框架的作用是把浏览器窗口划分为若干个区域,每个区域可以分别显示不同的网页。框架由框架集(Frameset)和单个框架(Frame)组成。框架集是在一个文档内定义一组框架结构的HTML网页。框架集定义了一个网页中显示的框架集数、框架集的大小、载入框架的网页源和其他可定义的属性等。单个框架是指在网页上定义的一个区域。
使用框架制作网页最常用的情况是,一个框架显示包含导航控件的文档,而另一个框架显示含有内容的文档。
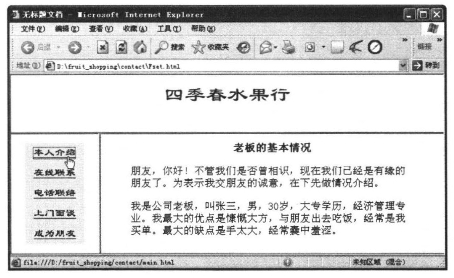
【例12-1】利用框架技术制作“联系方式”网页。本页面分为3个区域:上边是网站主题区,左边是导航区,右边是内容区。在浏览网页时,单击导航区的某个链接,则对应的链接内容显示在右边,而上边的网站主题和左边的导航栏目仍保留在屏幕上,实例效果如图12-1所示。

图12-1 框架结构网页制作实例
本实例实质上是一个应用了“顶部和嵌套的左侧框架”结构的网页。网页虽然被分成了3个区域,每一个区域都是一个框架,但却用到了4个网页,即3个框架网页和1个框架集网页。因此在保存这个框架网页时,需要4个文件,分别是框架集网页fset.htm、顶部框架网页logo.htm、左侧框架网页tour.htm和主框架网页main.htm。
制作的详细过程如下所述。
1.新建网页
启动Dreamweaver,单击“文件”菜单→“新建”命令,选择“基本页”栏中的“HTML”,单击“创建”按钮,打开空白网页。
2.插入框架集
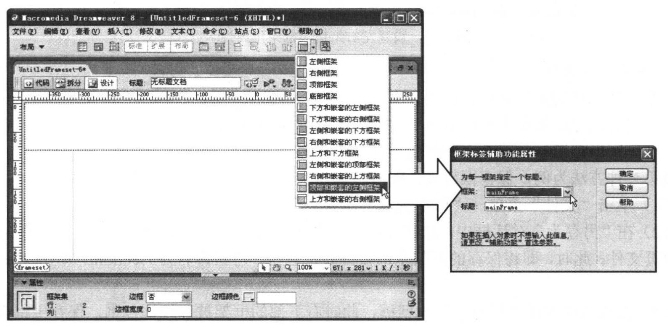
在“插入”工具栏的“布局”分类中单击“框架”按钮![]() ,在下拉菜单中选择“顶部和嵌套的左侧框架”项。此时,在文档窗口中出现了包含3个区域的框架集,并弹出“框架标签辅助功能属性”对话框,如图12-2所示,选择不同的框架可以分别设置标题。默认的主框架名称为mainFrame,顶部框架名称为topFrame,左边框架的名称为leftFrame。
,在下拉菜单中选择“顶部和嵌套的左侧框架”项。此时,在文档窗口中出现了包含3个区域的框架集,并弹出“框架标签辅助功能属性”对话框,如图12-2所示,选择不同的框架可以分别设置标题。默认的主框架名称为mainFrame,顶部框架名称为topFrame,左边框架的名称为leftFrame。
在“属性”面板中,可看到当前框架集的结构。

图12-2 顶部和嵌套的左侧框架
3.选择并设置框架集
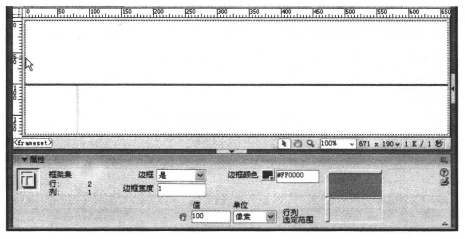
(1)单击该面板中的最外层边框,选择整个框架集,如图12-3所示。

图12-3 设置整个框架集的属性
(2)在“属性”面板中,在“行”的“值”文本框内输入100,在“单位”框内选择“像素”,在“边框”框内选择“是”,“边框宽度”设置为1,“边框颜色”设置为红色。
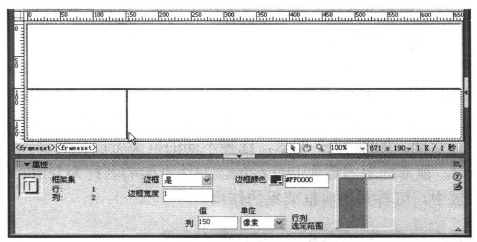
(3)选择包含左右结构的框架集,如图12-4所示,在其“属性”面板中设置“列”的值为150,“单位”为“像素”,“边框”为“是”,“边框宽度”设置为1,“边框颜色”设置为红色。

图12-4 设置左右结构的框架集属性
4.保存框架文件
保存框架文件的方法有两种:
●同时保存框架集中的所有网页文件(包括框架集网页文件)。
●分别保存框架集网页文件和各个框架中的网页文件。
以第一种方法为例,保存框架文件的方法为:
(1)单击“文件”菜单→“保存全部”命令。
(2)在“另存为”对话框中,选择保存位置为本地站点下的contact文件夹。首先保存框架集网页文件,此时,即将保存的框架全部被虚线框包围,将其命名为fset.html,单击“保存”按钮。
(3)接着再次弹出“另存为”对话框,此时右下部的框架被虚线框包围,保存主框架网页main.html。(https://www.daowen.com)
(4)同样地,保存左侧框架网页tour.html和顶部框架网页logo.html。
5.制作顶部框架页面
(1)将光标定位在顶部框架中,输入“四季春水果行”。
(2)选中文字内容,在“属性”面板中,单击“居中对齐”按钮,在“字体”框中设置文字字体为“隶书”,在“大小”框中设置为36像素,颜色为蓝色(0000FF),如图12-5所示。

图12-5 制作顶部框架页面
(3)按F12键预览页面时,弹出警告对话框,如图12-6所示。只要对页面进行任何修改,在没有重新保存全部页面时,就会出现这样的警告。单击“确定”按钮,将保存框架集网页文件和各框架网页文件,然后打开浏览器进行浏览。如果单击“取消”按钮,则放弃预览。

图12-6 警告对话框
6.制作左边框架页面
在左框架中用一个表格作为导航文本,操作步骤如下:
(1)将光标定位在左侧框架中,单击“属性”面板中的“居中对齐”按钮。
(2)单击“插入”菜单→“表格”命令,在“插入表格”对话框中,设置一个5行1列的表格,宽度设置为100像素,边框粗细设置为0,单击“确定”按钮。
(3)在单元格中分别输入导航文本。
(4)在页面中选中所有的表格单元格,设置单元格水平方向和垂直方向的对齐方式均为“居中对齐”,字体为“隶书”,文字大小为18像素,在“高”文本框中设置单元格高度为35,并设置文字颜色和背景色,如图12-7所示。

图12-7 在左框架页面中制作导航栏
7.制作主框架页面
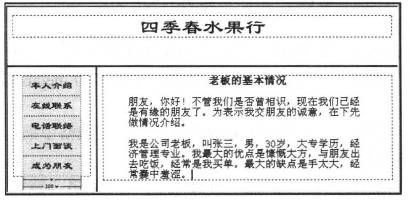
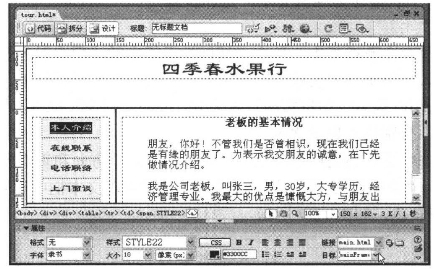
将光标定位在主框架中,设置页面对齐方式为居中对齐。输入文字内容或图片,如图12-8所示。

图12-8 制作简介链接的主框架页面
注意,可以直接制作主框架网页main.htm的内容,也可以将其他页面中制作好的内容粘贴过来。
8.制作导航文字和主框架之间的链接
选中左边框架中的“本人介绍”文字内容,在“属性”面板中的“链接”框中输入“main.html”,在“目标”列表中选择为主框架“mainframe”,如图12-9所示。
其他导航文字的链接设置方法和上面的方法稍有不同,链接的页面是已经做好的页面。

图12-9 设置左边框架中“本人介绍”的链接
9.保存并预览网页
单击“文件”菜单→“保存全部”命令,保存所有页面,按F12键预览网页。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。





