1.FlashCS5的界面构成
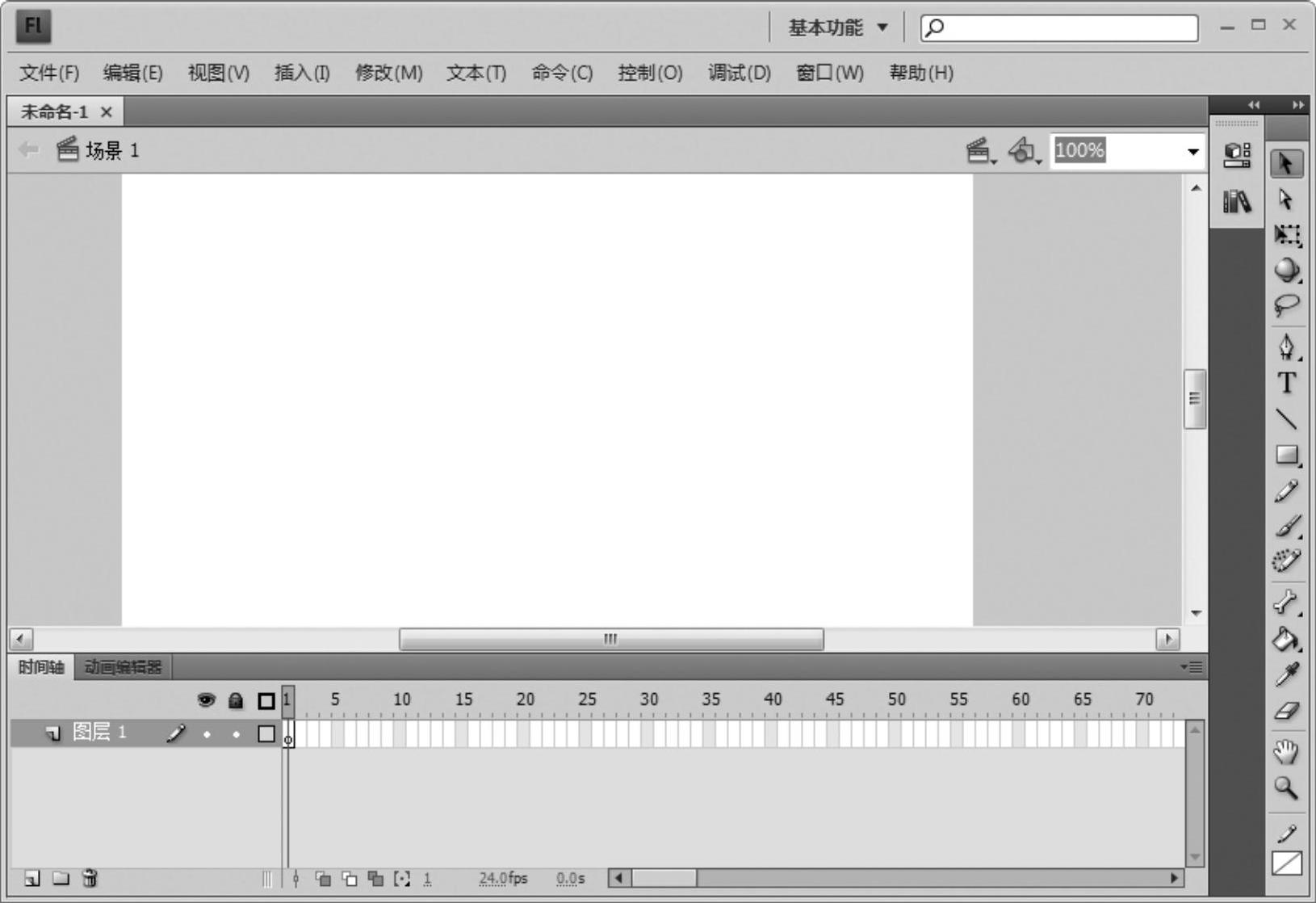
打开Flash CS5,读者可以看到和以往版本完全不同的新界面(见图4-1)。

图4-1 Flash CS5的界面
在Flash CS5界面中,时间轴被移到屏幕下方,这样的界面跟其他动画或视频软件更加接近,便于读者今后和其他软件跨越学习。
下面主要介绍Flash CS5界面的组成部分。
(1)舞台
舞台是创建文档时放置图形内容的矩形区域。创作环境中的舞台相当于Player或Web浏览器窗口中在回放期间显示文档的矩形空间。若要在工作时更改舞台的视图,用户可以使用【缩放】工具;若要帮助在舞台上定位项目,用户可以使用【网格】、【辅助线】和【标尺】。
若要快速放大或缩小舞台,用户可以按<Ctrl++>键或者<Ctrl+->键。放大舞台后,用户若想看到舞台的其他部分就需要移动舞台的位置,这时可以使用【手形】工具完成。若要临时在其他工具和【手形】工具之间切换,用户可以按住<空格>键完成。
(2)工具面板
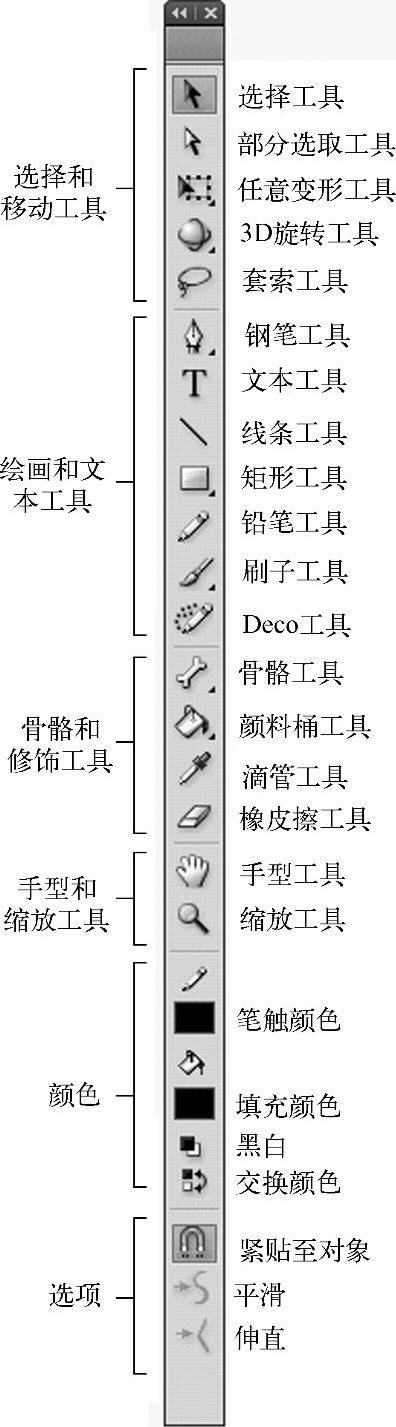
使用工具面板中的工具可以绘图、上色、选择和修改插图,并可以更改舞台的视图。工具面板分为几个部分,如图4-2所示。
●“选择和移动工具”区域包含用来对对象进行选择、移动、缩放等操作的工具。
●“绘画和文本工具”区域包含用于绘制图形和创建文本的工具。
●“骨骼和修饰工具”区域包含用于创建骨骼系统以及对图形的颜色和形状进行修饰的工具。
●“手型和缩放工具”包含在应用程序窗口内进行缩放和平移的工具。
●“颜色”区域包含用于设置笔触颜色和填充颜色的功能键。
●“选项”区域包含用于设置当前所选工具的功能键。功能键影响工具的上色或编辑操作。
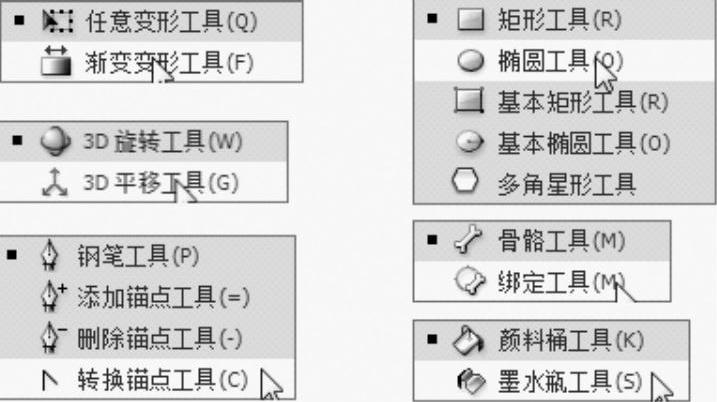
工具面板中带有黑色三角的区域表示可以展开,里边包含与该工具相关的其他工具,如图4-3所示。

图4-2 工具面板

图4-3 需要展开使用的工具
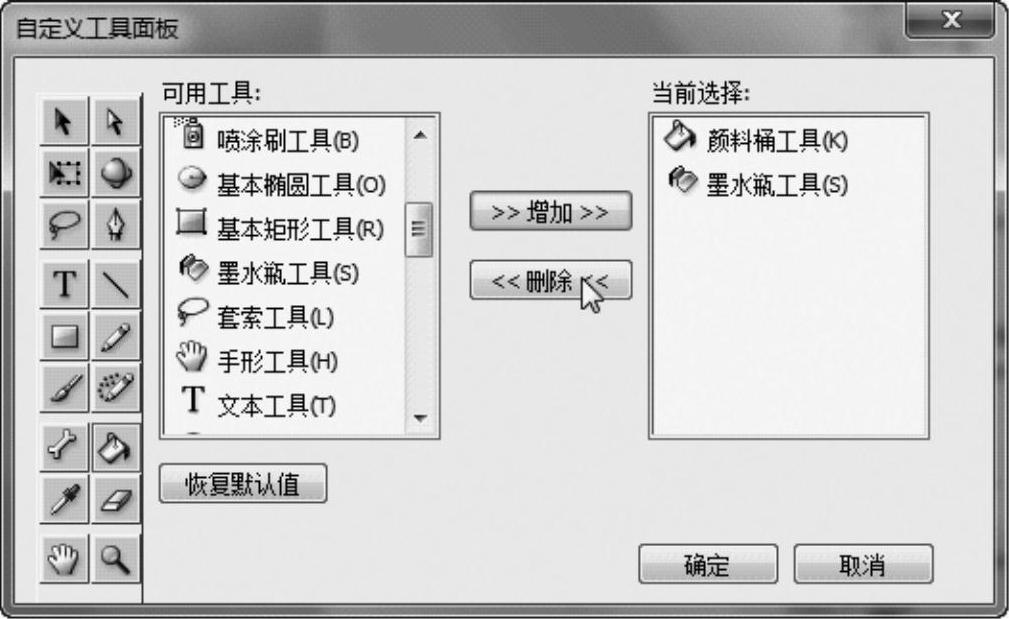
如果想指定在创作环境中显示哪些工具,单击【编辑】→【自定义工具面板】,在对话框,可以将不需要显示的工具删除,如图4-4所示。

图4-4 在自定义工具面板中删除工具
如果要显示或隐藏工具面板,选择【窗口】→【工具】就可以完成。
(3)时间轴
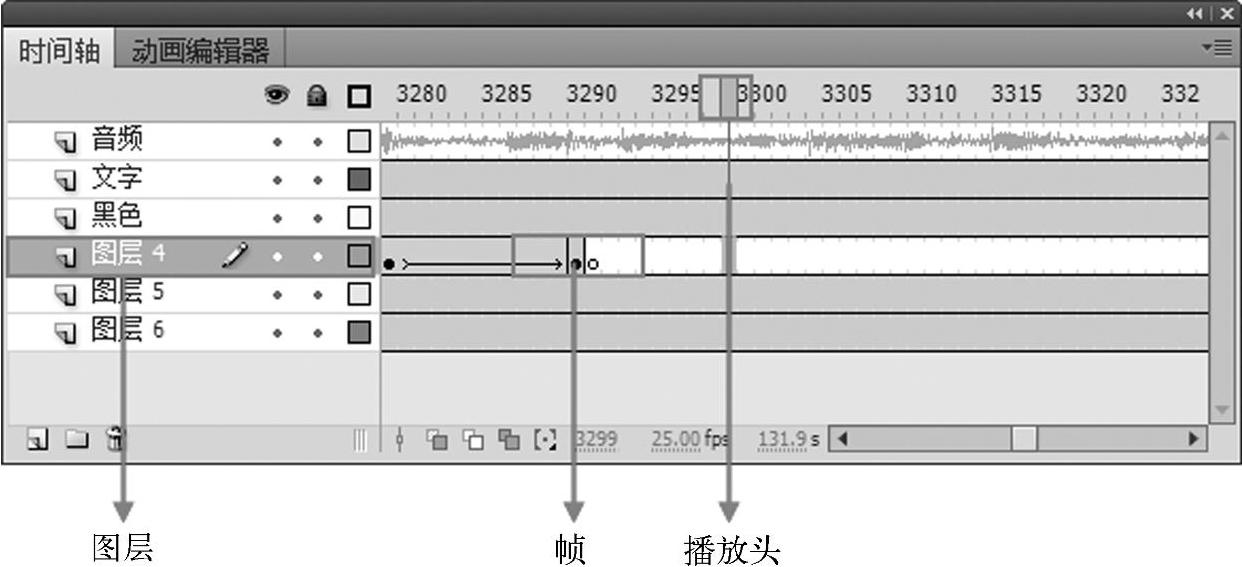
时间轴用于组织和控制一定时间内的图层和帧中的文档内容。与胶片一样,文档也将时长分为帧。图层就像堆叠在一起的多张幻灯胶片一样,每个图层都包含一个显示在舞台中的不同图像。时间轴的主要组件是图层、帧和播放头,如图4-5所示。

图4-5 时间轴
文档中的图层列在时间轴左侧的列中。每个图层中包含的帧显示在该图层名右侧的一行中。时间轴顶部的时间轴标题指示帧编号。播放头指示当前在舞台中显示的帧。播放文档时,播放头从左向右通过时间轴。
在时间轴底部显示的时间轴状态指示所选的帧编号、当前帧速率以及到当前帧为止的运行时间。
在播放动画时,将显示实际的帧频;如果计算机不能足够快地计算和显示动画,则该帧频可能与文档的帧频设置不一致。
(4)属性检查器
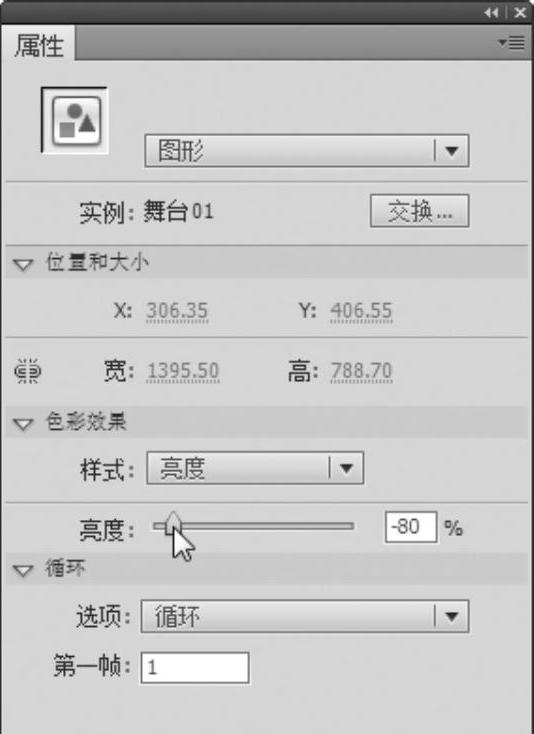
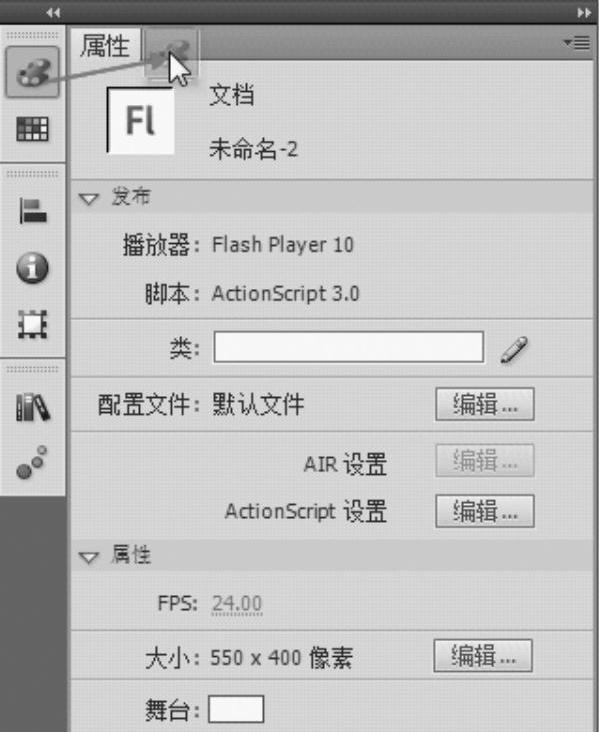
使用属性检查器可以轻松访问舞台或时间轴上当前选中内容的最常用属性。用户可以在属性检查器中更改对象或文档的属性,而不用访问用于控制这些属性的菜单或面板,如图4-6所示。
根据当前选择的内容,属性检查器可以显示当前文档、文本、元件、形状、位图、视频、组、帧或工具的信息和设置。当选择了两个或多个不同类型的对象时,属性检查器会显示选中对象的总数。
如果要显示属性检查器,选择【窗口】→【属性】命令,或者按<Ctrl+F3>键。
(5)库面板
库面板(【窗口】→【库】)是存储和组织创建的各种元件的地方,如图4-7所示。它还用于存储和组织导入的文件,包括位图图形、声音文件和视频剪辑。利用库面板,用户可以在文件夹中组织库项目,查看项目在文档中的使用频率以及按照名称、类型、日期等项目进行排序。也可以使用搜索字段在库面板中进行搜索,并设置大多数多对象选区的属性。

图4-6 属性检查器

图4-7 库面板(https://www.daowen.com)
(6)动作面板
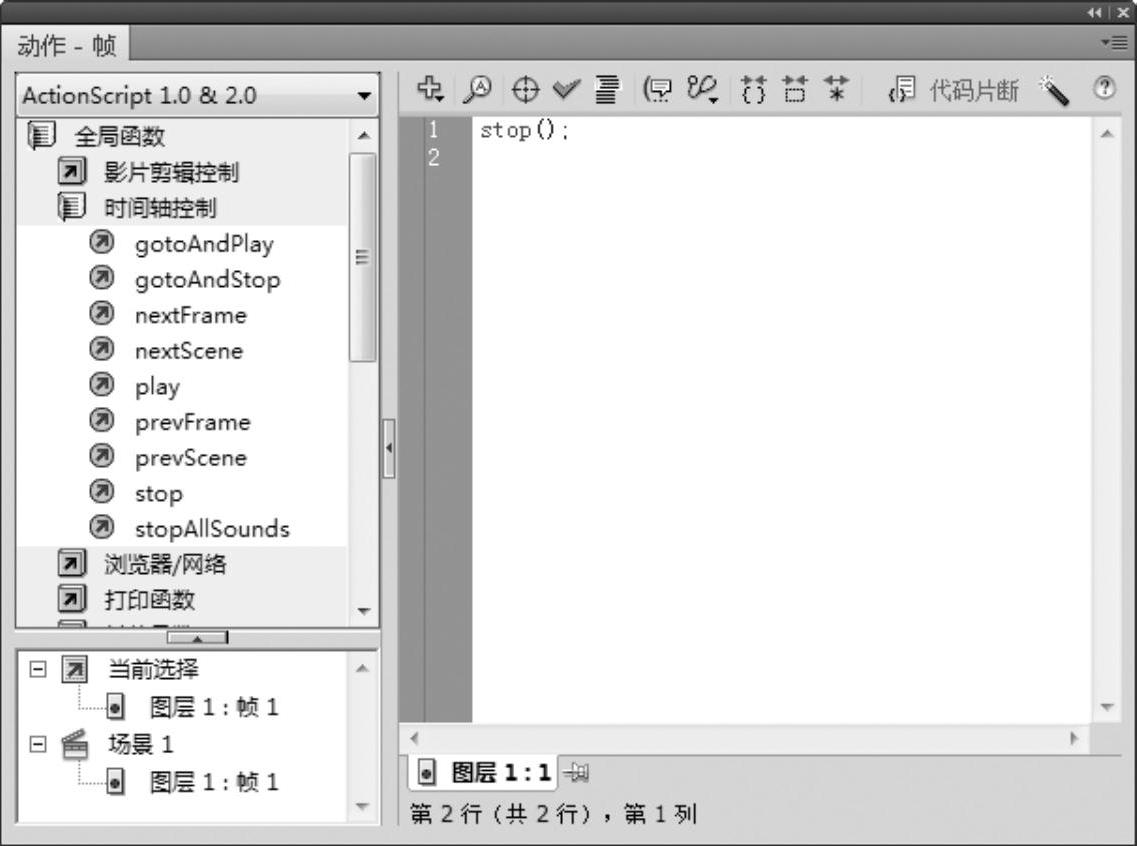
使用动作面板可以创建和编辑对象或帧的ActionScript代码。选择帧、按钮或影片剪辑实例可以激活动作面板。根据选择的内容,动作面板标题也会变为“按钮动作”、“影片剪辑动作”或“帧动作”,如图4-8所示。

图4-8 动作面板
ActionScript代码可用来向文档中的媒体元素添加交互式内容。例如,可以添加代码以便用户在单击某按钮时显示一幅新图像,还可以使用ActionScript向应用程序添加逻辑。逻辑使应用程序能够根据用户的操作和其他情况采取不同的工作方式,主要包括两个版本的ActionScript,可满足创作者不同的创作需求。
(7)影片浏览器
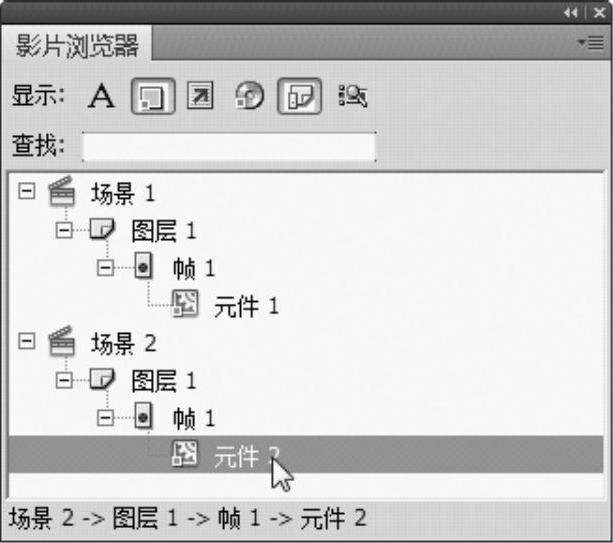
使用影片浏览器可以查看和组织文档的内容,并在文档中选择元素进行修改。它包含当前使用元素的显示列表,该列表显示为一个可导航的分层结构树,如图4-9所示。
使用影片浏览器可执行下列操作:
●选择在影片浏览器中显示文档中的哪些类别的项目。
●将所选类别显示为场景或元件定义(或两者)。
●展开和折叠导航树。
●按名称搜索文档中的元素。
●使自己熟悉其他开发人员创建的文档结构。
●查找特定元件或动作的所有实例。
●打印显示在影片浏览器中的可导航的显示列表。

图4-9 影片浏览器
影片浏览器有一个“面板”菜单和一个上下文菜单,其中的选项用于对所选择的项目执行操作或修改影片浏览器显示。影片浏览器面板中下面带有三角形的复选标记表示“面板”菜单。
注意:在处理屏幕时,影片浏览器的功能会稍有不同。
(8)组件面板
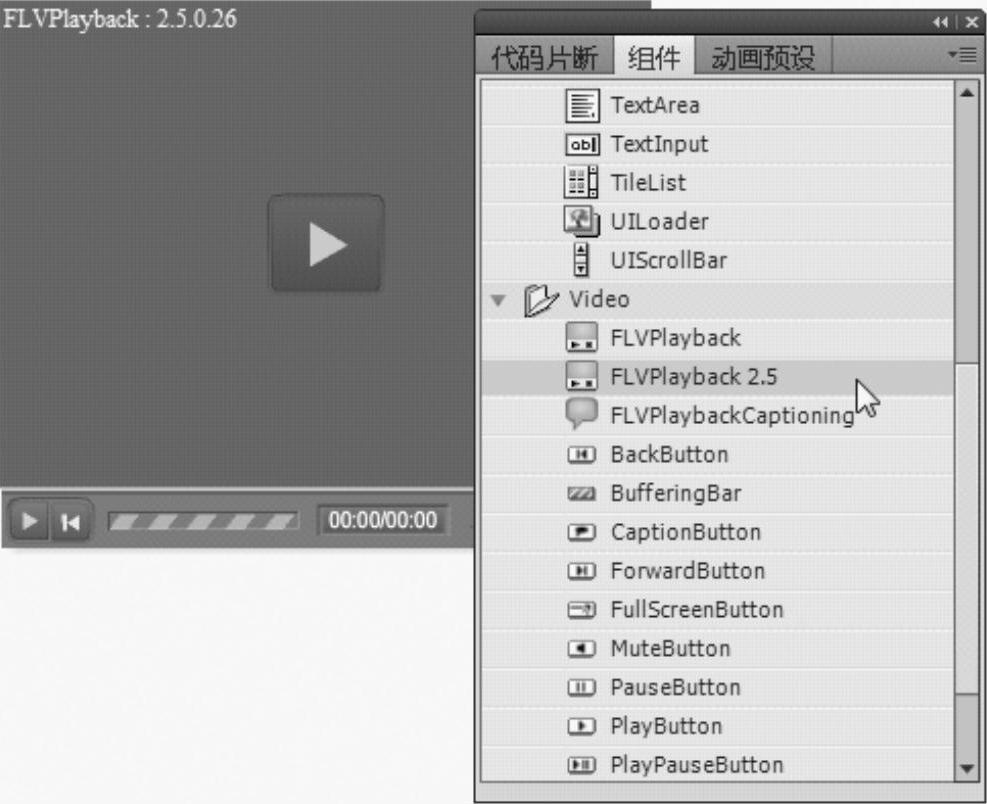
组件面板中的组件是向文档添加特定功能的可重用打包模块。组件可以包括图形以及代码,可以是单选按钮、对话框、预加载栏,或者甚至是根本没有图形的某个项,如定时器、服务器连接实用程序或自定义XML分析器,如图4-10所示。

图4-10 组件面板
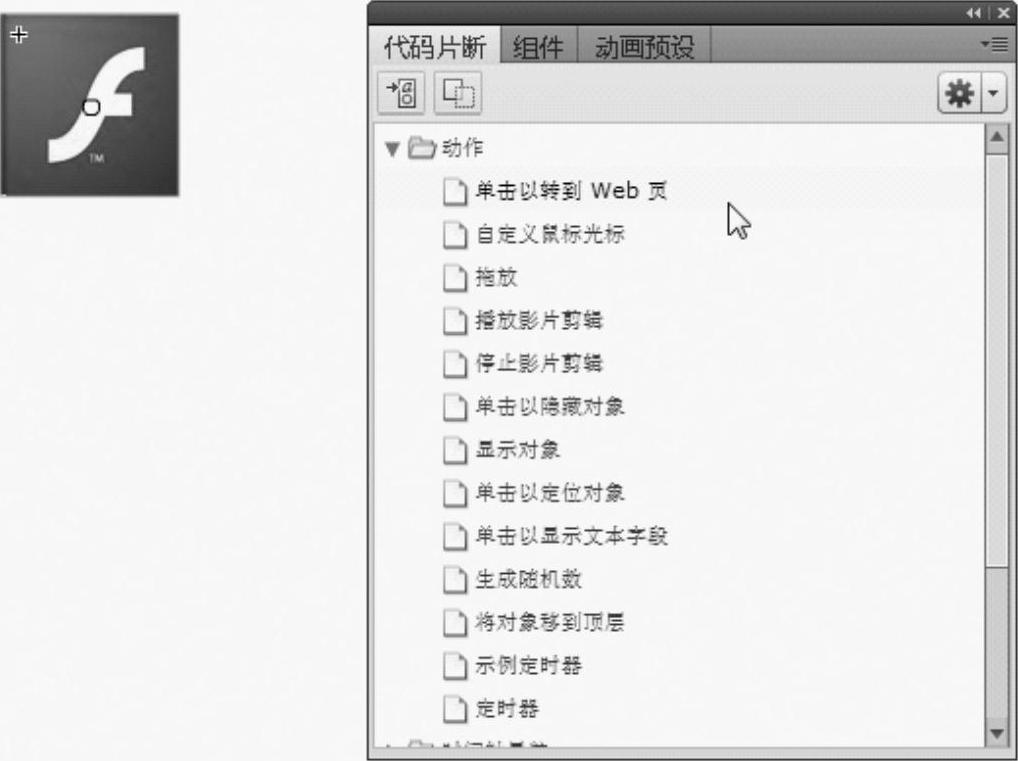
如果对编写ActionScript还不够熟练,用户可以向文档添加组件,在属性检查器或组件检查器中设置其参数,然后使用行为面板处理其事件。例如,用户无须编写任何Action-Script代码,就可以将“转到Web页”行为附加到一个Button组件,用户单击此按钮时会在Web浏览器中打开一个URL,如图4-11所示。

图4-11 利用组件为按钮创建一个超链接
如果希望创建功能更加强大的应用程序,则可通过动态方式创建组件,使用Action-Script在运行时设置属性和调用方法,还可使用事件侦听器模型来处理事件。
完成文档的创作后,可以使用【文件】→【发布】命令发布它,将创建文件的一个压缩版本,其扩展名为.swf(SWF)。然后,就可以使用Player在Web浏览器中播放SWF文件,或者将其作为独立的应用程序进行播放。
2.FlashCS5的用户界面定制
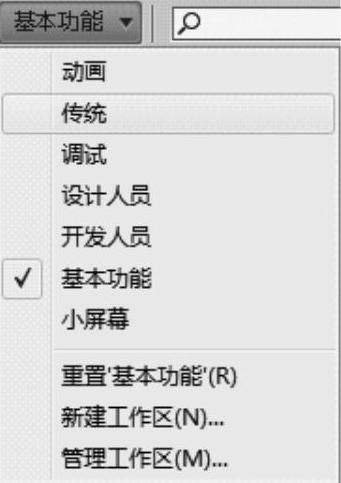
为适应不同用户的需求,除了默认的基本风格之外,Flash CS5针对性地设计出5种不同风格的界面,它们分别是“动画”、“传统”、“调试”、“设计人员”、“开发人员”。单击菜单栏右边的【基本功能】旁边的黑三角,可以在下拉菜单中更换界面风格,如图4-12所示。
Flash CS5允许用户自由定制属于自己的界面风格。例如,在“基本功能”的界面下,用户可以拖动颜色面板,将其嵌入到属性检测器所在的面板中,如图4-13所示。

图4-12 更换界面风格

图4-13 改变颜色面板的位置
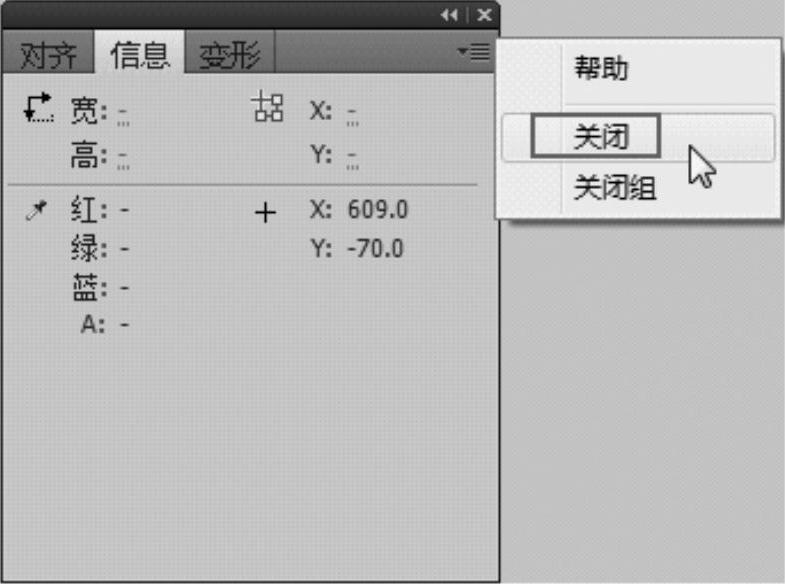
用户也可以根据需要,关闭不常用的面板。单击面板的右侧按钮就可以看到【关闭】按钮,如图4-14所示。
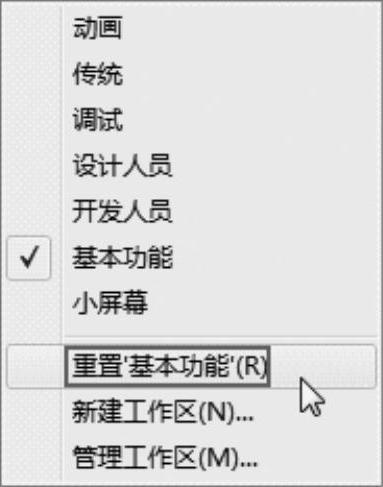
如果不小心把当前的界面风格改乱了,可以单击【重置‘基本功能’】命令(其他界面风格下单击相应的重置),如图4-15所示。这样可以恢复到该界面风格的初始状态。

图4-14 关闭面板

图4-15 重置界面风格
总的来说,Flash CS5为用户制作丰富的动画效果提供了更大的可能性,同时也提高了用户制作动画的效率。在接下来的课程里将以Flash CS5为工具,从图形绘制和基础动画制作学起。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。







