大多数应用程序需要向用户提供选择,如简单的“是/否”选项等。Visual Basic提供的用于选择的标准控件有:单选按钮、复选框、列表框和组合框。
单选按钮(OptionButton)控件由一个圆圈“○”及紧挨它的文字组成,能提供“选中”和“未选中”两种可选项,且多个单选按钮成组出现,使用单选按钮组时,选中其中一个,其余就会自动关闭。即同一时刻只能选择同一组中的一个单选按钮。
复选框(CheckBox)控件由一个四方形小框和紧挨它的文字组成。提供“选中”和“未选中”两种可选项。
一、复选框和单选按钮的属性
以前介绍的大多数属性都可用于复选框和单选按钮,包括:Caption、Enabled、Font⁃Bold、FontItalic、FontName、FontSize、FontUnderLine、Height、Left、Top、Visible、Width等。和命令按钮一样,对复选框和单选按钮,可以使用Picture、DownPicture和DisabledPicture属性。
二、单选按钮控件的属性
1.Caption属性
设置单选按钮的标题。
2.Alignment属性
设置单选按钮中文字的对齐方式。语法格式:
对象名.Alignment={0|1}
其中:属性值为0(默认值)表示左对齐,圆形按钮位于控件的左边,文字显示在右边;属性值为1表示右对齐。

图5-14 单选按钮的Alignment属性
3.Value属性
Value属性用来表示复选框和单选框的状态,对于单选按钮来说,Value属性可以设置为True或False,当设置为True时,该单选按钮是“打开”的,按钮中心有一个圆点;如果设置为False时,则该单先按钮是“关闭”的,按钮中心是一个圆圈。有且只有一个单选按钮能被选中,该控件的Value值变成True的同时,其他控件的Value属性将自动变成False。语法格式:
对象名.Value={True|False}
4.Style属性
(1)该属性用来指定复选框或单选按钮的显示方式以更改视觉效果:
0——(默认)标准方式;
1——图形方式,控件用图形的样式显示,即复选框或单选扫钮的按钮与命令按钮类似。
(2)在使用Style属性时要注意以下几点:
①Style是只读属性,只能在设计时使用。
②当Style属性为1时,可以用Picture,DownPicture和DisabledPicture属性,分别设置不同的图标和位图,以表示未选定、选定和禁用。
③Style属性被设置为不同值时,其外观也不一样,当该属性值为1时,控件的外观类似于命令按钮,但其作用与命令按钮不一样的。
5.Picture属性
给单选按钮装载图形。
注意:只有在Style属性设置为图形方式时,Picture属性才有效。
复选框和单选按钮可以接受Click事件,但通常不对复选框和单选按钮的Click事件进行处理,当单击复选框或单选按钮时,将自动改换其状态,一般不需要编写Click事件过程。
单选按钮的常用事件为Click事件,当用户在一个单选按钮上单击时发生。
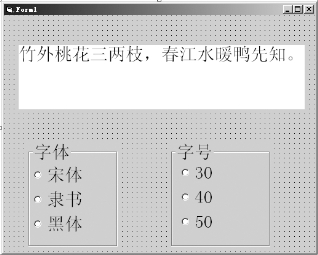
【例5.7】设计一个窗体选择不同字体、不同字号的选项,文本框的文字会产生相应的变化。

图5-15 例5.7界面设计
代码设计:
 (https://www.daowen.com)
(https://www.daowen.com)

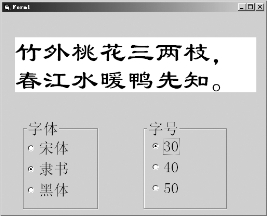
图5-16 例5.7运行结果
三、复选框控件的属性
复选框的功能类似于单选按钮,不同的是,一组单选按钮中只允许选定其中的一个;而在一组复选框中却可以选择多个,即复选框的功能是独立的,各选项间不互斥。
1.Caption属性
设置复选框标题。
2.Value属性
设置复选框在执行时的状态。语法格式:
对象名.Value={0|1|2}
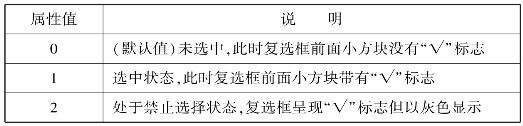
表5-6 复选框控件的常用属性

注意:单选按钮Value为True或False,复选框Value为0,1,2三个值。
3.Style属性
设置复选框的显示方式。
4.Picture属性
用于给图形复选框装载图形。
注意:只有在Style属性设置为图形方式时,Picture属性才有效。
四、复选框控件的事件和方法
复选框的常用事件为Click事件,当用户在一个复选框上单击鼠标按钮时发生。复选框不支持鼠标双击事件,系统把一次双击解释为两次单击事件。
复选框支持的方法较少,常用的主要有:SetFoucs方法和Move方法。
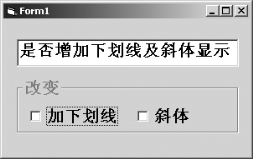
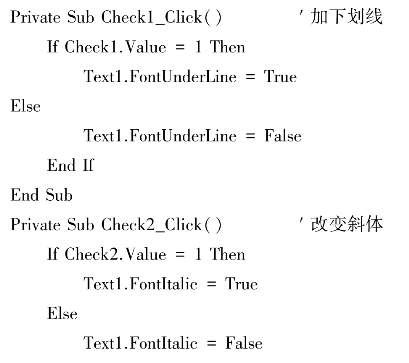
【例5.8】用复选框控制文本加“下划线”和“斜体”。

图5-17 例5.8运行界面
代码设计:


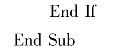
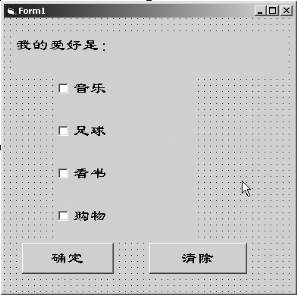
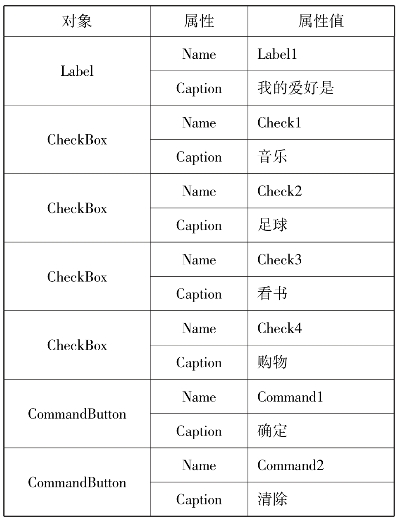
【例5.9】设计一个窗体,说明复选框的基本应用方法。

图5-18 例5.9界面设计
表5-7 属性设置

代码设计:


免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。








