前面介绍的是表格中的各个单元格的属性。现在,把表格作为一个整体,介绍表格在页面中的位置及背景的设置。与图片一样,表格在浏览器窗口中的位置也有三种:居左、居中和居右。使用<table>标记的align属性设置表格在页面中的位置,格式为:
<table align="left|center|right">...</table>
当表格位于页面的左侧或右侧时,文本填充在另一侧。当表格居中时,表格两边没有文本。默认情况下,文本在表格的下面。
【例5-13】表格在页面中的位置。
在【例5-12】的基础上修改代码如下:
<!--文件名:ex5-13.html-->
<!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head><meta http-equiv="Content-Type"content="text/html;charset=gb2312"/>
<title>课程建设</title></head>
<body bgcolor="ivory">
<table align="center"border="3"width="80%"height="250"bordercolor="red">
<caption>师资情况</caption><!--表格的标题-->(https://www.daowen.com)
<tr align="center"><th>姓名</th><th>性别</th><th>年龄</th><th>职称</th><th>学历</th></tr>
<tr align="center"><td>杜刚</td><td>男</td><td>50</td><td>教授</td><td>博士</td></tr>
<tr align="center"><td>杨肖强</td><td>男</td><td>40</td><td>副教授</td><td>硕士</td></tr>
<tr align="center"><td>赵丽</td><td>女</td><td>30</td><td>讲师</td><td>硕士</td></tr>
<tr align="center"><td>吴平平</td><td>女</td><td>45</td><td>副教授</td><td>本科</td></tr>
<tr align="center"><td>万方</td><td>男</td><td>28</td><td>助教</td><td>本科</td></tr>
</table><br/>
</body>
</html>
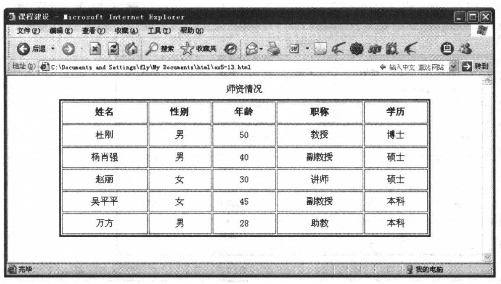
在浏览器中的显示效果如图5-13所示。

图5-13 表格在页面中的位置
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。





