在样式表中,规定了一个容器BOX,每一整块对象或替代对象都包含在样式表生成器的BOX容器内,它存储对象可操作的所有样式。BOX包括对象本身、围绕对象的空格填充(PADDING)、对象边框(BORDER)、围绕边框的对象间隙(MARGIN),如图7-14所示。对象的尺寸与边框等样式表属性的关系,如图7-15所示。

图7-14 BOX属性

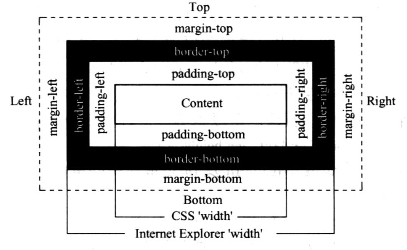
图7-15 尺寸与边框等样式表属性的关系
1.外延边距属性(Margins Properties)
外延边距也称外补丁。外延边距设置属性有margin-top、margin-right、margin-bottom、margin-left,可分别设置,如图7-14所示。也可以用margin属性,一次设置所有边距。
(1)分别设置外延边距。其中:
设置顶边的外延边距(margin-top)的语法为:
margin-top:length|auto
设置右边的外延边距(margin-right)的语法为:
margin-right:length|auto
设置底边的外延边距(margin-bottom)的语法为:
margin-bottom:length|auto
设置左边的外延边距(margin-left)的语法为:
margin-left:length|auto
说明:
●设置对象外延边距,外延边距始终透明。
●参数length是由数字和单位标识符组成的长度值或者百分数,百分数是基于父对象的高度。auto值是设置为对边的值。
●内联对象要使用该属性,必须先设定对象的height或width属性,或者设定position属性为absolute。
例如:
body{margin-top:14%}
body{margin-right:12%;}
body{margin-bottom:14%;}
body{margin-left:12%;}
●这4项属性可以控制一个要素四周的边距,各边距可以为不同的值。或者设置一个边距,然后让浏览器用默认设置设定其他几个边距。另外,还可以将边距应用于文字和其他对象。例如:
h2{margin-top:30px;margin-bottom:10px;margin-left:80px;margin-right:70px}
(2)设置所有边距。语法:
margin:length|auto
说明:
●该属性的作用是设置对象四边的外延边距。包括4项属性:margin-top(顶边的外延边距)、margin-right(右边的外延边距)、margin-bottom(底边的外延边距)、margin-left(左边的外延边距)。
●如果提供全部4个参数值,将按margin-top(上)、margin-right(右)、margin-bottom(下)、margin-left(左)的顺序作用于四边(顺时针)。每个参数中间用空格分隔。
●如果只提供1个,将用于全部的四边;如果提供2个,第1个用于上边、下边,第2个用于左边、右边;如果提供3个,第1个用于上边,第2个用于左边、右边,第3个用于下边。例如:
body{margin:20pt 25pt 30pt}
body{margin:12%}
body{margin:12%12%12%12%}
2.边框属性(Borders Properties)
常用的边框属性有7项,即border-top、border-right、border-bottom、border-left、border-width、border-color、border-style。其中border-width可以一次性设置所有的边框宽度,border-color同时设置四面边框的颜色时,可以连续写上4种颜色,并用空格分隔。上述连续设置的边框都是按border-top、border-right、border-bottom、border-left的顺序(顺时针)。
(1)所有边框宽度(border-width)。语法:
border-width:medium|thin|thick|length
说明:
●如果提供全部4个参数值,将按上、右、下、左的顺序作用于4个边框;如果只提供1个,将用于全部的4条边;如果提供2个,第1个用于上边、下边,第2个用于左边、右边;如果提供3个,第1个用于上边,第2个用于左边、右边,第3个用于下边。
●参数medium为默认宽度,thin为小于默认宽度,thick为大于默认宽度。length由数字和单位标识符组成的长度值,不可为负值。
●要使用该属性,必须先设定对象的height或width属性,或者设定position属性为absolute。
●如果border-style设置为none,本属性将失去作用。
例如:
span{border-style:solid;border-width:thin}
span{border-style:solid;border-width:1px thin}(https://www.daowen.com)
(2)边框样式(border-style)语法:
border-style:none|hidden|dotted|dashed|solid|double|groove|ridge|inset|outset
说明:
●参数border-style属性包括了多个边框样式的参数:
none:无边框。与任何指定的border-width值无关。
dotted:边框为点线。
dashed:边框为长短线。
solid:边框为实线。
double:边框为双线。两条单线与其间隔的和等于指定的border-width值。
groove:根据border-color的值画3D凹槽。
ridge:根据border-color的值画菱形边框。
inset:根据border-color的值画3D凹边。
outset:根据border-color的值画3D凸边。
●如果border-width<0,本属性将失去作用。
●其他使用方法与border-width相同。例如:
body{border-style:double groove}
body{border-style:double groove dashed}
p{border-style:double;border-width:3px}
p{border:5px double purple}/定义了4条一样的边框/
(3)边框颜色(border-color)。语法:
border-color:color
说明:
●要使用该属性,必须先设定对象的height或width属性,或者设定position属性为absolute。
●如果border-width=0或border-style设置为none,本属性将失去作用。
例如:
body{border-color:silver red}
body{border-color:silver red rgb(223,94,77)}
body{border-color:silver red rgb(223,94,77)black}
h4{border-color:ff0033;border-width:thick}
p{border-color:green;border-width:3px}
p{border-color:666699ff0033000000ffff99;border-width:3px}
(4)其他边框属性。其中:
设置顶边框宽度语法:
border-top:border-width||border-style||border-color
设置右边框宽度语法:
border-right:border-width||border-style||border-color
设置底边框宽度语法:
border-bottom:border-width||border-style||border-color
设置左边框宽度语法:
border-left:border-width||border-style||border-color
说明:请参阅border-width属性。
例如:
div{border-bottom:22px solid red;border-left:20px solid yellow;border-right:25px solid blue;border-top:25px solid green}
h3{border-top-width:3px;border-bottom-width:4px;border-left-width:5px;border-right-width:6px}
3.对象间隙(Paddings Properties)
对象间隙也称内补丁,位于对象边框和对象之间,包括了4项属性:padding-top(顶部间隙)、padding-right(右边间隙)、padding-bottom(底部间隙)、padding-left(左边间隙)。不允许负值。与margin类似,也可以用padding一次性设置所有的对象间隙,格式也与margin相似,不再赘述。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。





