网页是用HTML编写的一种纯文本文件。用户通过浏览器所看到的包含了文字、图像链接、动画和声音等多媒体信息的每个网页,其实质是浏览器对HTML代码进行了解释,并引用相应的图像、动画等资源文件,才生成了多姿多彩的网页。
但是,一个网页并不是一个单独的纯文本文件,网页中显示的图片、动画等文件都是单独存放的,以方便多个网页引用同一张图片,这和Word等格式的文件有明显区别。
网页设计是艺术与技术的结合。从艺术的角度看,网页设计的本质是一种平面设计,就像出黑板报、设计书的封面等平面设计一样,对于平面设计我们需要考虑布局和配色两个基本问题。
(1)布局
对于一般的平面设计来说,布局就是将有限的视觉元素进行有机的排列组合,将理性思维个性化地表现出来。网页设计和其他形式的平面设计相比,有相似之处,它也要考虑网页的版式设计问题,如采用何种形式的版式布局。与一般平面设计不同的是,在将网页效果图绘制出来以后,还需要用技术手段(代码)实现效果图中的布局,将网页效果图转化成真实的网页。
将网页的版式和网页效果图设计出来后,就可用以下方式实现网页的布局。
①表格布局:将网页元素装填入表格内实现布局;表格相当于网页的骨架,因此表格布局的步骤是先画表格,再往表格的各个单元格中填内容,这些内容可以是文字或图片等一切网页元素。
②DIV﹢CSS这种布局形式不需要额外的表格做网页的骨架,它是利用网页中每个元素自身具有的“盒子”来布局,通过对元素的盒子进行不同的排列和嵌套,使这些盒子在网页上以合适的方式排列就实现了网页的布局。在网页布局技术的发展过程中,产生了Web标准的讨论,Web标准倡导使用DIV﹢CSS来布局。
③框架布局:将浏览器窗口分割成几部分,每部分放一个不同的网页,这是很古老的一种布局方式,现在用得较少。
网页设计从技术角度看,就是要运用各种语言和工具解决网页布局和美观的问题,所以网页设计中很多技术都仅仅是为了使网页看起来更美观。常常会为了网页中一些细节效果的改善,而花费大量的工作量,这体现了网页设计师追求完美的精神。
(2)配色
网页的色彩是树立网页形象的关键要素之一。对于一个网页设计作品,浏览者首先看到的不是图像和文字,而是色彩搭配,在看到色彩的一瞬间,浏览者对网页的整体印象就确定下来了,因此说色彩决定印象。一个成功的网页作品,其色彩搭配可能给人的感觉是自然、洒脱的,看起来只是很随意的几种颜色搭配在一起,其实是经过了设计师的深思熟虑和巧妙构思的。
对于初学者来说,在用色上切忌将所有的颜色都用到,尽量控制在3种色彩以内,并且这些色彩的搭配应协调。而且一般不要用纯色,灰色适合与任何颜色搭配。
网页是用超文本标记语言HTML语言编写的。HTML用来描述如何将文本格式化,它由大量的标记构成。网页就是一个由HTML语言编写出来的文本文件,是包含标记命令的纯文本。正是通过将标准化的标记命令写在HTML文件中,使得任何万维网浏览器都能够阅读和重新格式化接收到的页面。值得注意的是,HTML并不是程序设计语言,它只是一种标记语言,其目的在于运用标记(tag)使文件达到预期的显示效果。
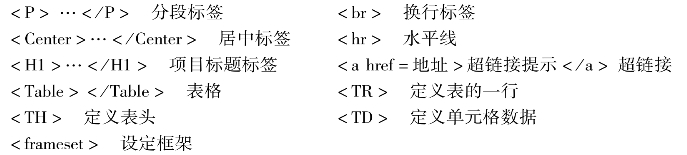
HTML文件中的各种标记都是“<标记名>文件内容</标记名>”这种格式,其中每个标记内都可以有若干个属性。常用的标记语言如下:

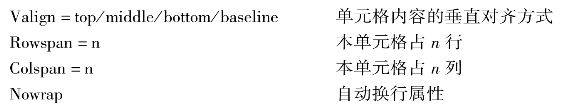
在使用上述标签进行页面布局时,需要使用标签的属性进行设定,常用的属性如下:
 (https://www.daowen.com)
(https://www.daowen.com)

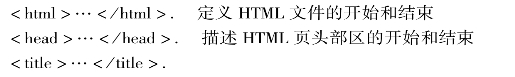
一个HTML文件必须遵循固定的结构,一般来说,HTML文件的基本结构如下:

设置显示在浏览器标题栏中的文字,在<head></head>标记内部出现:
<body>…</body>.定义HTML正文的开始和结束,网页的显示内容都在这里
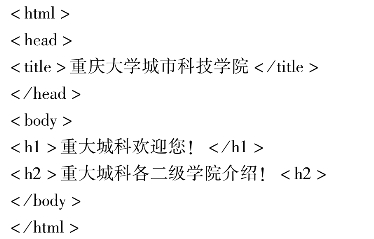
例如:

此页面在IE浏览器中浏览时看到的效果如图5.17所示。

图5.17 IE浏览器中的网页
可以看到,<title></title>中的内容显示到了标题栏中,而<body></body>中的内容显示在了浏览器的网页部分。在实际使用中,还需要对浏览器的网页部分进行格式设置,这就需要使用其他标记。
当服务器提供了网页之后,用户就可以在浏览器端通过输入网页文件的地址来访问网页文件。Web中使用统一资源定位符(Uniform Resoure Locator,URL)来标记网页中的文件,URL是Web浏览器上指定Internet信息位置的表示方法。
URL的格式通常为:
资源类型://域名/路径/文件名
资源类型表示URL地址采用的协议,如http://表示采用HTTP的WWW服务器;ftp://表示采用FTP的FTP服务器。
域名就是用户所访问的网站的名称,也可以是该网站的IP地址。在域名的后面是用户要访问的网页文件的路径名称,一般主页文件放在网站的默认根目录下面,而其他文件放在特定的目录下面。
文件名是用户所访问的网页的名称,一般以html或者htm作为扩展名。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。