使用<input>标记的type属性,可以在表单中加入表项,并控制表项的风格:
(1)当type的属性值为text时,输入的文本以标准的字符显示。
(2)当type的属性值为password时,则输入的文本显示为“●”。
另外,为方便用户清楚需要输入的内容,在表项前应加入表项的名称(如“姓名”、“性别”、“年龄”、“职业”等)。
【例6-7】在文本框中输入文本和密码。
在编辑窗口输入下面的代码:
<!--文件名:ex6-7.html-->
<!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head><meta http-equiv="Content-Type"content="text/html;charset=gb2312"/>
<bodytext="blue">
<h3 align="center">学生学籍档案建立——学生个人资料收集</h3><hr/>(https://www.daowen.com)
<form id="fl"action="mailto:hhsyjwk@163.com"memethod="post">
姓名:<input type="text"name="xm"size="8"/><br/>
性别:<input type="text"name="xb"size="2"/><br/>
年龄:<input type="text"name="nl"size="2"/><br/>
联系地址:<input type="text"name="lxdz"size="40"/><br/>
输入密码:<input type="password"name="srmm"size="10"maxlength="8"/><br/>
<input type="submit"value="提交"/><input type="reset"value="重置"/>
</form><hr/>
</body>
</html>
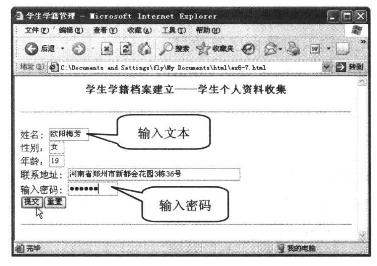
在浏览器中显示的效果如图6-7所示。

图6-7 输入文本和密码
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。







