在Internet发展初期,Web上的内容都是由静态网页组成,Web开发就是编写一些简单的HTML页面,页面上包含一些文本、图片等信息资源,用户可以通过超链接浏览信息,如上一小节中所制作的网页。采用静态网页的网站有很明显的局限性,如不能与用户进行交互,不能实时更新网页上的内容。因此像用户留言、发表评论等功能都无法实现,只能做一些简单的展示型网站。后来Web开始由静态网页向动态网页转变,随着动态网页的出现,用户能与网页进行交互,具体表现在除了能浏览网页内容外,还能改变网页内容(如发表评论)。此时用户既是网站内容的消费者(浏览者),又是网站内容的制造者。
①静态网页:是纯粹的HTML页面,网页的内容是固定不变的。用户每次访问静态网页时,其显示的内容都是一样的。
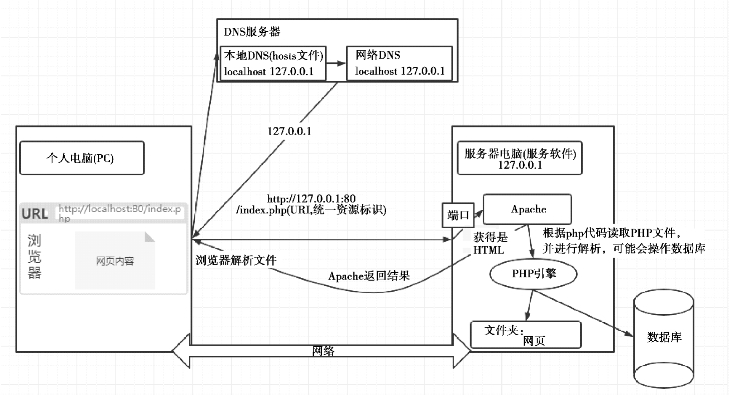
②动态网页:是指网页中的内容会根据用户请求的不同而发生变化的网页,同一个网页由于每次请求的不同,可显示不同的内容,动态网页中可以变化的内容称为动态内容,它是由Web应用程序实现的,其访问原理如图5.18所示。

图5.18 动态网站访问原理(https://www.daowen.com)
静态网页在很多时候是无法满足Web应用需要的。举例来说,假设有个电子商务网站需要展示1 000种商品,其中每个页面显示一种商品。如果用静态网页来做的话,那么需要制作1 000个静态网页,这带来的工作量是非常大的。而且若以后要修改这些网页的外观风格,就需要一个一个网页地修改,工作量也很大。
而如果使用动态网页来做,只需要制作一个页面,然后把1 000种商品的信息存储在数据库中,页面根据浏览者的请求调用数据库中的数据,即可用同一个网页显示不同商品的信息。要修改网页外观时,也只需修改这个动态页的外观即可,工作量显著减少。由此可见,动态网页是页面中内容会根据具体情况发生变化的网页,同一个网页根据每次请求的不同,可显示不同的内容。例如一个新闻网站中,单击不同的链接可能都是链接到同一个动态网页,但是该网页每次能显示不同的新闻。
动态网页技术还能实现诸如用户登录、博客、论坛等各种交互功能。动态网页要显示不同的内容,需要数据库作为支持。从网页的源代码看,动态网页中含有服务器端代码,需要先由Web服务器对这些代码进行解释执行,生成HTML代码后才能发送给客户端。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。







