1.假鼠标指针的制作
我们来制作一个比较大的假鼠标指针,让它能像真实的鼠标指针一样随着我们的鼠标移动。这主要分为两步:首先要让真实的鼠标指针隐藏起来,然后要让我们绘制的假鼠标指针能够随着我们真实的鼠标移动。
启动Flash软件,用线条工具绘制一个鼠标指针并将其填充为白色,然后整体转换成影片剪辑。
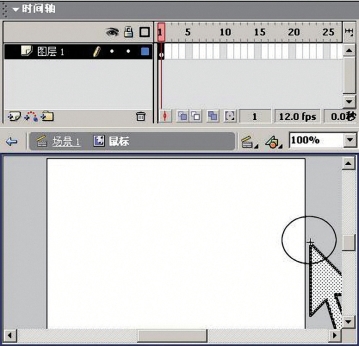
鼠标双击影片剪辑对它进行编辑,调整假鼠标指针的位置,让它的尖端和影片剪辑的中心对齐。如图8-1-1所示。只有这样假鼠标指针的尖端和我们隐藏的真鼠标指针的尖端才能对齐,假鼠标指针在移动或点击的时候才符合我们正常的习惯。

图8-1-1 调整假鼠标指针的位置
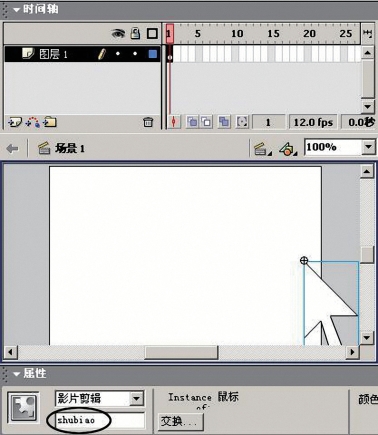
回到场景,选中影片剪辑并在属性栏输入shubiao(不能用数字开头,最好全部是英文)。如图8-1-2所示:

图8-1-2 属性栏输入文字
执行“窗口”菜单下的“动作”命令将“动作”面板打开。现在我们来给帧添加动作。鼠标单击第1帧,依次打开Objects\Movie\Mouse\Methods,然后双击hide。如图8-1-3所示:

图8-1-3 给帧增添动作
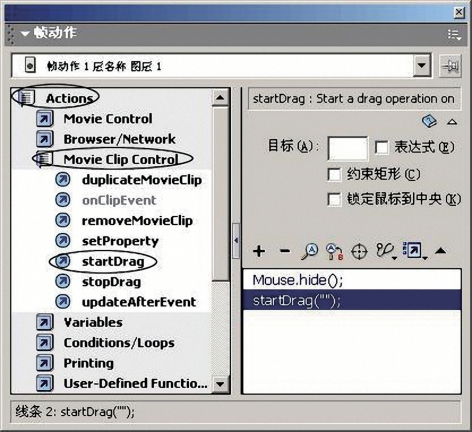
此时先预览一下看看,我们发现真实的鼠标指针不见了。下面我们来让假鼠标指针跟着我们真实的鼠标一起移动。因为要给帧添加动作,所以鼠标还是要先点击一下第1帧,然后依次打开Action\Movie Clip Control,双击startDrag。如图8-1-4所示:

图8-1-4 双击start Drag
把光标放在目标里,然后点击![]() ,将打开如图8-1-5所示的对话框:
,将打开如图8-1-5所示的对话框:

图8-1-5 打开“插入目标路径”对话框
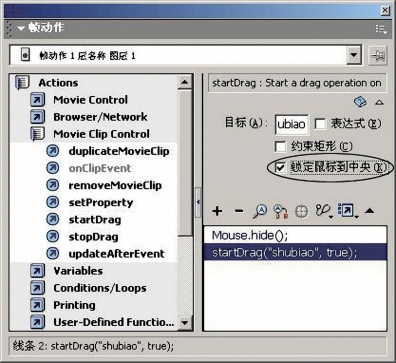
这时我们看到了刚才给影片剪辑输入的名字(shubiao),选择它然后单击“确定”按钮。然后,我们选择“锁定鼠标到中央”。如图8-1-6所示:

图8-1-6 选择“锁定鼠标到中央”
现在假鼠标指针做好了。这时预览一下,就可以看到假鼠标指针像真鼠标指针一样的移动效果了。
2.计算器的制作(https://www.daowen.com)
现在我们制作一个计算器,使它能够进行简单的加法计算。
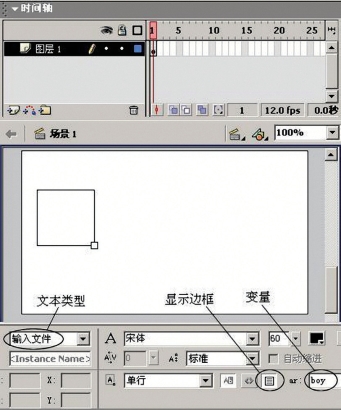
启动Flash软件,用文本工具在场景绘制一个文本框,然后在属性栏调整文本类型为输入文件,选择显示文本域的边框,并将变量命名为boy。如图8-1-7所示:

图8-1-7 绘制文本框boy
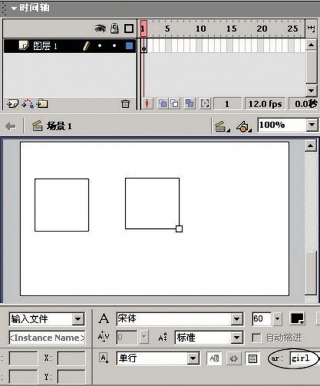
再绘制一个相同的文本框,变量名为girl。如图8-1-8所示:

图8-1-8 绘制文本框girl
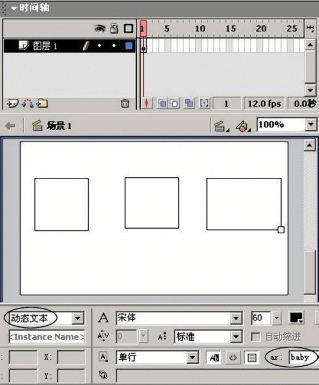
用文本工具绘制第3个文本框,然后在属性栏选择动态文本,变量名为baby。如图8-1-9所示:

图8-1-9 绘制文本框baby
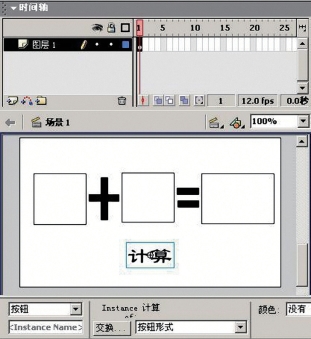
用画笔画出“+”和“=”,并制作一个“计算”按钮(别忘了给按钮添加反应区域)。如图8-1-10所示:

图8-1-10
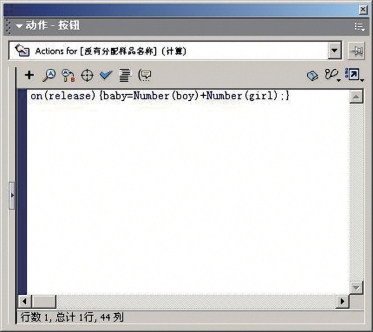
现在来给按钮添加动作。选择按钮,打开动作面板,按照图8-1-11所示将模式调整为专家模式,然后输入动作:on(release){baby=Number(boy)+Number(girl);}。如图8-1-12所示:

图8-1-11 调整为专家模式

8-1-12 给按钮添加动作
加法计算器做好了。预览一下,输入两个数字,看能否计算出正确结果。
思考与练习
了解了ActionScript脚本程序语言,想象一下,你可以制作有哪些功能的动画呢?
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。






