根据前面介绍的知识,我们知道在网页中插入样式表的方法有4种。但是,当这四种方法同时出现时,浏览器将根据什么规则进行叠加呢?一般原则是按照样式的优先级进行。最接近目标的样式定义优先级最高。高优先级样式将继承低优先级样式的未重叠定义,但覆盖重叠的定义。根据规定,样式表的优先级别从高到低为:行内样式、内部样式、链入外部样式、导入外部样式和默认浏览器样式。
样式表的层叠性就是继承性。样式表的继承规则是:外部的元素样式会保留下来继承给这个元素所包含的其他元素。所有在元素中嵌套的元素都会继承外层元素指定的属性值,有时会把很多层嵌套的样式叠加在一起,除非另外更改。遇到冲突时会以最后定义的为准。
不同的选择符定义相同的元素时,要考虑到不同的选择符之间的优先级(id选择符、类选择符和HTML标记选择符),id选择符的优先级最高,其次是类选择符,HTML标记选择符最低。如果想超越这三者之间的关系,可以用!important提升样式表的优先权,例如:
p{color:green!important}
.red{color:red}
id1{color:pink}
同时对页面中的一个段落加上这3种样式,它最后会依照被!important申明的HTML标记选择符样式为绿色文字。如果去掉!important,则依照优先权最高的id选择符为粉红色文字。
【例7-10】样式优先级示例。
导入一个外部样式表文件,其中定义h3标记的color、text-align、font-size、background属性(标题3文字为绿色、右对齐、文字大小为10号字、背景为粉红色):
h3{color:green;text-align:right;font-size:10pt;background:pink}
然后在内嵌样式表中也定义h3标记的text-align和font-size属性(文本居中对齐、文字大小为18号字):
h3{text-align:center;font-size:18pt}
则这个网页叠加后的样式是(文字为绿色、居中对齐、文字大小为18号字、背景为粉红色):
h3{color:green;text-align:center;font-size:18pt;background:pink}
可以看出,文字颜色和背景颜色是从外部样式表中保留下来,而对齐方式和文字大小各自都有定义时,按照后定义的优先而依照内嵌样式表进行显示。
如果在内嵌样式表中指定了规则,其优先级高于导入的外部样式表中相同的规则。
【例7-11】通过规则调整优先级。
HTML文件名为ex7-11.html,文档内容为:
<!--文件名:ex7-11.html-->
<!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>(https://www.daowen.com)
<meta http-equiv="Content-Type"content="text/html;charset=gb2312"/>
<title>多重样式表层叠示例</title>
<style type="text/css">
@import url(punk.css);
.dt{color:black;background:pink}/定义类,字体为黑色,背景为粉红色/
</style>
</head>
<body>
<h3><span class="dt">积极心态的力量——看不见的法宝</span></h3><!--由.dt决定-->
<span class="dt"><p>不要由于没有成功就责备他人,埋怨他人。把你的心放在你所想要的东西上,使你的心远离你所不想要的东西。</p></span>
<p style="color:red">对于那些有积极心态的人来说,每一种逆境都含有等量或更大利益的种子。有时,那些似乎是逆境的东西,其实是隐藏的良机。</p>
</body>
</html>
CSS文件名为punk.css,文档内容为:
/文件名:punk.css/
h3{color:blue;text-align:center}/定义h3标题为蓝色,居中/
p
{font:14pt;color:green;text-indent:2em}/定义段落字体为14pt、绿色,缩进2个字符/
.dt{background:lavender}/定义类,背景为淡紫色/
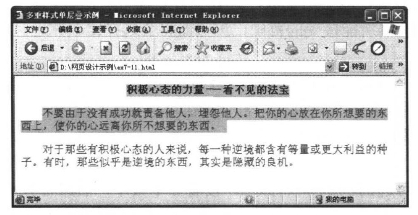
显示效果如图7-12所示。可以看出,被@import输入的样式表的顺序决定它们是怎样层叠的,在显示网页时,不同规则中出现的相同元素由排在后面的规则决定。本例中,<h3><span class="dt">...</span></h3>字体的颜色由.dt决定,<span class="dt"><p>...</p></span>的定义由p决定。因此,即使一个导入的外部样式表(如punk.css文件)中包含.dt{background:lavender},其结果依然是粉红色的背景。

图7-12 调整优先级
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。







