使用class与id属性,可以为网页设计带来很大方便。定义class和id的样式表可以是内嵌样式表,也可以是外部样式表。
1.class属性
class属性的作用就是在设计网页时,对网页中所用到的元素根据某种性质进行分类或归纳。用class选择符能够把相同的标记分类定义为不同的样式。例如,希望同一种标记(如<p>)在不同的地方使用不同的样式(例如一个段落向右对齐,一个段落居中),就可以先定义两个类,在应用时只要在标记中指定它属于哪一个类,就可以使用该类的样式了。另一方面,不同的标记也可能需要同样的样式。
(1)完整格式。定义带有类选择符的样式说明的格式为:
元素名.类选择符名{属性:属性值;属性:属性值……}
说明:
●“元素名.类选择符名”仍然称为选择符。
●“类选择符名”为定义类的选择符名称,类名可以是任意英文单词或以英文开头与数字的组合,一般以其功能和效果简要命名,其适用范围是整个XHTML文档中所有由class类选择符所引用的设置。
●“元素名”可以用XHTML的标记。
(2)省略格式。当在选择符中省略XHTML“元素名”时,可以把几个不同的元素定义成相同的样式。其格式为:
.类选择符名{属性:属性值;属性:属性值……}
或者
*.类选择符名{属性:属性值;属性:属性值……}
说明:
●在此格式中,缺少了元素名或换为“”,这是一个通配符,所以由这种格式定义的样式说明类,可用于不同的元素。
●省略元素名的类选择符是最常用的定义方法。使用这种方法,可以很方便地在任意标记上套用预先定义好的类样式。
【例7-6】使用class属性示例。
在<style>标记中为p元素定义3个类:cl、c2、c3,在<p>中用class属性直接引用这些定义的类。代码如下:
<!--文件名:ex7-6.html-->
<!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type"content="text/html;charset=gb2312"/>
<title>class选择符示例</title>
<style type="text/css">
p.c1{color:red;text-align:left}
p.c2{color:green;text-align:center}
p.c3{color:blue;text-align:right}
</style>
</head>
<p class="cl">人之初,性本善。</p>
<body>
<p class="c2">性相近,习相远。</p>
<p class="c3">苟不教,性乃迁。</p>
<h3 class="c2">教之道,贵以专。</h3><!--不是指定类中的标记,不受影响-->
</body>
</html>
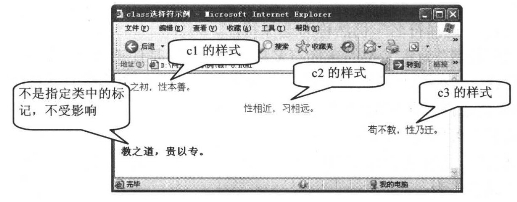
在浏览器中的显示效果如图7-8所示,可以看出,当<p>用到已定义的类时,会按照类所定义的属性来显示。如果不是指定类中的标记,就不能使用其设置的属性。例如<h3 class="c2">属性就不受class="c2"的影响,仍然保持黑色。(https://www.daowen.com)

图7-8 使用class属性示例
如果希望某个类供其他标记使用,在定义类时不需写标记名。例如:
.center{text-align:center}/定义.center的类选择符为文字居中/
这样的类可以被应用到任何标记上。例如,可使h2(标题2)和p(段落)都归为“center”类,这时两个标记的样式都跟随“.center”这个类选择符:
<h2 class="center">标题2居中</h2>
<p class="center">段落居中</p>
2.id属性
class属性的作用是对元素进行分类或归纳,而id属性则是对元素进行辨别。所以当某种样式说明应用于一个独特的元素时,才会定义这个元素的id属性。
CSS的id选择符就是元素的id标识,根据这个元素的id标识把样式说明赋予这个元素。用id选择符定义样式的格式为:
id选择符名{属性:属性值;属性:属性值……}
说明:“id选择符名”就是元素的id标识,由网页设计者定义。
【例7-7】id选择符示例。
代码如下:
<!--文件名:ex7-7.html-->
<!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type"content="text/html;charset=gb2312"/>
<title>id选择符示例</title>
<link rel="stylesheet"href="ex7-7.css"type="text/css"/>
</head>
<body>
<p>人之初,性本善。性相近,习相远。</p>
<p id="red">苟不教,性乃迁。教之道,贵以专。</p>
<h3 id="red">养不教,父之过。教不严,师之惰。</h3>
<h3 id="red"class="center">子不学,非所宜。幼不学,老何为。</h3>
</body>
</html>
样式文件ex7-7.css的内容为:
/文件名:ex7-7.css/
red{color:blue;font-family:"幼圆"}
.center{text-align:center}
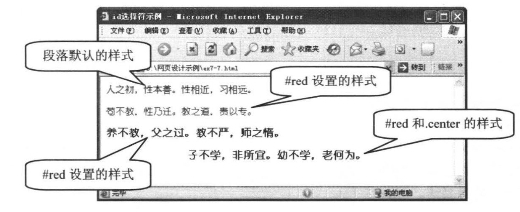
在浏览器中的显示效果如图7-9所示。

图7-9 使用id属性示例
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。







