Dreamweaver提供了时间轴,使用它可以制作出带有动画效果的网页。其基本原理是,使层中的内容在一定的时间内按照设计好的路线显示在页面中。整个时间轴由许多帧构成,这些帧在页面中的连续播放构成时间轴动画。使用时间轴时,一般要与层配合使用。
1.“时间轴”面板
“时间轴”面板显示层与图像随时间变化的属性。执行“窗口”菜单→“时间轴”命令,或者按Alt+F9键,打开“时间轴”面板,如图11-21所示。

图11-21 “时间轴”面板
“时间轴”面板中各项功能如下:
●![]() :指定当前显示在“时间轴”面板中的是文档的哪一条时间轴。
:指定当前显示在“时间轴”面板中的是文档的哪一条时间轴。
●![]() :移动播放头到时间轴的第1帧。
:移动播放头到时间轴的第1帧。
●![]() :向左移动播放头一帧。
:向左移动播放头一帧。
●![]() :向右移动播放头一帧。
:向右移动播放头一帧。
●![]() :使时间轴在当前页面中读入浏览器后自动开始播放。
:使时间轴在当前页面中读入浏览器后自动开始播放。
●![]() :使当前时间轴在浏览器中打开后做无限循环播放。
:使当前时间轴在浏览器中打开后做无限循环播放。
●![]() :表示当前帧的序列号。
:表示当前帧的序列号。
●![]() :表示每秒播放的帧数。通过设置总帧数与每秒播放帧数(Fps)来控制动画的持续时间。每秒播放15帧的默认设置,对于运行在Windows上的大多数浏览器来说都是一个较好的平均速率。较快的速率不一定能提高性能,因为浏览器总是播放动画的每一帧,即使它们不能达到用户系统上指定的帧速率。
:表示每秒播放的帧数。通过设置总帧数与每秒播放帧数(Fps)来控制动画的持续时间。每秒播放15帧的默认设置,对于运行在Windows上的大多数浏览器来说都是一个较好的平均速率。较快的速率不一定能提高性能,因为浏览器总是播放动画的每一帧,即使它们不能达到用户系统上指定的帧速率。
●![]() :表示关键帧,Dreamweaver自动为关键帧之间的帧计算中间值。
:表示关键帧,Dreamweaver自动为关键帧之间的帧计算中间值。
2.创建时间轴动画
时间轴是一种用来控制网页中的层在每一秒的位置的工具。它通过在不同的时间改变层的位置、大小、可见性或叠放次序等来创建动画。
【例11-3】制作一幅图片沿着曲线移动的时间轴动画,实例效果如图11-22所示。

图11-22 时间轴动画效果
制作的具体操作步骤如下:
(1)打开cpjs1.html文件。
(2)单击“布局”工具栏中的“绘制层”按钮![]() ,在网页中拖动,插入一个层(层名为layer9),在“属性”面板中设置背景图片为top_01.jpg,如图11-23所示。
,在网页中拖动,插入一个层(层名为layer9),在“属性”面板中设置背景图片为top_01.jpg,如图11-23所示。
(3)单击“窗口”菜单→“时间轴”命令打开“时间轴”面板,选中layer9层,将层拖到“时间轴”面板的帧控制区中,或者在时间轴第1帧上单击右键,从快捷菜单中选择“添加对象”命令,图片就被添加到时间轴中。这时,“时间轴”面板中的帧控制区出现一个紫色的动画线段,系统自动设置长度为15帧。
(4)选中第1帧为起始关键帧,起始关键帧变为蓝色,在文档窗口中拖动层到动画的起始位置,如图11-24所示。
(5)选中第15帧为结束关键帧,起始关键帧变为蓝色,在文档窗口中拖动层到动画的结束位置,如图11-25所示。

图11-23 绘制层并添加图片

图11-24 拖动层到动画的起始位置

图11-25 拖动层到动画的结束位置
(6)如果希望层做曲线运动,选中中间一帧,例如第8帧,单击右键,在快捷菜单中选择“增加关键帧”命令,然后将层拖动到所需的位置,形成曲线运动路径,如图11-26所示。

图11-26 拖动图层到关键帧位置
(7)在“时间轴”面板中选中“自动播放”和“循环”复选框,在浏览器中预览时可看到图片沿着一条曲线路径自动循环播放的效果。如果感觉动画速度太快,可在“Fps”框中将“15”改为“5”。
(8)单击“文件”菜单→“保存全部”命令,将站点内的所有页面全部保存,按F12键预览网页。
3.记录路径
要创建复杂的曲线运动,可以使用记录拖动路径的方法,这比在关键帧上改变运动轨迹更为方便。
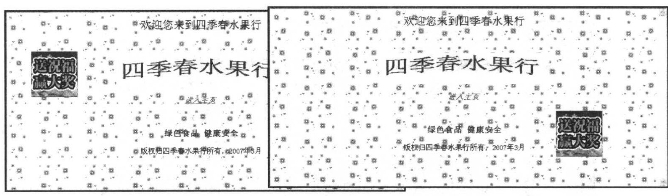
【例11-4】制作一个在网页上广告自由飘动的时间轴动画,效果如图11-27所示。

图11-27 制作飘动广告实例
制作过程的操作步骤如下:
(1)打开index.html文件,插入一个图层,命名为ad。
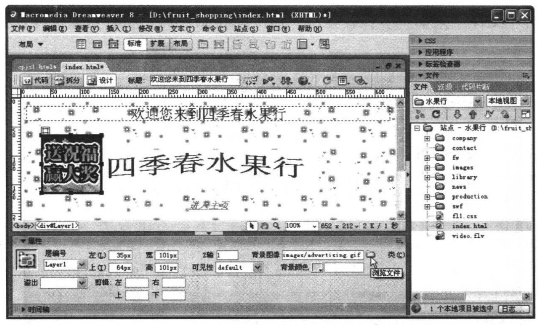
(2)选中该层,在“属性”面板的“背景图像”框中设置插入广告的图像文件为advertising.gif,如图11-28所示。

图11-28 插入图层并设置背景图像
(3)选中插入的图层,单击“修改”菜单→“时间轴”→“录制层路径”命令。
(4)按需要的曲线轨迹拖动层对象,可以看到在拖动过程中产生一条运动的曲线轨迹,如图11-29所示。(https://www.daowen.com)

图11-29 录制层路径
(5)到达结束点后松开鼠标,完整的运动轨迹线如图11-30所示。注意,在拖动时必须保持光标下边的“+”号始终出现,“+”号表示图层路径正在录制中,否则创建的时间轴动画无效。
录制层路径结束后,在“时间轴”面板中增加了一条时间轴,包含在录制过程中自动插入的关键帧,动画的总帧数为155帧。
(6)选中“自动播放”和“循环”复选框。
(7)拖动时间轴的结束关键帧,可以增长或缩短动画的帧数,改变动画的播放时间。修改Fps的数值,可改变播放动画的速度。在动画条中选中某一帧,单击鼠标右键,在弹出的菜单中可以增加或删除关键帧。
(8)单击“文件”菜单→“保存全部”命令,将站点内的所有页面保存,按F12键预览网页。

图11-30 “时间轴”面板的变化
4.使用时间轴改变图像属性
除了可以利用时间轴移动层制作动画以外,还可以在时间轴的不同关键帧上改变图像的源文件、层的属性,以产生丰富的动画效果。
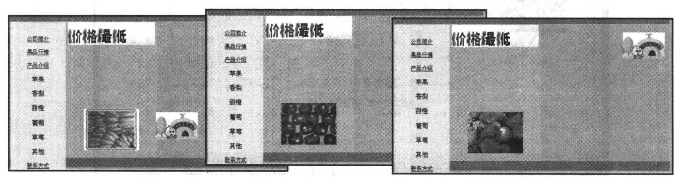
【例11-5】制作一个幻灯片轮流播放效果的动画,实现一组画面不断轮流切换的效果,如图11-31所示。

图11-31 画面轮流切换实例
本例使用的素材是3幅图像:banana.jpg、apple_1.jpg和strawberry.jpg,大小均为150×150像素。提前将用到的图像复制到images文件夹中。选取图像素材时要注意,每一张图像的尺寸都要相同,否则图像在动画过程中会变形。
制作过程的操作步骤如下:
(1)打开cpjsl.html文件,将插入点置于flash_video层中。
(2)单击“插入”菜单→“图像”命令,在“选择图像源文件”对话框中,选择images文件夹下的banana.jpg,将图像插入到页面中。
(3)打开“时间轴”面板,将插入的图像拖到“时间轴”面板中,时间轴的变化如图11-32所示。时间轴默认的帧数为15帧。

图11-32 拖动图像到“时间轴”面板中
(4)用鼠标拖动动画条右端的关键帧(结束关键帧)标记,将第15帧拖动到第30帧,改变动画长度。
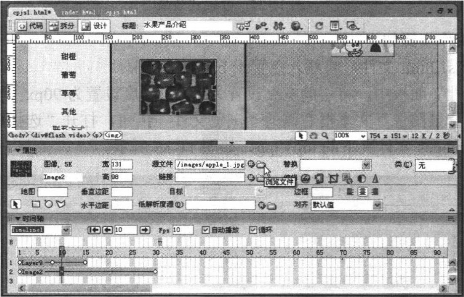
(5)按下Ctrl键不放,单击动画条的第10帧,添加一个关键帧。单击“属性”面板中“源文件”文本框右边的“浏览文件”按钮,在“选择图像源文件”对话框中,选择images文件夹下的apple_l.jpg,如图11-33所示。

图11-33 第10帧添加关键帧并设置关键帧的图像来源
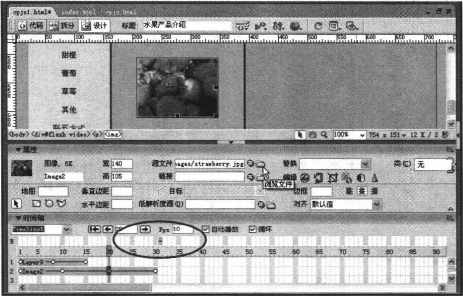
(6)按照上述方法,在动画条的第20帧处添加关键帧,然后在“属性”面板中定位并插入图像源文件strawberry.jpg,如图11-34所示。
(7)选中“自动播放”和“循环”复选框,利用时间轴改变图像属性就制作完毕了。注意,图中所示循环标记的位置应在结束帧的后面。
(8)单击“文件”菜单→“保存”命令进行保存,按F12键预览网页。
5.使用时间轴改变图层属性
在时间轴中还可以改变层的可见性、大小及叠放次序等。
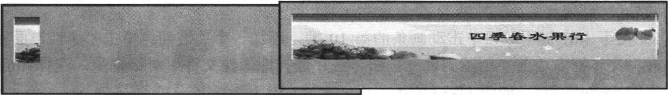
【例11-6】制作一幅卷轴式展开的横幅,从左向右逐渐推出显示,效果如图11-35所示。

图11-34 第20帧添加关键帧并设置关键帧的图像来源

图11-35 卷轴式效果
制作过程的操作步骤如下:
(1)打开cpjs1.html文件,将插入点置于banner1层中。
(2)在“属性”面板中,将层的宽度设置为1px,高度设置为90px(与图像高度相同)。
(3)单击“背景图像”文本框右侧的“浏览文件”按钮,打开“选择图像源文件”对话框,在其中选择images文件夹下的top1.jpg,如图11-36所示。

图11-36 设置图层的属性
(4)用鼠标拖动图层到“时间轴”面板的第1帧处。
(5)单击选中动画条结束关键帧(默认为第15帧)标记,拖动层的调整手柄,使层的宽度与背景图像的宽度相等,这样即可显示全部背景图像,如图11-37所示。

图11-37 设置结束关键帧的图层大小
(6)选中“自动播放”和“循环”复选框,利用时间轴改变图层属性就制作完毕了。
(7)单击“文件”→“保存”命令保存页面,按F12键预览网页。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。






