设计网页的框架,简单地说就是在首页上设计好整体的背景框架效果,以方便后面放置一些实际内容,比如前面提到的会员系统、新闻系统及网上购物车等,下面就实现网页的框架设计:
1)在建立了网站首页大小后,在“图层”面板中单击“创建新组”按钮 ,新建一个文件夹“组1”,如图3-7所示。
,新建一个文件夹“组1”,如图3-7所示。
2)用鼠标左键双击文件夹名称,在“名称”文本框中输入新命名的名称“版权”,其他的选项保持默认值,如图3-8所示。

图3-7 创建新组

图3-8 设置组名称
专家指导:
使用Photoshop设计的所有元素都是放置在图层上的,可是当设计的元素很多时,就会分不清元素到底是放在哪个图层上的,因此需要将图层分别命名并按功能分类,这样方便日后的维护与更改。
3)在“图层”面板中单击“创建新图层”按钮 ,在“版权”文件夹里,自动创建一个新的“图层1”,如图3-9图所示。
,在“版权”文件夹里,自动创建一个新的“图层1”,如图3-9图所示。
4)双击“图层1”文字,在“名称”文本框中输入新命名的名称“底纹”,其他的保持默认值,如图3-10所示。

图3-9 新建的“图层1”

图3-10 设置“图层属性”名称
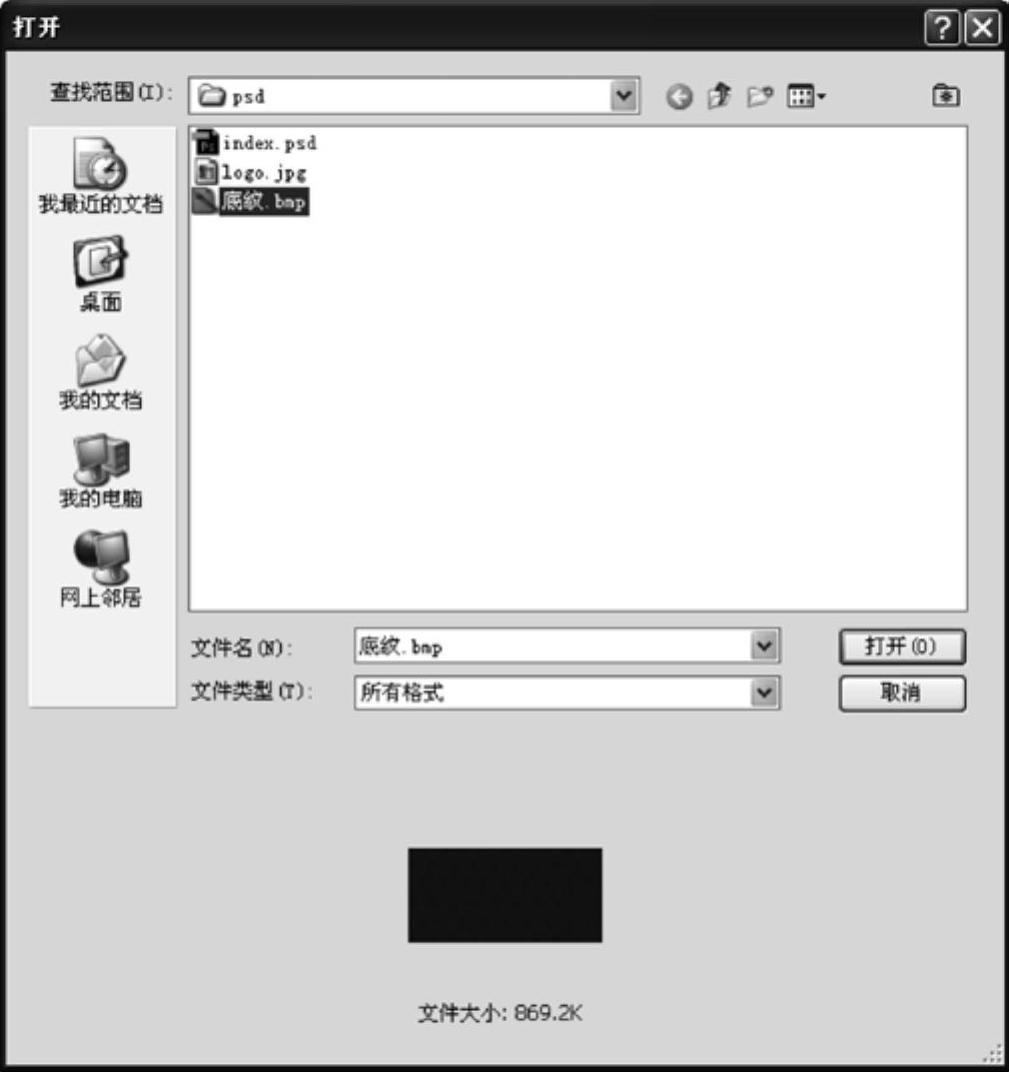
5)执行菜单栏上的“文件”→“打开”命令,弹出“打开”对话框,单击“查找范围”后面的下拉三角按钮 ,选择光盘中的源文件shop/psd/底纹.bmp,如图3-11所示。
,选择光盘中的源文件shop/psd/底纹.bmp,如图3-11所示。

图3-11 设置“打开”对话框
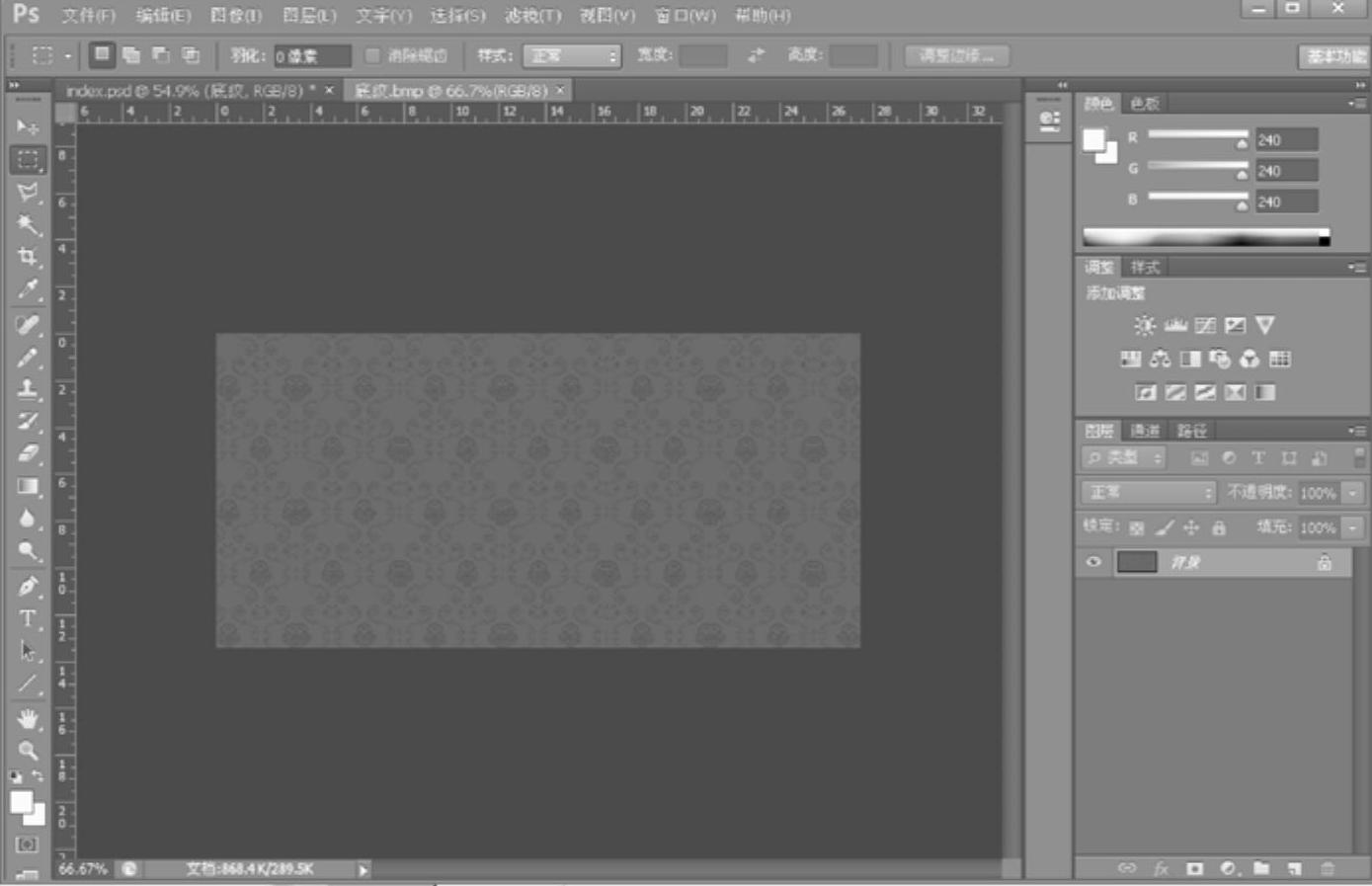
6)单击“打开”按钮,在Photoshop软件中打开准备的网页底纹效果,如图3-12所示。

图3-12 打开的底纹效果
7)按下全选组合键〈Ctrl+A〉,打开底纹图片,再同时按下〈Ctrl+C〉组合键复制底纹图片的效果,再单击前面设计的index.psd文档,切换回它的编辑窗口,用鼠标单击选择“底纹”图层,再执行〈Ctrl+V〉组合键,即可以将图片复制到建立的图层上,效果如图3-13所示。

图3-13 复制底纹效果
专家指导:
复制的漂亮底纹用来做什么呢?网页设计注重龙头凤尾,意思是说网页的前半部分和后半部分需要用精美的背景来衬托,这样设计出来的网页会比较精美。
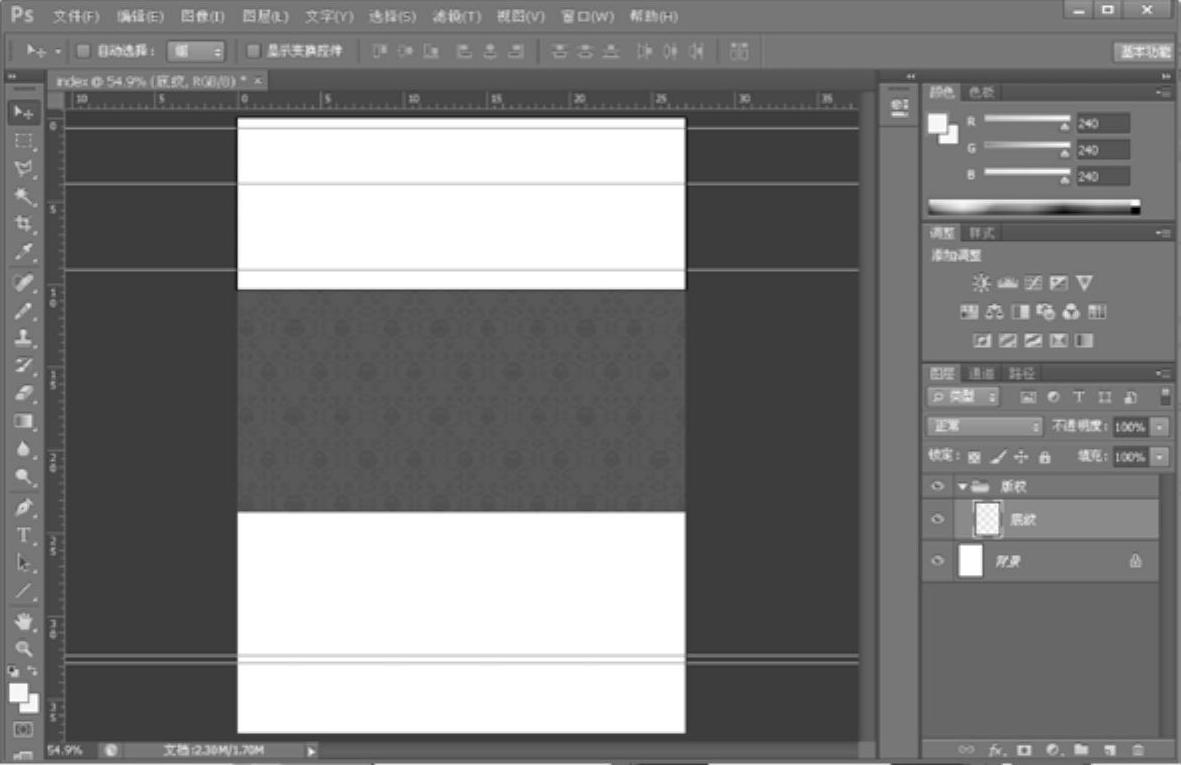
8)接下来就是用辅助线先划分出整个网页的龙头和凤尾的大小。单击工具栏中的“移动工具”按钮 ,从文档窗口的标尺位置向下拉五条辅助线,如图3-14所示。
,从文档窗口的标尺位置向下拉五条辅助线,如图3-14所示。

图3-14 设置5条辅助线
9)用鼠标拖动“底纹”图层,至倒数第2条辅助线下,单击工具箱中的“矩形选框工具” 按钮,拖动鼠标选择倒数第1条和第2条间的区域,同时按下〈Ctrl+C〉组合键,复制矩形选框内的底纹图片的效果。再执行〈Ctrl+V〉组合键,则“图层1”将被自动创建,此时的“图层”面板如图3-15所示。
按钮,拖动鼠标选择倒数第1条和第2条间的区域,同时按下〈Ctrl+C〉组合键,复制矩形选框内的底纹图片的效果。再执行〈Ctrl+V〉组合键,则“图层1”将被自动创建,此时的“图层”面板如图3-15所示。
10)单击工具栏中的“移动工具”按钮 ,将“图层1”拖放到第一条辅助线的上头,执行“复制图层”命令,打开“复制图层”对话框,如图3-16所示。
,将“图层1”拖放到第一条辅助线的上头,执行“复制图层”命令,打开“复制图层”对话框,如图3-16所示。

图3-15 “图层”面板

图3-16 “复制图层”对话框
11)单击“确定”按钮,则在“图层1”上自动生成“图层1副本”图层。拖动“图层1副本”图层,将其放置在第4条和第5条辅助线间,然后再执行菜单栏“图像”→“调整”→“色相/饱和度”命令,打开“色相/饱和度”对话框,在“明度”文本框中输入“-30”,其他的保持默认值。对话框的设置如图3-17所示。

图3-17 调整色相明度值
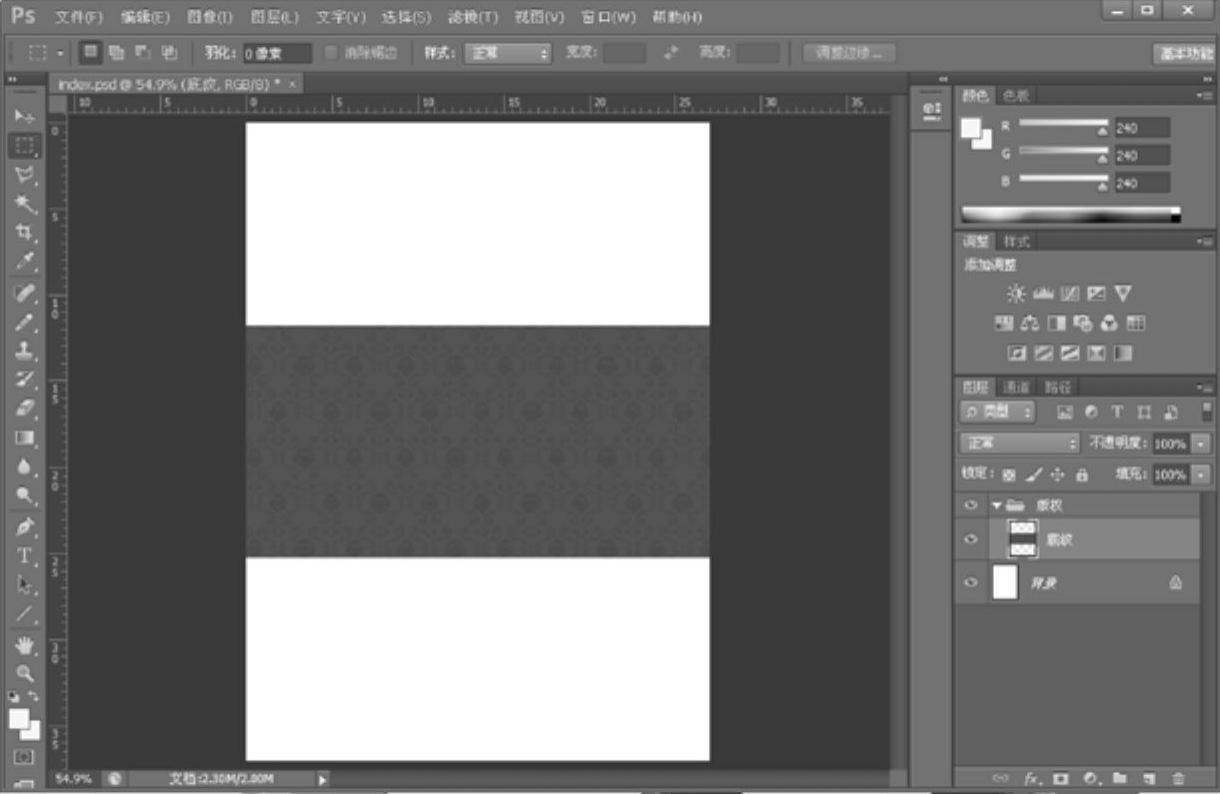
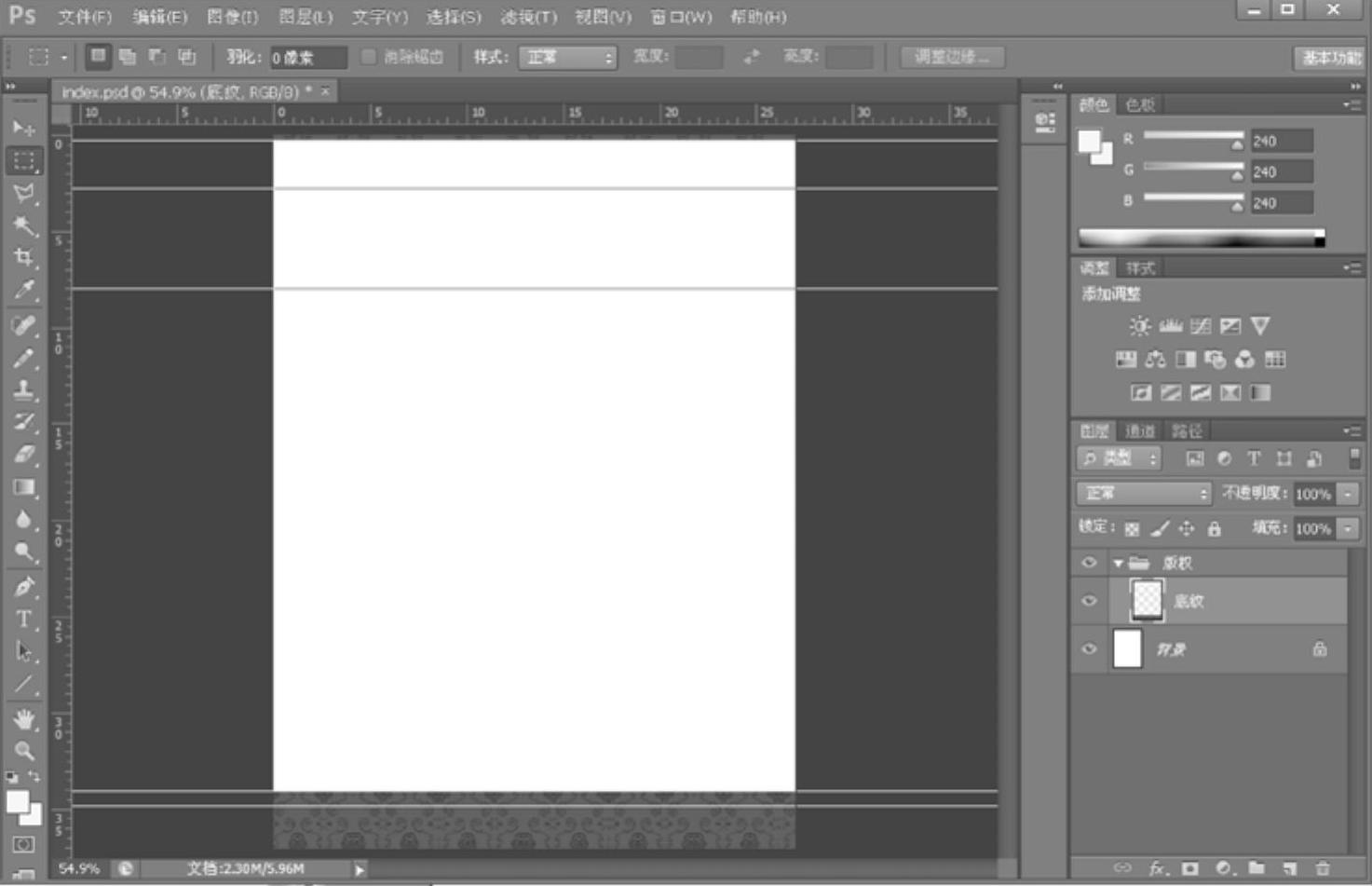
12)单击“确定”按钮,按住〈Shift〉键,同时选择制作的三个图层,执行〈Ctrl+E〉组合键,将图层合并成一个图层,并命名为“底纹”。此时网页的底纹应用效果已经出来了,如图3-18所示。

图3-18 底纹应用效果(https://www.daowen.com)
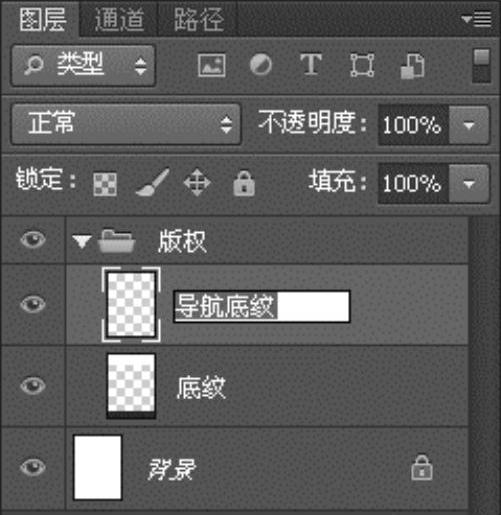
13)在“图层”面板中单击“创建新图层”按钮 ,在“版权”文件夹里,自动创建一个新的“图层1”。用鼠标左键双击选择“图层1”打开快捷菜单,在“名称”文本框中输入“导航底纹”,如图3-19所示。
,在“版权”文件夹里,自动创建一个新的“图层1”。用鼠标左键双击选择“图层1”打开快捷菜单,在“名称”文本框中输入“导航底纹”,如图3-19所示。
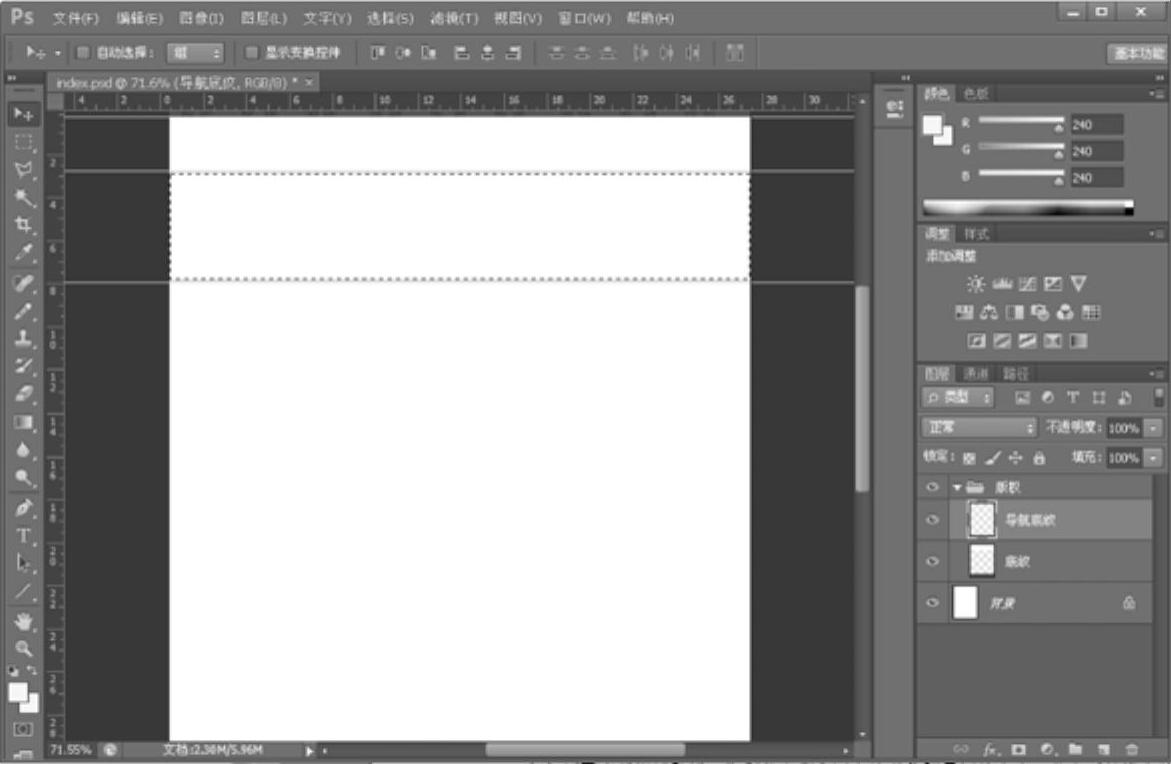
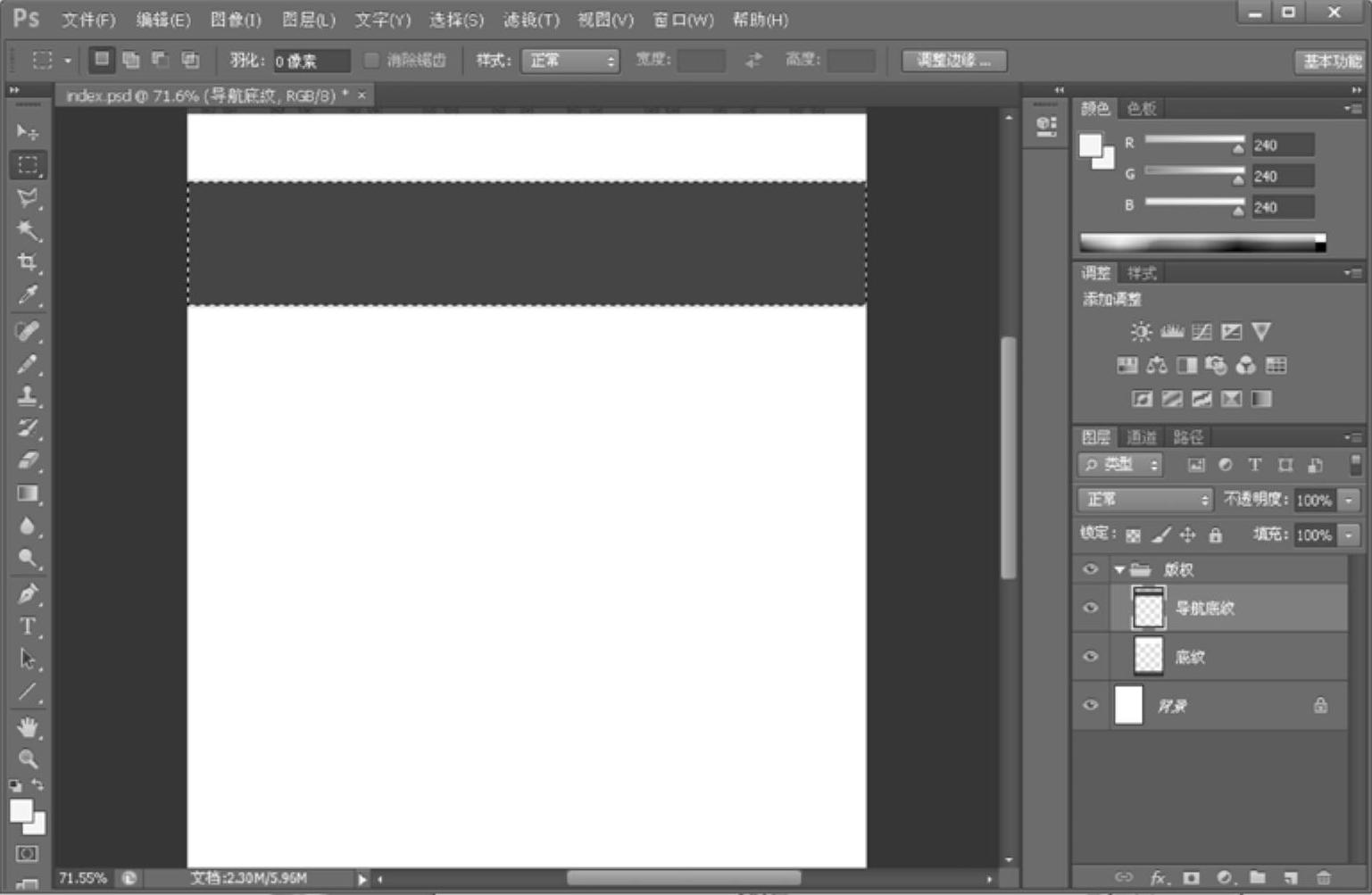
14)单击工具箱中的“矩形选框工具” 按钮,然后拖动“导航底纹”图层,将其放置在第2条和第3条辅助线之间的绘制矩形选区,绘制的效果如图3-20所示。
按钮,然后拖动“导航底纹”图层,将其放置在第2条和第3条辅助线之间的绘制矩形选区,绘制的效果如图3-20所示。

图3-19 命名新建立的图层

图3-20 绘制矩形选区
15)执行菜单栏“编辑”→“填充”命令,打开“填充”对话框,单击选择“使用”后面的下拉三角按钮,在打开的下拉菜单中选择“颜色…”选项,如图3-21所示。
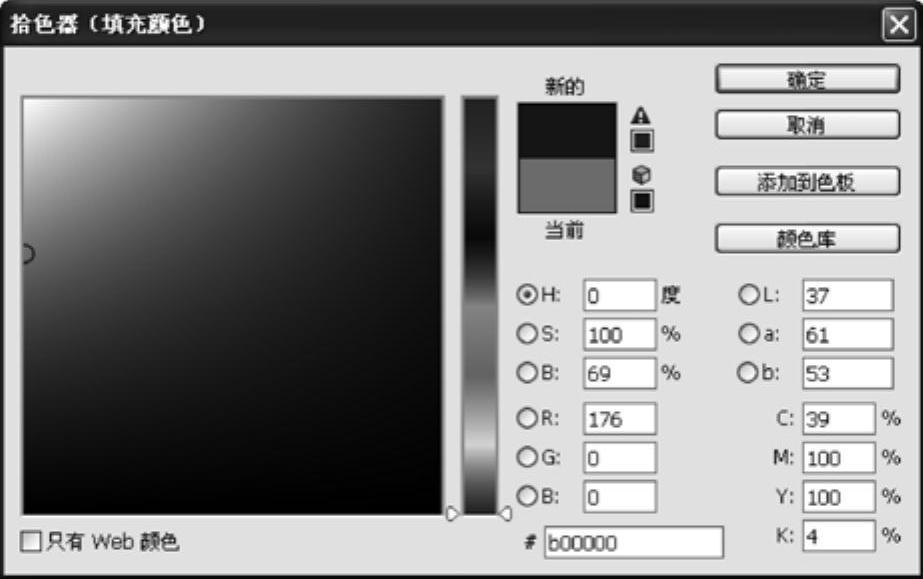
16)选择选项后打开“拾色器”对话框,在这里设置颜色值为“b00000”,对话框的设置如图3-22所示。单击“确定”按钮,返回“填充”对话框,再单击“确定”按钮,将选区填充上暗红色,设置后的效果如图3-23所示。

图3-21 设置“填充”对话框

图3-22 选择填充色

图3-23 填充颜色后的效果
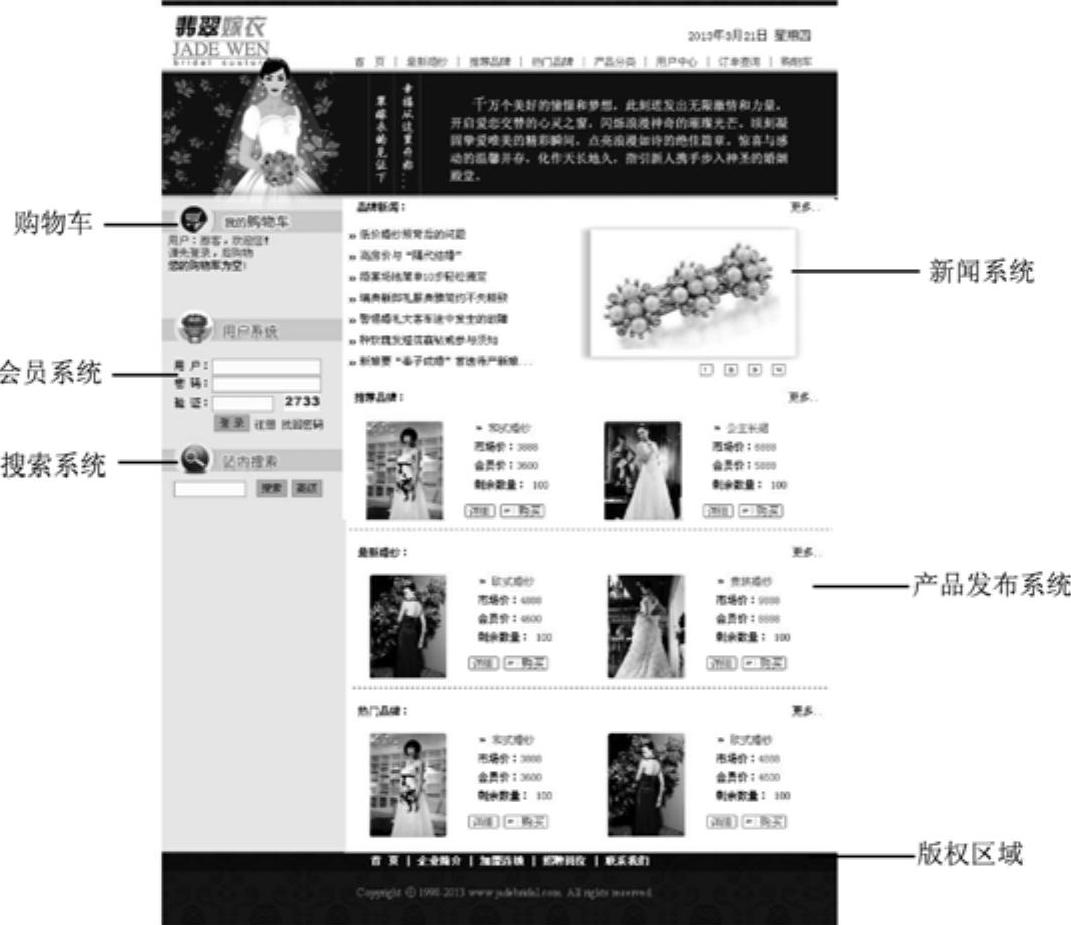
17)单击“确定”按钮完成描边操作,网页上下的结构已经划分出来,接下来就是设计中间白色这一块的竖向结构。从图3-24可以看出,页面的内容显示部分是划分成两大块的,左边灰色部分用来放置购物车、会员系统及搜索系统,右边白色域是用来显示新闻和产品的。

图3-24 中间部分的设计规划
18)在“图层”面板中单击“创建新图层”按钮 ,在“版权”文件夹里自动创建一个新的“图层1”,用鼠标左键双击选择“图层1”,在“名称”文本框中输入“页面内容”。单击工具箱中的“矩形选框工具”
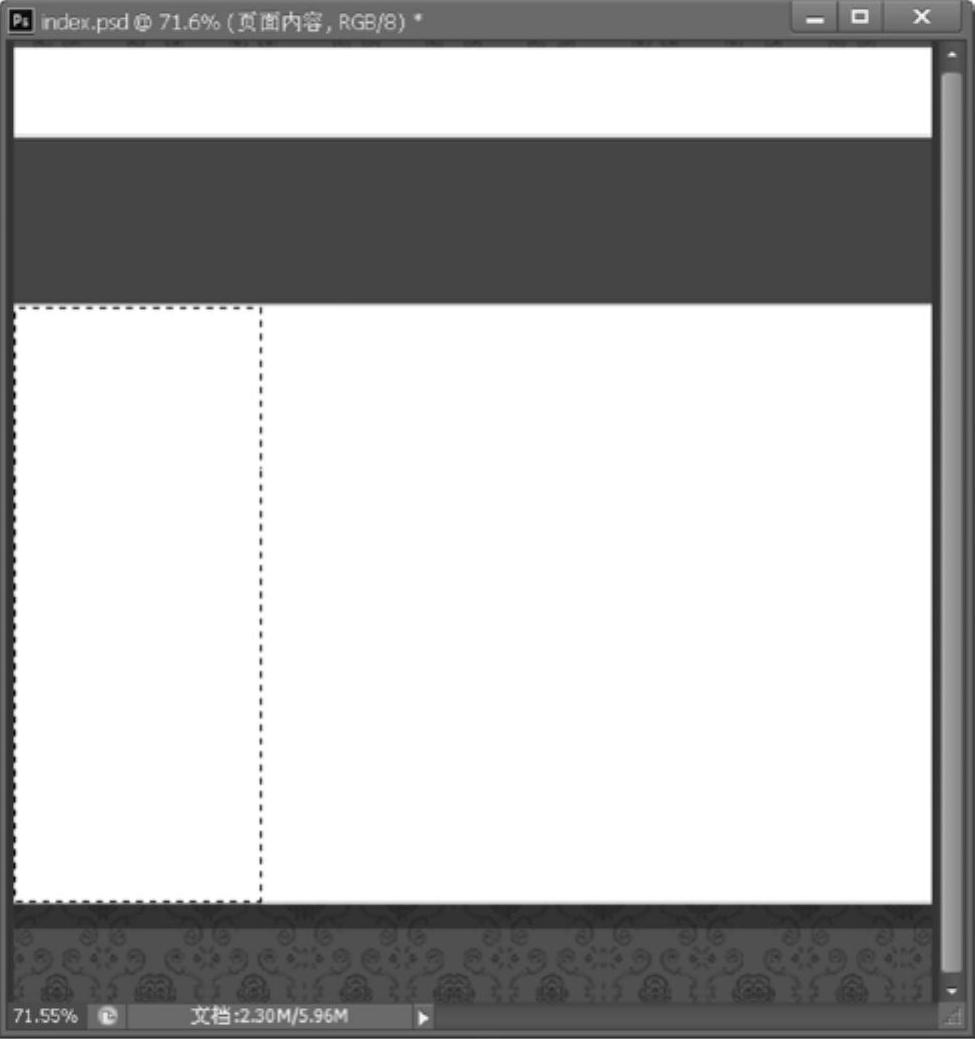
,在“版权”文件夹里自动创建一个新的“图层1”,用鼠标左键双击选择“图层1”,在“名称”文本框中输入“页面内容”。单击工具箱中的“矩形选框工具” 按钮,然后拖动“导航底纹”图层,将其放置在第3条和第4条辅助线之间的左侧绘制矩形选区,绘制的效果如图3-25所示。
按钮,然后拖动“导航底纹”图层,将其放置在第3条和第4条辅助线之间的左侧绘制矩形选区,绘制的效果如图3-25所示。

图3-25 绘制矩形选区
19)执行菜单栏“编辑”→“填充”命令,打开“填充”对话框,单击选择“使用”后面的下拉三角按钮,在打开的下拉菜单中选择“颜色…”选项。
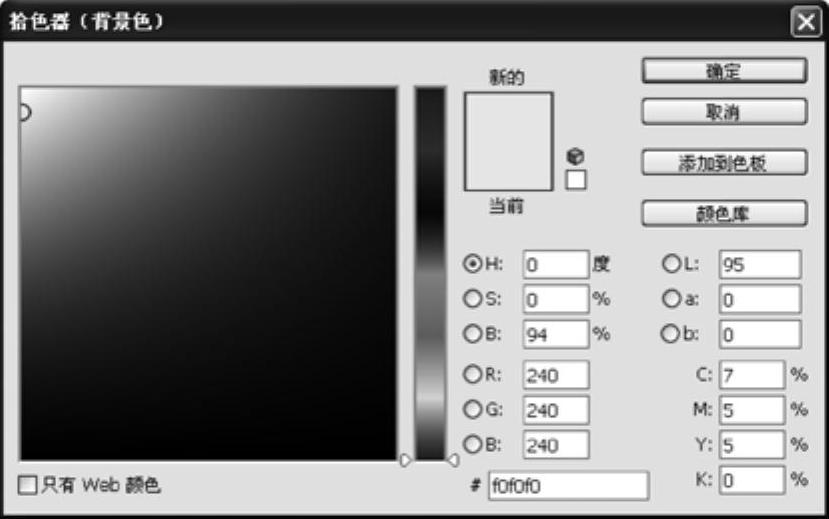
20)选择选项后打开“拾色器”对话框,在这里设置颜色值为“f0f0f0”,对话框的设置如图3-26所示。单击“确定”按钮,返回“填充”对话框,再单击“确定”按钮,将选区填充上灰色的效果如图3-27所示。

图3-26 选择填充色

图3-27 填充颜色后的效果
21)执行〈Ctrl+D〉组合键取消选择。执行菜单栏上的“文件”→“打开”命令,弹出“打开”对话框,单击“查找范围”后面的下拉三角按钮 ,选择光盘中的源文件shop/psd/购物车.psd,如图3-28所示。
,选择光盘中的源文件shop/psd/购物车.psd,如图3-28所示。
22)单击“打开”按钮,在Photoshop软件中打开准备的购物车图片,如图3-29所示。

图3-28 设置“打开”对话框

图3-29 打开的底纹效果
23)按下〈Ctrl+A〉组合键全选购物车图片,再同时按下〈Ctrl+C〉组合键复制图片的效果,再单击index.psd文档,切换回它的编辑窗口,用鼠标单击选择“页面内容”图层,再执行〈Ctrl+V〉组合键,即可以将图片复制到新建立的“图层1”上,单击工具栏中的“移动工具”按钮 ,将购物车拖放到前面创建的灰色底纹的左上角,此时的效果如图3-30所示。然后按住〈Shift〉键选择“页面内容”图层,再执行〈Ctrl+E〉键将这两个图层合并成一个图层。
,将购物车拖放到前面创建的灰色底纹的左上角,此时的效果如图3-30所示。然后按住〈Shift〉键选择“页面内容”图层,再执行〈Ctrl+E〉键将这两个图层合并成一个图层。

图3-30 拖放购物车后的效果
24)同样在“页面内容”图层,右边的白色区域上合成图3-31所示的背景效果。

图3-31 完成网页的整体背景框架设计后的效果
到这一步骤,网页的框架结构就设计完成了。需要说明的是框架的设计并不是一成不变的,读者可以根据自己的审美观适当地做一些调整,做出适合自己开设网站的风格即可。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。






