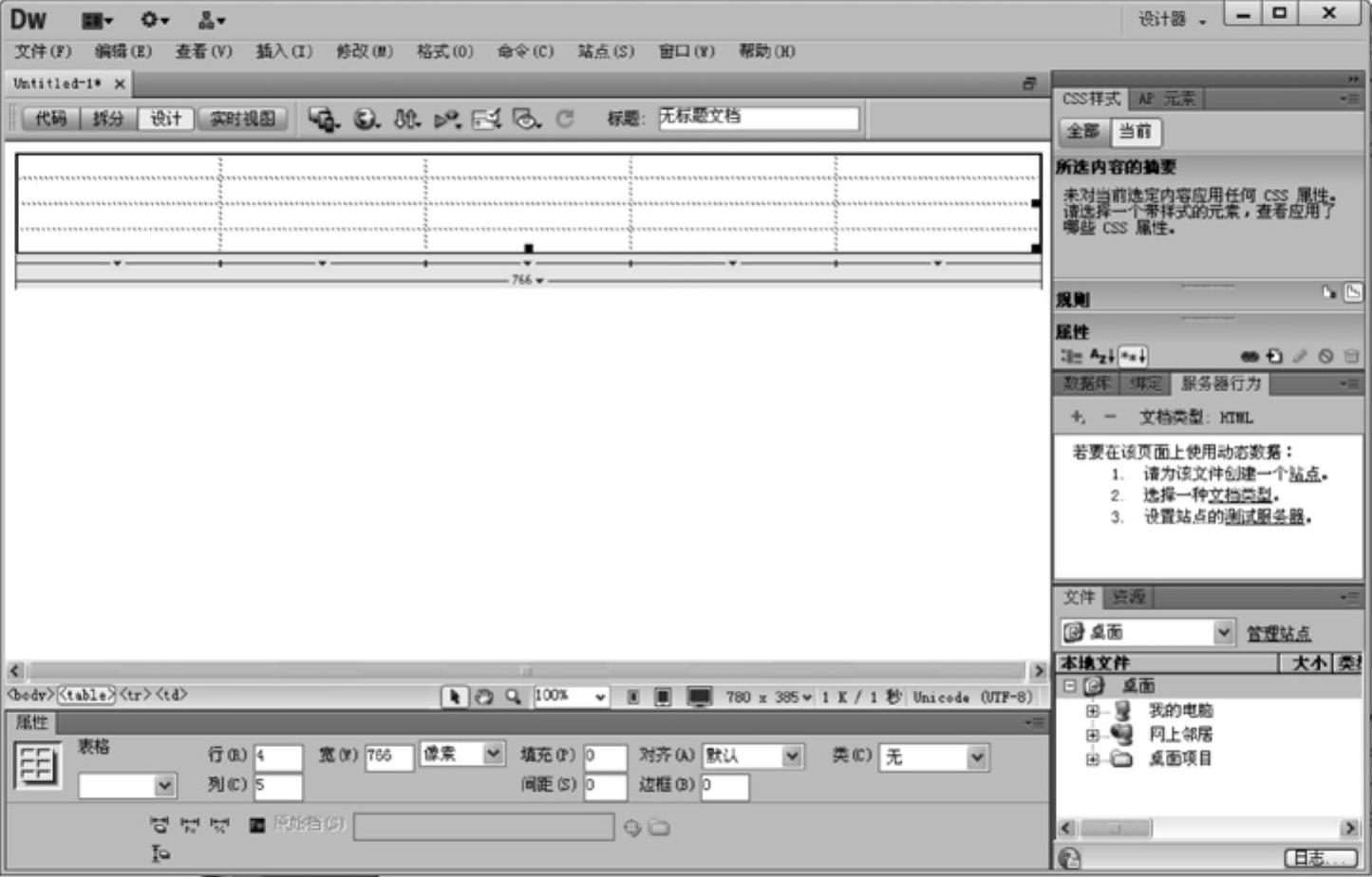
Dreamweaver CS6中的表格,是页面布局中极为常用的设计工具。在设计页面时,往往要利用表格来定位页面元素。使用表格可以实现导入表格数据、设计页面分栏、定位页面上的文本和图像等操作。表格基本上是随着用户添加正文或图像而扩展的。表格由三个主要元素构成:行、列和单元格(图4-1)。行是从左到右的走向,列则是上下走向;单元格是行和列的交界部分,它是用户输入信息的地方,在Dreamweaver CS6中,单元格会自动扩展到与输入的信息相适应的大小。如果用户已启动了表格边框,那么在浏览器中会显示表格边框和其中包含的所有单元格。

图4-1 在Dreamweaver CS6中的表格
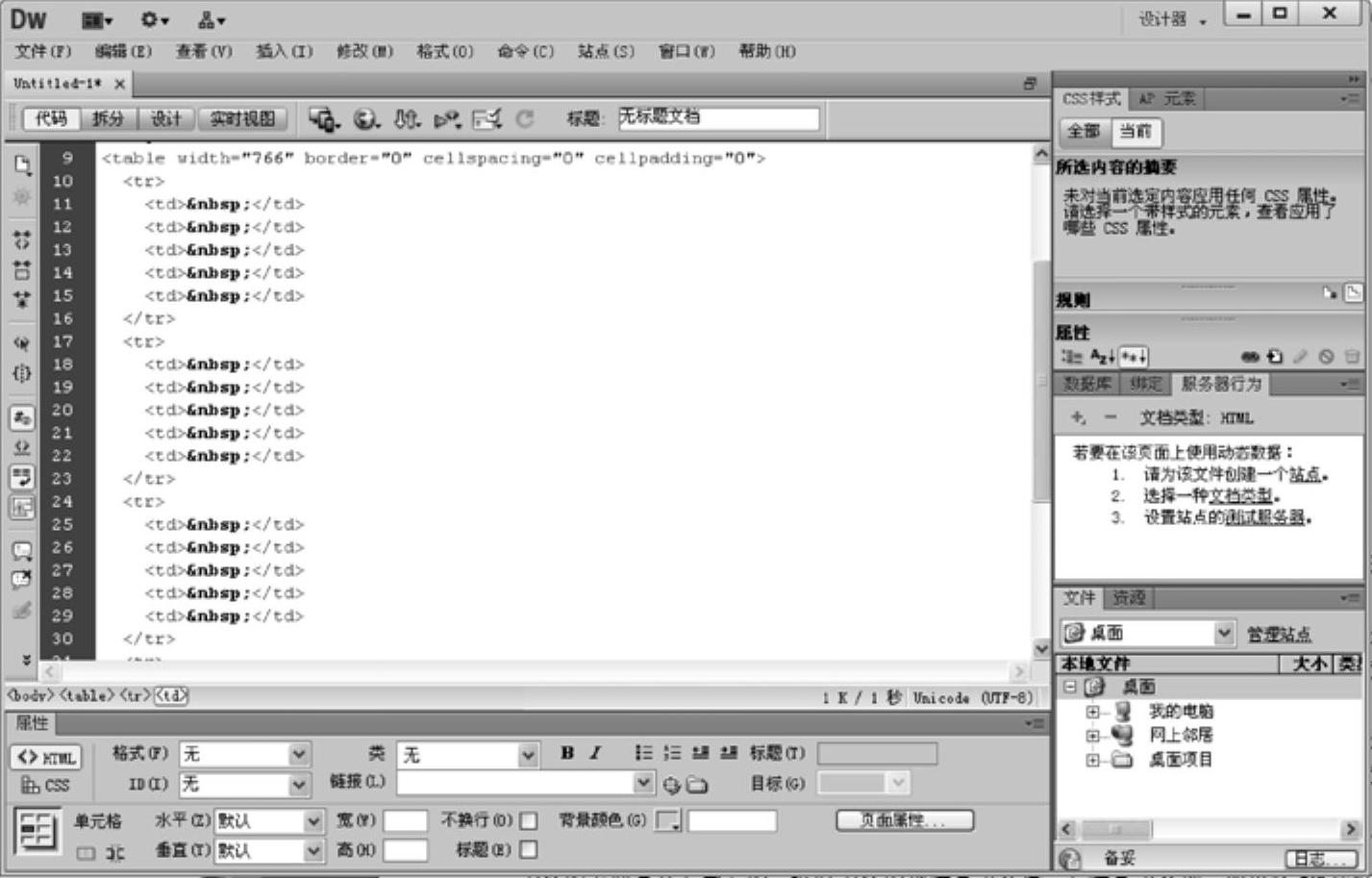
通常在Dreamweaver CS6“文档”窗口中,可以通过单击 按钮,打开HTML代码进行相应的管理,因此也要掌握表格在代码下的编辑控制方法。这里,用<table>和</table>标记分别定义一个表格的开始和结束(图4-2)。表格的标题和内容包含在这两个标记之间。表格行由<tr>和</tr>标记表示,表格高度则由<td>和</td>标记表示。
按钮,打开HTML代码进行相应的管理,因此也要掌握表格在代码下的编辑控制方法。这里,用<table>和</table>标记分别定义一个表格的开始和结束(图4-2)。表格的标题和内容包含在这两个标记之间。表格行由<tr>和</tr>标记表示,表格高度则由<td>和</td>标记表示。

图4-2 表格中的代码(https://www.daowen.com)
<table>是带有很多属性的,现在将一些最为常用的属性介绍如下:
Align:该属性用于决定表格在文档中的对齐方式,其可选的属性值为left(左对齐)、center(居中对齐)和right(右对齐)等。
Width:该属性用于确定表格在浏览器中的宽度,其取值可以是像素值,以设置表格的绝对宽度;也可以是相对于浏览器窗口宽度的百分比值,用于设置表格的相对宽度。如果不设置该属性,则表格的宽度由用户的浏览器根据表格中各项设置自行确定。
Height:该属性用于确定表格在浏览器中的高度,其取值可以是像素值,以设置表格的绝对高度;也可以是相对于浏览器窗口高度的百分比值,用于设置表格的相对高度。如果不设置该属性,则表格的高度由用户的浏览器根据表格中各项设置自行确定。
Dir:该属性描述表格的方向,其取值是一个用于说明方向的字符串。默认状态下,表格的方向是从左至右的,这时表格的顶端是第0行,左端是第0列;如果将dir属性值指定为RTL,则将表格的方向设置为从右至左,这时表格的顶端同样是第0行,但是右端才是第0列。设置了表格的方向之后,会影响表格中所有单元格中文本的方向,因此可以针对特定的单元格,设置其方向属性,以避免这种情况的发生。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。





