1.场景
场景的概念其实十分简单,用一个比喻来说明就会十分明了:场景就好比是舞台剧中的一幕,一幕完成后,再进行下一幕的表演。各个场景彼此独立,互不干扰,每一个场景都有自己独立的图层和帧。
2.舞台
如果把场景比作舞台剧中的一幕,那么舞台就是舞台剧中的戏剧舞台。场景一般与舞台共同操作,动画最终只显示场景中舞台区域的内容。这就如同演出一样,无论在后台做多少准备工作,最后呈现给观众的只能是舞台上的表演。我们在制作动画时,可以编辑多个场景,它们在播放时将按照设定好的顺序播放。需要注意的是,在编辑时,对场景的删除是不可恢复的,因此进行此操作时应十分谨慎。
舞台属性的修改:鼠标单击菜单栏中的“修改”菜单,然后单击“文档”选项,如图1-2-1所示,即可对其中的各项进行修改。主要包括:
尺寸:该文本框用来设置工作区域的宽度和高度。
打印机:单击该按钮,可使动画尺寸与打印输出匹配。
内容:单击该按钮,可使动画尺寸与现在设置的尺寸匹配。
默认:单击该按钮,则系统使用缺省配置。
背景颜色:用来设置工作区域的背景颜色。
帧频:该文本框用来设置动画的播放速度,单位为“帧/秒”,即1秒钟内播放的帧数。每秒播放的帧数越少,画面的连续性越差。
标尺单位:该下拉列表框用来为标尺确定单位,可选择的单位有像素、厘米、毫米、点和英寸等。
工作区域的设置以动画的播放速度、动画尺寸和背景色为主要选项,在创建一个新文件之后首先要做的就是设置该文档的上述3项属性。其中,常用尺寸为800×600,标尺单位一般为像素。

图1-2-1 舞台属性的修改
3.时间轴(https://www.daowen.com)
时间轴是Flash中最重要的工具之一。用它可以查看每一帧的情况,调整动画播放的速度,安排帧的内容,改变帧与帧之间的关系,从而实现不同效果的动画。其中,起决定作用的是关键帧,而普通帧的主要作用就是延长动画时间,使关键帧之间平和过渡。
4.图层
形象地说,图层可以看成是叠放在一起的透明胶片,如果图层上没有任何东西,你就可以透过它直接看到下一层。我们可以根据需要,在不同图层上编辑不同的动画而互不影响,并在放映时得到合成的效果。使用图层并不会增加动画文件的大小,相反,它可以更好地帮助我们安排和组织图形、文字和动画。图层在Flash中非常重要。

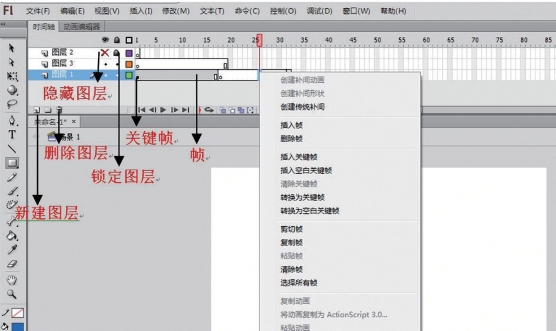
图1-2-2 时间轴和图层
5.帧
在时间轴上,一个一个的格子就是帧。帧是构成一个连续动画的最基本元素,一个动画是由若干个帧按照时间序列排列而成的。这些帧按照从左到右的顺序播放,就形成了动画。在Flash的时间轴中,主要有两种帧格式,一种是关键帧,另一种是普通帧。
(1)关键帧:关键帧是指动画中定义的、可以更改的帧,它们通常显示动画的开始与结束等决定性画面。Flash可以在两个关键帧之间创建补间或填充帧,而不需要用户编辑中间每一帧的内容,就可以产生流畅的动画。也就是说,只要安排好前后两个相邻关键帧的画面内容,就可以制作出动画。使用关键帧能让创建动画变得简易。在Flash中,关键帧是所有帧的基础。
(2)普通帧:除了关键帧外,其他的帧统称为普通帧。在Flash动画中,普通帧往往代表着动画中间的画面,也就是第1帧与最后一帧画面渐变的过程。因此,在制作中,它们无法被编辑、修改。普通帧又可以分为静止帧和空白帧。静止帧是动画中关键帧的延续,对应的画面为关键帧中的内容。空白帧中没有任何内容。
6.元件
Flash元件有3种:一是图形元件,这是依赖主时间轴播放的动画剪辑,不可以加入动作代码;二是按钮,这是有“常规”、“弹起”、“按下”和“点击”4帧的特殊影片剪辑,可以加入动作代码;三是影片剪辑,这是可以独立于主时间轴播放的动画剪辑,可以加入动作代码。影片剪辑顾名思义可以存放影片(即动画)。当图形元件和影片剪辑都有动画时,把影片剪辑放到主场景,它会循环不停地播放;把图形元件放到主场景,则不会播放。新建元件时,单击菜单栏“插入”菜单中的“新建元件”按钮,如图1-2-3,生成图1-2-4所示对话框,可选择需要的元件类型,单击“确定”按钮后生成的元件放在元件库中。

图1-2-3 新建元件

图1-2-4 “创建新元件”对话框
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。








