在意见反馈栏中往往需要浏览者发表意见和建议,提供的输入区域一般较大,可以输入较多的文字。使用<textarea>标记可以设置允许成段文字输入的多行文本框。格式为:
<textarea name="多行文本框名"rows="行数"cols="列数">
多行文本
</textarea>
其中的行数和列数是指不用滚动条就可看到的部分。
【例6-10】多行文本框。
在编辑窗口输入下面的代码:
<!--文件名:ex6-10.html-->
<!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head><meta http-equiv="Content-Type"content="text/html;charset=gb2312"/>
<body text="blue"bgcolor="ivory">
<form id="f">
<h3 align="center">学生学籍档案建立资料收集</h3><hr/>
姓名:<input type="text"name="name1"size="8">        
性别:<input type="radio"name="sex"value="男"checked="checked"/>男
<input type="radio"name="sex"value="女"/>女<br/>(https://www.daowen.com)
密码:<input type="password"name="srmm"size="10"maxlength="8"/><br/>
面貌:<select name="x1"size="1">
<option>党员</option>
<option>预备党员</option>
<option selected="selected">团员</option>
<option>群众</option>
</select><br/>
我们的工作离不开您的支持,请留下您的建议:<textarea name="jy"rows="6"cols="40">
</textarea><br/><hr/>
<inputtype="submit"/><inputtype="reset"/>
</form>
</body>
</html>
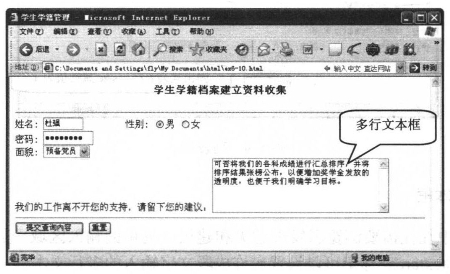
在浏览器中显示的效果如图6-10所示。

图6-10 多行文本框
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。







