1.定位方式(position)
语法:
position:static|absolute|relative
说明:
(1)本属性的作用是设置对象的定位方式。
(2)参数static为无特殊定位,对象遵循HTML定位规则。
(3)参数absolute表示将对象从文件流中拖出,使用left、right、top、bottom等属性进行绝对寻址。其层叠通过z-index属性定义,此时对象不具有外补丁(margin),但仍有内补丁(padding)和边框(border)。
例如,下面的CSS规则使浏览器将<h3>的位置精确定位在距离浏览器左边80px,距离其顶部30px的位置。这里仅设置了左边和顶部,即文字将从左到右、从上到下载入浏览窗口。
h3{position:absolute;left:80px;top:30px}
div{position:absolute;bottom:1in;left:1in;right:1 in;top:1in;}
(4)参数relative表示对象不可层叠,但将依据left、right、top、bottom等属性在正常文件流中偏移位置。
(5)绝对寻址能精确地定位对象在页面中的位置,而不考虑页面其他要素的定位设置。相对定位指所定位对象的位置相对于在页面中所分配的位置。例如:
i{position:relative;left:50px;top:20px}
div{position:relative;top:-2px;left:5px;}
相对定位的关键在于,定位对象的位置是相对于它通常应在的位置进行定位。如果停止使用相对定位,则文字的显示位置将恢复正常。
除了相对定位和绝对寻址,还可以使用static(静止)参数值。其使用方法与普通HTML中的定位方法相同,不能附加特殊的定位设置。
2.左、右、上、下位置
语法:
left:auto|length
right:auto|length
top:auto|length
bottom:auto|length
说明:
(1)本属性的作用是设置对象与其最近一个定位的父对象左边的相关位置。
(2)参数auto无特殊定位,根据HTML定位规则进行分配。
(3)length是由数字和单位标识符组成的长度值或百分数。只有当position属性值为absolute或者relative时,此值方可生效。
例如:
div{position:absolute;left:2in}
div{position:relative;top:-2px;right:5px;}
div{position:absolute;bottom:2in;}
3.宽度(width)
语法:
width:auto|length
说明:
(1)本属性的作用是设置对象的宽度。对于img对象,当仅指定此属性时,其height值将根据图片源尺寸等比例缩放。
(2)参数auto无特殊定位,根据HTML定位规则分配。length是由数字和单位标识符组成的长度值或百分数。
例如:
div{width:2in;}
div{position:absolute;top:-2px;width:5px;}
div{position:absolute;left:150px;top:30px;width:200px}
4.高度(height)
语法:
height:auto|length
说明:
(1)本属性的作用是设置对象的高度。
(2)参数的含义与width属性相同。
例如:(https://www.daowen.com)
div{height:2in;}
div{position:absolute;top:-2px;height:5px;}
div{position:absolute;left:150px;top:50px;height:200px}
5.可视性(visibility)
语法:
visibility:inherit|visible|collapse|hiddenimg{visibility:inherit;float:right;}
说明:
(1)本属性设置是否显示对象。与display属性不同,此属性对于隐藏的对象,将保留其占据的物理空间,即当一个对象被隐藏后,它仍占据浏览器窗口中的原有空间。所以,如果将文字包围在一幅被隐藏的图像周围,其显示效果将是文字包围着一块空白区域。这条属性在编写语言和使用动态HTML时很有用,比如可以使某段落或图像只在鼠标滑过时才显示。
(2)参数inherit继承上一个父对象的可见性。visible使对象可以被看见,如果希望对象为可视,其父对象也必须是可视的。hidden是对象被隐藏。collapse主要用来隐藏表格的行或列,隐藏的行或列能够被其他内容使用,对于表格外的其他对象,其作用等同于hidden。
例如:
h3{visibility:hidden}
6.层叠顺序(z-index)
语法:
z-index:auto|number
说明:
(1)本属性的作用是设置对象的层叠顺序,把重叠在一起的对象分层,z值越大越在上层。如果两个对象的z值相等,则依据它们在XHTML文档中声明的次序。auto也是按它在文档中出现的次序。
(2)参数auto遵从其父对象的定位。number为无单位的整数值,可为负数。
例如,当定位多个要素并将其重叠时,可以使用z-index来设定哪一个要素应出现在最上层。下面的代码中,由于<h2>文字的z-index参数值高,所以它显示在<hl>文字的上面。
h2{position:relative;left:10px;top:0px;z-index:10}
h1{position:relative;left:33px;top:-35px;z-index:1}
div{position:absolute;z-index:3;width:6px}
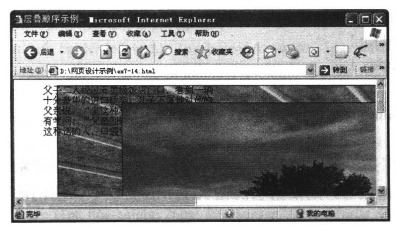
【例7-14】层叠顺序示例。
本例以两个图片和一段文本的层叠相互位置关系为例,说明层叠的使用方法。在编辑窗口输入下面的代码:
<!--文件名:ex7-14.html-->
<!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type"content="text/html;charset=gb2312"/>
<title>层叠顺序示例</title>
<link rel="stylesheet"href="ex7-14.css"type="text/css"/>
</head>
<body>
<div id="z1"><img src="ph1.jpg"border="1"align="left"/></div>
<div id="z3"><img src="ph2.jpg"border="1"align="left"/></div>
<div id="z2">父子二人经过五星级饭店门口,看到一辆十分豪华的进口轿车。儿子不屑地对他的父亲说:“坐这种车的人,肚子里一定没有学问!”父亲则轻描淡写地回答:“说这种话的人,口袋里一定没有钱!”</div>
</body>
</html>
/文件名:ex7-14.css/
div{position:absolute;top:10px;left:50;width:300px;height:200px}
z1{z-index:1;padding-left:20px}/底层/
z2{z-index:2}/中层/
z3{z-index:3;padding-left:130px;padding-top:30}/上层/
显示效果如图7-17所示。

图7-17 层叠顺序示例
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。







