层是一个绝对定位元素,它包含一个相对于页面的上边距和左边距设置的特定位置。层充当保存资源(如图像、Flash文件、文本等)的内容块。
1.绘制一个新层
下面我们向页面中添加一个层,具体方法如下:
(1)在文档窗口中打开cpjs.html页面后,从“插入”工具栏中选择“布局”模式,切换到“布局”工具栏,如图11-2所示。

图11-2 “布局”工具栏
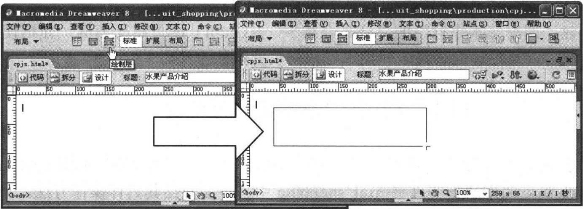
(2)单击“绘制层”按钮![]() 。将鼠标指针移动到页面上时,指针将变为“十字”,在页面上拖动,画出任意大小的层,然后释放鼠标按钮。
。将鼠标指针移动到页面上时,指针将变为“十字”,在页面上拖动,画出任意大小的层,然后释放鼠标按钮。
(3)单击该层左上角的选择柄,选中新层,如图11-3所示。

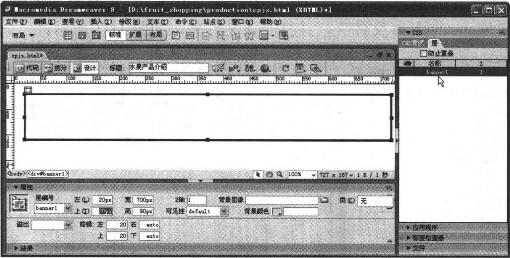
图11-3 设置层的属性值
(4)在“属性”面板中,单击“层编号”文本框,然后将该层重命名为bannerl;在“宽(W)”框中,输入700px;在“高(H)”框中,输入90px;在“左(L)”框中,输入20px;在“上(T)”框中,输入20px。按Enter键应用最后一项。
(5)单击“窗口”菜单→“层”命令,打开“层”面板,将看到已将新层bannerl添加到了层列表中。
(6)在新层外部单击一下,取消对它的选择。
(7)保存页面。
上面我们通过在“属性”面板中输入像素值对bannerl层进行了精确定位,除此之外,还可以拖动选定层左上角的选择柄将层放置在页面上的任意位置。
2.添加更多层
接下来我们向页面添加多个层。己创建的第一层(bannerl)将用作定位其他层的参考点。另外,还将使用“CSS层背景”功能定位和区分层。具体操作方法为:
(1)单击“绘制层”按钮![]() ,在页面上拖动出一个任意大小的层。
,在页面上拖动出一个任意大小的层。
(2)选中新层,在“属性”面板中,如图11-4所示,单击“层编号”框,将其重命名为flash_fma。

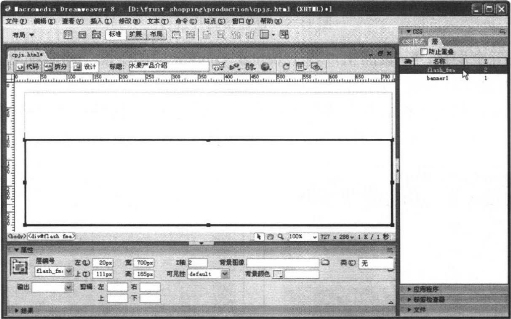
图11-4 绘制第二个层
(3)设置flash_fma新层的宽度为700像素,高度为165像素。同时,该层的左边距为20像素,上边距为111像素。将该层放置在距页面顶部111像素的位置,这样它便不会与banner1层重叠。当层重叠时,下面图层的边框为虚线。
(4)在新层外部单击一下,取消对它的选择。
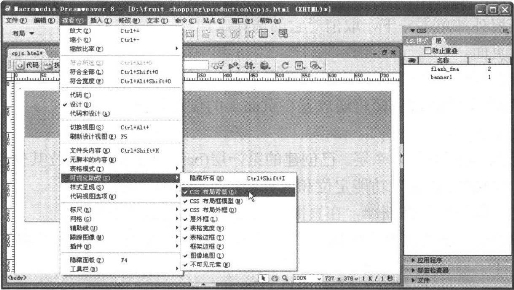
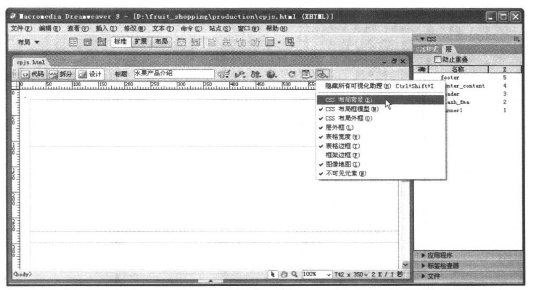
(5)单击“查看”菜单→“可视化助理”→“CSS布局背景”项,如图11-5所示。Dreamweaver将向层中添加背景颜色。这些颜色是随机的,并且不显示在已发布的Web页面上。它们只是Dreamweaver提供的可视化助理,用来帮助查看层以及其他各种块元素在页面上显示的位置。
(6)将第三个层拖动到页面上,置于bannerl层和flash fma层的下面。设置层名为header,并将它的大小设置为宽700像素,高24像素。
(7)将第四个层拖动到页面上,置于header层的下面。将它命名为center content,并将它的大小设置为宽700像素,高350像素。将center content层的高度调整为350像素时,它将与页面上的剩余层重叠。在继续执行下一步之前,将剩余层移动到center content层之下,方法是选择剩余层,然后把选择柄拖动到页面底部。

图11-5 设置布局背景
(8)将第五个层拖动到页面上,置于center content层的下面。将它命名为footer,并将它的大小设置为宽700像素,高24像素。
(9)接下来,依次选择各层,并拖动选择柄,直到下层接触到上层的底边。还可以按键盘上的方向键,一次一个像素地移动选定层。完成操作后,页面显示如图11-6所示。(https://www.daowen.com)

图11-6 设置各层和各层位置
(10)当各层就位后,单击“文档”工具栏上的“可视化助理”按钮,在下拉列表中取消“CSS布局背景”项的选择,如图11-7所示。
3.在层内添加层
下面在center_content层的内部绘制一些层。这些层相当于添加到页面上的表单元格。
(1)在层的右侧单击一下,确保取消选中内容。
(2)单击“绘制层”按钮![]() ,在center_content层的内部拖动,以便添加导航栏,如图11-8所示。
,在center_content层的内部拖动,以便添加导航栏,如图11-8所示。

图11-7 取消“CSS布局背景”项的选择

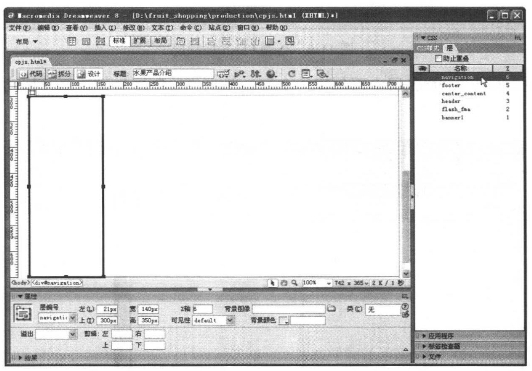
图11-8 绘制导航栏层
(3)单击新层的选择柄,确保选中该层。
(4)在“属性”面板中,单击“层编号”文本框,将该层重命名为navigation;在“宽(W)”文本框中,输入140px;在“高(H)”文本框中,输入350px;在“左(L)”文本框中,输入20px。按Enter键应用最后一项。
(5)使用键盘上的向上箭头键移动navigation层,直到它恰好适合center_content层。
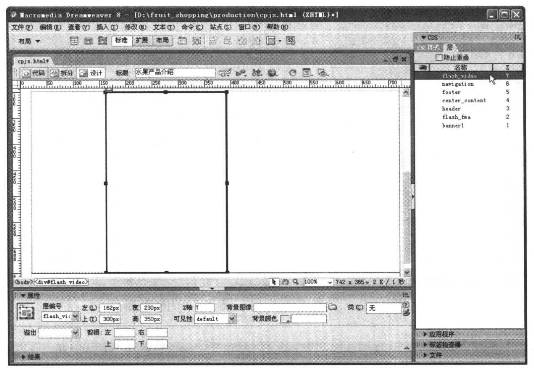
(6)单击“绘制层”按钮![]() ,在center_content层中拖动,以便创建flash视频层,如图11-9所示。
,在center_content层中拖动,以便创建flash视频层,如图11-9所示。
(7)单击新层的选择柄,确保选中该层。
(8)在“属性”面板中,单击“层编号”框,将该层重命名为flash_video;在“宽(W)”框中,输入230px;在“高(H)”框中,输入350px。按Enter键应用最后一项。
(9)拖动flash video层或使用键盘上的方向键定位该层。

图11-9 绘制Flash视频层
(10)在center_content层中再创建一个层,单击“绘制层”按钮![]() 并拖动另一个层,如图11-10所示。
并拖动另一个层,如图11-10所示。

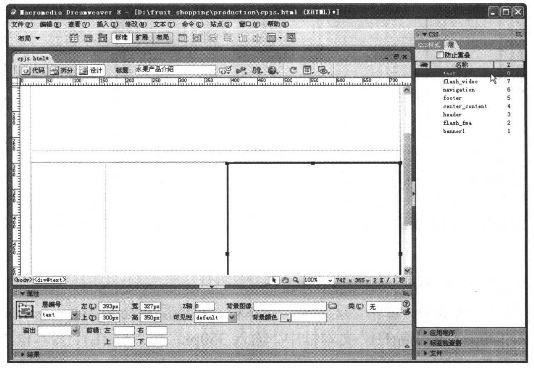
图11-10 绘制文本层
(11)单击新层的选择柄,确保选中该层。
(12)选中新层后,在“属性”面板中,单击“层编号”框,将该层重命名为text;在“宽(W)”框中,输入327px;在“高(H)”框中,输入350px。然后按Enter键。
(13)拖动text层或使用键盘上的方向键定位该层。
在层的边框上看到虚线是正常现象,这意味着各层间有部分区域(一个或两个像素)重叠。
(14)保存页面。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。





