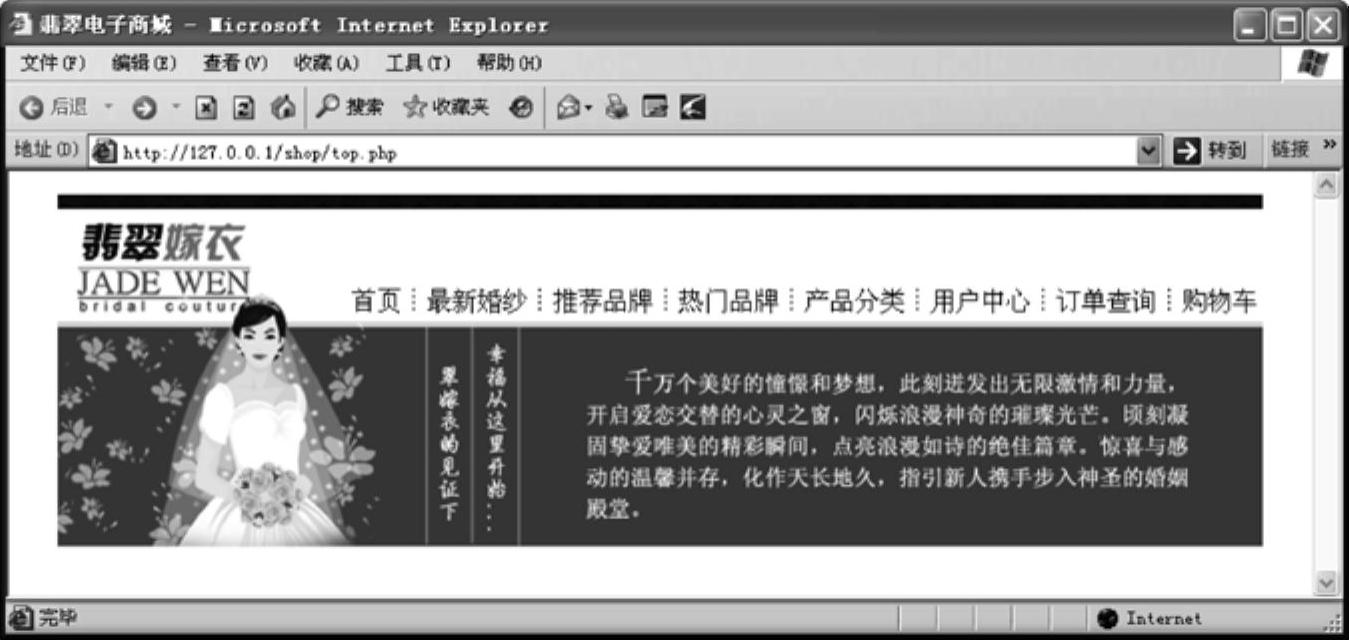
13)在制作的过程中,每完成一部分的设计,都需要发布到IE进行浏览,看看设计的效果如何,避免出现错误,如果设计出现问题要及时修改。在地址栏输入http://127.0.0.1/shop/top.php,即可预览制作的效果,效果如图4-38所示。

图4-38 预览制作的效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。






