导入多个外部样式表文件是指在嵌入样式表的<style>...</style>中插入多个外部样式表文件。其格式为:
<head>
……
<style type="text/css">
<!--
@import url("外部样式表文件名1.css");
@import url("外部样式表文件名2.css");
其他样式表的声明
-->
</style>
……
</head>
说明:
(1)“外部样式表文件名”是指要导入的样式表文件,扩展名为.css。其方法与链入样式表文件的方法相似,但导入外部样式表的输入方式更有优势,实质上它相当于内部样式表。
(2)@import语句后的“;”号不能省略。
(3)所有的@import声明必须放在样式表的开始部分,在其他样式表声明的前面,其他的CSS规则放在其后的样式表声明中。
(4)导入与链接外部样式表文件的区别是:一个XHTML文件只能链接一个外部样式表,而一个XHTML文档可以导入多个外部样式表。最接近目标的样式定义优先权最高,高优先权样式将继承低优先权样式的未重叠定义,但会覆盖重叠的定义。
【例7-5】导入外部样式表文件。
若要导入外部样式表文件,至少需要两个文档,一是XHTML文档,二是CSS文档。
XHTML文件名为ex7-5.html,文档内容为:
<!--文件名:ex7-5.html-->
<!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN"(https://www.daowen.com)
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type"content="text/html;charset=gb2312"/>
<title>导入外部样式表文件</title>
<style type="text/css">
@import url("style_import.css");
h2{color:blue;font-family:"黑体";text-align:center}/*定义h2为蓝色,黑体,居中*/
</style>
</head>
<body>
<h2>随时、随性、随遇、随缘、随喜</h2>
<p>随不是跟随,是顺其自然,不怨恨、不躁进、不过度、不强求。随不是随便,是把握机缘,不悲观、不刻板、不慌乱、不忘形。五随总括就是珍惜一切,轻松快乐地生活吧……</p>
</body>
</html>
CSS文件名为style_import.css,文档内容为:
/*文件名:style_import.css*/
h2{color:red;background-color:lavender;font-family:"隶书"}/*定义h2为红色、淡紫色背景、隶书*/p{background-color:yellow;font-family:"幼圆"}/*定义段落为黄色背景、幼圆字体*/
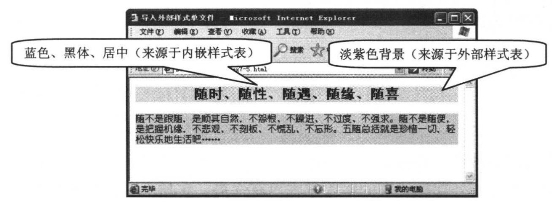
本例在浏览器中的显示效果如图7-7所示。可以看出,在显示网页时,不同规则中出现的相同元素由排在后面(最靠近目标)的规则决定。本例中,<h2>层叠后显示为:蓝色、黑体、居中(来源于内嵌样式表)和淡紫色背景(来源于外部样式表)。

图7-7 导入外部样式表文件
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。






