通过图层和行为的结合可以创造出一些特别的网页效果。下面创建一个可以随着鼠标的移动而显示或隐藏的图层。
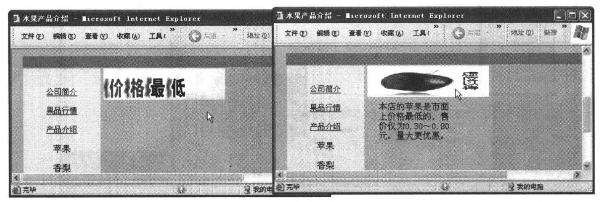
【例11-2】在已设置好布局的网页上,制作一个交换图像,当鼠标移动到图像上时,图像变换为另一幅图像,同时在图像左下侧显示说明图像的文字图层;当鼠标移动到图像外时,恢复显示原来的图像,同时说明图像的文字图层消失,实例效果如图11-13所示。

图11-13 随着鼠标移动显示或隐藏图层
本实例使用的素材是图像jgzl_1.gif和ad3.gif,图像的大小均为121×120像素。
1.插入图像
为便于练习设计网页,我们可将cpjs.html文件另存为cpjsl.html,然后进行下面的操作:
(1)打开cpjs1.html文件,将插入点置于flash_video层中。
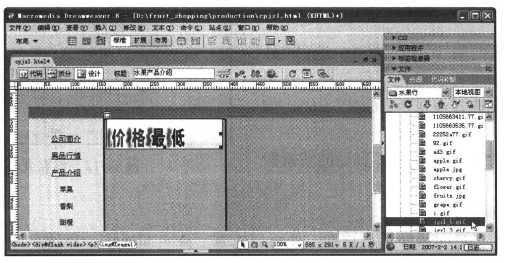
(2)在“文件”面板中,在本地站点根目录下,找到images文件夹下的jgzl_1.gif,将图像拖动到层中,如图11-14所示。

图11-14 插入图像
2.制作交换图像
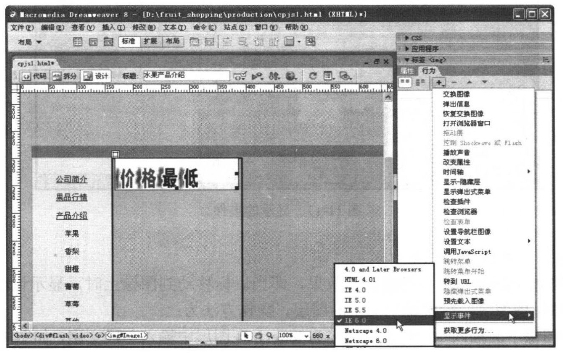
(1)首先设置使用行为的浏览器版本。选中插入的原始图像,打开“行为”面板,单击面板上的![]() 按钮,在下拉菜单中选择“显示事件”→“IE 6.0”项,如图11-15所示。选择“IE 6.0”选项可以使页面中的对象使用更多的行为。
按钮,在下拉菜单中选择“显示事件”→“IE 6.0”项,如图11-15所示。选择“IE 6.0”选项可以使页面中的对象使用更多的行为。

图11-15 设置使用行为的浏览器版本
(2)选中插入的原始图像,单击面板上的![]() 按钮,在下拉菜单中选择“交换图像”命令,打开“交换图像”对话框,如图11-16所示。
按钮,在下拉菜单中选择“交换图像”命令,打开“交换图像”对话框,如图11-16所示。

图11-16 “交换图像”对话框
(3)在“交换图像”对话框中,选中“预先载入图像”选项,在载入网页时会将新图像预先载入到浏览器的缓存中。如果未选择此选项,当用户将鼠标指针滑过“鼠标经过图像”时可能会出现延迟。
(4)单击“设定原始档为”框右侧的“浏览”按钮,打开“选择图像源文件”对话框,选择images文件夹下的ad3.gif文件,单击“确定”按钮返回“交换图像”对话框。(https://www.daowen.com)
(5)单击“确定”按钮,此时在“行为”面板中会自动添加两个事件,如图11-17所示。这两个事件的含义如下:
●onMouseOut:当鼠标指针移出指定元素时,触发该事件。
●onMouseOver:当鼠标指针从指定元素之外移到指定元素上时,触发该事件。

图11-17 显示的事件
3.添加显示/隐藏图层效果
下面在网页中添加显示和隐藏图层效果,即当鼠标移动到图像上时,显示说明文字的图层;当鼠标移出图像时,隐藏说明文字的图层。操作方法为:
(1)在图像下面插入一个图层,命名为letter,在图层中输入一段文字,如图11-18所示。然后设置图层为不可见,即单击“层”面板中图层前面的眼睛图标,使之变为闭合状态。

图11-18 插入文字图层
(2)选中图像,单击面板上的![]() 按钮,在下拉菜单中选择“显示-隐藏层”命令,弹出“显示-隐藏层”对话框。
按钮,在下拉菜单中选择“显示-隐藏层”命令,弹出“显示-隐藏层”对话框。
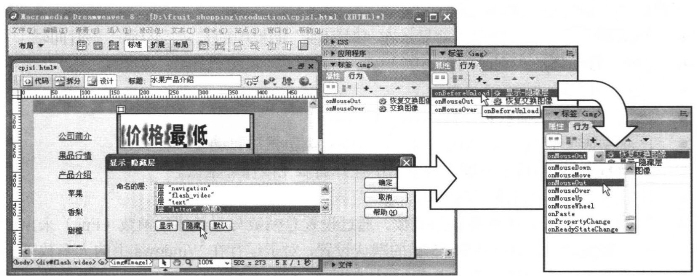
(3)在“显示-隐藏层”对话框中,如图11-19所示,在“命名的层”下拉列表中选中“letter”,单击“隐藏”按钮,设置该层的“隐藏”行为,单击“确定”按钮。
此时在“行为”面板中会自动添加一个事件,但是这个事件只是默认的事件,并不符合本实例的制作要求。在“行为”面板的事件选择下拉列表中,选择onMouseOut事件。

图11-19 “显示-隐藏层”对话框
(4)接下来设置图层的“显示”行为。选中图像,单击面板上的![]() 按钮,在下拉菜单中选择“显示-隐藏层”命令,弹出“显示-隐藏层”对话框。在对话框中选中“letter”后单击“显示”按钮,设置图层的“显示”行为,如图11-20所示。接着修改默认添加的事件,在“行为”面板的事件选择下拉列表中,选择onMouseOver事件。
按钮,在下拉菜单中选择“显示-隐藏层”命令,弹出“显示-隐藏层”对话框。在对话框中选中“letter”后单击“显示”按钮,设置图层的“显示”行为,如图11-20所示。接着修改默认添加的事件,在“行为”面板的事件选择下拉列表中,选择onMouseOver事件。

图11-20 设置图层的“显示”行为
(5)执行“文件”→“保存全部”命令,保存所有页面,按F12键预览网页。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。








