XHTML的文件结构分为两大类:块级结构与行级结构,它来源于CSS的块级(block)和行级(inline)概念。块级结构中可以包含行级结构和其他块级结构,行级(也称文本级)结构中只能包含数据和其他行级结构。一般来说,块级标记的定义在新行开始,行级定义并不一定如此。
在XHTML中有div和span两个标记,前者可以把各种的块级和行级元素编在一起,当然它自身也是块级标记;后者可以把各种行级标记编在一起,但不能包含块级标记,因为它自身是行级标记。
1.<div>标记
<div>标记(division,部分)是一个块级元素。它用来定义网页上的一个特定区域,在该区域的范围内可包含文字、图片、表格、窗体及其他<div>等。在<div>标记内的所有内容都将调用此标记所定义出的样式,且区域与区域之间是彼此独立的。
在定义区域间使用不同样式时可使用<div>标记,格式为:
<div id="样式名"align="left|center|right">文本、图像或表格等</div>
<div class="样式名"align="left|center|right">文本、图像或表格等</div>
说明:格式中align属性用来设置文本块、一段文字或标题在网页上的对齐方式,默认为left。
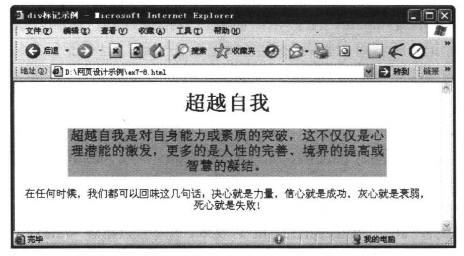
【例7-8】使用div标记示例。
本例先定义出样式,在<div>标记内调用所定义出的样式,且在<div>标记内又嵌套了一个<div>标记。代码如下:
<!--文件名:ex7-8.html-->
<!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type"content="text/html;charset=gb2312"/>
<title>div标记示例</title>
<style type="text/css"media="screen,print">
.note{font:12pt;color:blue}
.block{background:pink;font-size:16pt;text-align:center;width:13cm;height:2cm}
/区域背景色为粉红色,字号16pt,居中,区域宽13cm,高2cm/
</style>
</head>
<body>
<div class="note"align="center">
<h1>超越自我</h1>
<div class="block">
<p>超越自我是对自身能力或素质的突破,这不仅仅是心理潜能的激发,更多的是人性的完善、境界的提高或智慧的凝结。</p>
</div>
<p>在任何时候,我们都可以回味这几句话:决心就是力量,信心就是成功,灰心就是衰弱,死心就是失败!</p>
</div>
</body>
</html>
在浏览器中的显示效果如图7-10所示,可以看出,两个<div>标记所示的区域与区域之间是彼此独立的。

图7-10 使用div标记示例(https://www.daowen.com)
2.<span>标记
<div>标记主要用来定义网页上的区域,通常用于比较大的范围。<span>标记也可以用于区域的定义,但一般是用在网页中某一段落中的较小范围。<span>标记的格式为:
<span id="样式名”>...</span>
<span class="样式名">...</span>
说明:
(1)<span>也能接受style、class和id。
(2)span没有结构的意义,它纯粹是应用样式,所以当样式表失效时它就失去任何作用。
(3)<div>与<span>的区别为:
●<div>...</div>区域中的对象与区域外的上下文会自动换行;而<span>...</span>是行内元素,其区域中的对象与区域外的上下文不会自动换行。
●<div>与<span>可同时使用,但建议<div>标记包含<span>,否则会造成<span>的区域不完整,形成断行的现象。
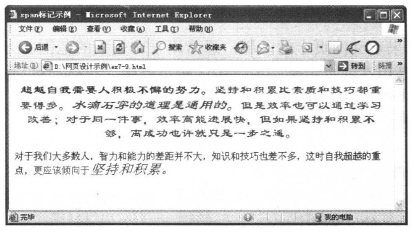
【例7-9】使用span标记示例。
在编辑窗口输入下面的代码:
<!--文件名:ex7-9.html-->
<!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type"content="text/html;charset=gb2312"/>
<title>span标记示例</title>
<style type="text/css">
.text{font-family:隶书;color:red;font-size:16pt;text-align:center}
i{color:green;font-size:18pt}
blue{color:blue}
.brown{color:brown}
</style>
</head>
<body bgcolor="ivory">
<p class="text">
<span id="blue">超越自我需要人积极不懈的努力。</span>坚持和积累比素质和技巧都重要得多。<i>水滴石穿的道理是通用的。</i><span class="brown">但是效率也可以通过学习改善;</span>对于同一件事,效率高能进展快,但如果坚持和积累不够,离成功也许就只是一步之遥。</p>
对于我们大多数人,<span id="blue">智力和能力的差距并不大,知识和技巧也差不多,</span>这时自我超越的重点,<span class="brown">更应该倾向于</span><i>坚持和积累。</i>
</body>
</html>
在浏览器中的显示结果如图7-11所示。

图7-11 使用span标记示例
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。







