字幕可以在浏览器中显示一个水平滚动的文本信息,用以突出某些局部消息,增加可视性。
在XHTML中流动字幕标记的格式为:
<marquee direction="left|right|up|down"behavior="scroll|side|alternate"loop="i|-1|infinite"hspace="m"vspace="n"scrollamount="i"scrolldelay="j"align="top|middle|bottom"bgcolor="颜色"width="x|x%"height="y">流动文字或(和)图片</marquee>
说明:在<marquee>标记中可以设置的属性有:
(1)direction设置字幕移动方向。
(2)behavior设置字幕的流动方向。scroll表示文字单向流动,side表示流动文字到达边界停止,alternate表示流动文字到达边界后反向流动。
(3)loop设置字幕的循环次数i,当为-1或infinite时表示无限循环。
(4)hspace设置水平方向空白像素数。
(5)vspace设置垂直方向空白像素数。
(6)scrollamount设置移动速度。
(7)scrolldelay设置移动每步的延时。
(8)align设置字幕与垂直文本对齐。
(9)bgcolor设置字幕的背景色。
(10)width设置字幕的宽度,可以是像素数,也可以是相对于窗口宽度的百分比。
(11)height设置字幕的高度,y为像素数。
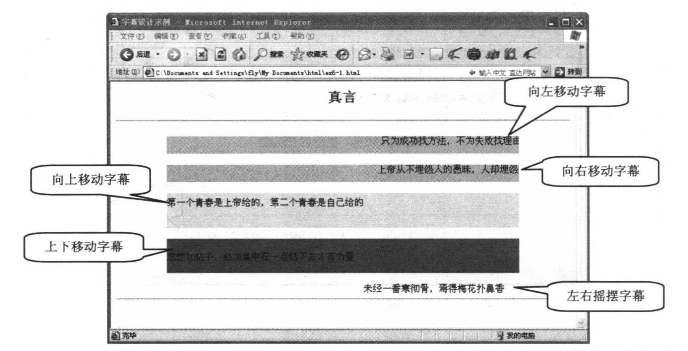
【例6-1】各式滚动字幕示例。
在网页中利用字幕标记分别制作向左移动字幕、向右移动字幕、向上移动字幕、上下移动字幕、左右摇摆字幕。在编辑窗口输入下面的代码:
<!--文件名:ex6-1.html-->
<!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head><meta http-equiv="Content-Type"content="text/html;charset=gb2312"/>
<title>字幕设计示例</title></head>
<body bgcolor="fffaf7">
<h2 align="center">真言</h2><hr/>
<p align="center"><marquee direction="left"behavior="scroll"loop="infinite"width="600"
height="30"bgcolor="aaeeaa">只为成功找方法,不为失败找理由</marquee></p>
<p align="center"><marquee direction="right"behavior="scroll"loop="infinite"width="600"
height="30"bgcolor="greenyellow">上帝从不埋怨人的愚昧,人却埋怨上帝的不公</marquee></p>
<p align="center"><marquee direction="up"behavior="scroll"loop="infinite"width="600"height="60"
bgcolor="lavender">第一个青春是上帝给的,第二个青春是自己给的</marquee></p>
<p align="center"><marquee direction="down"behavior="alternate"loop="infinite"width="600"
height="60"bgcolor="dodgerblue">思想如钻子,必须集中在一点钻下去才有力量</marquee></p>
<marquee behavior="alternate">未经一番寒彻骨,焉得梅花扑鼻香</marquee>(https://www.daowen.com)
<hr/>
</body>
</html>
在浏览器中的显示效果如图6-1所示。

图6-1 各种滚动字幕
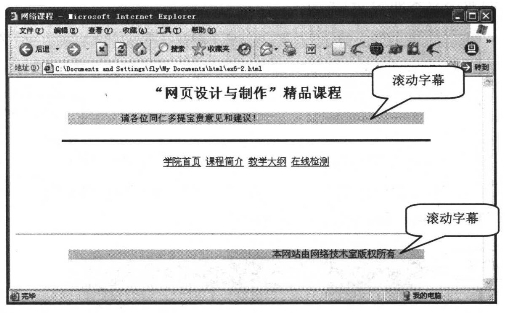
【例6-2】为网页添加滚动字幕。
在编辑窗口中输入下面的代码:
<!--文件名:ex6-2.html-->
<!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type"content="text/html;charset=gb2312"/>
<title>网络课程</title>
</head>
<body>
<h2 align="center">“网页设计与制作”精品课程</h2>
<p align="center"><marquee direction="left"scrollamount="2"behavior="scroll"loop="infinite"width="600"height="20"bgcolor="aaeeaa">请各位同仁多提宝贵意见和建议!</marquee></p>
<hr size="4"width="80%"color="cd061f"/>
<p align="center">
<a href="firstpage.html">学院首页</a>
<a href="course.html">课程简介</a>
<a href="list.html"target="_blank">教学大纲</a>
<a href="exam.html"target="_blank">在线检测</a><br/><br/><br/><br/><br/><br/><br/><hr/>
<p align="center"><marquee direction="left"scrollamount="1"behavior="scroll"loop="infinite"
width="600"eight="20"bgcolor="aaeeaa">本网站由网络技术室版权所有</marquee></p>
</p>
</body>
</html>
在浏览器中显示效果如图6-2所示。

图6-2 字幕的应用
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。






