在上述控件中,虽然能够实现一些验证,但是验证的能力是有限的,例如在验证的过程中,只能验证是否是数字,或者是否是日期。也可能在验证时,只能验证一定范围内的数值,虽然这些控件提供了一些验证功能,但却限制了开发人员进行自定义验证和错误信息的开发。为实现一个验证,很可能需要多个控件同时搭配使用。
正则验证控件(RegularExpressionValidator)就解决了这个问题,正则验证控件的功能非常强大,它用于确定输入控件的值是否与某个正则表达式所定义的模式相匹配,如电子邮件、电话号码以及序列号等。
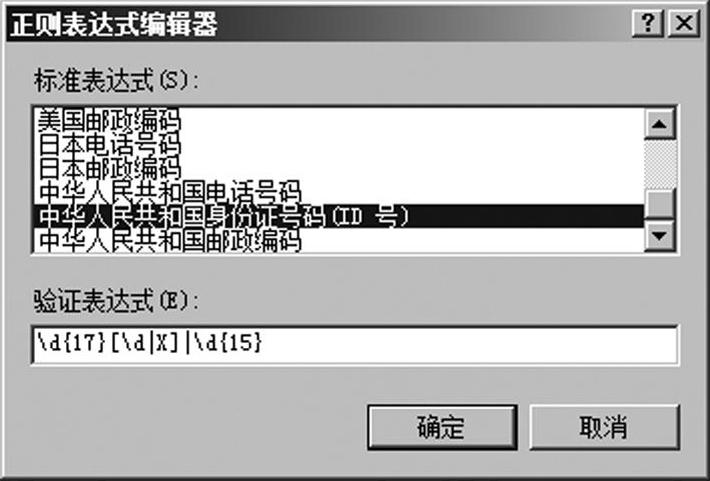
正则验证控件(RegularExpressionValidator)常用的属性是ValidationExpression,它用来指定用于验证的输入控件的正则表达式。客户端的正则表达式验证语法和服务端的正则表达式验证语法不同,因为在客户端使用的是JSript正则表达式语法,而在服务器端使用的是Regex类提供的正则表达式语法。使用正则表达式能够实现强大字符串的匹配并验证用户的输入格式是否正确,系统提供了一些常用的正则表达式,开发人员能够选择相应的选项进行规则筛选,如图3-51所示。

图3-51 系统提供的正则表达式
当选择了正则表达式后,系统自动生成的HTML代码如下:
 (https://www.daowen.com)
(https://www.daowen.com)
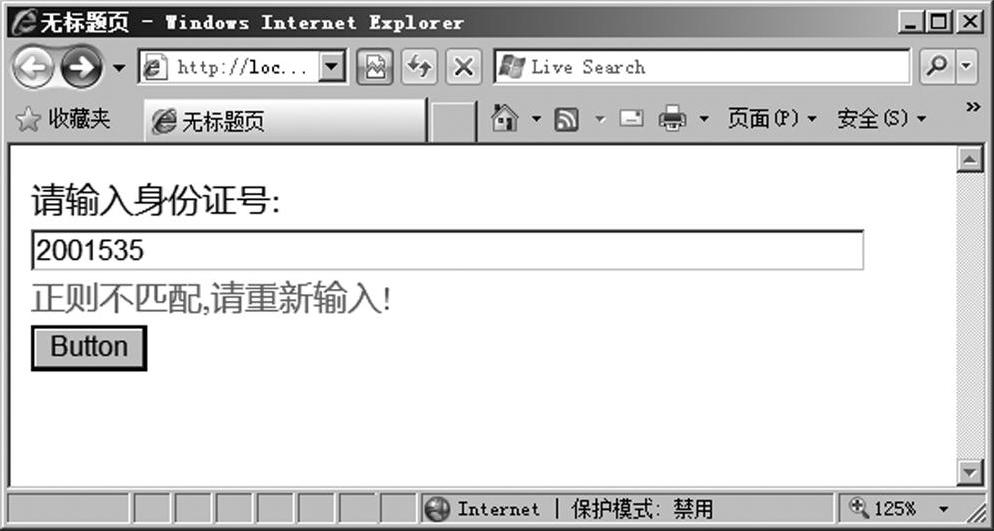
运行后当用户单击按钮控件时,如果输入的信息与相应的正则表达式不匹配,则会提示错误信息,如图3-52所示。

图3-52 RegularExpressionValidator验证控件
同样,开发人员也可以自定义正则表达式来规范用户的输入。使用正则表达式能够加快验证速度并在字符串中快速匹配,而另一方面,使用正则表达式能够减少复杂的应用程序的功能开发和实现。
注意:在用户输入为空时,其他的验证控件都会验证通过。所以,在验证控件的使用中,通常需要同表单验证控件(RequiredFieldValidator)一起使用。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。







