建立框架需使用<frameset>、<frame>两个标记。所有框架标记需要放在一个HTML文件中,这个文件只记录了该框架如何划分,不会显示具体页面内容,所以只是用<frameset>标记取代<body>标记,用来声明框架的定义。
<frameset>用来划分窗格,每一个窗格由一个<frame>标记来定义,<frame>必须在<frameset>范围中使用。<frame>标记用来声明其中框架页面的内容。
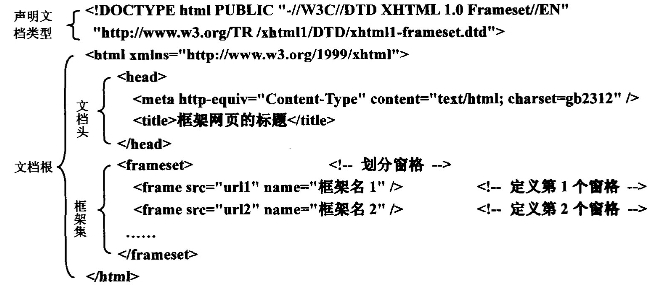
框架的基本结构为:

1.<frameset>标记
<frameset>标记用来定义一个框架集,格式为:
<frameset row="横向框架数"cols="纵向框架数"border="像素值"bordercolor="颜色值"frameborder="yes|no"framespacing="像素值">...</frameset>
说明:
(1)row设定横向分割的框架数目。
(2)cols设定纵向分割的框架数目。
(3)border设定边框的宽度。
(4)bordercolor设定边框的颜色。
(5)frameborder设定有/无边框。
(6)framespacing设置各窗格间的空白。
框架有横向和纵向之分。对一个框架来说,其大小是很重要的。<frameset>的rows和cols属性用于设定横向分割和纵向分割的框架数目。例如,要建立有3个横向框架的页面,可写为:
<frameset row="x1|y1%|z1*,x2|y2%|z2*,x3|y3%|z3*">
上式中的“|”表示取其中的一个。式中的属性:
x表示框架的绝对大小,单位是像素数,如row=50,80,60。
y%表示框架相对于浏览器窗口大小的百分比数,如row=80,50%,10%,其中50%表示框架的大小为浏览器当前窗口的50%。
z中的表示自动分配,如row=50,20%,表示第3个横向框架的大小为分配了前两个框架后余下的部分。如果是若干个,则表示将窗口等分为若干份。如果在前加数字,则表示等分数字之几,例如row=2,3,5,表示第1、2、3个框架分别为整个浏览器窗口的2/10、3/10、5/10。
2.<frame>标记
<frame>标记用于为各框架指定页面内容,将各个框架和包含其内容的网页文件联系在一起。<frame>是一个单标记,格式为:
<frame src="源文件名.html"name="框架名"border="像素值"bordercolor="颜色值"frameborder="yes|no"marginwidth="像素值"marginheight="像素值"scrolling="yes|no|auto"noresize="noresize"/>
说明:
(1)src表示该框架对应的网页文件。
(2)id指定框架名。框架名由字母开头,用下划线开头的名字无效。例如:
<frame src="aaa1.html"id="rg1">
<frame src="../webl/paga.html"id="subl">
<frame src="http://www.china.com/book.html"id"bo">
也就是说,网页文件可以是某个网址上的文件,只需写上URL。
(3)border设定边框宽度。
(4)bordercolor设定边框颜色。
(5)frameborder设定有(yes)或无(no)边框。
(6)marginwidth设置框架内容与左右边框的空白。
(7)marginheight设置框架内容与上下边框的空白。
(8)scrolling设置是(yes)、否(no)或自动(auto)加入滚动条。
(9)noresize设置不许浏览者调整窗格的大小,默认为允许改变窗格的大小。
(10)<frame>标记的个数应等于在<frameset>标记中所定义的框架数,并按在文件中出现的次序,按先行后列对框架进行初始化。如果<frame>标记数少于<frameset>中定义的框架数,则多余的框架为空。
注意,<frameset>不能在<body>...</body>中出现,否则会导致无法正常显示框架,所以不能使用<body>。
【例6-11】纵向排列多个窗格。
本例中用到了3个前面已介绍的例题中的HTML文件。在编辑窗口中输入下面的代码:
<!--文件名:ex6-11.html-->
<!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Frameset//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">(https://www.daowen.com)
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type"content="text/html;charset=gb2312"/>
<title>框架示例1——纵向</title>
</head>
<frameset cols="30%,30%,"><!--建立框架,纵向分隔3个窗格-->
<frame src="ex4-1.html"/>
<frame src="ex4-2.html"/>
<frame src="ex4-4.html"/>
</frameset>
</html>
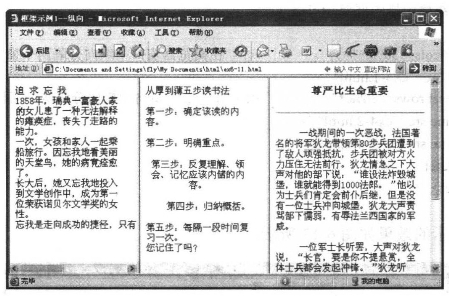
在浏览器中显示的效果如图6-11所示。

图6-11 窗格纵向排列的框架
如果要横向排列多个窗格,只需将上例代码进行修改。即将代码:
<frameset cols="30%,30%,">
修改为:
<frameset rows="30%,30%,"><!--cols改为rows-->
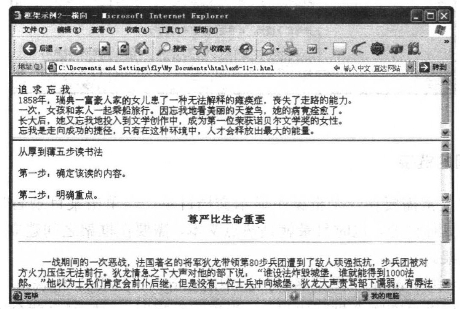
在浏览器中的显示效果如图6-12所示。

图6-12 窗格横向排列的框架
另外,还可以建立纵横混排的多个框架,即框架嵌套。
【例6-12】窗格纵横混排的框架。
在编辑窗口输入下面的代码:
<!--文件名:ex6-12.html-->
<!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Frameset//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type"content="text/html;charset=gb2312"/>
<title>纵横混排的框架</title>
</head>
<frameset cols="30%,"><!--在浏览器窗口中纵向分隔两个窗格-->
<frame src="ex4-1.html"/>
<frameset rows="30%,"><!--在第2个窗格中横向分隔两个窗格-->
<frame src="ex4-2.html"/>
<frame src="ex4-4.html"/>
</frameset>
</frameset>
</html>
在浏览器中显示的效果如图6-13所示。

图6-13 纵横混排的框架
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。






