命令按钮主要用来执行某一功能,通常在命令按钮的Click事件中编写一段程序,当用户用鼠标单击这个按钮时,就会启动这段程序,执行某一特定的功能。
一、命令按钮控件的属性
1.Caption属性:设置命令按钮的标题。用来改变命令按钮上显示的文本,它最多包含255个字节。设计时可在“属性窗口”中设置此属性。也可在程序中修改Caption属性。
2.Default属性:设置命令按钮是否为默认按钮,当一个命令按钮的Default属性被设置为True时,按回车键和单击该命令按钮的功能相同,在一个窗体中,只能有一个命令按钮的Default属性被设置为True。
语法格式:
对象名.Default={True|False}
其中,属性值为False(默认值)表示该按钮不响应Default事件;属性值为True表示该命令响应Default事件,即当用户按Enter键时,与单击该按钮效果相同。窗体中只能有一个命令按钮可以为默认命令按钮。
3.Cancel属性:设置命令按钮是否为Cancel按钮,即当一个命令按钮的Cancel属性被设置为True时,Esc键与单击该按钮的作用相同。在一个窗体中,只允许一个命令按钮的Cancel属性被设置为True。
语法格式:
对象名.Cancel={True|False}
注意:在一个窗体内,只能有一个Default命令按钮,也只能有一个Cancel命令按钮。
4.Enabled属性:设置命令按钮是否能被按下。语法格式:
对象名.Enabled={True|False}
其中:属性值为True(默认值)表示该按钮能被响应;属性值为False表示该按钮不能被响应,以灰色显示。
5.Picture属性:设置命令按钮上显示的图形。Picture属性用来返回或设置命令按钮中要显示的图片,这样可以使得命令按钮更加美观。但是只有CommandButton控件的Style属性设置为1(图形的),否则Picture属性将被忽略。
语法格式:
对象名.Picture=LoadPicture("图形文件名")
6.Style属性:设置命令按钮的类型。该属性在运行期间是只读的。Style属性可用于多种控件,包括复选框、组合框、列表框、单选按钮和命令按钮等。
语法格式:
对象名.Style={0|1}
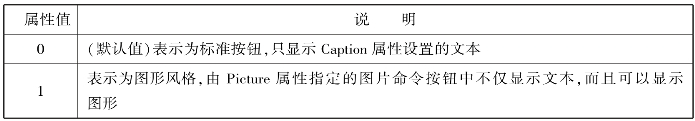
表5-3 命令按钮的Style属性值

7.Value属性返回或设置该按钮是否可选,在设计时不可用。无论何时选定命令按钮,都会将其Value属性设置为True,并触发Click事件。
ToolTipText:设置当鼠标在命令按钮上暂停时显示的文本。
对象名.ToolTipText=“字符串”(https://www.daowen.com)
8.DownPicture:该属性用来设置当按件被单击并处于活动状态时,控件中显示的图形,Style属性必须设为1。
9.DisabledPicture属性:该属性用来设置当命令按钮为禁用时按钮上的图形,必须把Style属性设为1。
注:在设计阶段,可以从属性窗口中设置命令按钮的Picture、DownPicture、Disabled⁃Picture属性,也可以通过LoadPicture函数装入图形。
二、命令按钮控件的事件
命令按钮能响应绝大多数的事件,如Click(单击),MouseMove(鼠标移动),DragDrop(拖放),KeyDown(键盘按下),KeyUp(键盘松开),KeyPress(按键),MouseDown(鼠标按下),MouseUp(鼠标松开)等,但最常用的是Click事件。不支持双击事件。
Click、MouseDown、MouseUp:当单击鼠标时就会触发这三个事件。他们触发的顺序为MouseDown、Click,最后才是MouseUp事件。
注意:MouseDown和MouseUp只能通过单击鼠标触发,而Click通过单击鼠标触发外,还可以如下方法触发:在按钮获得焦点时按空格或回车键。
三、命令按钮的主要方法
SetFocus:设置焦点。设置为焦点的按钮在其表面有一个虚边框。

图5-7 “焦点”命令按钮
注意:命令按钮不支持双击事件。Back Color属性和Picture属性在Style属性值为1(图形方式)下,才能显示出来。
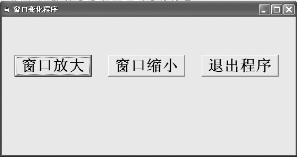
【例5.3】Private Sub Command1_Click()


图5-8 例5.3运行效果
【例5.4】设计一个窗体,说明命令按钮的基本属性、事件、方法的使用。
第一步:界面设计和运行结果。

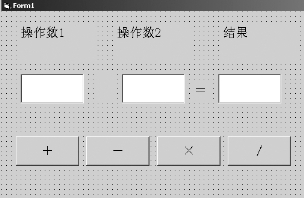
图5-9 例5.4界面设计

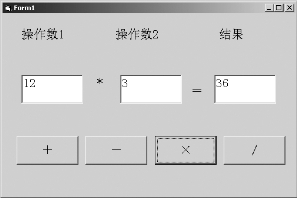
图5-10 例5.4运行结果
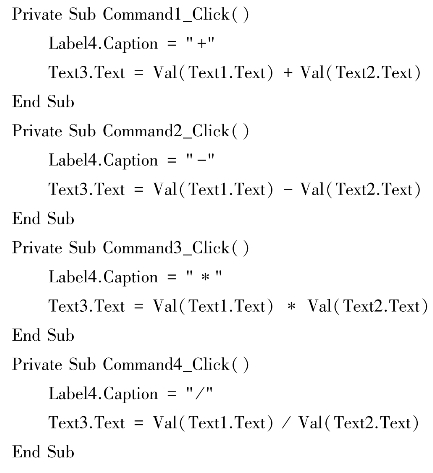
第二步:代码设计。

免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。







